一,基本使用
其实就是之前学过的异步函数,异步编程在函数前写一个ansyc,就转化为异步函数,返回的是一个promise对象,于是就可以使用await关键字,可以把异步函数写成同步函数的形式,极大地提高代码的可读性。
原本的:
axios.get('adata',{
params:{
id:123,
name:'zhangsan'
}
}).then(function(ret){
console.log(ret)
})
现在:
//利用ansyc和await编写
async function queryData(){
var ret=await axios.get('adata',{
params:{
id:12,
name:'lisi'
}
})
//直接利用axios.get('地址'),通过await取得服务器的响应,并赋值给ret
console.log(ret)
//因为响应拦截器已经处理成ret.data了,所以这里会直接得到服务器响应的信息
}
queryData()
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
axios.defaults.baseURL='http://localhost:3000/'
//axios请求拦截器
axios.interceptors.request.use(function(config){
config.headers.mytoken='nihao'
return config
},function(err){
console.log(err)
})
//axios响应拦截器
axios.interceptors.response.use(function(res){
//console.log(res)//这里获取到的res就是之前认知中的res,是把服务器传回来的数据一起包裹在一个对象res里面的。
//而真正的服务器传过来的数据是res.data
//所以说,响应拦截器的作用就是拦截服务器的响应的东西,拦截之后,再将数据处理后交给客户端
//比如说,我们想让客户端直接获取服务器传过来的信息时。
var data=res.data
return data
},function(err){
console.log(err)
})
//利用ansyc和await编写
async function queryData(){
var ret=await axios.get('adata',{
params:{
id:12,
name:'lisi'
}
})
//直接利用axios.get('地址'),通过await取得服务器的响应,并赋值给ret
console.log(ret)
//因为响应拦截器已经处理成ret.data了,所以这里会直接得到服务器响应的信息
}
queryData()
// axios.get('adata',{
// params:{
// id:123,
// name:'zhangsan'
// }
// }).then(function(ret){
// console.log(ret)
// })
</script>
</body>
</html>
-------------------------------------------------------------------------------
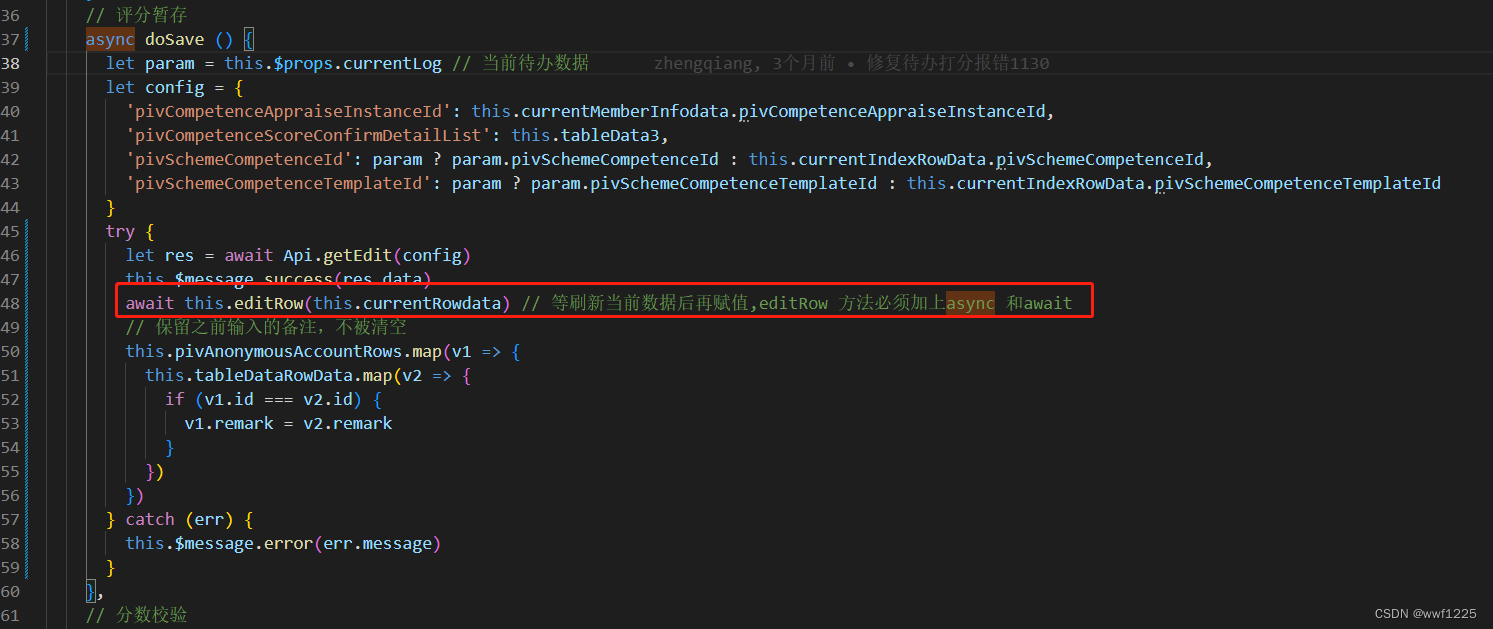
用try {} catch() {},配合async 和await ,await后面可以接对应的方法(该方法必须返回一个promise对象,方法必须包含async和await)

async doSave () {
let param = this.$props.currentLog // 当前待办数据
let config = {
'pivCompetenceAppraiseInstanceId': this.currentMemberInfodata.pivCompetenceAppraiseInstanceId,
'pivCompetenceScoreConfirmDetailList': this.tableData3,
'pivSchemeCompetenceId': param ? param.pivSchemeCompetenceId : this.currentIndexRowData.pivSchemeCompetenceId,
'pivSchemeCompetenceTemplateId': param ? param.pivSchemeCompetenceTemplateId : this.currentIndexRowData.pivSchemeCompetenceTemplateId
}
try {
let res = await Api.getEdit(config)
this.$message.success(res.data)
await this.editRow(this.currentRowdata) // 等刷新当前数据后再赋值,editRow 方法必须加上async 和await
// 保留之前输入的备注,不被清空
this.pivAnonymousAccountRows.map(v1 => {
this.tableDataRowData.map(v2 => {
if (v1.id === v2.id) {
v1.remark = v2.remark
}
})
})
} catch (err) {
this.$message.error(err.message)
}
},
async editRow (row) {
this.templateEvaluationMode = row.templateEvaluationMode
this.currentRowdata = row
// this.columnDesc = 0
const me = this
me.modelTitle = '绩效考核打分-' + row.competenceName
me.formData = row
if (row.templateEvaluationMode === 3) {
me.addModalQuality = false
me.$nextTick(() => {
me.addModalQuality = true // 素质评议模板弹框
})
} else if (row.templateEvaluationMode === 1 || row.templateEvaluationMode === 2) {
me.addModal = true
} else if (row.templateEvaluationMode === 4 || row.templateEvaluationMode === 5) {
this.isShowTargetTask = true
}
if (row.stateName === '打分完成') {
this.stateFlag = false
this.commitFlag = true
} else {
this.stateFlag = true
this.commitFlag = false
}
let config = {
pivSchemeCompetenceId: row.pivSchemeCompetenceId,
pivSchemeCompetenceTemplateId: row.pivSchemeCompetenceTemplateId
}
await Api.getDetail(config)
.then((res) => {
this.isPostShowed = res.data.isPostShowed
if (row.templateEvaluationMode === 3) {
this.headerQuality = []
this.tableDataQuality = res.data.tableContents
this.headerQuality = res.data.header
// this.$nextTick(() => {
// this.getQualityScore()
// })
} else if (row.templateEvaluationMode === 1 || row.templateEvaluationMode === 2) {
this.pivAnonymousAccountRows = res.data.tableContents
} else if (row.templateEvaluationMode === 4 || row.templateEvaluationMode === 5) {
this.tableDataQuality = res.data.tableContents.appraiserContent
this.targetState = this.tableDataQuality[0].state
this.memberHeader = res.data.header.memberHeader
this.memberContentData = res.data.tableContents.memberContent
this.memberContent = this.memberContentData[0]
if (row.templateEvaluationMode === 4) {
this.appraiserHeader = res.data.header.appraiserHeader
}
}
this.getAllScoreOne()
})
.catch((err) => {
if (err.message) {
this.$message.error(err.message)
}
})
},