如何打印CSDN博文和博客园博文
相信大家看到一些比较不错的博文,都想打印保存一下,但是浏览器自带的打印会发生覆盖的问题并且除了博文之外的文字也会被打印,很不友好;
这里提供一个新的方法:
1、打开想要打印的博文;
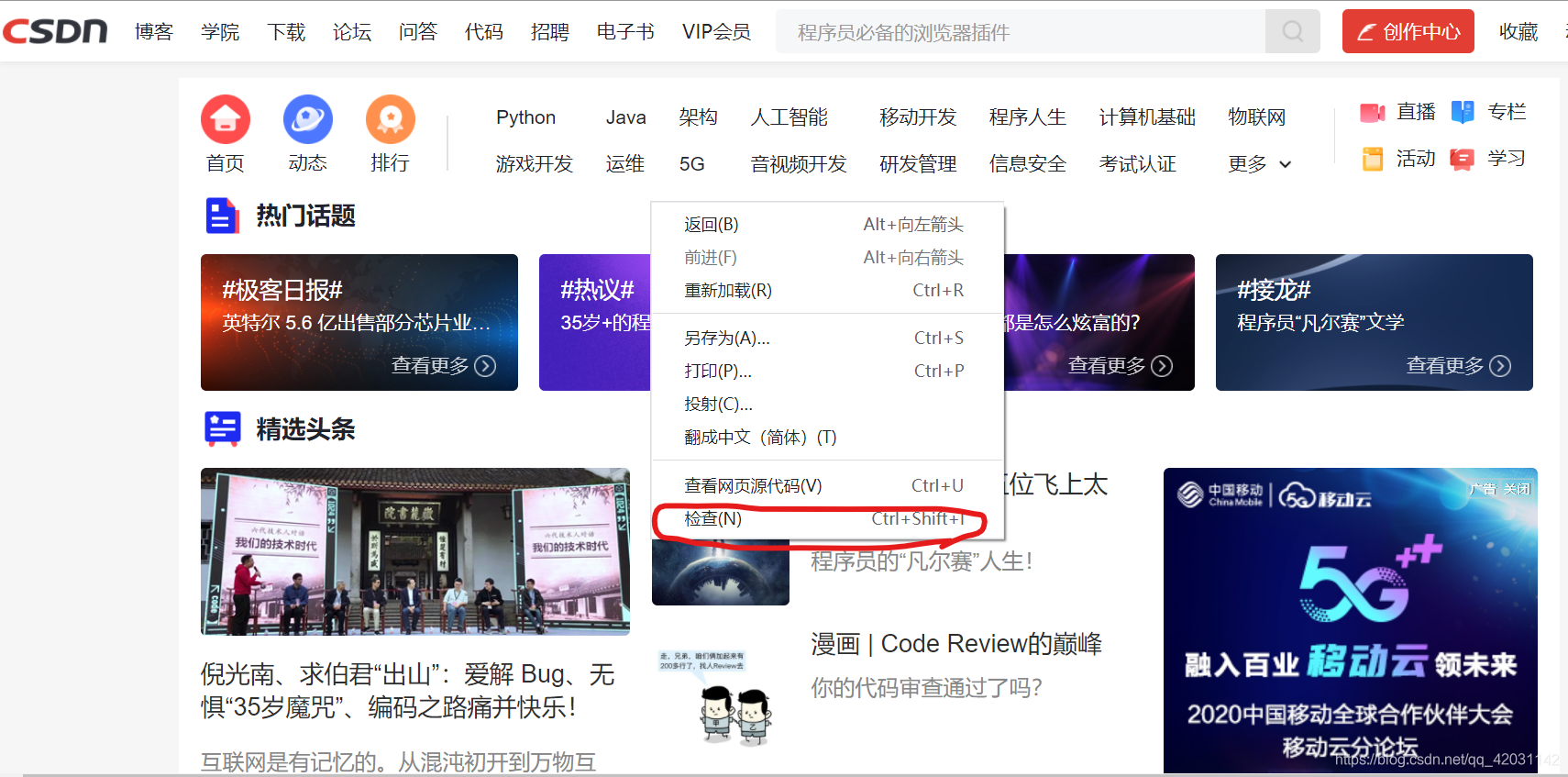
2、右键鼠标,选择检查,如图所示。

3、点击检查,进入如下页面,选中Console选项

4、在空白部分输入以下代码,回车,即可弹出打印页面,打印即可

代码一(不打印评论):
(function doPrint(){//生成头部var head_str = "<html><head><title></title></head><body>"; //生成尾部var foot_str = "</body></html>";//原本页面的代码var older = document.body.innerHTML;//指定打印区域的htmlvar print = document.getElementsByClassName('blog-content-box')[0].innerHTML;//构建新网页document.body.innerHTML = head_str + print + foot_str; //调用打印window.print();//打完后将网页还原document.body.innerHTML = older;
})();
代码二(评论也会一起打印):
(function(){'use strict';var articleBox = $("div.article_content");articleBox.removeAttr("style");$("#btn-readmore").parent().remove();$("#side").remove();$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();$(".nav_top_2011, #header, #navigator").remove();$(".csdn-side-toolbar,.template-box,.reward-user-box").remove();$(".p4course_target, .recommend-box, #csdn-toolbar, #tool-box,#dmp_ad_58, .more-toolbox, .article-info-box, .btn-readmore").remove();$("aside").remove();$(".tool-box").remove();$(".hide-article-box").remove();$("main").css('display','content'); $("main").css('float','left'); $("#mainBox").css('width','100%'); $(".main_father.clearfix.d-flex.justify-content-center").css("width","100%");window.print();
})();
类似的对于博客园的论文,操作同上
代码为:
(function(){'use strict';$("#comment_form, #header, #leftmenu, #big_banner, #footer, #blog_post_info_block").remove();$("#content").css('margin','0');$("body").css('margin','0').css('padding','2px');window.print();
})();







![[C++ Daily] 虚表与虚指针的理解](https://img2023.cnblogs.com/blog/3175458/202409/3175458-20240908121824651-1302536947.png)