VS Code 快速输入代码: HTML 代码
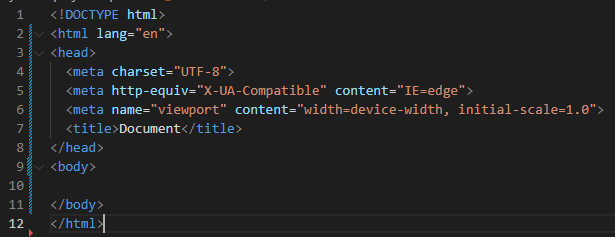
只输入 ! ,按Enter,这将自动生成一个基本的HTML骨架代码,例如:

快速输入特定的HTML标签,可以使用Emmet插件,它是VS Code的一个扩展,可以通过简短的指令生成复杂的HTML结构。
输入div,按Enter

输入div*4,按Enter

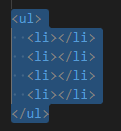
例如,输入 ul>li*4 将生成一个包含4个列表项的无序列表:

div{内容}+Enter

.box enter
<div class="box"></div>
#box enter
<div id="box"></div>
1、先输入一个 感叹号!,再按下Tab键,直接显示出html文件的基本格 式;
2、输入 标签名,按下Tab键,自动生成相应标签;
3、输入: ‘ span#app ’ ,按下Tab,可以快速创建id为‘app’的‘span’标签 ;
4、输入: ‘ div.app ’ ,按下Tab键,可以快速创建class为‘app’的’‘div’标签;
5、输入: ‘ ul>li*3 ’ ,按下Tab键可以快速创建‘ ul ’下的3个‘ li ’标签 ;
6、输入: ‘ ul.menu>li*3>a[href=#]‘ 可以创建一个class为‘ menu ’的‘ ul ’标签;
7、输入 ‘ ul>li*5>a[href=#]{我序号是$} ’ ,再按下Tab键
REF
链接:https://blog.csdn.net/weixin_41804367/article/details/108614650


![[C++ Daily] 虚表与虚指针的理解](https://img2023.cnblogs.com/blog/3175458/202409/3175458-20240908121824651-1302536947.png)





![[Spring]MyBatis的执行原理](https://img2024.cnblogs.com/blog/1533409/202409/1533409-20240908104104398-396395653.png)