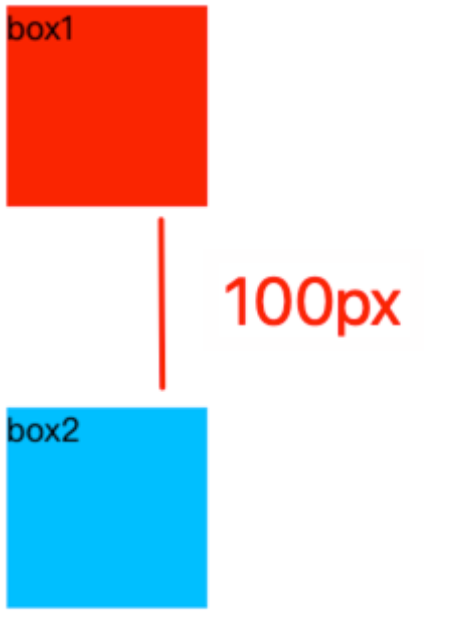
外边距导致的合并问题:
1 处于一上一下位置的两个块级元素 在同时各自设置了上下边距时,二者间的外边距通常以 数值较大的一个作为两者间的外边距 而不是简单的数值相加
.box2{ width: 100px; height: 100px; background: deepskyblue; margin-top: 50px; } .box1{ width: 100px; height: 100px; background: red; margin-bottom: 100px; }

解决方案是: 给其中一个盒子再套一个div 并给这个div 设置overflow:hidden (开启BFC机制)
container{ overflow: hidden; }
`
overflow秒解外边距合并以及浮动导致的元素塌陷问题
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/777089.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
使用 abortNavigation 阻止导航
title: 使用 abortNavigation 阻止导航
date: 2024/8/3
updated: 2024/8/3
author: cmdragon
excerpt:
摘要:在Nuxt3中,abortNavigation是一个辅助函数,用于路由中间件内阻止不符合条件的页面访问,实现权限控制、错误处理及动态重定向,提升用户体验和应用可靠性
categor…
信友队集训营--1--链表
算法随笔(1): 信友队集训营--1--链表
链表
单向链表
计算机常见的两种存储结构分别是顺序存储和链式存储
顺序存储(以数组方式呈现)
优点有:操作方便,随机存取,查找元素的时间复杂度为O(1)
缺点有:需要预设空间,过大浪费,过小越界。插入或删除元素不方便,需要O(…
VMware NSX 4.1.2.5 发布,新增功能概览 (32 个已知问题修复)
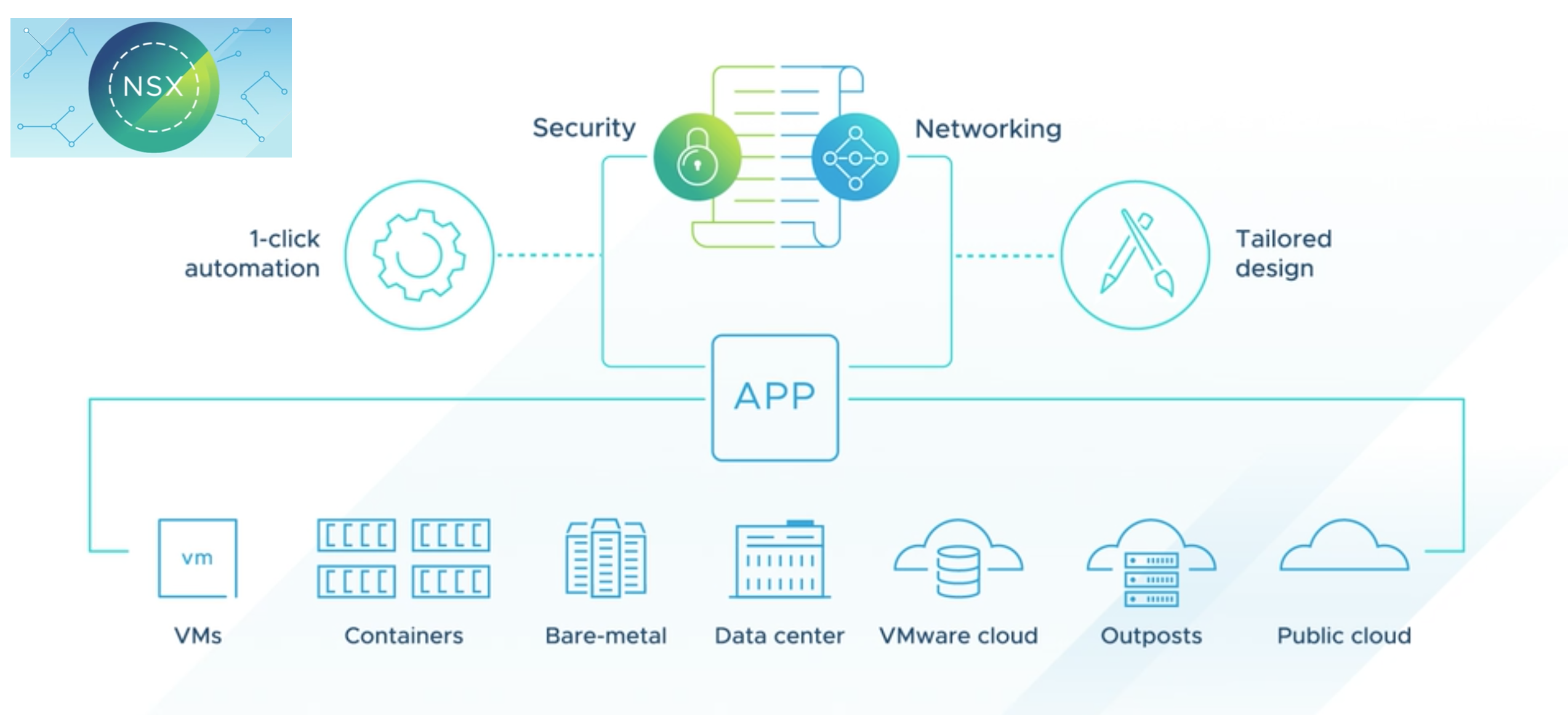
VMware NSX 4.1.2.5 发布,新增功能概览 (32 个已知问题修复)VMware NSX 4.1.2.5 发布,新增功能概览 (32 个已知问题修复)
VMware NSX 4.1.2.5 下载 - 网络安全虚拟化平台
构建具有网络连接和安全性的云智能网络,跨多种云环境支持一致的策略、运维和自动化。
请访问原文链接:…
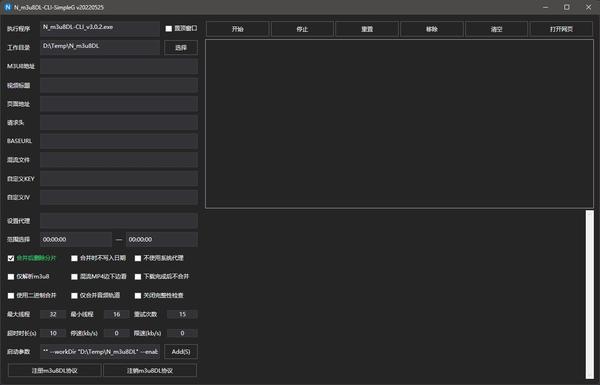
m3u8下载工具N_m3u8DL-CLI的图形界面增强版
摘自:https://zhuanlan.zhihu.com/p/672615148简介(仅windows)
N_m3u8DL-CLI是个非常方便的开源免费m3u8下载工具,自带一个叫Simple GUI的简单图形界面。
但是这个图形界面工具,太过简单,连任务列表都没有。所以,这里二次开发,增加了任务列表功能。
新增的所有功能,请…
Python的GDAL库绘制多波段、长时序遥感影像时间曲线图
本文介绍基于Python中的gdal模块,对大量长时间序列的栅格遥感影像文件,绘制其每一个波段中、若干随机指定的像元的时间序列曲线图的方法~本文介绍基于Python中的gdal模块,对大量长时间序列的栅格遥感影像文件,绘制其每一个波段中、若干随机指定的像元的时间序列曲线图的方法…
SmolLM: 一个超快速、超高性能的小模型集合
简介
本文将介绍 SmolLM。它集合了一系列最尖端的 135M、360M、1.7B 参数量的小模型,这些模型均在一个全新的高质量数据集上训练。本文将介绍数据整理、模型评测、使用方法等相关过程。
引言
近期,人们对能在本地设备上运行的小语言模型的兴趣日渐增长。这一趋势不仅激发了相…
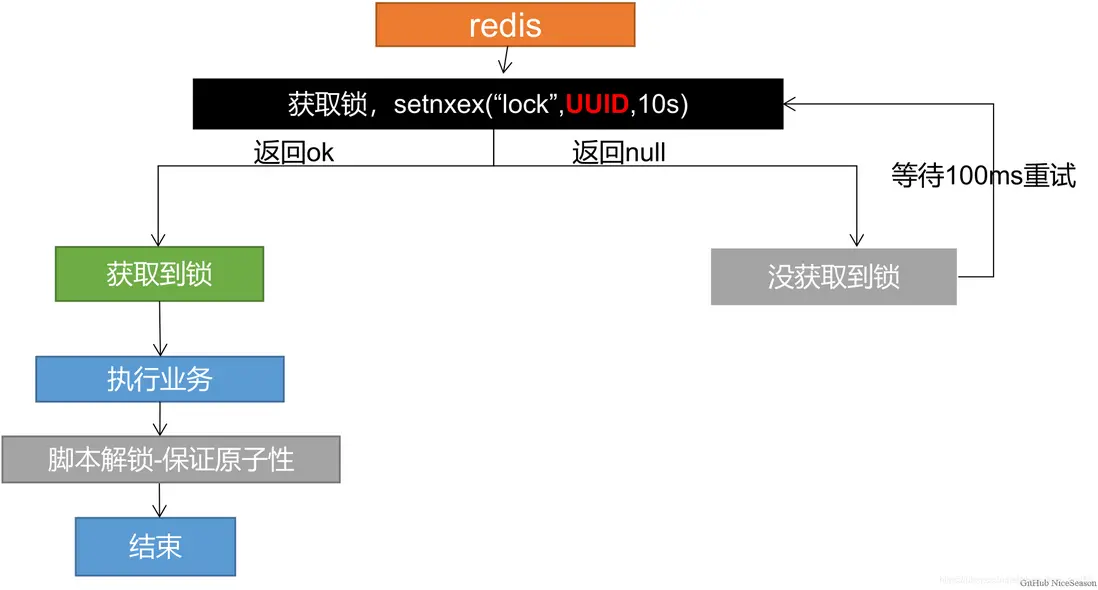
定制直播软件,分布式锁的演进你了解多少?
定制直播软件,分布式锁的演进你了解多少?分布式锁的演进基本原理我们可以同时去一个地方“占坑”,如果占到,就执行逻辑。否则就必须等待,直到释放锁。“占坑”可以去redis,可以去数据库,可以去任何大家都能访问的地方。等待可以自旋的方式。阶段一 public Map<String…
TinyVue v3.17.0 正式发布,推出了一款基于 Quill 2.0 的富文本编辑器,功能强大、开箱即用!
你好,我是 Kagol。
我们非常高兴地宣布,2024年6月26日,TinyVue 发布了 v3.17.0 🎉。
TinyVue 每次大版本发布,都会给大家带来一些实用的新特性,上一个版本我们重构了 chart-core,新增 CircleProcessChart 圆环进度图等6个新的图表组件,并增加了 Statistic 数据统计组件…
成品app直播源码搭建,常用数据处理手段代码分析
成品app直播源码搭建,常用数据处理手段代码分析数据合并数据准备首先定义一个 DataFrame 数据集:import pandas as pddf_a = pd.DataFrame(columns=[name, rank], data=[[C, 1], [java, 2], [python, 3], [golang, 4]])
df_b = pd.DataFrame(columns=[name, year], data=[[ja…
VUE动态路由和按钮的实现
动态路由
动态菜单
//通过循环组件完成动态菜单<el-menu active-text-color="#ffd04b" background-color="#545c64" class="el-menu-vertical-demo" text-color="#fff":collapse="isCollapse" router default-active sty…