目录
鼠标点击布料模拟:
让布料模拟可以跟着动画序列:
有穿模情况:
多件衣服替换:
关卡序列中使用缓存:
效果:
UE4/5数字人Metahuman与Style3D的使用【一、Style3DAtelier软件制作smd格式衣服并导入ue】_多方通行8的博客-CSDN博客
在经过之前的讲解和使用,大家应该把衣服导入到了ue中,接下来,我们将开始使用Style3D带来的布料模拟。
鼠标点击布料模拟:
在之前我们已经换上了衣服【这里的模型要是骨骼网格体{用数字人Metahuman也是一样的操作(笔者的bridge损坏了,数字人怎么也下不下来)}】,然后我们选中骨骼网格体下面的style3d,将其的碰撞打开:

帅气的小白人:

接下来我们将这个actor拖到场景中去,开始即可发现,自己的鼠标可以拖动衣服了。

让布料模拟可以跟着动画序列:
如果要让其运动,首先我们用骨骼网格体做一个A-pose的姿势:

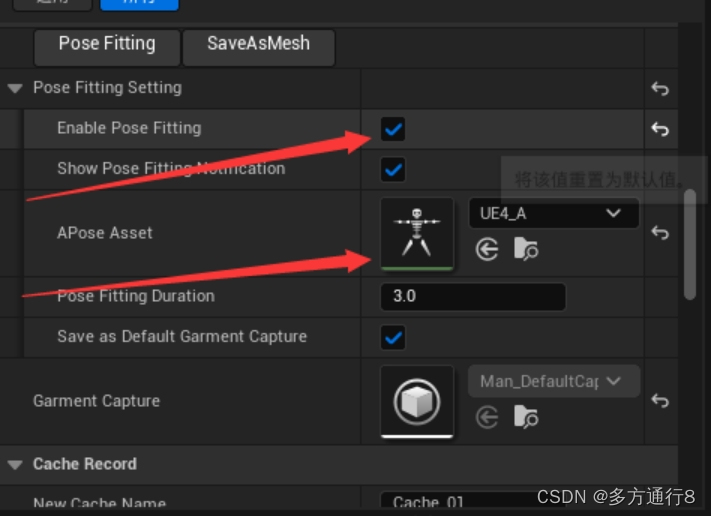
然后将A-pose姿势放到Style3D里面的这里:

之后在小白人的这里选择:
第一个是实时的,第二个是将其缓存,然后用第三个播放出来。

播放名字记得填写


有穿模情况:
首先把动画和apose卸下
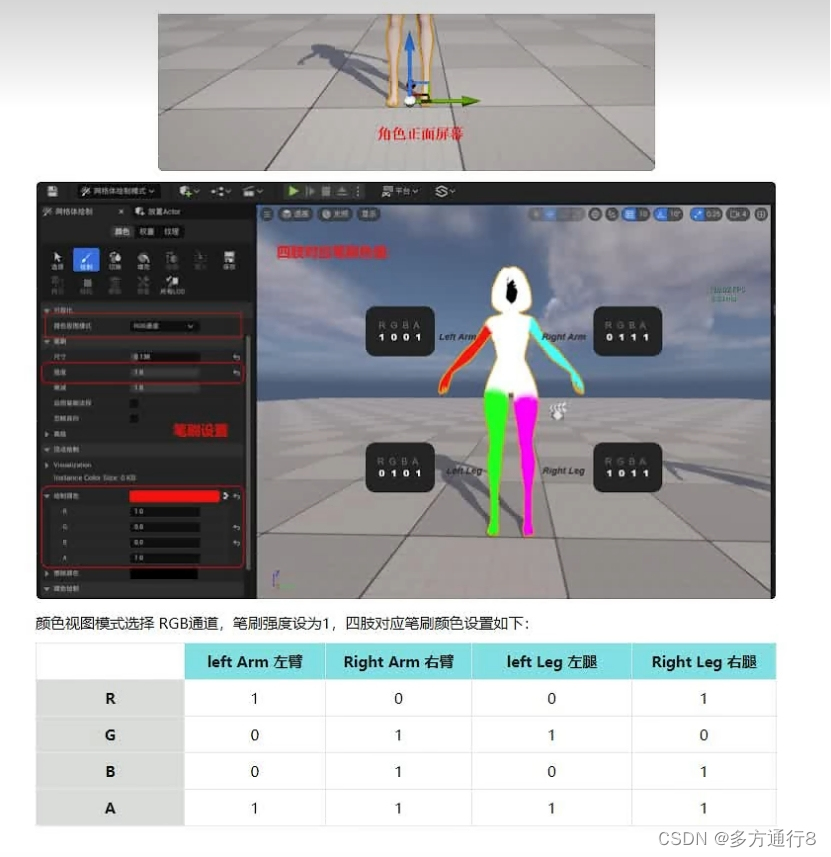
然后用网格体绘制【颜色视图模式调整为RGB通道】:



接下来双击衣服:
如果缺少身体某处的碰撞,就添加哪里
多件衣服替换:
这样就可以换上更多的衣服了,layer是层级,层级越高即在外显示【如你衣服是别在裤子里面还是放在外面】:

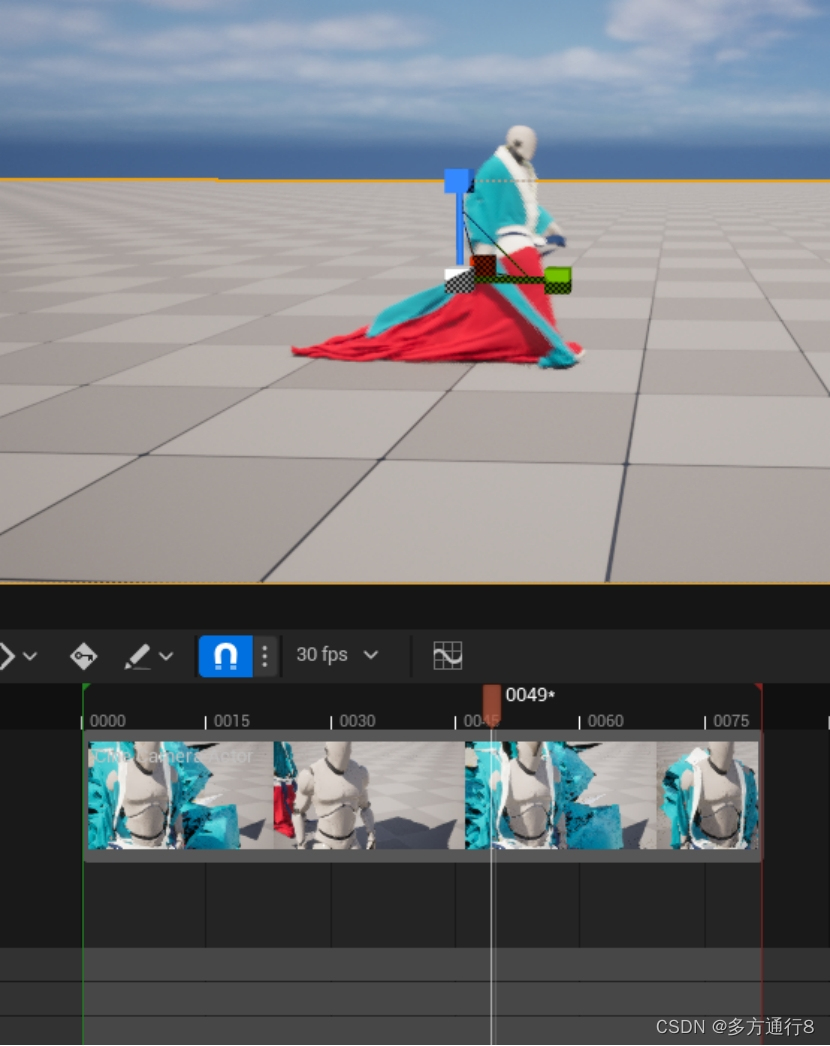
关卡序列中使用缓存:
首先做一个关卡序列,把人物蓝图放进去之后,创建Style3D通道【然后是服装缓存】:
【值得注意的是,你的动画是在外面缓存的,缓存完毕之后再进来使用,否则有问题(不要在里面进行缓存)】


效果: