1.控件的分类:主要要6大类
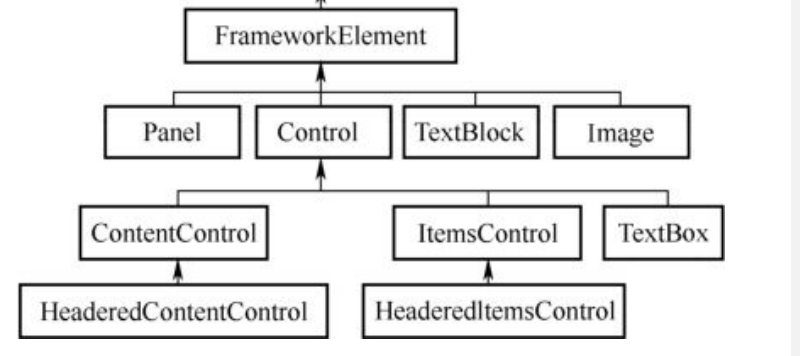
一.布局控件:可以容纳多个控件或者嵌套其他布局控件,用于在UI上组织和排列控件。Grid、StackPanel、DockPanel等都属于此类,他们拥有共同的父类Panel
二.内容控件:只能容纳一个其他控件或者布局控件作为他的内容。Window、Button等都属于此类,因为只能容纳一个控件做为内容,所以经常借助布局控件来规划其内容,他们共同的父类ContenControl;
三.带标题内容控件:相当于一个内容控件,但是可以加一个标题,标题部分亦可容纳一个控件或布局。GropBox、TabItem等都属于此类,他们共同的父类是HeaderedContentControl.
四.条目控件:可以显示一列数据,一般情况下这列数据的类型相同。此类控件包括ListBox、ComboBox等,他们共同的基类是ItemsControl;
五.带标题条目控件:相当于一个条目控件加上一个标题显示区。TreeViewItem、MenuItem都属于此类,他们共同的基类是HeaderedItemControl;
六:特殊内容控件:比如TextBox容纳的是字符串、TextBlock可以容纳可自由控制格式的文本、Image容纳图片类型数据;
派生如下:

2.ContendControl族:只能由单一元素充当其内容
例如Button,当中只能有一个元素
<StackPanel><Button Margin="5"><TextBox Text="Hello"/></Button></StackPanel>
3.HeaderedContentControl族:除了用于显示主体内容外,还具有一个显示标题的区域
<Grid><GroupBox Margin="10" BorderBrush="Gray"><GroupBox.Header><TextBox Text="header"/></GroupBox.Header><TextBlock TextWrapping="WrapWithOverflow" Margin="10" Text= "nihao"/></GroupBox></Grid>
4.ItemsControl族:用于显示列表化的数据
控件作为元素如下:
<Grid><ListBox Margin="5"><CheckBox x:Name="checkBoxTim" Content="Tim"/><CheckBox x:Name="checkBoxTom" Content="Tom"/><CheckBox x:Name="checkBoxBruce" Content="Bruce"/><Button x:Name="ButtonMess" Content="Mess"/><Button x:Name="buttonOwen" Content="Owen"/><Button x:Name="buttonVictor" Content="Victor"/></ListBox></Grid>
数据作为元素如下:
/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public static string WindowTitle = "山高月小";public static string ShowText { get { return "水落石出"; } }List<Employee> empList = new List<Employee>(){new Employee(){Id = 1,Name = "Time",Age = 30},new Employee(){Id = 2,Name = "Tom",Age = 26},new Employee(){Id = 3,Name = "Guo",Age = 39},};public MainWindow(){InitializeComponent();this.listBoxEmplyee.DisplayMemberPath = "Name";this.listBoxEmplyee.SelectedValuePath = "Id";this.listBoxEmplyee.ItemsSource = empList;}}
5.TextBlock和TextBox:TextBlock只能显示文本,不能编辑,所以又称静态文本。TextBox则允许用户编辑其中的内容
6.Panel族: Grid(网格) StackPanel(栈式面板) Canvas(画布) DockPanel(泊靠式面板) WrapPanel(自行折行面板)
一.Grid.使用绝对值的行高不会改变而使用比例值的行高会保持固有比例。而且,行高和列宽的默认形式就是比例值,所以如果没有显式指定行高或列宽时,默认值就是1*,
1*又可以简写为*
二.StackPanel:把内部元素在纵向或横向上紧凑排列、形成栈式布局
三.Canvas:当控件被放置到Canvas里时就会被附加上Canvas.X和Canvas.Y属性。
<Canvas><TextBlock Text="用户名:" Canvas.Left="12" Canvas.Top="12"/><TextBox Height="23" Width="200" BorderBrush="Black" Canvas.Left="66" Canvas.Top="9"/><TextBlock Text="密码" Canvas.Left="12" Canvas.Top="40.72" Height="16" Width="36"/><TextBox Height="23" Width="200" BorderBrush="Black" Canvas.Left="66" Canvas.Top="38"/><Button Content="确定" Width="80" Height="22" Canvas.Left="100" Canvas.Top="68"/><Button Content="清除" Width="80" Height="22" Canvas.Left="186" Canvas.Top="67"/></Canvas>
四.DockPanel:其中的元素会被附加上DockPanel.Dock这个属性,这个属性的数据类型为枚举,枚举值可取Left\Top\Right\Botton四个值,根据值,会向指定方向累计
<Grid><DockPanel><TextBox DockPanel.Dock="Top" Height="25" BorderBrush="Black"/><TextBox DockPanel.Dock="Left" Width="150" BorderBrush="Black"/><TextBox BorderBrush="Black"/></DockPanel></Grid>
五.WrapPanel:采用的时流式布局。使用Orientation属性控制流延伸的方向,使用HorizontalAlignment 和VerticalAlignment属性控制内部控件的对齐;
<WrapPanel Orientation="Vertical"><Button Width="50" Height="50" Content="OK"/><Button Width="50" Height="50" Content="OK"/><Button Width="50" Height="50" Content="OK"/></WrapPanel>