最近在做关于如何将七牛云的文件下载下来,且在浏览器页面展示下载文件。
首先,我们需要注册七牛云账号 七牛云官网。
选择个人账户即可,若是需要企业账户,则可以选择企业账户。
注册成功绑定邮箱后,我们可以创建存储空间,如下图:

存储空间名称相当于标识,将来上传文件会需要到,通过该标识知晓对哪个空间进行文件操作。
访问控制我们选择公开即可
存储区域 根据自己所在区域进行设置
创建成功后如下图所示:

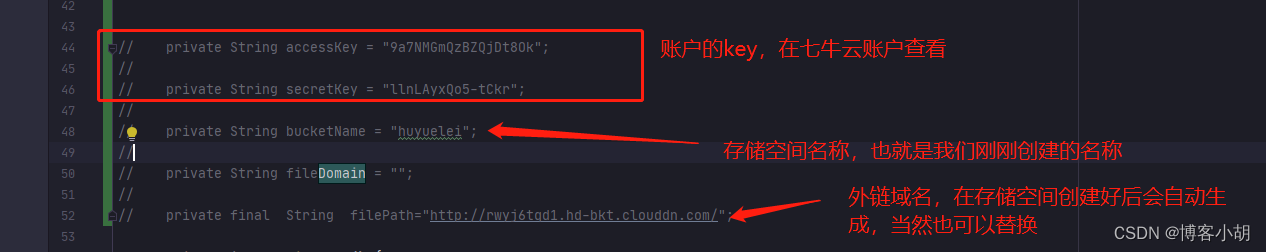
接下来我们就可以创建七牛云工具类,将相关信息配置好
private String accessKey = "9a7NMGmQzBZQjDt8Ok";private String secretKey = "llnLAyxQo5-tCkr";private String bucketName = "huyuelei";private String fileDomain = "";private final String filePath="http://rwyj6tqd1.hd-bkt.clouddn.com/";
有需要工具类的同学可以下载工具类
前端部分:
function downOldFile(data) {console.log(data)let url=prefix+"/downOldFile?fileName="+data.fileName+'&fileUrl='+data.fileUrl;let fileName=data.fileName;var xhr = new XMLHttpRequest();xhr.open("post", url, true);xhr.responseType = "blob";xhr.setRequestHeader('Accept', 'application/json');xhr.onload = function () {console.log(this)$.modal.closeLoading();if (this.status == 200 && this.response.size > 0) {var blob = this.response;if (window.navigator.msSaveOrOpenBlob) { // IE浏览器下navigator.msSaveBlob(blob, fileName);} else {var link = document.createElement("a");link.href = window.URL.createObjectURL(blob);link.download = fileName;link.click();window.URL.revokeObjectURL(link.href);$.modal.closeAll();}}};xhr.send();}
后端部分
@PostMapping("/downOldFile")@ResponseBodypublic void downOldFile(DownFileInfo bown, HttpServletResponse response) throws IOException {OutputStream os = response.getOutputStream();QiNiuUtil.downFile(bown.fileUrl, os );}
今天分享到此结束,有需要的同学可以留言交流。











![[SpringBoot]Spring Security框架](https://img-blog.csdnimg.cn/b0e3e87e14c540e197f999a1f2411658.png)