01-列表
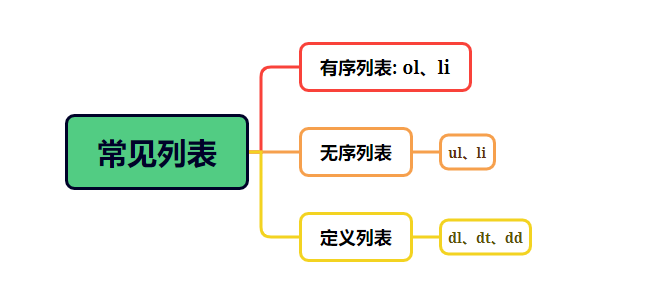
1.1 常见列表

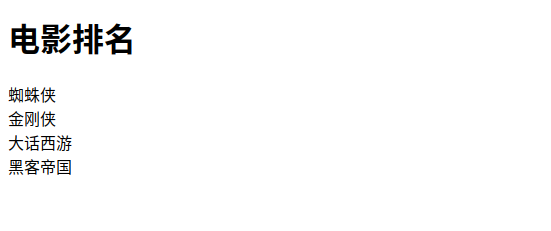
1.2 有序列表
直接子元素只能是li
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ol, li {padding: 0;margin: 0;list-style: none;}</style>
</head>
<body><h1>电影排名</h1><ol><li>蜘蛛侠</li><li>金刚侠</li><li>大话西游</li><li>黑客帝国</li></ol>
</body>
</html>

1.3 无序列表
直接子元素只能是li
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul, li {padding: 0;margin: 0;list-style-type: none;}</style>
</head>
<body><h1>常见编程语言</h1><ul><li>js</li><li>java</li><li>python</li><li>go</li></ul>
</body>
</html>

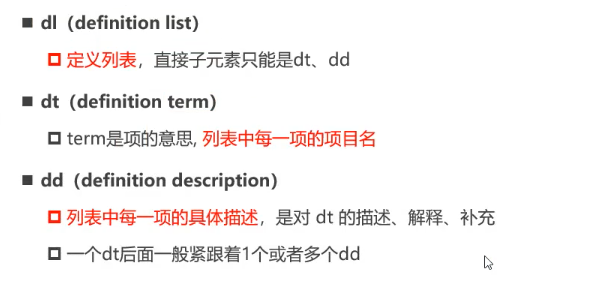
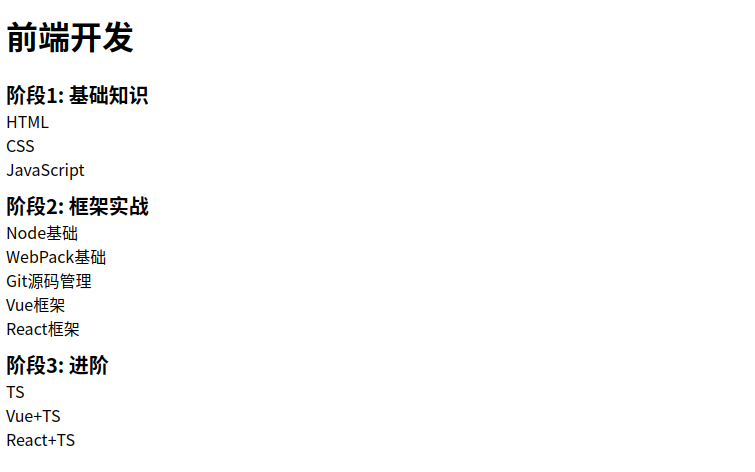
1.4 定义列表
直接子元素只能是dt,dd

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>dl, dt, dd {padding: 0;margin: 0;}dt {font-size: 20px;font-weight: 600;margin-top: 10px;}</style>
</head>
<body><h1>前端开发</h1><dl><dt>阶段1: 基础知识</dt><dd>HTML</dd><dd>CSS</dd><dd>JavaScript</dd><dt>阶段2: 框架实战</dt><dd>Node基础</dd><dd>WebPack基础</dd><dd>Git源码管理</dd><dd>Vue框架</dd><dd>React框架</dd><dt>阶段3: 进阶</dt><dd>TS</dd><dd>Vue+TS</dd><dd>React+TS</dd></dl>
</body>
</html>

02-表格
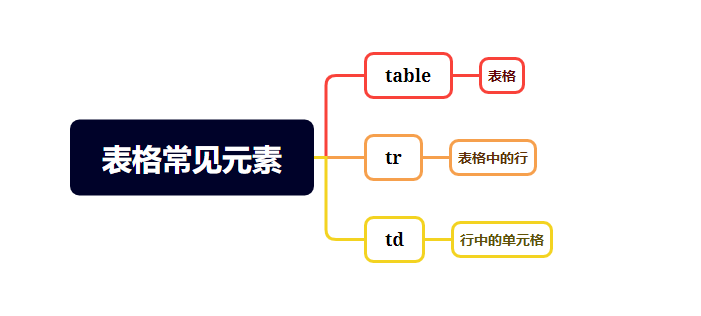
2.1 表格常见元素

2.2 案例练习

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse: collapse;/* text-align是可继承属性 */text-align: center;}td {border: 1px solid #333;width: 80px;height: 50px;line-height: 50px;}tr:nth-child(1) {font-weight: 700;}</style>
</head>
<body><table><tr><td>排名</td><td>股票名称</td><td>股票代码</td><td>股票价格</td><td>股票涨跌</td></tr><tr><td>1</td><td>贵州茅台</td><td>600519</td><td>1800</td><td>5%</td></tr><tr><td>2</td><td>腾讯控股</td><td>00700</td><td>400</td><td>3%</td></tr><tr><td>3</td><td>五粮液</td><td>000858</td><td>160</td><td>8%</td></tr><tr><td>4</td><td>东方财富</td><td>300059</td><td>25</td><td>4%</td></tr></table>
</body>
</html>
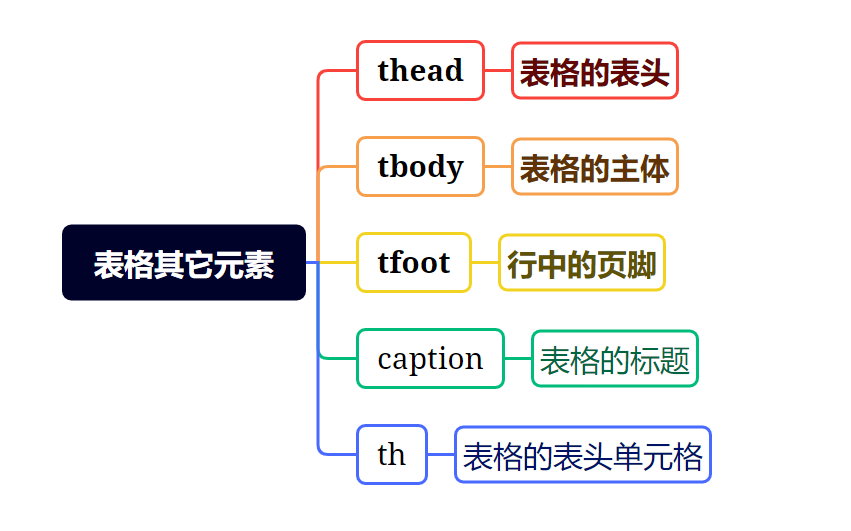
2.3 表格的其它元素
上述案例可以实现出来,但是为了更加语义化,CSS还提供了一些别的元素

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse: collapse;/* text-align是可继承属性 */text-align: center;}td, th {border: 1px solid #333;padding: 8px 16px;}</style>
</head>
<body><table><thead><tr><th>排名</th><th>股票名称</th><th>股票代码</th><th>股票价格</th><th>股票涨跌</th></tr></thead><tbody><tr><td>1</td><td>贵州茅台</td><td>600519</td><td>1800</td><td>5%</td></tr><tr><td>2</td><td>腾讯控股</td><td>00700</td><td>400</td><td>3%</td></tr><tr><td>3</td><td>五粮液</td><td>000858</td><td>160</td><td>8%</td></tr><tr><td>4</td><td>东方财富</td><td>300059</td><td>25</td><td>4%</td></tr></tbody></table>
</body>
</html>
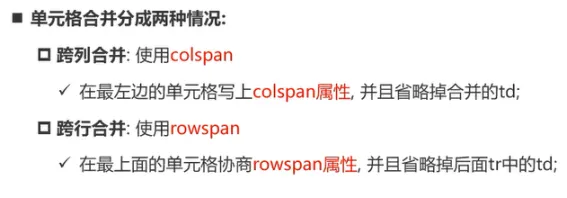
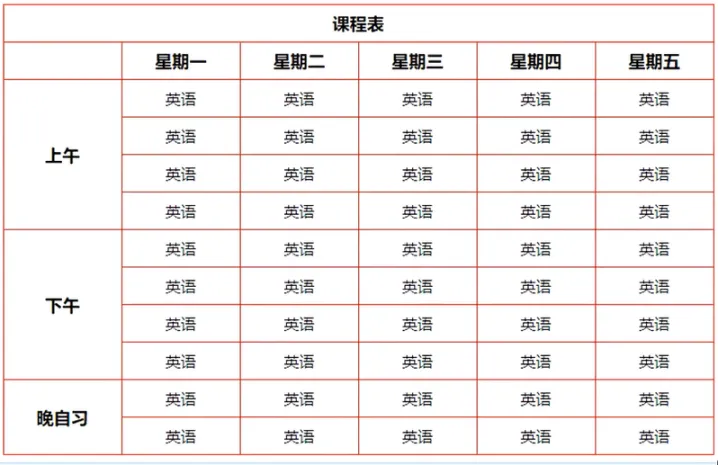
2.4 单元格的合并


点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse: collapse;text-align: center;}td {border: 1px solid red;width: 100px;height: 30px;}/* n只能取0和正整数 */table tr:nth-child(-n + 2) {font-weight: 700;font-size: 20px;}/* 此处对上午和下午以及晚自习使用属性选择器最优 */tr td[rowspan] {font-weight: 700;font-size: 20px;}</style>
</head><body><table><tr><td colspan="6">课程表</td></tr><tr><td></td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr><tr><td rowspan="4">上午</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td rowspan="4">下午</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td rowspan="4">晚自习</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr></table>
</body>
</html>
3.8.2 选中多个
按shift键可以实现多选
指定显示的个数,size来指定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><select name="fruits" id="" multiple size="2"><option value="apple">苹果</option><option value="banana">香蕉</option><option value="orange">橘子</option></select>
</body>
</html>
3.9 表单综合案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
//antion:填写服务器地址<form action="http://www.yfc.com/abc"><!-- 登陆信息 --><div><label for="username">用户://name属性必须加上,会拼接到action的后面,该属性后面还可以定义提交的方法例如method: post方法,也可以自己定义以什么样的方式打开target:_blank<input id="username" type="text" name="username"></label></div><div><label for="passwd">密码:<input id="passwd" type="password" name="password"></label></div><!-- 性别 --><div><label for="male"><input id="male" type="radio" name="sex" value="male">男</label><label for="female"><input id="female" type="radio" name="sex" value="female">女</label></div><!-- 爱好 --><div><label for="football"><input id="football" type="checkbox" name="football" checked>足球</label><label for="basketball"><input id="basketball" type="checkbox" name="basketball">蓝球</label></div><!-- 提交表单 --><button type="submit">提交按钮</button><button type="reset">重置按钮</button></form>
</body>
</html>
效果如下