本文主要记录安装Awescnb皮肤的安装过程,以及我做的配置,作为备份。
一、安装皮肤
安装超级简单,根据官方文档,一分钟就搞定。

首页HTML:
<div id="loading"><div class="loader-inner"></div></div>
页面定制CSS:
#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}
页脚HTML代码:
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
<script>const config = {// 默认启用皮肤 'reacg'// 在这里添加自定义配置// 当前为全部使用默认配置}$.awesCnb(config)
</script>
点击保存就配置好了。
二、更换其他皮肤
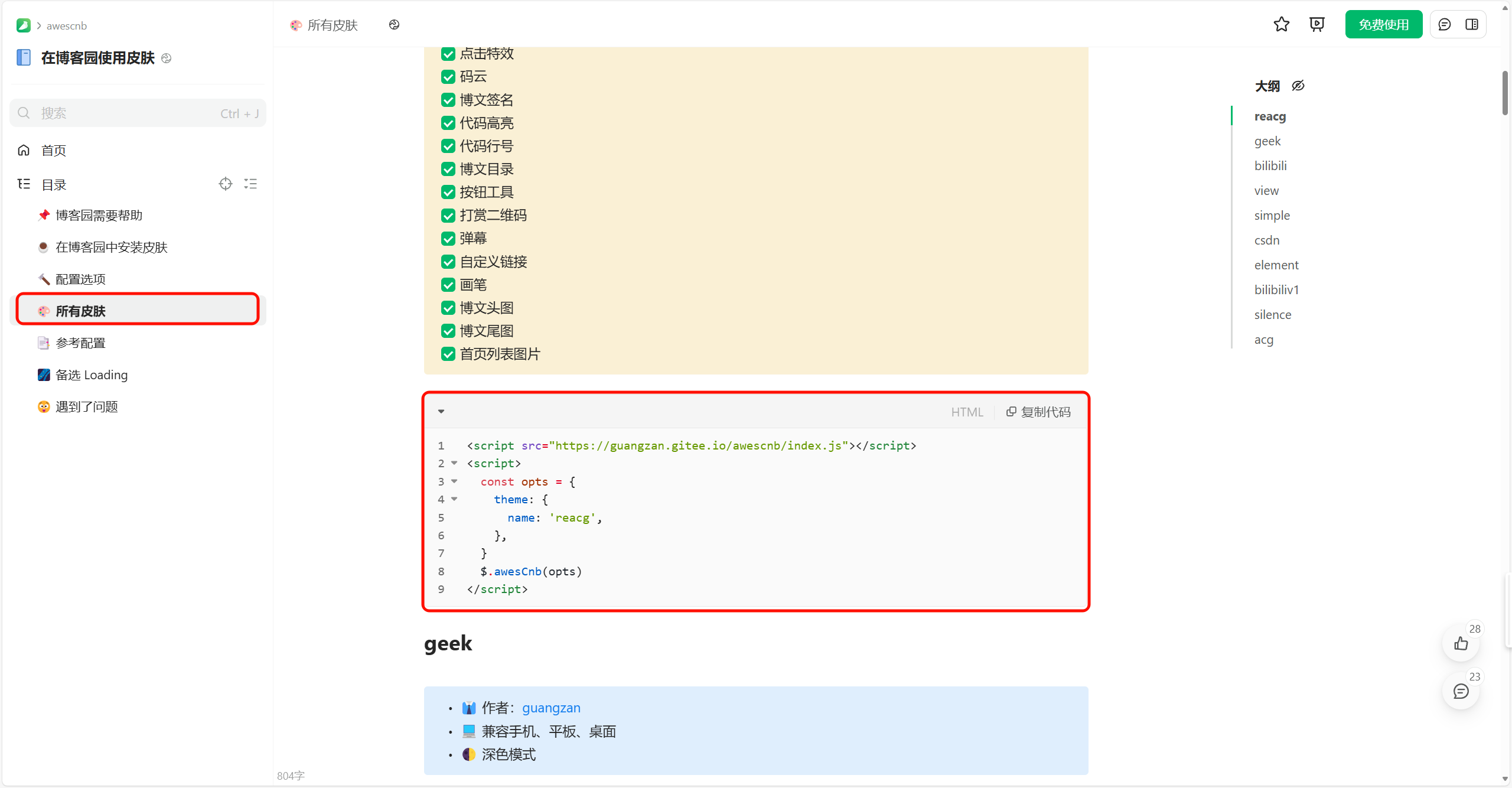
在官方文档中,找到喜欢的皮肤,将代码复制到【页脚HTML代码】中。

三、自定义配置
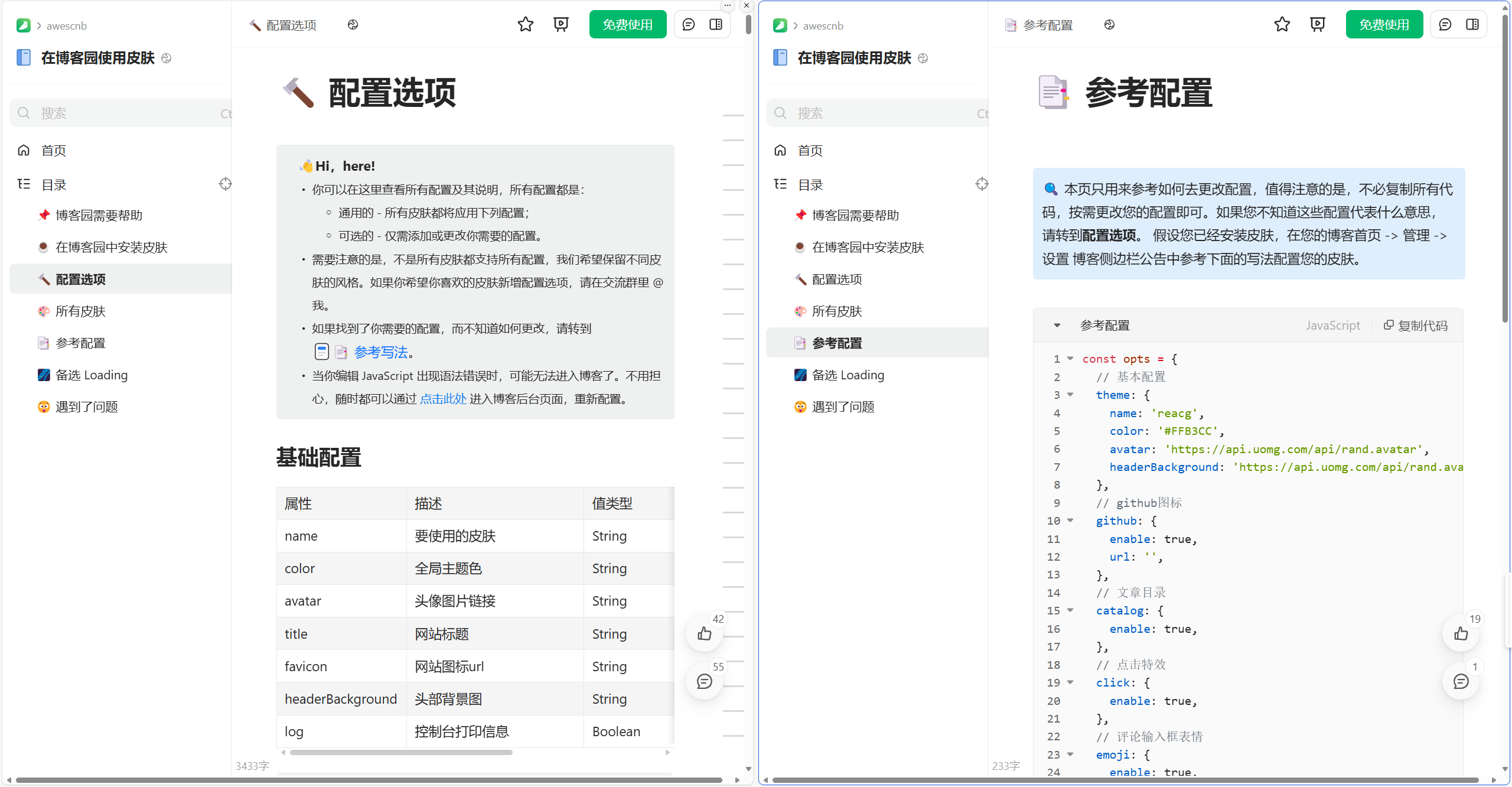
参考官方文档进行自定义配置。

配置过程中,我发现,需要将【页脚HTML代码】中的const config部分删除,不然会与侧边栏公告中的代码产生重叠,导致配置不生效。实际上,就算将整个也叫HTML内容删除也是可以的,
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js"></script>
将下面这部分删除
<script>const config = {// 默认启用皮肤 'reacg'// 在这里添加自定义配置// 当前为全部使用默认配置}$.awesCnb(config)
</script>
按照官方文档,说是需要再侧边公告栏中修改代码进行自定义配置。
我的【博客侧边公告栏】的代码
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>const opts = {// 基本配置theme: {//这里快速切换主题//name: 'reacg',name: 'geek',color: '#020202',// 头像图片链接avatar: 'https://pic.cnblogs.com/avatar/3258066/20241103172203.png',//头部背景图(reacg无法使用)headerBackground: 'https://images.cnblogs.com/cnblogs_com/blogs/800087/galleries/2348135/o_240729141120_34_1K.webp',//网站图标(无法使用)favicon: 'https://images.cnblogs.com/cnblogs_com/blogs/800087/galleries/2348135/t_240416131922_%E9%A3%8E.png',},//个性签名(reacg中显示在右侧头像下面)signature: {enable: true,contents: ["欢迎来到 <b style='color:#ff6b81'>我的博客</b>.","<b>O(∩_∩)O哈哈~</b>",],},//自定义链接(reacg显示在底部页脚geek则是显示在左侧)links: [{name: '我的个人博客',link: 'https://www.lchuang.top',},],//背景图片bodyBackground: {enable: true,//图片链接value: 'https://images.cnblogs.com/cnblogs_com/blogs/800087/galleries/2348135/t_240729141120_34_1K.webp',//背景颜色// value:'#E5EEF7',// 内容透明度opacity: 0.85,// 背景图片是否重复repeat: false,},//深色模式(reacg默认就有,geek需要添加了才有)darkMode: {enable: true,autoDark: false,autoLight: false},//码云(reacg显示在顶部导航栏,geek无法使用)gitee: {enable: true,color: '#C71D23',url: 'https://gitee.com/chuang_code_0',},//音乐播放器(reacg中默认开启,所以在这关闭一下)//在没有关闭播放器之前,reacg主题,每次进入博客,浏览器标签旁边都会转圈圈转很长时间,但是页面已经加载出来了,估计就是在加载这个播放器相关资源musicPlayer: {enable: false,},//图表(geek中无法显示)(目前用不到,但是比较好看,就先留着)// charts: {// enable: true,// labels: [// 'Vue',// 'React',// 'Flutter',// 'Java',// 'NodeJs',// 'TypeScript',// 'CSS',// ],// datasets: [// {// label: 'My First Chart',// data: [65, 59, 90, 81, 56, 55, 40],// fill: true,// backgroundColor: 'rgba(255, 99, 132, 0.2)',// borderColor: 'rgb(255, 99, 132)',// pointBackgroundColor: 'rgb(255, 99, 132)',// pointBorderColor: '#fff',// pointHoverBackgroundColor: '#fff',// pointHoverBorderColor: 'rgb(255, 99, 132)',// },// {// label: 'My Second Dataset',// data: [28, 48, 40, 19, 96, 27, 100],// fill: true,// backgroundColor: 'rgba(54, 162, 235, 0.2)',// borderColor: 'rgb(54, 162, 235)',// pointBackgroundColor: 'rgb(54, 162, 235)',// pointBorderColor: '#fff',// pointHoverBackgroundColor: '#fff',// pointHoverBorderColor: 'rgb(54, 162, 235)',// },// ],// },}$.awesCnb(opts)
</script>
实际上,可以把页脚HTML中的所有代码都删除的,页脚中最重要的就是下面这个
<script src="https://blog-static.cnblogs.com/files/guangzan/loader.min.js">
而在侧边公告栏中也引用了一个js文件,我觉得它们就是同一个文件
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
后面尝试了之后,发现,将自定义的代码放在页脚中,公告栏代码为空;或者反过来,页脚为空,将自定义代码放在公告栏中,结果都是一样的。