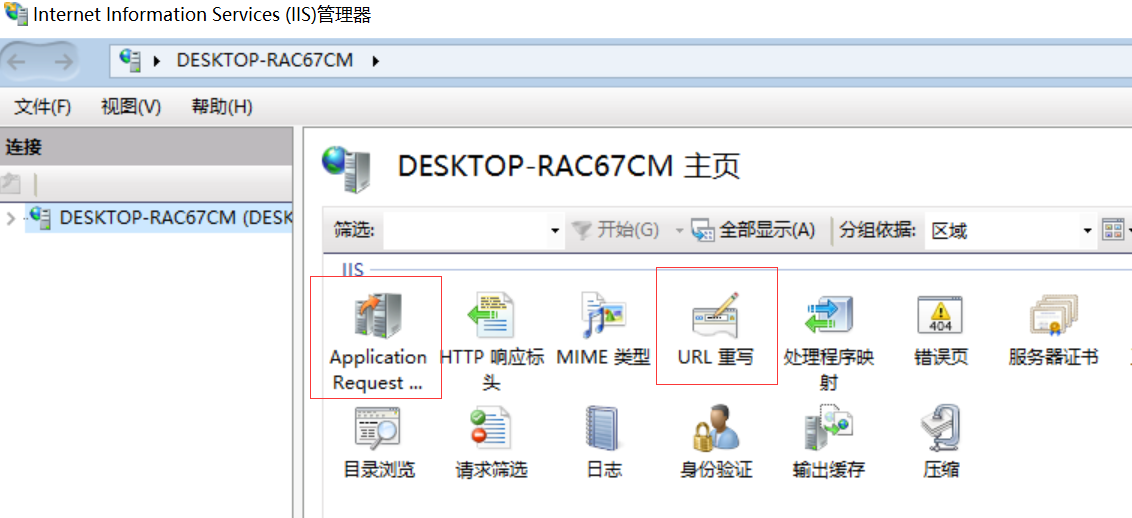
下载安装两个IIS模块
URL Rewrite
https://www.iis.net/downloads/microsoft/url-rewrite
Application Request Routing
https://www.iis.net/downloads/microsoft/application-request-routing
安装完成

配置
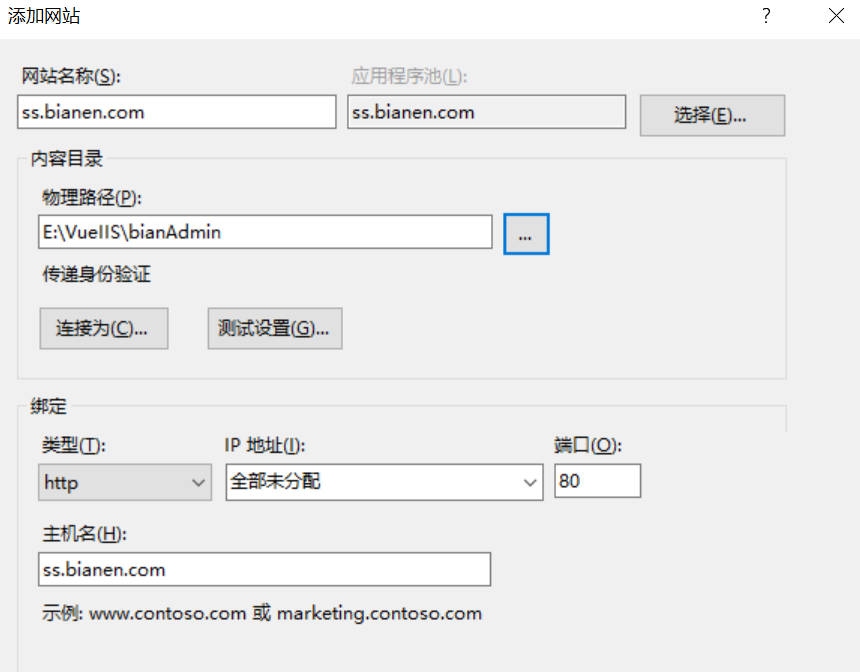
添加网站
物理路径是打包后的文件位置,即dist文件夹:

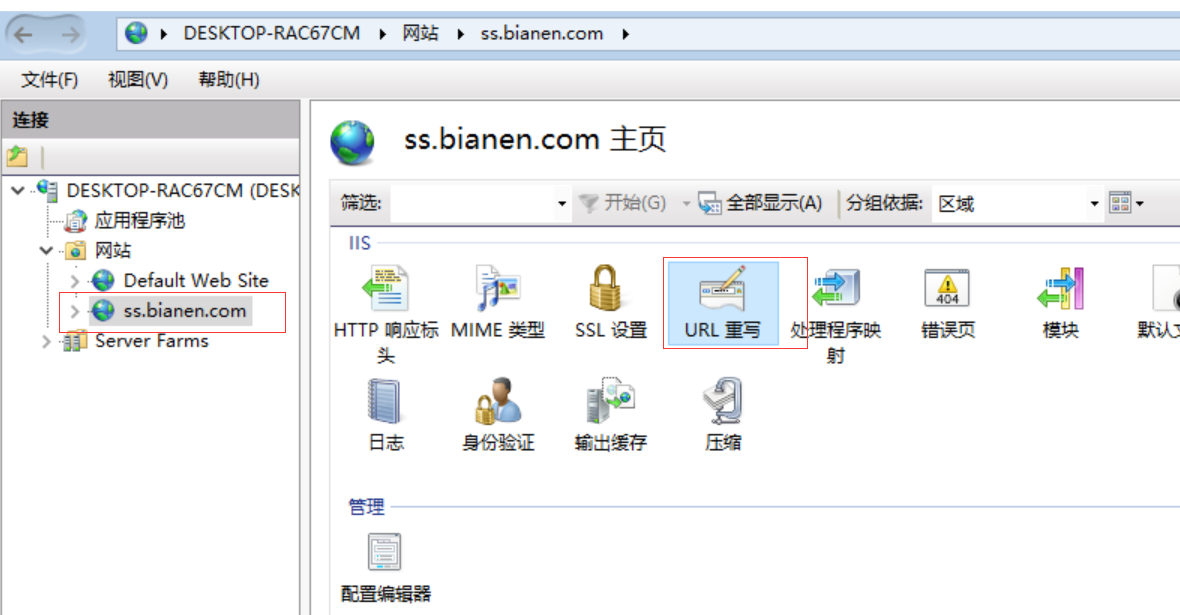
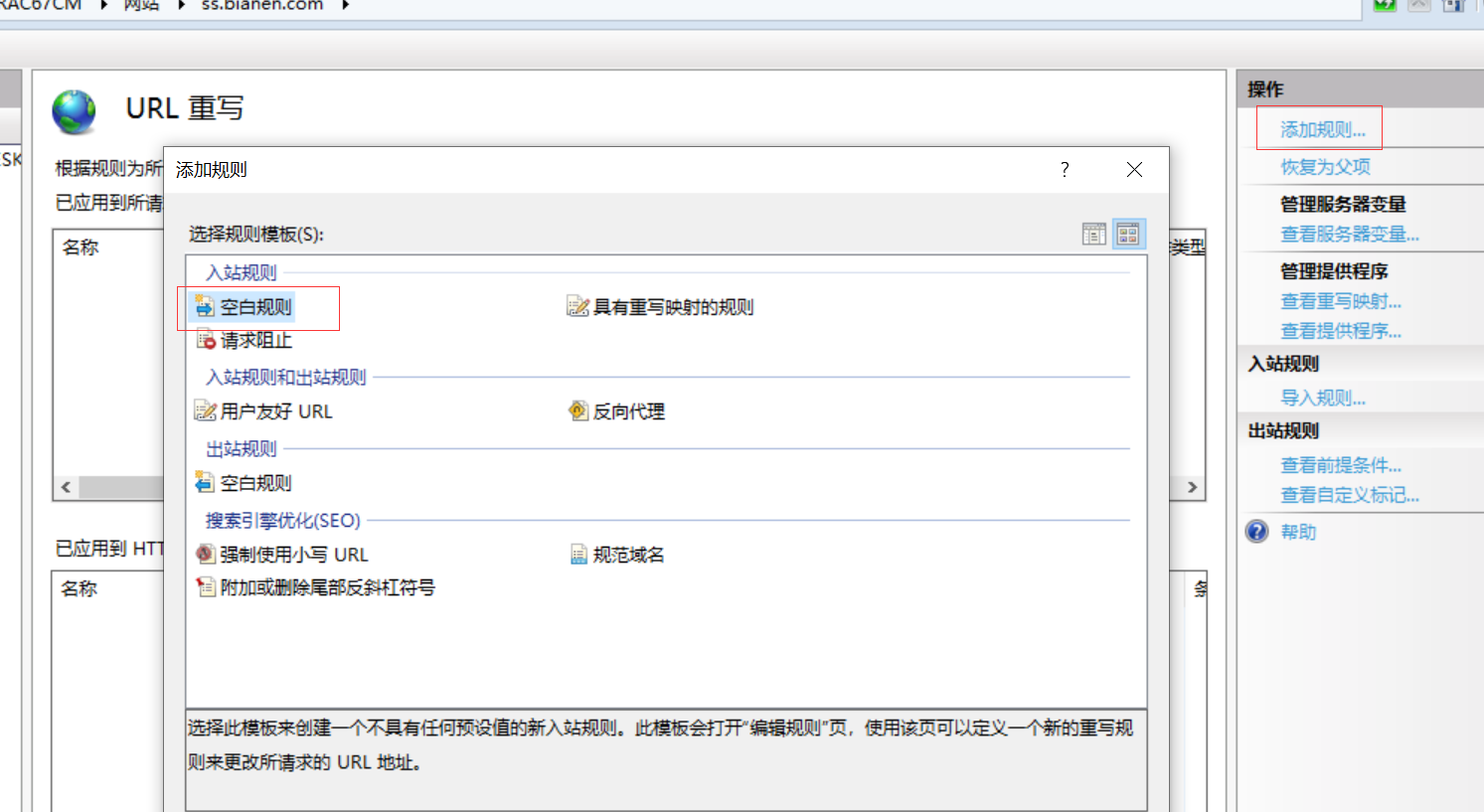
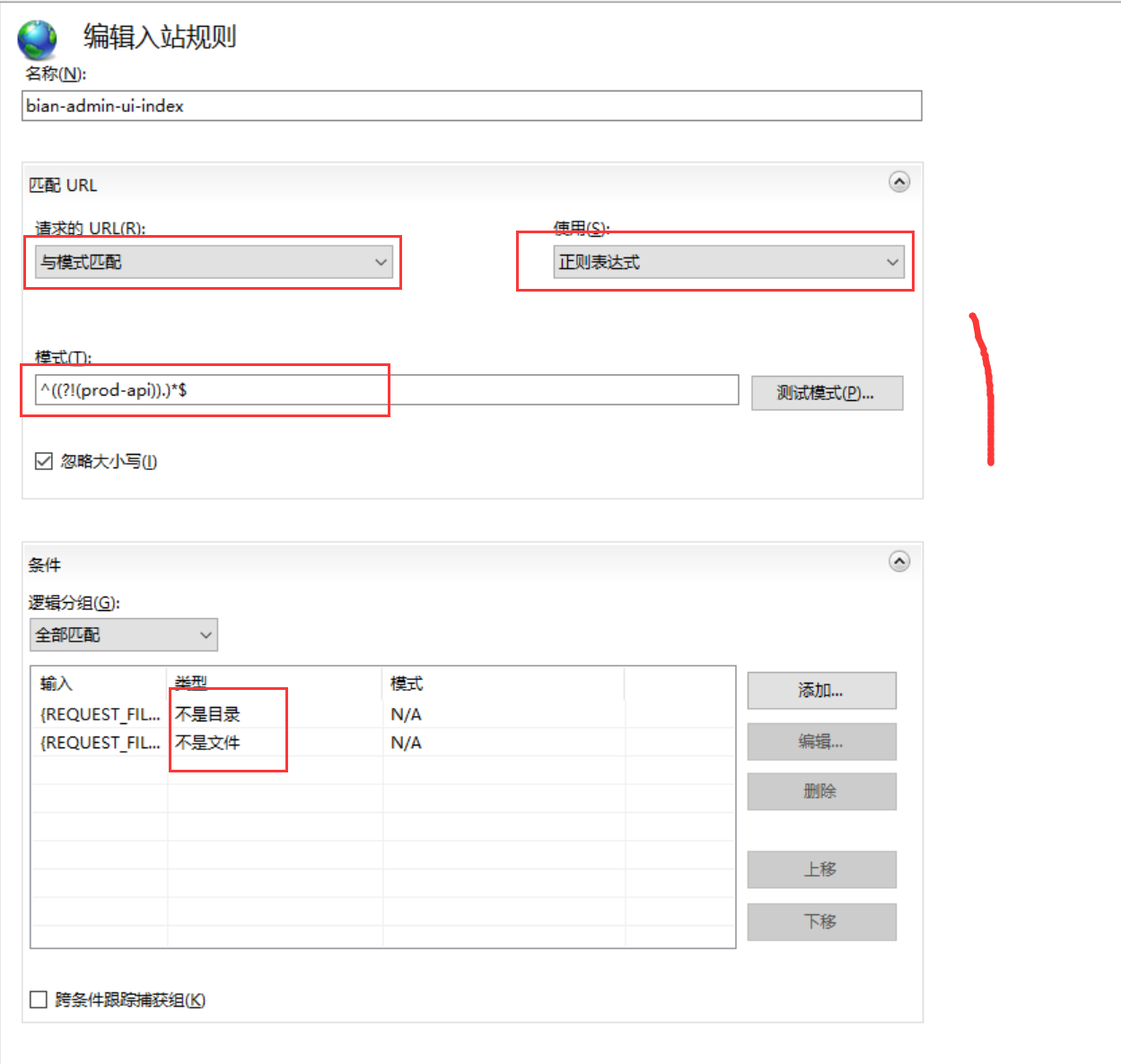
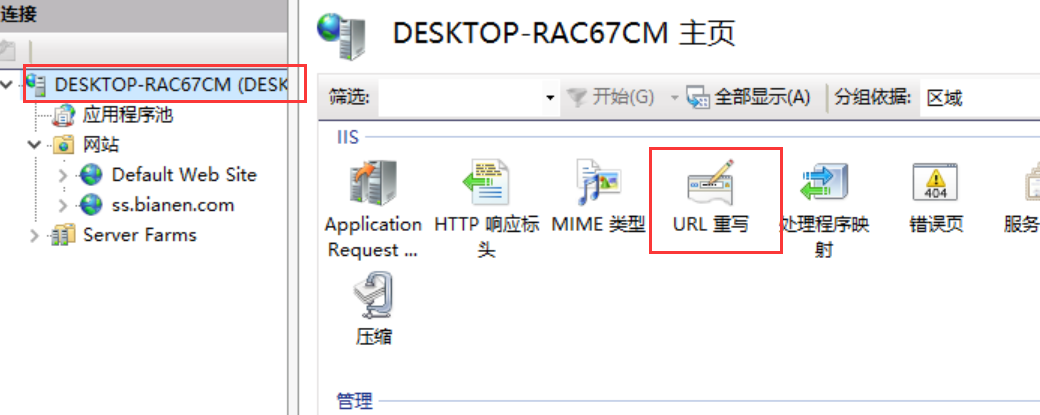
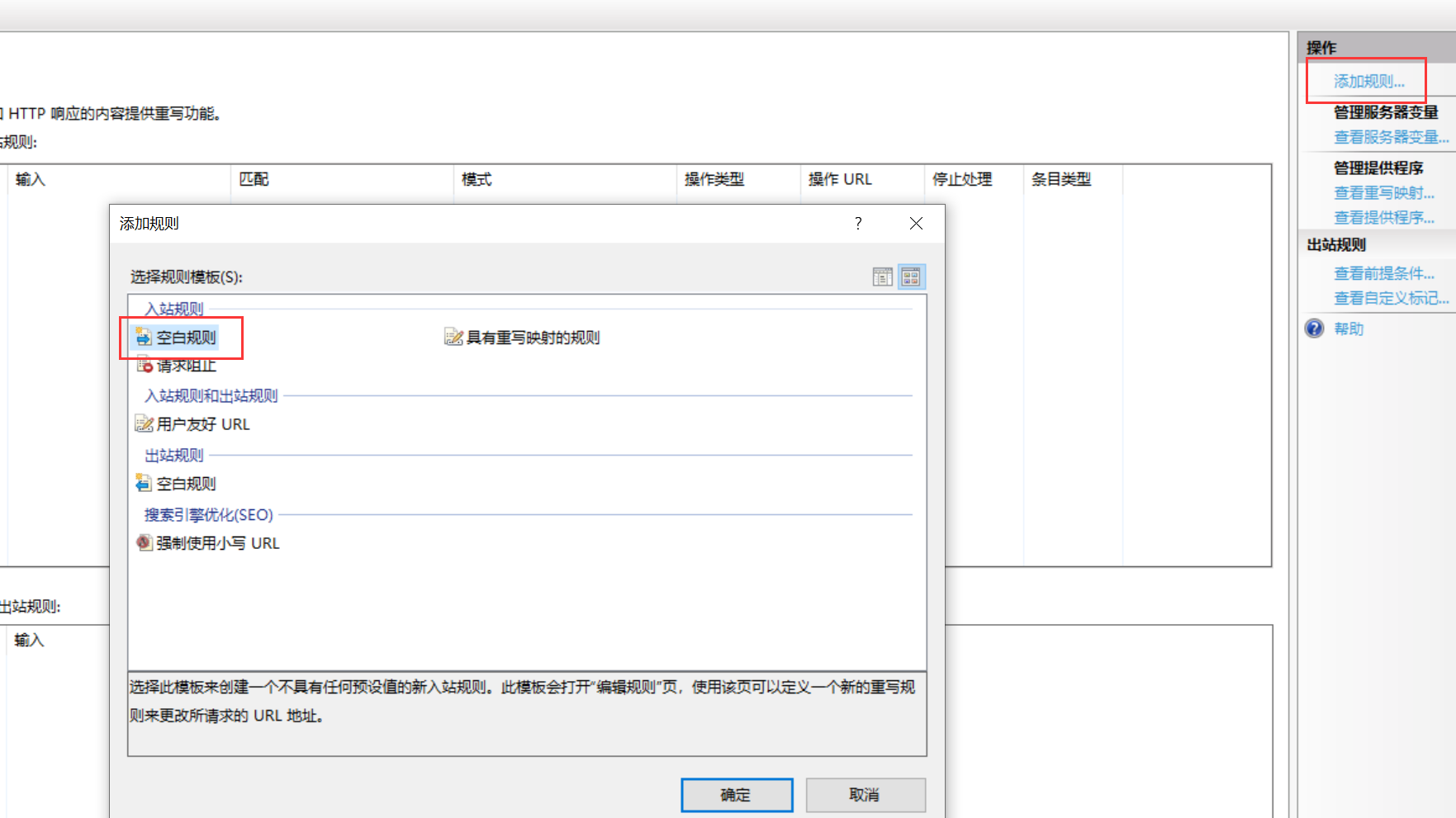
配置网站下的URL 重写
注 : 为什么要URL Rewrite ? 1, 因为VUE页面驱动是靠项目内的路由跳转,要保证每次页面都在根目录**/**; 2, 若是此处不添加规则,访问网站首页可以,但你刷新后或跳转页面就会出现 404 错误.


^((?!(prod-api)).)*$


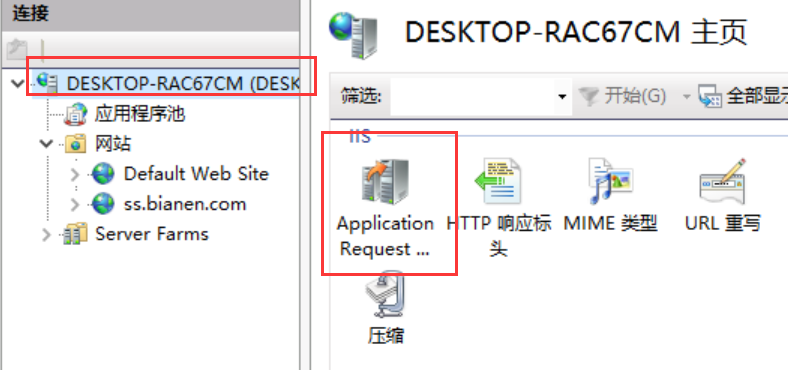
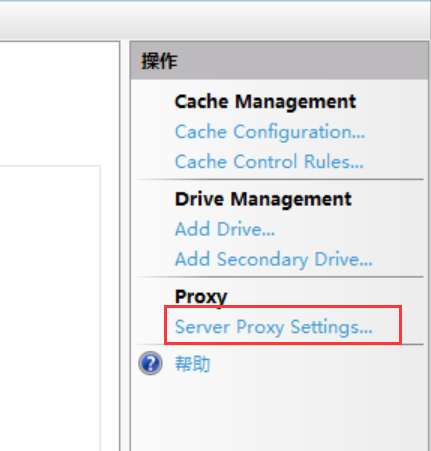
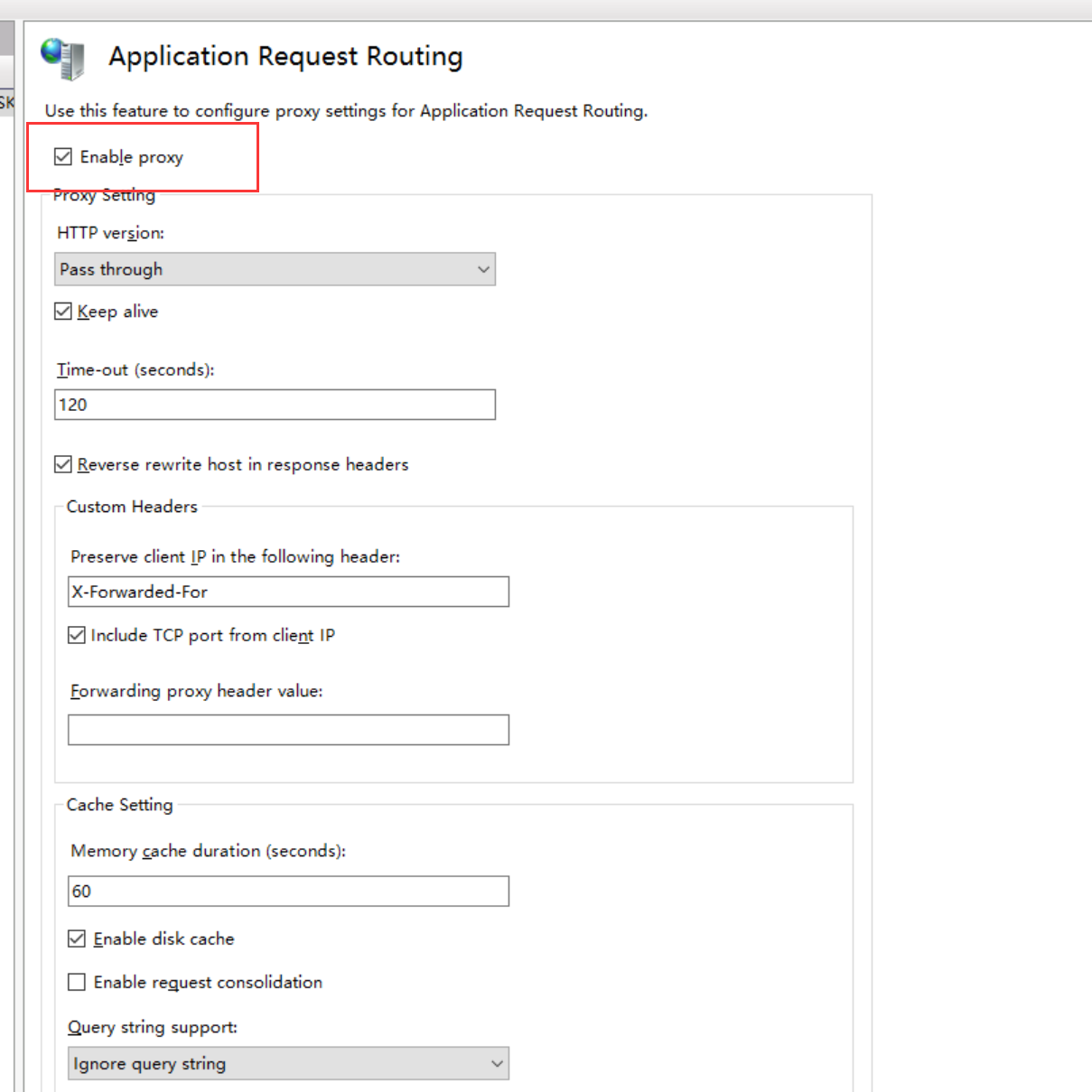
配置主页下的Application Request Routing
注 : 为什么要配置 Application Request Routing 要跨域访问接口,这相当于vite.config.js里的跨域代理配置



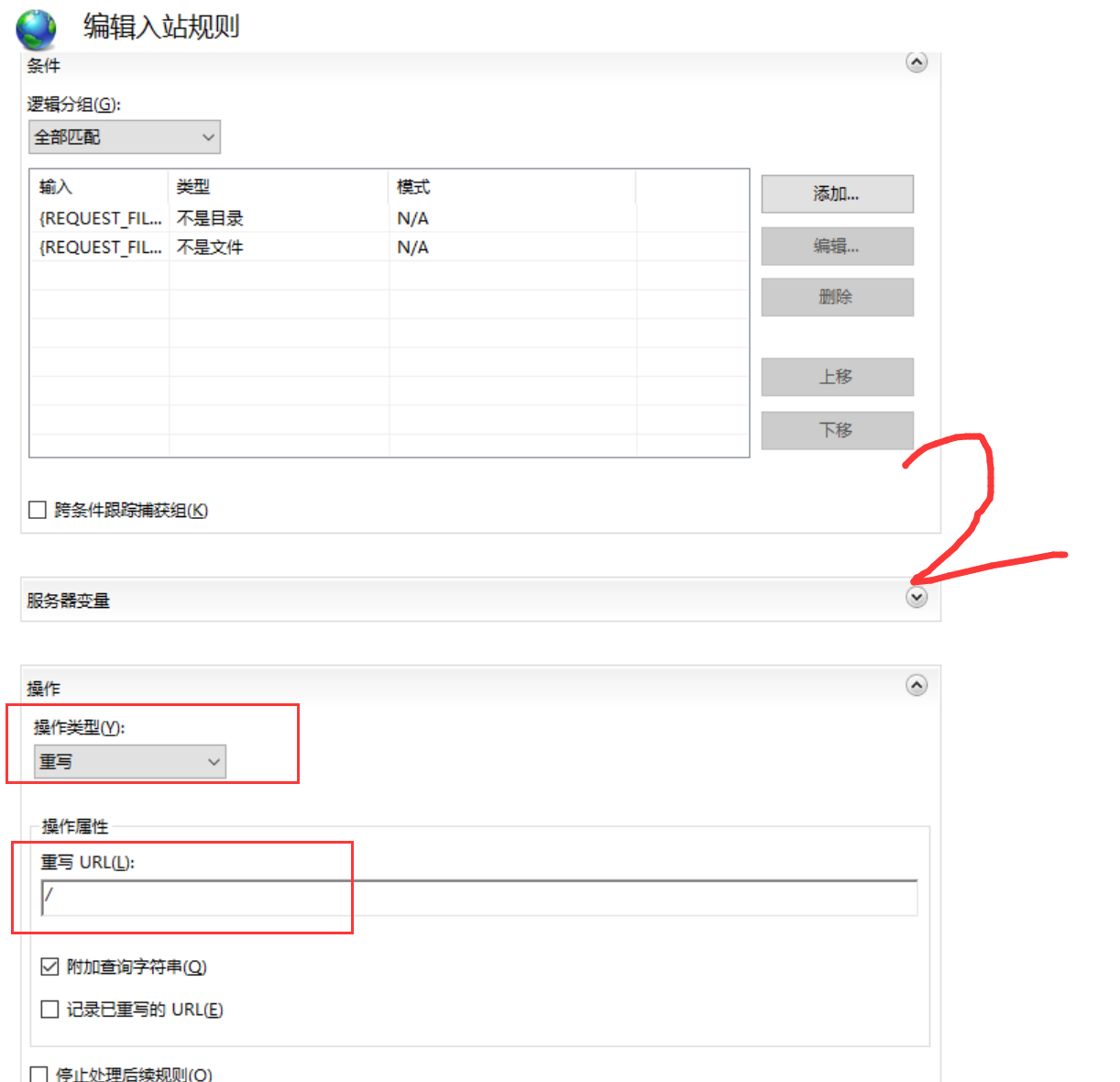
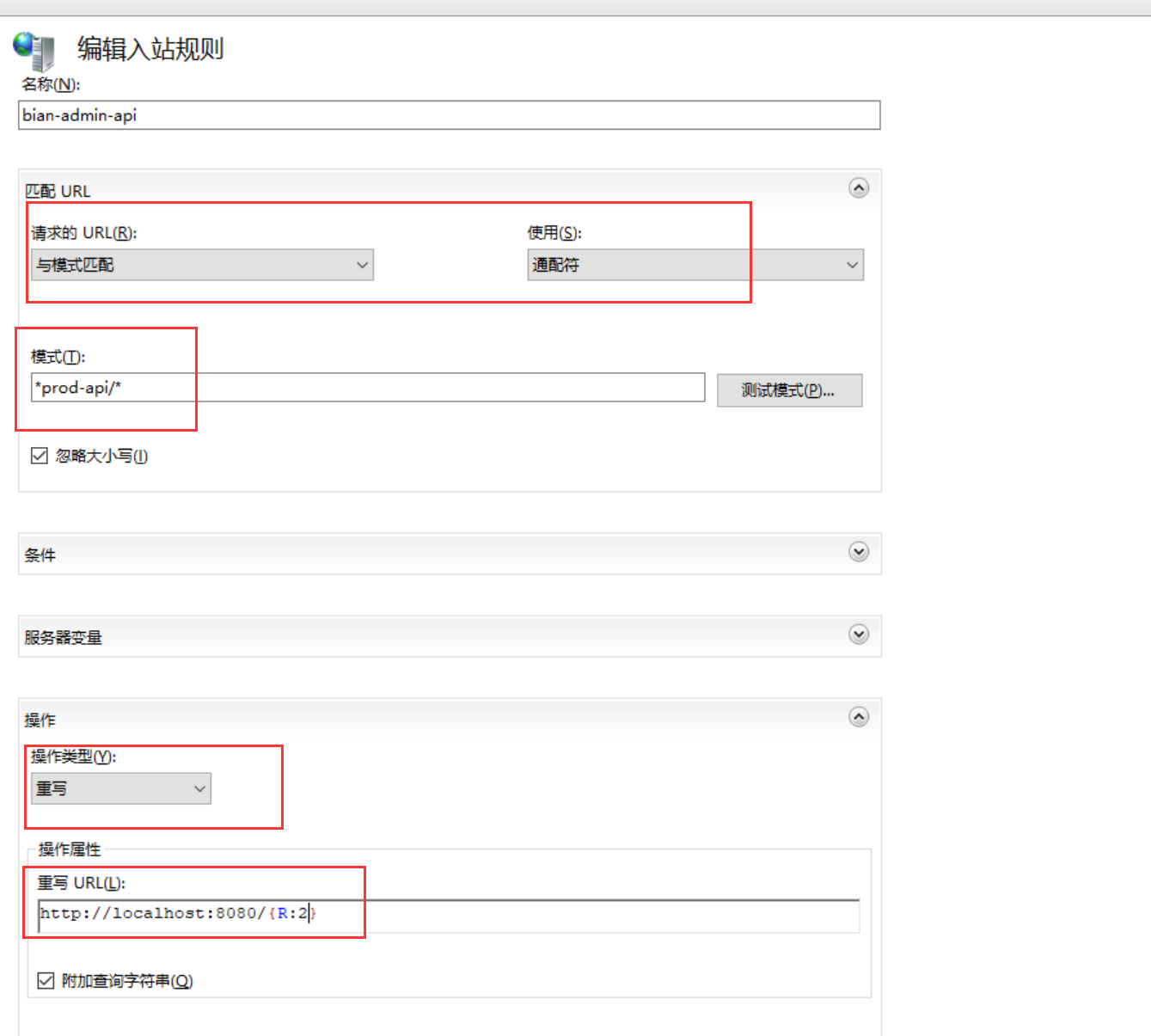
配置主页下的URL 重写



注 : 1, 重写URL : 就是指向的后台接口路径. 2, {R:2 }: 是从通过 模式 >> 测试模式 里面的来的
测试






![P2119 [NOIP2016 普及组] 魔法阵](/imgs/2024-07-31/YXoXiAIThTODv0v5.png)