情境
参加了培训的第二次课, 这里是第二颗的作业题, 及我的解答.
1、使用 html 写一个网页,要求满足以下条件:
(1)网页中含有任意一张图片,图片路径使用绝对路径,鼠标悬停在图片时出现“马哥教育”文本,且点击图片可跳转至马哥教育官方页面
(2)网页中包含账号、密码登录,且账号提前定义好是 admin 且不可更改,输入密码时显示加密形式
我的解答:
- 我的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>一个网页</title>
</head>
<body><div ><a href="https://www.magedu.com/"><img src="http://www.magedu.com/wp-content/uploads/2017/12/slider2-1024x480_2-1024x480.jpg" alt="这是任意一张图片" title="马哥教育"></a></div><div align="center"><form action="">账号: <input type="text" value="admin" disabled><br>密码: <input type="password" ><br><button title="用户登录">登录</button></form></div></body>
</html>
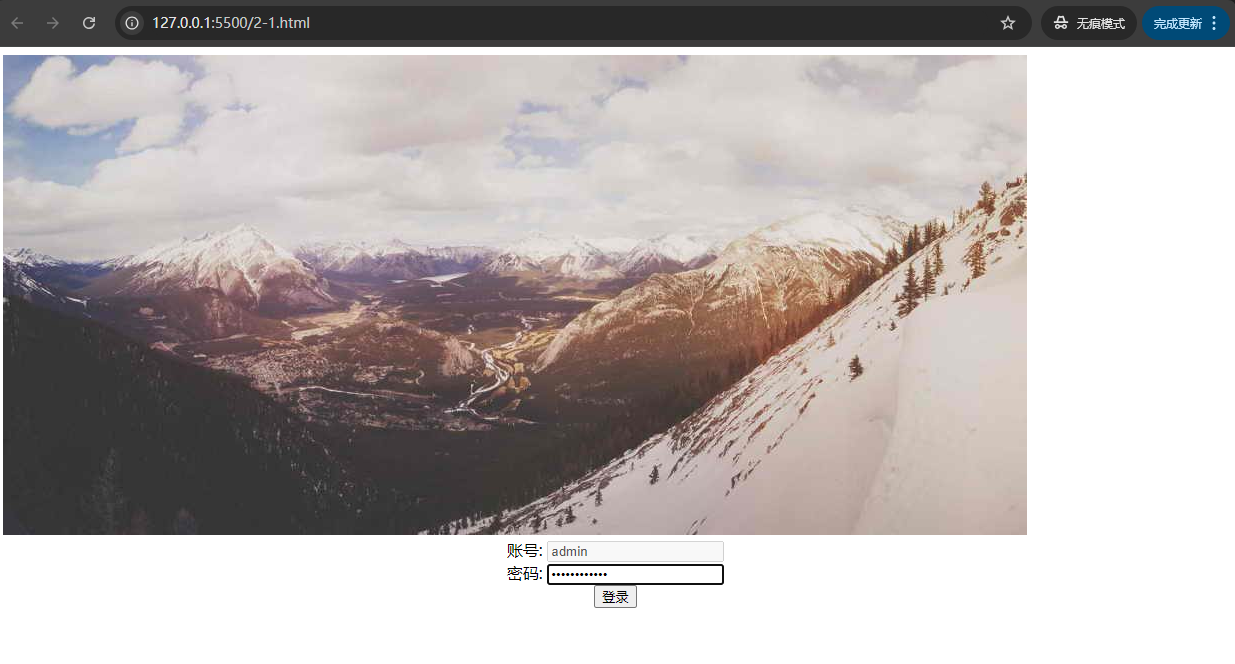
- 效果截图
2、判断题
(1)Java 是编译型语言。
我的解答: ✔ Java编写的代码需要 "先编译生成二进制class字节码文件,再运行", 所以Java是编译型语言.
但是由于其第一步javac编译程度不彻底, 其运行过程实际上类似于解释器解释+执行,也就是JVM加载Java类文件(.class)到内存 并 解释执行. 所以, Java并不是严格意义上的编译型语言, 更像是 虚拟机解释器 套壳 编译器.
(2)Javascript 中,不区分大小写字母,也就是说 A 和 a 是同一个变量。
我的解答: ✖ JS代码区分英文字母大小写,
var a和var A会是两个不同变量.
(3)Javascript 中的常量包括 String、Number、Boolean、Null、Undefined。
我的解答: ✖ JS一共有6种数据类型, 其中5种基本数据类型(数值, 字符串, 布尔值, 空值, 未定义), 一种引用数据类型(对象型).
而JS常量(字面量)有3种: 数字, 字符串, 布尔字面量. JS变量则可以是以上6种的任意一种类型.
(4)String 字符串的语法中既可以使用单引号,也可以使用双引号。
我的解答: ✔ String字符串 语法中即可以使用单引号 也可以使用双引号, 但是 需成对使用 不可混用
(5)typeof 是用来判断变量类型,不可以当作运算符使用。
我的解答: ✖ typeof是一种 一元运算符, 只需要一个操作数, 用来判断数据类型
(6)任何值和 undefined 运算,undefined 可看做 0 运算。
我的解答: ✖ 任何数值和undefined 做运算, 结果为 NaN.
3、请分别描述下列代码中“+”的作用。
(1)console.log("年龄:" + 20);
我的解答: 此处+为 字符串连接符, 输出结果为
年龄:20
(2)console.log(11+22+33);
我的解答: 此处+为 加法运算符, 输出结果为
66
(3)console.log("网络+安全");
我的解答: 此处+为 文本字符, 输出结果为
网络+安全
(4)var a = 1; var b = 2; console.log("a" + b);
我的解答: 此处+为 字符串连接符, 输出结果为
a2
(5)var a = 1; var b = 2; console.log("a + b");
我的解答: 此处+为 文本字符, 输出结果为
a + b
4、计算下述代码的打印值
var a = 10;
var b = 10;
console.log(a++);
console.log(++a);
console.log(--b);
console.log(b--);
我的解答:
10
12
9
9
5、分别使用行内式、内嵌式、引入外部文件的方法造成网页弹窗,要求触发弹窗的 JS 命令
不止一种。
- 我的代码
2-5.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
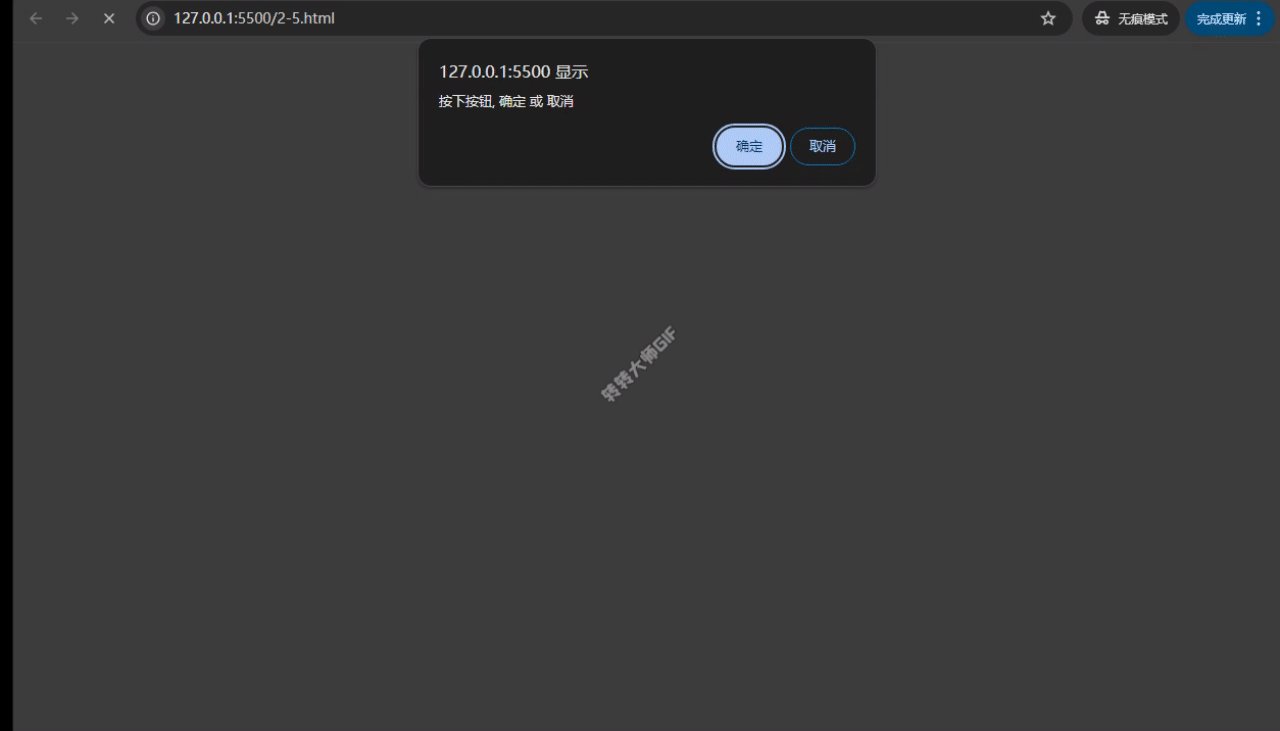
<body><!-- 方式1: 行内式 inline --><input type="button" value="提交信息" onclick="alert('确认提交信息')"><!-- 方式2: 内嵌式 embedded --><script>var r=confirm("按下按钮, 确定 或 取消");if(r==true) {x="你 确认了";} else {x="你 取消了";}console.log(x);</script><!-- 方式3: 引入外部的JS文件 call --><script src="callit.js"></script></body>
</html>
callit.js
var a=prompt('写点内容进prompt');
console.log(a);
- 效果截图
6、请自行准备一个 Centos 操作系统,要求版本 7 及以上。
我的解答: 可以的, 具体步骤就不详述了 ♡⚑








![ut.cpp 最大线段并减线段交 [线段树]](https://cdn.luogu.com.cn/upload/image_hosting/odpgn176.png)