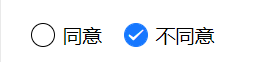
看效果:

代码:
<radio-group @change="onRadioChange"><label><radio value="同意" style="margin-right: 30rpx">同意</radio></label><label><radio value="不同意">不同意</radio></label> </radio-group>// 样式 radio .wx-radio-input {border-radius: 50%;width: 28rpx;border: 2rpx solid #000;height: 28rpx; } radio .wx-radio-input.wx-radio-input-checked {background: #1677ff;border: 2rpx solid #1677ff; } radio .wx-radio-input.wx-radio-input-checked::before {border-radius: 50%; /* 圆角 */width: 30rpx; /* 选中后对勾大小,不要超过背景的尺寸 */height: 30rpx; /* 选中后对勾大小,不要超过背景的尺寸 */line-height: 30rpx;text-align: center;font-size: 30rpx; /* 对勾大小 30rpx */color: #fff; /* 对勾颜色 白色 */background: #1677ff; }