在线客服系统是现代企业与客户沟通的重要工具,它不仅能够提升客户满意度,还能有效提高企业的工作效率。本文将详细介绍在线客服系统的源码开发搭建过程,包括需求分析、技术选型、系统架构设计、关键模块实现、测试与优化等各个环节,并辅以代码实例,帮助读者深入理解并实践。
源码:zxkfym.top
一、需求分析
1.1 确定系统目标
在开发在线客服系统之前,首先需要明确系统的目标。一般来说,在线客服系统需要实现以下基本功能:
实时通信:支持用户与客服之间的即时消息交流。

访客追踪:记录用户访问轨迹,帮助客服了解用户背景。
聊天记录:保存用户与客服的聊天记录,便于后续查询和分析。
自动回复:根据预设规则或机器学习算法自动回复用户问题。
客服转接:支持客服之间的转接,确保用户问题得到妥善处理。
1.2 功能性需求
除了基本功能外,还需要考虑以下功能性需求:
多语言支持:支持多国语言,满足不同用户群体的需求。
用户认证:确保用户身份的真实性,保护用户隐私。
性能优化:在高并发场景下,系统能够稳定运行,不出现性能瓶颈。
安全性:加强数据加密和访问控制,防止数据泄露和恶意攻击。
1.3 非功能性需求
非功能性需求同样重要,它们影响着系统的整体质量和用户体验:
可用性:系统界面友好,易于操作。
可维护性:系统架构清晰,代码易于理解和维护。
可扩展性:系统能够灵活扩展,适应未来业务的发展。
法规遵从性:确保系统符合数据保护法规,如GDPR或当地的隐私保护法律。
二、技术选型

2.1 编程语言与框架
根据团队的技术背景和项目需求,选择合适的编程语言和框架。例如,后端可以选择Go语言(Golang)或Java,前端可以选择Vue.js或React。这里以Golang和Vue.js为例进行说明。
Golang:一种编译型语言,具有高性能、高并发和简洁的语法特点,适合开发需要处理大量并发请求的后端服务。
Vue.js:一种渐进式JavaScript框架,易于上手且功能强大,适合开发单页面应用(SPA),提供流畅的用户体验。
2.2 数据库选择
数据库是存储系统数据的关键组件,根据系统需求选择合适的数据库系统。常用的数据库包括MySQL、PostgreSQL和MongoDB等。这里以MySQL为例,因为它支持关系型数据,且性能稳定,易于维护。
2.3 实时通信技术
在线客服系统需要实现实时通信功能,常用的技术包括WebSocket和长轮询。WebSocket是一种在单个TCP连接上进行全双工通讯的协议,相比传统的HTTP请求-响应模型,WebSocket提供了更高效和实时的通信方式。
三、系统架构设计
3.1 总体架构
在线客服系统的总体架构可以分为前端、后端和数据库三个部分。前端负责用户界面的展示和交互,后端负责业务逻辑的处理和数据的存储,数据库负责数据的持久化存储。
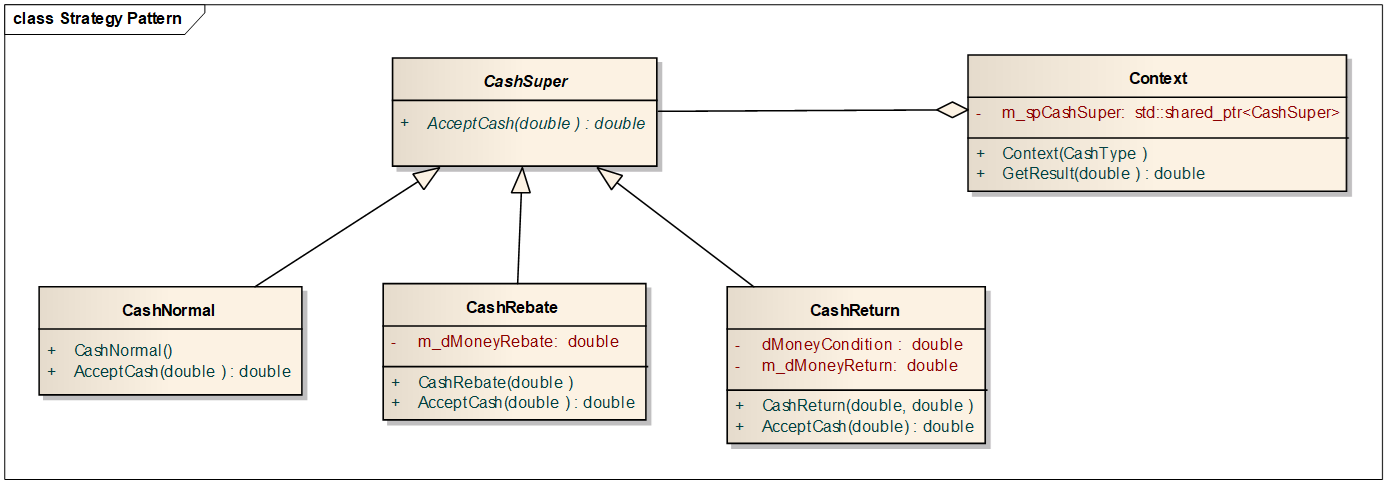
3.2 模块划分
系统可以划分为以下几个关键模块:
客服接口模块:负责处理客服与用户之间的实时交互,包括连接的建立、维持和断开。
消息处理模块:负责消息的解析、存储和转发,将用户消息分发给相应的客服,或将客服消息发送给用户。
用户交互模块:负责处理用户的输入和输出,包括接收并解析用户的输入,以及将系统输出以友好的方式呈现给用户。
数据库模块:负责数据的存储和查询,包括用户信息、客服信息、聊天记录等。
3.3 实时通信技术实现
实时通信技术是实现在线客服系统核心功能的关键。这里以WebSocket为例,介绍其实现方式。
3.3.1 WebSocket服务器搭建

使用Golang的gorilla/websocket库搭建WebSocket服务器。首先,需要安装该库:
bashgo get github.com/gorilla/websocket
然后,编写WebSocket服务器代码:
gopackage mainimport ("flag""log""net/http""github.com/gorilla/websocket")var upgrader = websocket.Upgrader{} // use default optionsfunc echo(w http.ResponseWriter, r *http.Request) {c, err := upgrader.Upgrade(w, r, nil)if err != nil {log.Print("upgrade:", err)return}defer c.Close()for {mt, message, err := c.ReadMessage()if err != nil {log.Println("read:", err)break}log.Printf("recv: %s", message)err = c.WriteMessage(mt, message)if err != nil {log.Println("write:", err)break}}}func main() {flag.Parse()log.SetFlags(0)http.HandleFunc("/echo", echo)log.Fatal(http.ListenAndServe("localhost:8080", nil))}
这段代码创建了一个简单的WebSocket服务器,监听8080端口,并处理/echo路径的WebSocket连接。服务器接收客户端发送的消息,并原样返回给客户端。
3.3.2 客户端实现
在Vue.js项目中,可以使用websocket-client库或原生WebSocket API与WebSocket服务器进行通信。以下是一个使用原生WebSocket API的示例:

javascript// 在Vue组件中export default {data() {return {ws: null,message: ''};},created() {this.connect();},methods: {connect() {this.ws = new WebSocket('ws://localhost:8080/echo');this.ws.onopen = () => {console.log('Connected');};this.ws.onmessage = (event) => {console.log('Received:', event.data);};this.ws.onerror = (error) => {console.error('WebSocket Error:', error);};this.ws.onclose = () => {console.log('Disconnected');this.connect(); // 可以选择重新连接};},sendMessage() {if (this.ws && this.message) {this.ws.send(this.message);this.message = ''; // 清空输入框}}}};
这段代码在Vue组件的created钩子函数中尝试连接到WebSocket服务器,并定义了处理连接、消息接收、错误和关闭事件的函数。用户可以通过调用sendMessage方法发送消息给服务器。
四、关键模块实现
4.1 客服接口模块
客服接口模块主要负责处理客服与用户之间的实时交互。除了使用WebSocket实现实时通信外,还需要实现连接的建立、维持和断开等功能。
4.2 消息处理模块
消息处理模块负责消息的解析、存储和转发。接收到的消息首先被解析为系统可识别的格式(如JSON),然后存储到数据库中,最后根据消息类型转发给相应的处理模块。
4.2.1 消息解析
使用JSON解析库(如Golang的encoding/json)将接收到的消息解析为结构体对象。
4.2.2 消息存储
将解析后的消息存储到MySQL数据库中。可以使用ORM框架(如GORM)简化数据库操作。
4.2.3 消息转发
根据消息类型(如用户消息、客服消息)和接收者(如特定客服、所有客服)将消息转发给相应的处理模块或用户。
4.3 用户交互模块

用户交互模块负责处理用户的输入和输出。前端使用Vue.js监听用户输入,并通过WebSocket将消息发送给后端。后端处理完消息后,将结果通过WebSocket返回给前端,前端再将结果以友好的方式呈现给用户。
五、测试与优化
5.1 测试
在开发过程中,需要进行单元测试、集成测试和用户接受测试,以确保系统的稳定性和可靠性。
单元测试:针对单个模块或函数进行测试,确保它们按预期工作。
集成测试:测试不同模块之间的交互,确保它们能够协同工作。
用户接受测试:邀请目标用户测试系统,收集反馈并进行改进。
5.2 优化
根据测试结果和用户反馈,对系统进行性能优化和安全性加固。
性能优化:采用负载均衡技术,增加服务器节点;优化数据库查询,使用缓存技术减少数据库访问。
安全性加固:加强数据加密,使用HTTPS协议;实施严格的访问控制,防止未授权访问。
六、部署与维护
6.1 部署
将系统部署到生产环境,并进行上线前的最终在将在线客服系统部署到生产环境之前,需要完成以下步骤:
环境准备:确保生产环境的服务器、数据库和网络配置满足系统要求。安装必要的服务器软件和数据库管理系统,如Nginx、Apache、MySQL等。
代码打包:将开发完成的代码进行打包,包括前端代码和后端代码。前端代码通常会被打包成静态文件(如HTML、CSS、JavaScript文件),后端代码则会被编译成可执行文件或部署在服务器上。
部署到服务器:使用SSH等工具将打包好的代码上传到生产环境的服务器上。根据系统的架构,可能需要分别部署前端代码和后端代码。
配置数据库连接:在生产环境的服务器上配置数据库连接,确保系统能够正确地连接到数据库并执行数据操作。
启动服务:启动后端服务,确保WebSocket服务器、API接口等都在正常运行。同时,确保前端页面能够正确地通过WebSocket与后端服务进行通信。
安全性检查:在生产环境部署后,进行全面的安全性检查,包括防火墙设置、数据加密、访问控制等,确保系统没有安全漏洞。
性能优化:根据生产环境的实际情况,对系统进行性能优化,包括优化数据库查询、使用缓存技术、配置负载均衡等,确保系统能够处理高并发访问。
6.2 维护
在线客服系统的维护是保障系统稳定运行的重要环节。以下是一些常见的维护任务:
数据备份:定期备份数据库和系统文件,以防数据丢失或系统崩溃。
系统更新:及时更新系统软件和依赖库,修复已知的安全漏洞和性能问题。
监控与日志分析:使用监控工具对系统性能进行实时监控,并定期分析日志文件,以便及时发现并解决问题。
故障排查:当系统出现故障时,迅速定位问题原因并进行修复。这可能需要查看日志文件、分析系统性能瓶颈或咨询技术支持团队。
功能迭代:根据用户反馈和业务发展需求,对系统进行功能迭代和升级,提升用户体验和系统性能。
用户支持:为用户提供技术支持和培训,帮助他们更好地使用系统并解决问题。
七、未来展望
随着技术的不断发展和用户需求的不断变化,在线客服系统也将不断演进和完善。以下是一些可能的未来发展趋势:
智能化:利用人工智能技术(如自然语言处理、机器学习)提升系统的智能化水平,实现更精准、更个性化的服务。例如,通过机器学习算法分析用户行为,实现更高效的客服分配和更精准的消息推送。
多渠道整合:将在线客服系统与社交媒体、即时通讯软件等多渠道进行整合,为用户提供更加便捷、无缝的沟通体验。
数据分析与挖掘:利用大数据技术对用户行为数据进行分析和挖掘,为企业的市场策略、产品优化等提供有力支持。
安全性与隐私保护:随着数据保护法规的不断完善和用户隐私意识的提高,系统将更加注重数据安全和隐私保护。采用更加先进的数据加密技术和访问控制机制,确保用户数据的安全性和隐私性。
可扩展性与灵活性:随着企业业务的不断发展,系统需要具备更高的可扩展性和灵活性。采用微服务架构和容器化技术可以提高系统的可扩展性和灵活性,更好地适应企业业务的发展需求。
总之,在线客服系统的源码开发搭建是一个涉及多个环节和技术的复杂过程。通过合理的需求分析、技术选型、系统架构设计、关键模块实现、测试与优化以及部署与维护等步骤,可以开发出高效、稳定、安全的在线客服系统,为企业提供更好的客户服务体验。


![[GXYCTF2019]BabyUpload 1](https://img2024.cnblogs.com/blog/3518346/202409/3518346-20240916103724274-1175066968.png)