前言
在项目开发中我们难免碰到需要对webpack配置更改的情况,今天就主要来讲一下在vue.config.js中对一些配置的更改,简单介绍一下loader的使用;用configureWebpack简单的配置;用chainWebpack做高级配置;包括对loader的添加,修改;以及插件的配置
1、首先简单介绍一下webpack中loader的简单使用:
loader:是webpack用来预处理模块的,在一个模块被引入之前,会预先使用loader处理模块的内容,在你打包的时候对某些内容需要loader来处理一下,比如css模块;默认webpack只会处理js代码,所以当我们想要去打包其他内容时,就需要相应的loader去处理某些内容
使用方法:
在配置文件中webpack.config.js加入module属性,该属性是一个对象,在这个属性中有一个rules字段,先上代码
module:{rules:[{test:/\.js$/,use:[{loader:'babel-loader',options: {presets: ["es2015", "react"],plugins: ["syntax-dynamic-import"]}}]}]}
rules是一个数组,你所有的loader配置都可以写在这个数组里,每个loader配置是一个对象,匹配不同的规则;
test:test后是一个正则表达式,匹配不同的文件类型;
use:在这个规则中,当你匹配了这个文件后,需要使用相应的loader去处理这类型的文件,use接收的是一个数组,意味着当他匹配到文件后,它可以启用很多的loader去处理文件的内容;
如果使用的是loader的默认配置,可以写use:['css-loader','style-loader'];
如果是需要用到额外配置则需要写成对象,讲配置写在options里;
当然,还会有其他的一些属性比如(exclude、include等),这里就不再详细赘述
在你使用这些loader之前需要用npm去安装这些包;
2、用configureWebpack简单的配置;
/ vue.config.js module.exports = {configureWebpack: {plugins: [new MyAwesomeWebpackPlugin()]} }
该对象将会被 webpack-merge 合并入最终的 webpack 配置。
如果你需要基于环境有条件地配置行为,或者想要直接修改配置,那就换成一个函数 (该函数会在环境变量被设置之后懒执行)。该方法的第一个参数会收到已经解析好的配置。在函数内,你可以直接修改配置,或者返回一个将会被合并的对象:
// vue.config.js module.exports = {configureWebpack: config => {if (process.env.NODE_ENV === 'production') {// 为生产环境修改配置...} else {// 为开发环境修改配置... }} }
3、用chainWebpack做高级配置
Vue CLI 内部的 webpack 配置是通过 webpack-chain 维护的。这个库提供了一个 webpack 原始配置的上层抽象,使其可以定义具名的 loader 规则和具名插件,并有机会在后期进入这些规则并对它们的选项进行修改。
它允许我们更细粒度的控制其内部配置。接下来有一些常见的在 vue.config.js 中的 chainWebpack 修改的例子。
官方文档给我提供了一些简单的示例:
修改 Loader 选项
// vue.config.js module.exports = {chainWebpack: config => {config.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options => {// 修改它的选项...return options})} }
添加一个新的 Loader
// vue.config.js module.exports = {chainWebpack: config => {// GraphQL Loader config.module.rule('graphql').test(/\.graphql$/).use('graphql-tag/loader').loader('graphql-tag/loader').end()} }
替换一个规则里的 Loader,
// 添加svg-sprite-loaderconst svgRule = config.module.rule('svg')svgRule.uses.clear()svgRule.use('svg-sprite-loader').loader('svg-sprite-loader').tap(options => {options = {symbolId: 'icon-[name]'}return options})
修改插件的代码可以看下面的例子;
先上代码,今天主要讲我们项目中配置,配置的api地址:https://cli.vuejs.org/zh/conf...
const path = require('path') const webpack = require('webpack') module.exports = {// 修改output.pathoutputDir: 'dist',// 修改output.publishPathpublishPath: './',chainWebpack: config => {// 添加全局scss文件const types = ['vue-modules', 'vue', 'normal-modules', 'normal']types.forEach(type => { //匹配到所有需要导入的文件config.module.rule('scss').oneOf(type).use('style-resource').loader('style-resources-loader').options({patterns: [path.resolve(__dirname, 'src/css/base.scss')]})})// 添加svg-sprite-loaderconst svgRule = config.module.rule('svg')svgRule.uses.clear()svgRule.use('svg-sprite-loader').loader('svg-sprite-loader').tap(options => {options = {symbolId: 'icon-[name]'}return options})// 移除 prefetch 插件 //预加载config.plugins.delete('prefetch')// 引入const chunkFolder = process.env.NODE_ENV !== 'production' ? 'debug' : 'dist'config.plugin('dll-reference-plugin').use(webpack.DllReferencePlugin).tap(options => {options[0] = {context: __dirname,manifest: require(path.join(__dirname, `./src/common_chunk/${chunkFolder}/manifest.json`))}return options})config.plugin('add-asset-html-webpack-plugin').use('add-asset-html-webpack-plugin').tap(options => {options[0] = {filepath: path.resolve(__dirname, `./src/common_chunk/${chunkFolder}/lib_*.js`)}return options})} }
上述代码里使用了style-resources-loader,可以自动化导入文件;
添加svg-sprite-loader的目的是为了将svg图片转换为svg标签插入html,以方便便我们使用类似以下方式,webpack里默认处理svg的loader是file-loader,所以要移除这个配置:

DllReferencePlugin这个插件是为了使第三方以来和我们自己编写的代码分开打包,提升打包速度;需要和add-asset-html-webpack-plugin这个插件一起使用;
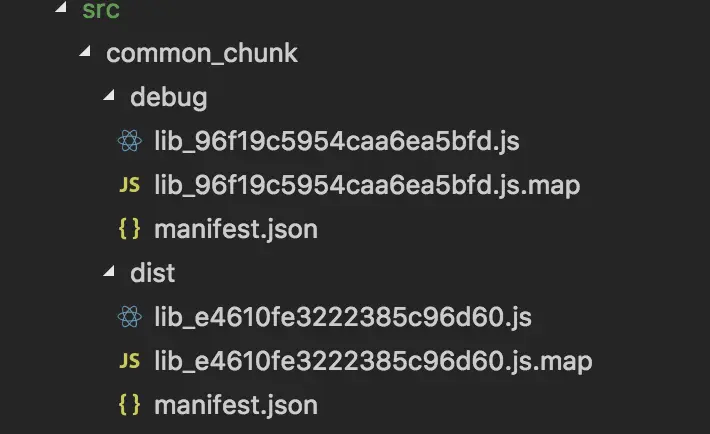
使用这个插件打包后,在src/common_chunk这个文件夹下生成工具库,将第三方依赖打包到一个文件里,并生成一个所有库代码的一个索引manifest.json文件

ps:全局引入公共样式文件的另一种方法,这样也可以直接在使用公共样式了;
module.exports = {// ... css: {loaderOptions: {sass: {// 根据自己样式文件的位置调整data: `@import "@src/css/base.scss";`}}} };