第一:加法运算符{{变量+n}}
<p>num参与运算{{num+12}}</p>let vm = new Vue({el : "#app",data : {num: 101,isOK: true,message: '你好',lan: 'Java',id: '1001',}})
第二:三目运算符
<!-- 三目运算符 --><p>三目运算符:{{isOK==2 ? '真': '假'}}</p>
第三:字符串操作函数
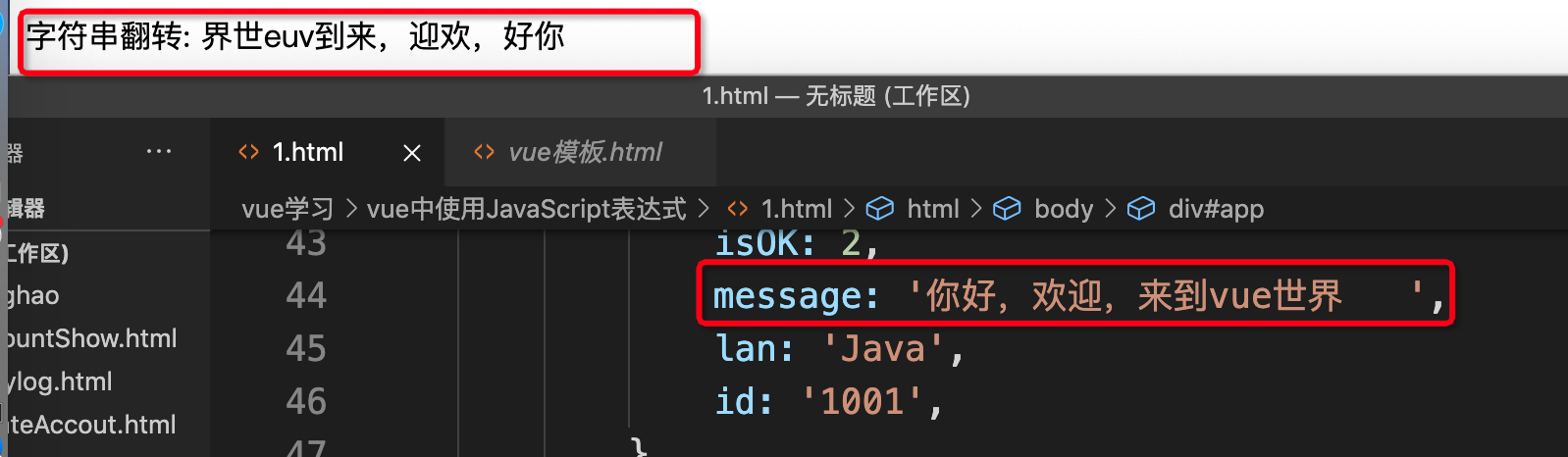
字符串翻转
split('') 把字符串拆分,形成一个新的数组
reverse() 反转数组
join() 把数组转为字符串
<p>字符串翻转:{{message.split('').reverse().join('')}}</p>

第四:转换大小写
转换大小写:{{lan.toUpperCase()}}
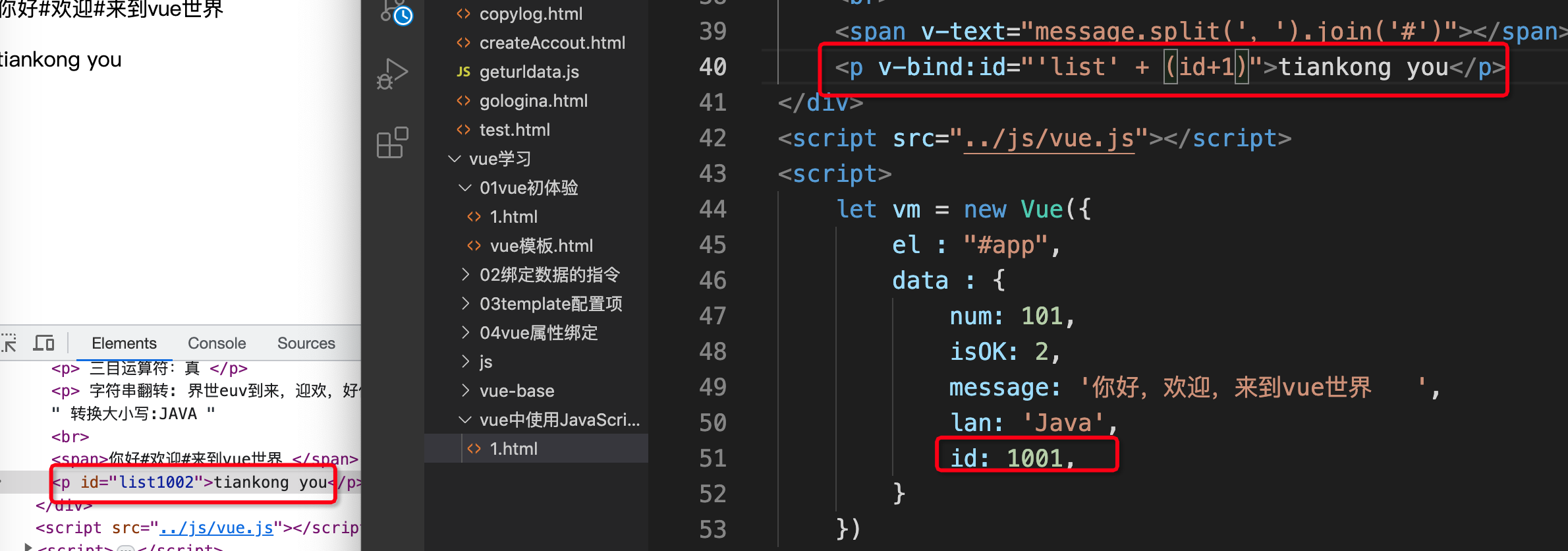
第五:v-text 与v-html都可以用表达式,其本质还是解析成JavaScript。你在v-bind中仍然可以用这个表达式。
<span v-text="message.split(',').join('#')"></span>