title: Nuxt.js 应用中的 app:beforeMount 钩子详解
date: 2024/10/4
updated: 2024/10/4
author: cmdragon
excerpt:
app:beforeMount 是一个强大的钩子,允许开发者在用户界面挂载前控制应用的初始化过程。通过有效利用这一钩子,我们可以优化应用的用户体验,保持状态一致性并高效加载必要数据。合适的实现和良好的设计都能极大提高应用的可用性和性能。
categories:
- 前端开发
tags:
- Nuxtjs
- 生命周期
- 钩子
- 初始化
- 用户认证
- 数据加载
- 应用优化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
- 概述
- app:beforeMount 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 用户认证示例
- 3.2 数据预加载示例
- 应用场景
- 实际开发中的最佳实践
- 注意事项
- 关键要点
- 练习题
- 总结
1. 概述
app:beforeMount 是 Nuxt.js 提供的一个重要生命周期钩子,允许开发者在客户端渲染阶段中,应用程序即将挂载之前执行特定的逻辑。这一钩子函数为我们展示了如何在用户看到内容之前准备所需的数据和状态,从而提升用户体验。
2. app:beforeMount 钩子的详细说明
2.1 钩子的定义与作用
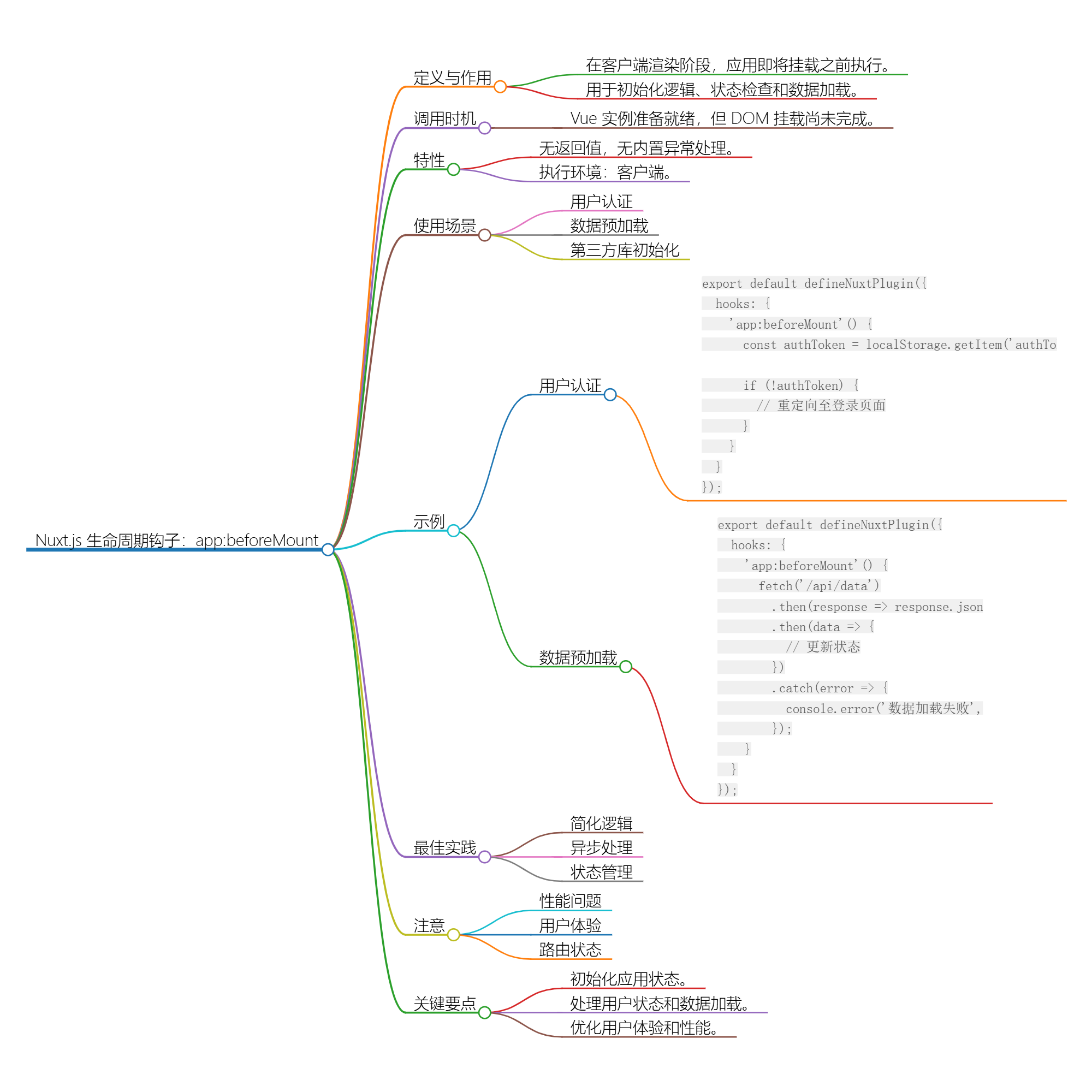
app:beforeMount 钩子允许我们在 Vue 应用的挂载过程中的特定阶段执行代码。这使得我们能在用户界面呈现之前进行逻辑处理,如:用户认证、数据获取等。
特定场景通常包括:
- 检查用户是否已登录。
- 在应用显示之前加载必要的配置信息。
- 初始化第三方库。
2.2 调用时机
- 执行环境: 该钩子只在客户端环境下执行,即它不会在服务器端渲染时调用。
- 挂载时机: 钩子在 Vue 实例准备就绪、但对 DOM 的挂载尚未完成。此时你可以安全地执行任何需要在挂载前完成的操作。
2.3 返回值与异常处理
app:beforeMount 不会有返回值,也没有内建的异常处理机制。若在此钩子中抛出异常,可能导致 Vue
应用无法正常挂载。因此,务必要确保代码的健壮性,尤其是在执行异步操作时。
3. 具体使用示例
3.1 用户认证示例
让我们看看一个关于用户认证的实例。在这个示例中,我们将检查用户在本地存储中是否有有效的登录状态。
// plugins/authPlugin.js
export default defineNuxtPlugin({hooks: {'app:beforeMount'() {const nuxtApp = useNuxtApp();const token = localStorage.getItem('authToken');if (!token) {console.warn('用户未登录,重定向到登录页面');// 重定向至登录页面nuxtApp.router.push('/login');} else {console.log('用户已登录,继续加载应用');}}}
});
在这个示例中,我们首先获取存储在本地存储中的 authToken。如果没有找到该令牌,则提示用户未登录并将其重定向至登录页面。
3.2 数据预加载示例
另一种常见的用例是在应用挂载前预加载数据。
// plugins/dataPreloadPlugin.js
export default defineNuxtPlugin({hooks: {'app:beforeMount'() {const nuxtApp = useNuxtApp();console.log('开始数据预加载');// 异步获取数据fetch('/api/data').then(response => response.json()).then(data => {nuxtApp.$store.commit('setData', data);console.log('数据已加载', data);}).catch(error => {console.error('数据加载失败', error);});}}
});
在这个示例中,我们向 API 发起请求并在数据获取成功后通过 Vuex 提交 mutation 来更新状态。
4. 应用场景
- 用户认证: 自动检查用户的登录状态,并根据状态进行相应的页面导航。
- 数据加载: 在应用加载前从后端 API 加载初始设置或配置数据。
- 第三方库初始化: 在应用渲染之前初始化外部库(如分析工具、图表库等)。
5. 实际开发中的最佳实践
- 简化逻辑: 在钩子中保持逻辑的简洁,避免复杂的计算或状态管理。
- 异步处理: 在需要的情况下使用 Promise 来处理异步代码,并确保处理任何潜在的错误。
- 状态管理: 结合 Vuex 等状态管理工具来协调组件状态,提高代码可维护性。
6. 注意事项
- 性能问题: 钩子中有耗时的操作会导致用户界面加载延迟,因此务必优化这一段逻辑。
- 用户体验: 尽量让用户在执行过程中的视觉反馈良好,例如加载指示器。
- 路由状态: 在用户重定向时,考虑保存他们的原始路径,以便在登录后能够返回。
7. 关键要点
app:beforeMount是 Nuxt.js 生命周期的一个重要部分。- 该钩子只能在客户端调用,适用于用户状态检查和初始数据加载。
- 确保在钩子中处理错误和异步操作,以防止应用意外挂载失败。
8. 练习题
- 用户角色检查: 实现一个插件,在
app:beforeMount中检查用户角色(admin/user),并根据角色决定访问权限。 - 多语言支持: 在
app:beforeMount钩子中获取用户的语言设置,动态加载语言包。 - 性能监控: 在
app:beforeMount钩子中初步设置性能监测工具(如 Google Analytics),并在应用中标记关键用户交互。
9. 总结
app:beforeMount 是一个强大的钩子,允许开发者在用户界面挂载前控制应用的初始化过程。通过有效利用这一钩子,我们可以优化应用的用户体验,保持状态一致性并高效加载必要数据。合适的实现和良好的设计都能极大提高应用的可用性和性能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
![[leetcode 92] 反转链表 II](https://img2024.cnblogs.com/blog/1435797/202410/1435797-20241004105847425-50219996.png)


![[题解]SFMOI Round I A~C](https://img2024.cnblogs.com/blog/3322276/202410/3322276-20241003234911407-386525443.png)