Web 应用无处不在。
从用户友好的在线表单到功能强大的企业级解决方案,Web 应用的多样性和复杂性不断增长。
随着低代码无代码技术的发展,构建一个 Web 应用的门槛正在大大降低。
对于刚踏入 Web 开发领域的人员来说,正确的低代码/无代码工具不仅能加速学习过程,还能显著提高开发效率和项目质量。
本文将从新手友好视角,介绍一些顶级工具,并展示其应用示例,帮助新手开发者更快上手 Web 应用开发。
什么是 Web 应用开发?
Web 应用开发是创建和维护通过互联网访问的应用程序的过程。与传统的桌面软件不同,Web 应用程序可以在任何支持浏览器的设备上运行,这使得它们在现代业务和个人使用中变得非常重要。Web 应用开发通常包括以下几个方面:
- 前端开发:涉及用户界面和用户体验的设计,使用技术如 HTML、CSS 和 JavaScript 来创建交互式和响应式的网页。
- 后端开发:处理应用程序的服务器端逻辑、数据管理和数据库操作。常用的技术包括服务器端语言(如 Python、Java、PHP)和数据库系统(如MySQL、MongoDB)。
- 全栈开发:涵盖前端和后端的开发工作,开发者需要具备完整的技能,能够从用户界面设计到服务器端实现进行全面开发。
然而,随着低代码和无代码平台的兴起,Web 应用开发的方式正在发生显著变化。
低代码/无代码开发平台通过提供直观的拖放式界面和预构建模块,使开发人员甚至非技术用户也能够快速构建 Web 应用。这种方法不仅简化了前端和后端的开发过程,还降低了开发成本,加快了交付速度。
低代码/无代码工具在以下几个方面带来了优势:
- 简化前端开发:无需深入掌握 HTML、CSS 和 JavaScript 等编程语言,用户即可通过图形化界面设计出美观、响应式的用户界面。
- 加速后端开发:提供了可视化的数据建模和自动化的业务逻辑配置,减少了手动编写代码的需求。
- 全栈开发的替代方案:即便没有完整的全栈开发技能,用户也可以通过低代码/无代码工具轻松实现从前端到后端的完整应用开发。
低代码/无代码平台正在改变 Web 应用开发的生态,使得开发过程更加高效,同时也使得技术门槛降低,使更多人能够参与到开发中来。
Web 应用常见的开发场景?
在了解了 Web 应用开发的基础知识和低代码/无代码工具的优势后,我们可以进一步探讨一些常见的开发场景。
这些场景通常涉及到企业和个人日常运营中最为常见的应用需求,通过使用合适的 Web 开发工具,你可以轻松构建出功能强大且适合这些场景的应用程序。
以下是几个典型的 Web 应用开发场景:
-
内容管理系统(CMS)
特点:CMS 允许用户创建、编辑和发布数字内容,如博客文章、新闻更新和多媒体内容。Web 开发工具通常提供所见即所得的编辑器和模板。
适用场景:需要频繁更新内容的网站,如新闻门户、企业网站和个人博客。通过低代码/无代码工具,非技术人员也能够轻松维护和更新网站内容。
-
客户关系管理系统(CRM)
特点:CRM 系统帮助企业管理客户信息、跟踪销售机会和优化客户服务流程。Web 开发工具通常提供自动化工作流和自定义表单。
适用场景:各种规模的企业,特别是销售和市场团队需要跟踪客户互动和销售线索的情况。使用低代码/无代码工具,企业可以更灵活地应对客户关系管理的变化需求。
-
项目管理系统
特点:项目管理工具帮助团队规划、分配任务、跟踪进度和协作。Web 开发工具通常提供看板、甘特图和任务列表。
适用场景:需要协调多个团队成员和项目资源的组织,如软件开发团队、建筑公司和创意机构。低代码/无代码平台能够快速响应项目需求的变化,确保团队协作高效顺畅。
💡 阅读更多:什么是BPM,如何构建一个BPM App? - NocoBase
Top 5 开发工具:加速学习的最佳选择
接下来,我们将为你推荐五款顶级的开发工具,这些工具不仅能帮助你快速上手 Web 开发,还能大幅提升你的开发效率和项目质量。
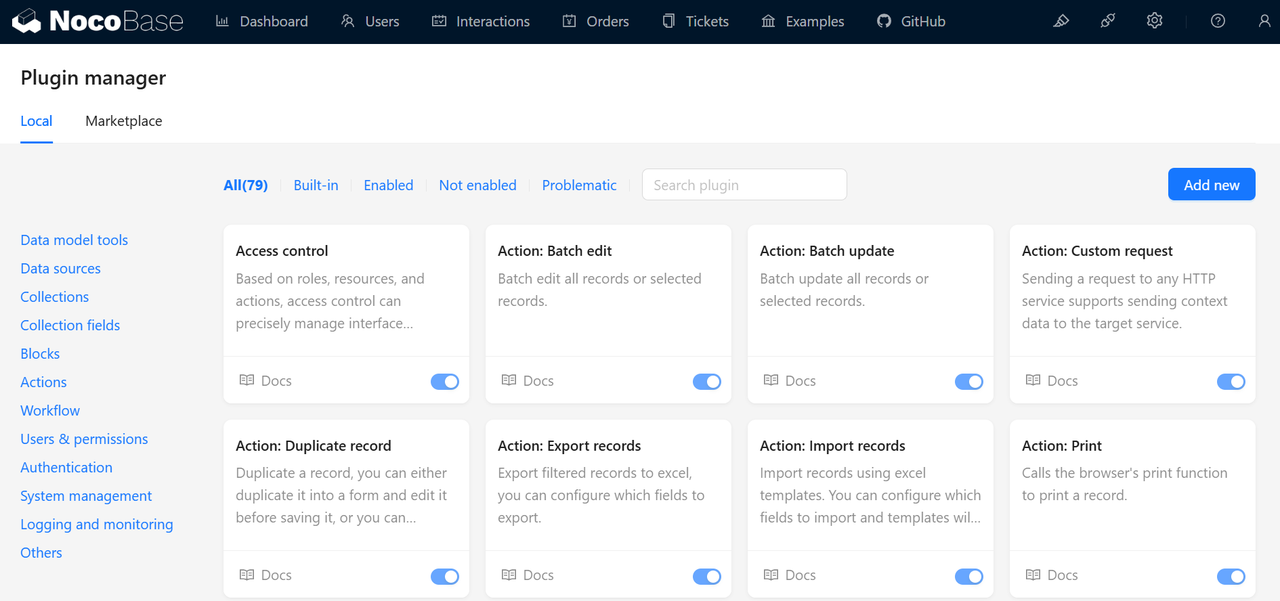
1. NocoBase
NocoBase 是一款开源的、低代码的快速开发平台,专为构建企业级Web应用而生。它集成了数据模型设计、权限管理、API自动生成等功能,极大地简化了开发流程。
新手友好方面
- 直观界面:提供了一个用户友好的拖放编辑器,使设计和配置应用变得简单直观。即使是没有编程背景的用户也能快速上手。
- 模板和组件:内置了许多可自定义的模板和组件,帮助初学者快速构建和测试应用,减少从零开始的难度。

能为开发者做什么
- 快速构建应用:支持数据库管理、API生成和用户权限配置,使新手能够快速构建功能齐全的 Web 应用。
- 简化开发过程:减少了繁琐的编码工作,让开发者能够专注于应用逻辑和功能实现,适合快速验证创意和原型设计。
应用示例

香城档案是一个档案管理应用,使用 NocoBase 构建,主要用于档案整理、数字化、管理咨询及保管。
原文链接:Xiangcheng Records Leverages NocoBase to Drive Rapid Development in Smart Record Management - NocoBase
2. Adalo

Adalo 是一个无代码平台,允许用户通过直观的拖放界面创建原型和发布 Web 应用。它特别注重简化应用设计过程,并提供强大的集成功能。
新手友好方面
- 拖放设计:提供了一个易于使用的拖放界面,新手可以轻松创建和自定义应用界面。
- 内置功能:Adalo 提供了多种预构建的功能组件,如数据库和用户认证,帮助初学者快速实现应用功能。

能为开发者做什么
- 创建复杂功能应用:允许用户构建和发布功能全面的 Web 应用,适用于各种业务需求。
- 集成外部服务:支持与多种外部服务和 API 的集成,提升应用的功能和灵活性。
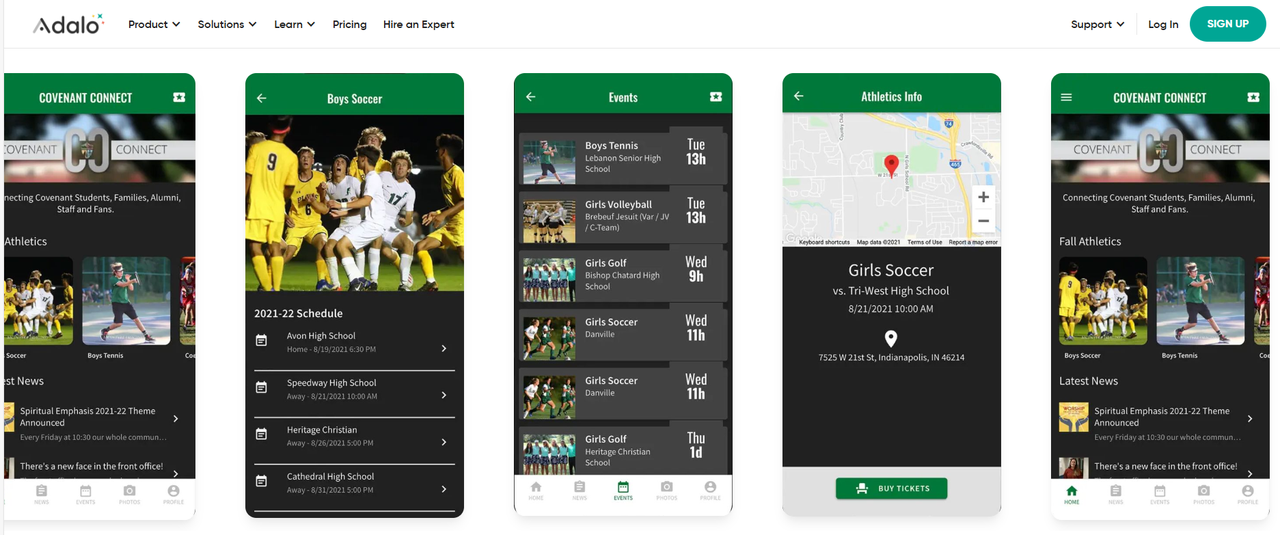
应用示例

Covenant Connect:Covenant Connect 是一个用于学校管理的应用,家长、学生和教职员工可以无接触、无现金购买活动门票、支付午餐。
原文链接:https://www.adalo.com/case-studies/covenant-connect
3. Betty Blocks

Betty Blocks 是一个无代码开发平台,专注于提供灵活的解决方案以创建复杂的 Web 应用。它强调可扩展性和用户友好的设计。
新手友好方面
- 无需编码:通过可视化界面构建应用,无需编写代码。适合新手快速上手。
- 预构建模块:提供了多种预构建的模块和模板,帮助用户快速设计和发布应用。
能为开发者做什么

- 创建高度定制化的应用:支持创建各种类型的 Web 应用,从简单的工具到复杂的业务解决方案。
- 快速集成和扩展:提供与第三方服务的集成功能,满足复杂业务需求。
应用示例

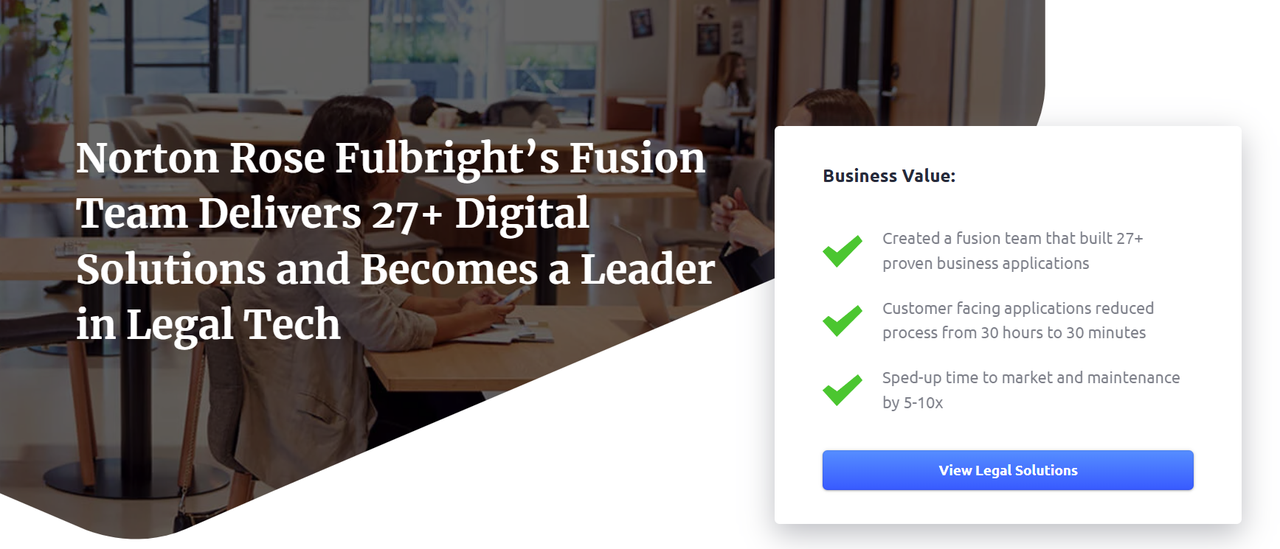
NRF (Norton Rose Fulbright):使用 Betty Blocks 平台,NRF 的融合团队创建了一个面向客户的应用程序,可将文档起草过程自动化,从30小时缩短到30分钟。
原文链接:Customer Case | Norton Rose Fulbright
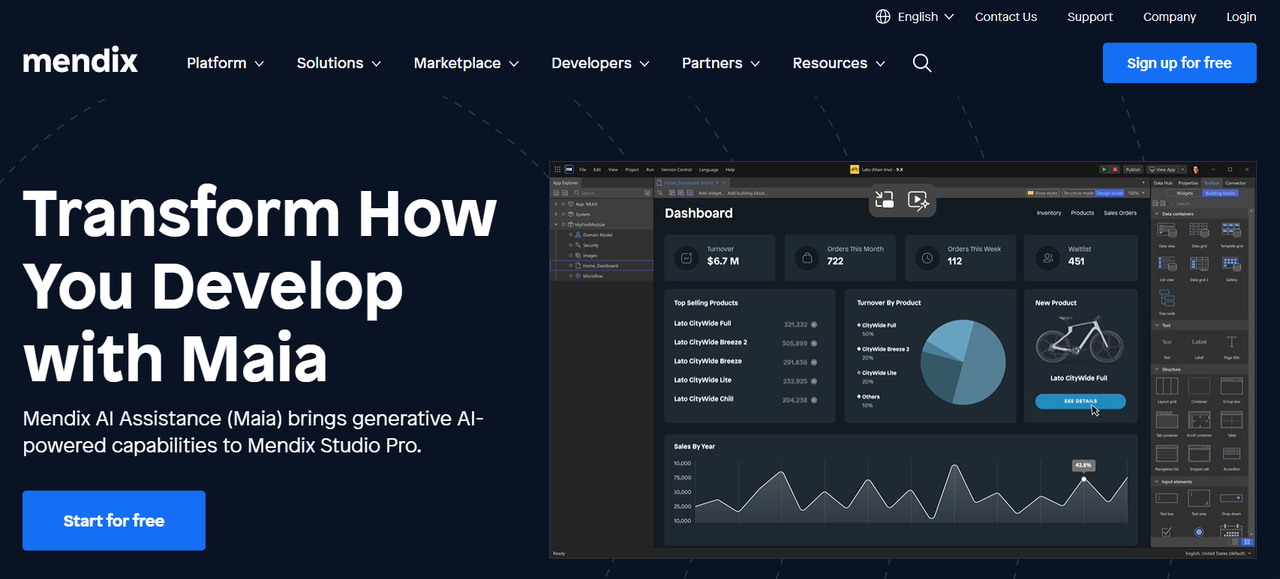
4. Mendix

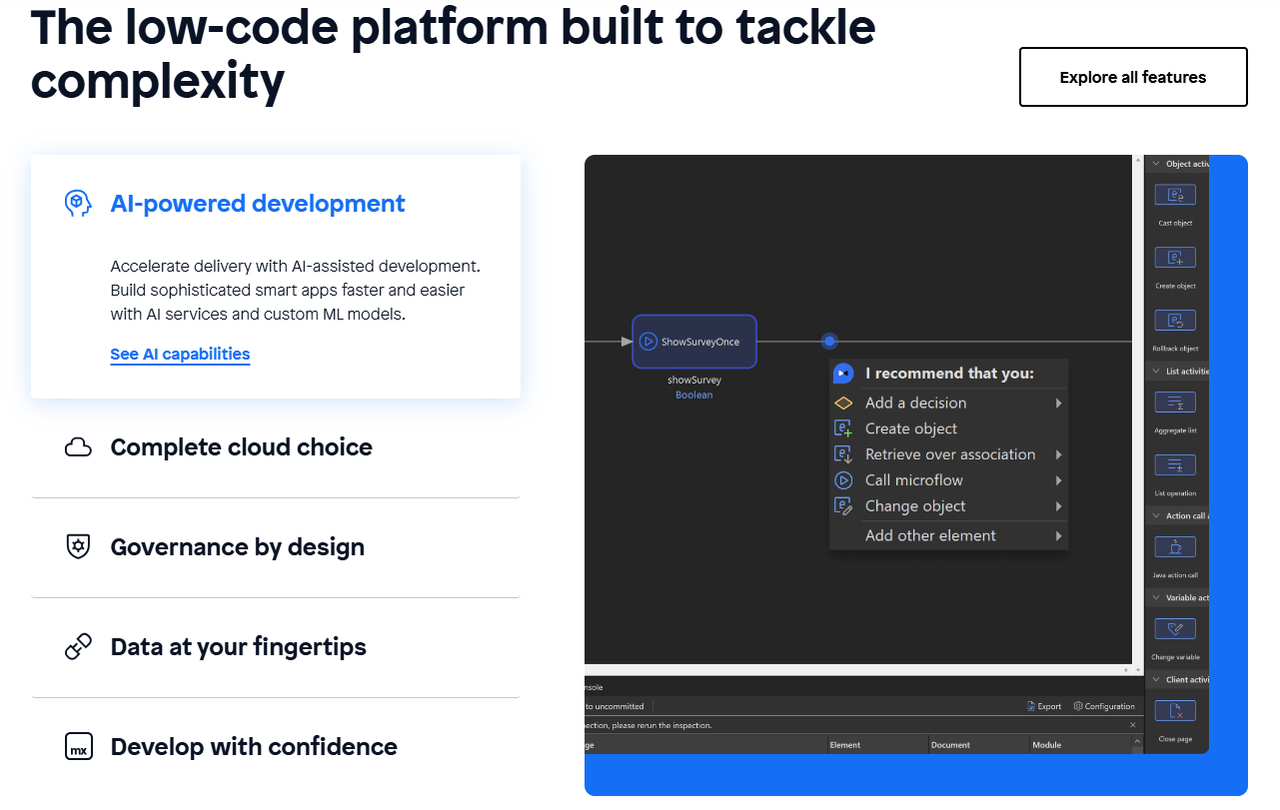
Mendix 是一个低代码平台,强调快速开发和协作。它允许用户迅速设计和部署应用,同时与现有系统和技术无缝集成。
新手友好方面
- 人工智能驱动的开发:通过 AI 辅助开发加速交付。使用 AI 服务和自定义 ML 模型更快、更轻松地构建复杂的智能应用程序。

- 可视化开发工具:拥有拖放界面和预配置模板,使新手能够设计应用而无需深入的技术知识。
能为开发者做什么
- 快速创建应用:促进简单和复杂应用的创建,关注速度和效率。
- 支持广泛的定制:允许广泛的自定义和集成功能,适合各种业务需求和应用场景。
应用示例

ABN AMRO:ABN AMRO 利用 Mendix 平台构建了多个客户服务应用,包括一个全新的数字银行平台,提供个性化的金融服务和客户支持。
原文链接:ABN AMRO Delivers Future-Proof and Customer-Centric Banking Solutions at Scale
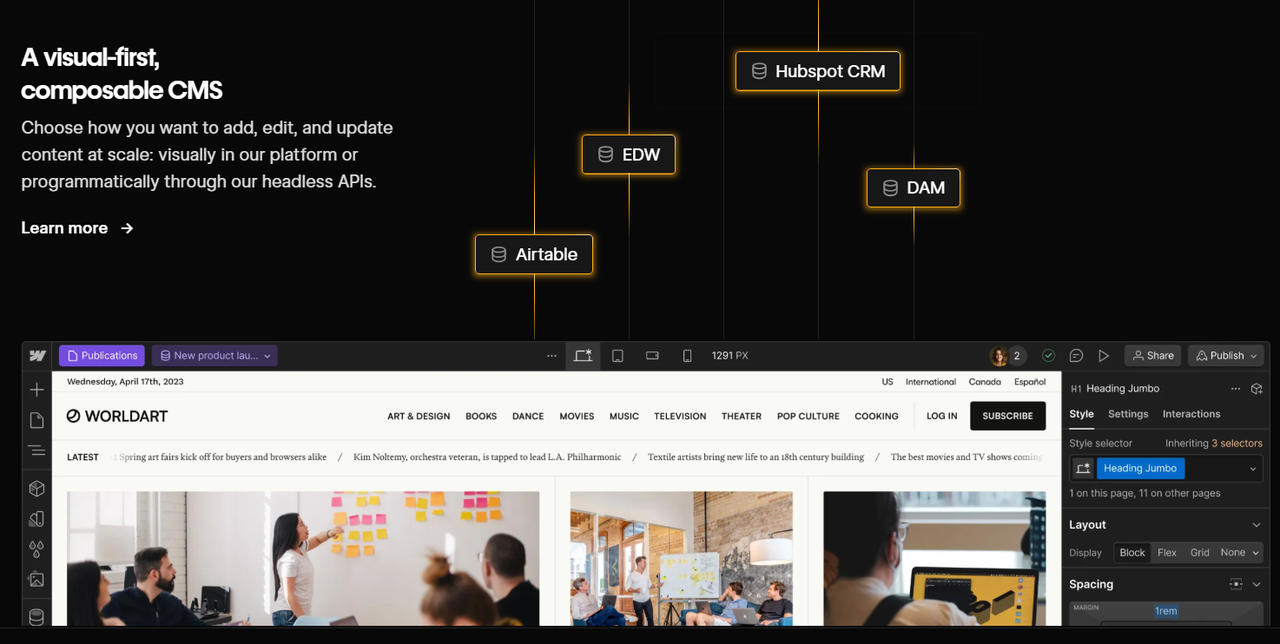
5. Webflow

Webflow 是一个以设计为中心的平台,弥合了设计和开发之间的差距。它允许用户以视觉方式设计、构建和启动响应式网站,无需传统编码。
新手友好方面
- 设计优先的方法:强调视觉设计,非常适合那些更熟悉图形设计原理而非编码的初学者。

- 预构建模板:提供多种模板和设计元素,可以进行自定义,帮助新手创建专业外观的网站。
能为开发者做什么
- 构建响应式网站:使用户能够创建具有高级交互和动画的响应式网站,提升用户体验。
- 集成托管服务:提供托管服务,允许用户从设计到发布都在一个平台上完成。
应用示例

Dropbox Sign:Dropbox Sign 使用 Webflow 开发了其官网,展示了其电子签名服务的功能和特点,并通过高质量的设计提升了用户体验。
原文链接:How Dropbox Sign transformed internal collaboration with Webflow | Webflow
使用 NocoBase 实现3 步创建CRM
接下来让我们以 NocoBase 为例,演示如何通过简单的三步流程创建一个功能齐全的客户关系管理系统(CRM)。
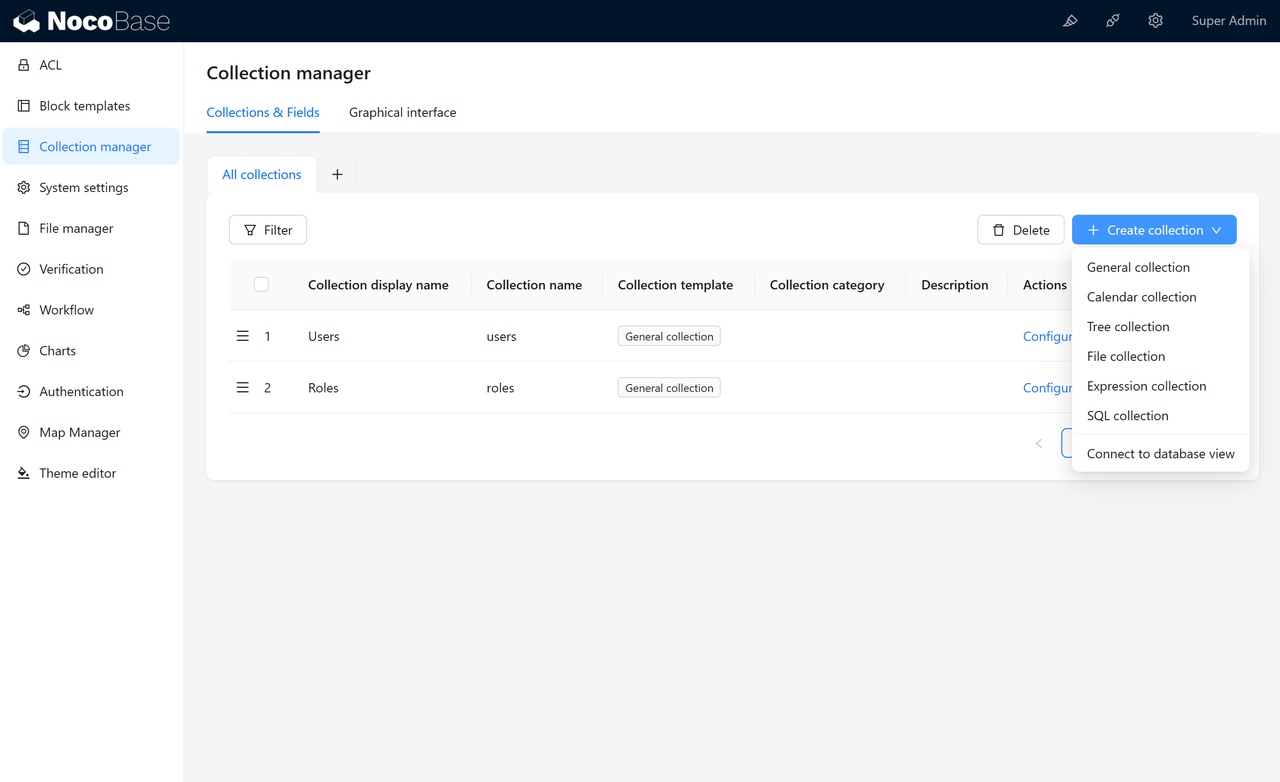
Step 1: 创建数据表和字段
- 进入数据表配置界面,创建 CRM 系统所需的数据表,例如顾客和订单数据表。
- 为数据表添加必要的字段,多种字段类型可供选择。

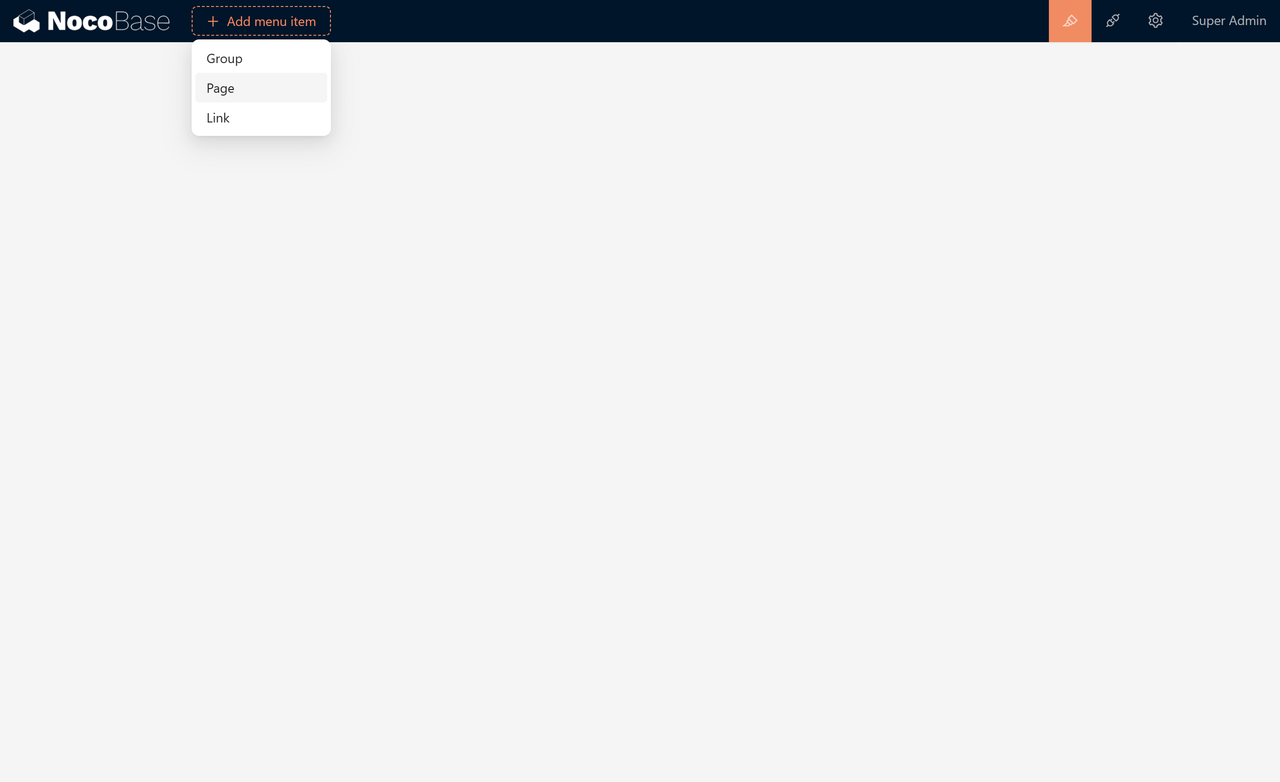
Step 2: 配置菜单和页面
- 进入界面配置模式,添加菜单项,并为每个菜单项配置相应的页面。
- 添加不限层级的子菜单,以适应复杂的业务结构。

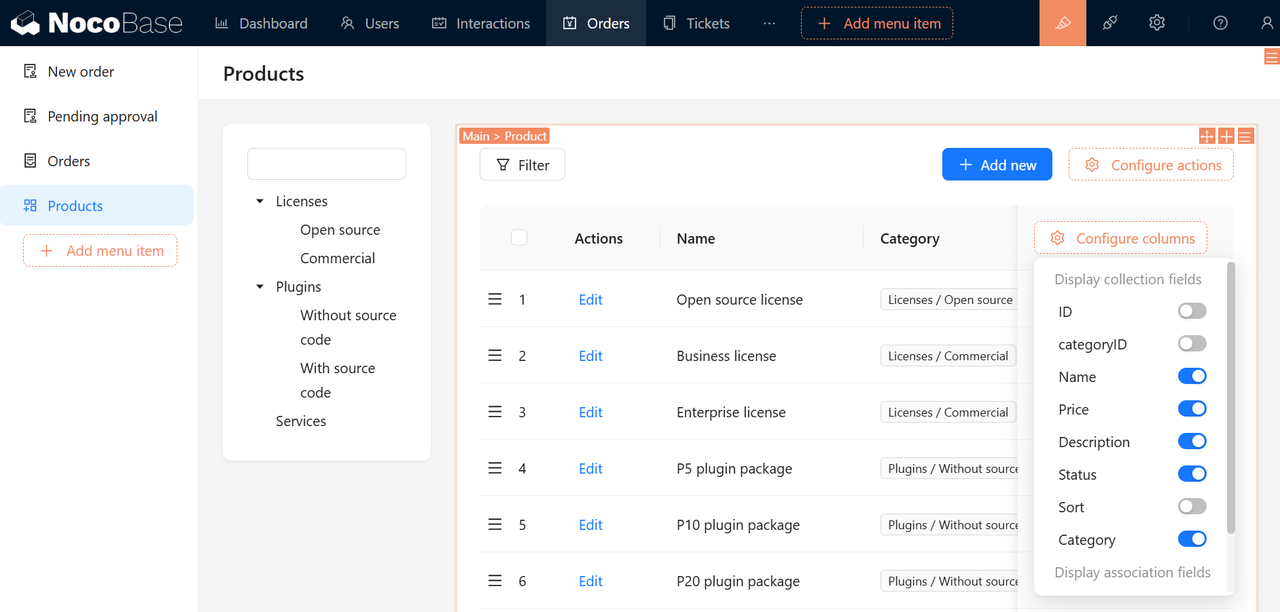
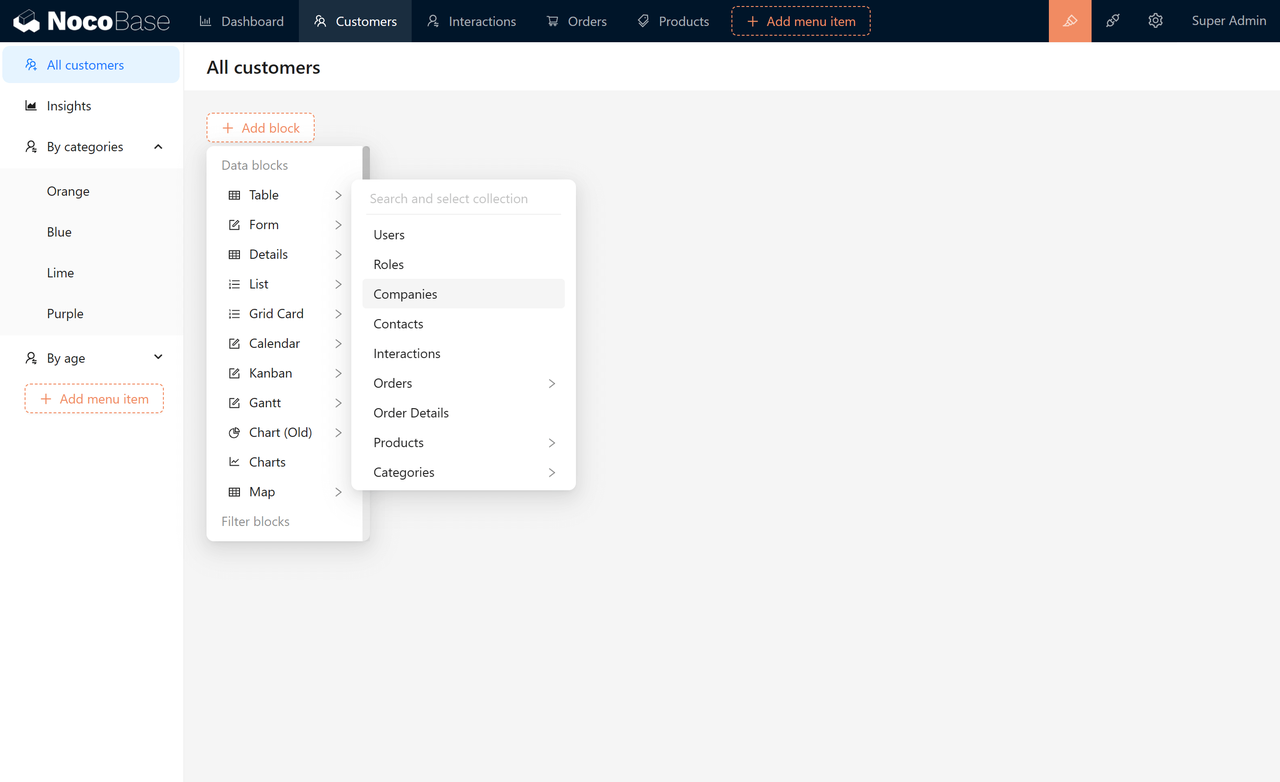
Step 3: 在页面布置区块和操作
- 在页面内添加和布置各种区块,如表格区块、详情区块等,这些区块将用于展示和操作数据。
- 拖拽组合字段,调整布局,以优化用户界面和体验。
- 在每个区块中显示哪些列,以及启用哪些操作,比如查看、编辑、删除等。

结论
随着技术的进步,Web 应用开发已经不再是少数人的专利。合适的开发工具不仅能帮你更快实现创意,还能让开发过程更顺畅,最终交付出高质量、用户友好的应用。无论你是刚刚入门,还是已经有一定经验,这些工具都能为你提供帮助。
如果你对某个工具感兴趣,不妨去官网申请一个 demo 版试用一下,亲自感受一下它们的效果。找到最适合你的开发工具,是加速学习和提高效率的关键,期待你在 Web 开发的路上取得更大的进展!
 本文从新手友好视角,介绍一些顶级工具,并展示其应用示例,帮助新手开发者更快上手 Web 应用开发。
本文从新手友好视角,介绍一些顶级工具,并展示其应用示例,帮助新手开发者更快上手 Web 应用开发。