u8g2字体命名规则
<prefix> '_' <name> '_' <purpose> <char set>prefix:基本上都是 u8g2;
name:一般会挂钩上字符像素使用量,比如5X7
purpose: t(transparent)\h(height)\m(monospace)\8(8x8pixe)
<purpose> |
Description |
|---|---|
t |
Transparent font, Do not use a background color. |
h |
All glyphs have common height. |
m |
All glyphs have common height and width (monospace). |
8 |
All glyphs fit into a 8x8 pixel box. |
char set: f(256)/r(regular)/u(uppercase)/n(numers)
<char set> |
Description |
|---|---|
f |
The font includes up to 256 glyphs. |
r |
Only glyphs on the range of the ASCII codes 32 to 127 are included in the font. |
u |
Only glyphs on the range of the ASCII codes 32 to 95 (uppercase chars) are included in the font. |
n |
Only numbers and extra glyphs for writing date and time strings are included in the font. |
| ... | Other custom character list. |
示例:
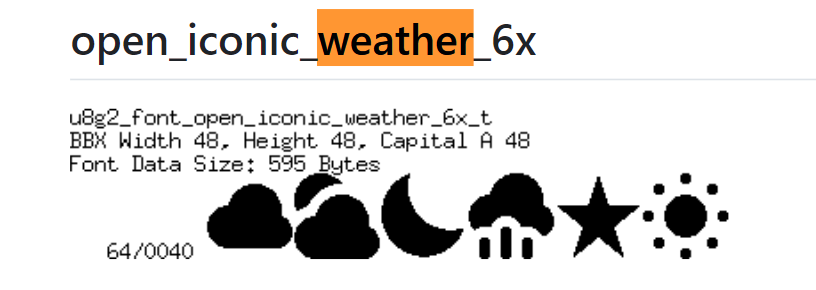
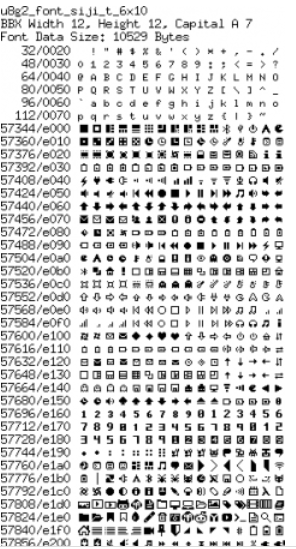
我想要显示天气符号,根据字符大小等要素找到了

通过以下代码便可输出最后一个晴天符号:
#include <Arduino.h>
#include <U8g2lib.h>
#include <Wire.h>U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);void setup(void) {u8g2.begin();
}void loop(void) {u8g2.clearBuffer(); // clear the internal memoryu8g2.setFont(u8g2_font_open_iconic_weather_6x_t);u8g2.drawGlyph(0,48,0x0045);u8g2.sendBuffer(); // transfer internal memory to the displaydelay(1000);
}
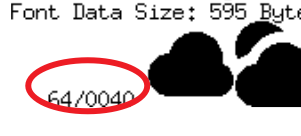
符号前的0040为十六进制数,需要加0x,0x0040表示第一个符号,0x0041表示第二个符号......
本文简单讲解了u8g2库使用font 绘制各种图形的方法,各位可以举一反三找到自己想要的符号.
U8g2 是用于嵌入式设备的单色图形库,支持单色 OLED 和 LCD,其中包括但不限于以下控制器:SSD1305、SSD1306、SSD1309、SSD1312、SSD1316、SSD1318、SSD1320、SSD1322、SSD1325、SSD1327、SSD1329、SSD1606、SSD1607、SH1106、SH1107、SH1108、SH1122、T6963、RA8835、LC7981、PCD8544、PCF1107、SH1108、SH1122、T6963、RA8835、LC7981、PCD8544、PCFf。 8812, HX1230, UC1601, UC1604, UC1608, UC1610, UC1611, UC1617, UC1638, UC1701, ST7511, ST7528, ST7565, ST7567, ST7571, ST7586, ST7588, ST75160, ST75256, ST75320, NT7534, ST7920, IST3020, IST3088, IST7920, LD7032, KS0108, KS0713, HD44102, T7932, SED1520, SBN1661, IL3820, MAX7219, GP1287, GP1247, GU800
可以说,常见的嵌入式设备上用的单色OLED和LCD,基本上都支持上了。
通常,是在Arduino中使用U8g2,可以从 Arduino IDE 的库管理器安装。因为这个库是开源的,所以有很多牛人移植到了各种不同的平台和系统上。
但这篇分享,不是讲U8g2具体如何使用的,是单说U8g2中的字体的。
U8g2除了能够处理例如划线、画框、等图形处理,另一个强大的地方,就是支持Unicode字符,可以很方便的通过U8g2在显示设备上,显示所需要的字符。
首先,是我们最常用的:中文。
通常,我们要在单色 OLED 和 LCD显示中文,要么显示设备自带字体,要么我们的程序自带字体点阵数据。
例如著名的 字模取模工具PCtoLCD ,就是帮助我们做这个工作的。
而在U8g2中,默认支持多种中文字体,包括:
- 文泉驿12号、13号、14号、15号、16号字体
- GNU Unifont字体
不过,为了节省资源,毕竟单片机的资源不是敞着用的,所以U8g2中的中文字体,仅支持常用的几百个汉字,一般如下:
所以,当你信心满满的用U8g2输出中文的时候,可能发现:
- 啥都没有输出
- 缺字
例如:输出 “机器人控制平台“,控制的控,就没有了
在实际中,可以使用的中文字体包括:
u8g2_font_wqy12_t_chinese1 Wqy (Chinese Font)
u8g2_font_wqy12_t_chinese2 Wqy (Chinese Font)
u8g2_font_wqy12_t_chinese3 Wqy (Chinese Font)
u8g2_font_wqy12_t_gb2312 Wqy (Chinese Font)
u8g2_font_wqy12_t_gb2312a Wqy (Chinese Font)
u8g2_font_wqy12_t_gb2312b Wqy (Chinese Font)
u8g2_font_wqy13_t_chinese1 Wqy (Chinese Font)
u8g2_font_wqy13_t_chinese2 Wqy (Chinese Font)
u8g2_font_wqy13_t_chinese3 Wqy (Chinese Font)
u8g2_font_wqy13_t_gb2312 Wqy (Chinese Font)
u8g2_font_wqy13_t_gb2312a Wqy (Chinese Font)
u8g2_font_wqy13_t_gb2312b Wqy (Chinese Font)
u8g2_font_wqy14_t_chinese1 Wqy (Chinese Font)
u8g2_font_wqy14_t_chinese2 Wqy (Chinese Font)
u8g2_font_wqy14_t_chinese3 Wqy (Chinese Font)
u8g2_font_wqy14_t_gb2312 Wqy (Chinese Font)
u8g2_font_wqy14_t_gb2312a Wqy (Chinese Font)
u8g2_font_wqy14_t_gb2312b Wqy (Chinese Font)
u8g2_font_wqy15_t_chinese1 Wqy (Chinese Font)
u8g2_font_wqy15_t_chinese2 Wqy (Chinese Font)
u8g2_font_wqy15_t_chinese3 Wqy (Chinese Font)
u8g2_font_wqy15_t_gb2312 Wqy (Chinese Font)
u8g2_font_wqy15_t_gb2312a Wqy (Chinese Font)
u8g2_font_wqy15_t_gb2312b Wqy (Chinese Font)
u8g2_font_wqy16_t_chinese1 Wqy (Chinese Font)
u8g2_font_wqy16_t_chinese2 Wqy (Chinese Font)
u8g2_font_wqy16_t_chinese3 Wqy (Chinese Font)
u8g2_font_wqy16_t_gb2312 Wqy (Chinese Font)
u8g2_font_wqy16_t_gb2312a Wqy (Chinese Font)
u8g2_font_wqy16_t_gb2312b Wqy (Chinese Font)
u8g2_font_unifont_t_chinese1 Unifont
u8g2_font_unifont_t_chinese2 Unifont
u8g2_font_unifont_t_chinese3 Unifont
在上述字体中,可以发现,文泉驿有的是chinese、有的是gb2312,有什么差别呢?
如果是chinese的,则为Unicode字符集,包含的字符范围更广,但是汉字数偏少。
如果是gb2312,则包含的字符范围偏少,但是汉字数更多。
可以根据实际情况使用。
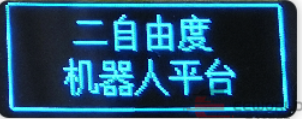
以下为实际显示的情况:
U8G2::setFont(u8g2_font_unifont_t_chinese2); // 中文字体U8G2::setFontMode(1); // 使用 u8g2 透明模式(默认)U8G2::setCursor(30, 35);U8G2::print("二自由度");U8G2::setCursor(25, 55);U8G2::print("机器人平台");
然后,是图标。
有时候,我们需要在界面上,显示一些图标,这样子方便理解。
例如:

要显示图标,通常需要先找到对应的图片,然后提取其点阵数据,在需要的时候,呈现出来。
然而,使用U8G2,可以很方便的显示图标。
在Unicode字符集中,包含有很多图标的字符集。比如上述状态栏中的图标,就来源于:

U8g2中,支持多种icon字体,用于显示图标。也有部分字体中,包含有特殊的字符,也可以当做图标来显示。
包含icon的字体很多,可以在如下页面,搜索icon获取:
fntlistallplain · olikraus/u8g2 Wiki (github.com)
以上小小的分享,是U8G2自身就能够提供的功能了,如果还不满足的话,还可以通过U8G2提供的otf2bdf工具,来自己添加自定义的字体,这样就更能方便我们的使用了。
参考文章:
1. 《u8g2字体库》链接:https://www.jianshu.com/p/cf1f6a2fd017/
作者:单走一个6来源:简书