原创 吴旭东 无限大infinity
第一款–简约风格

HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>登录界面</title>
</head>
<body> <div class="login-container"> <h1>欢迎回来</h1> <form id="loginForm" onsubmit="return handleSubmit()"> <div class="input-group"> <label for="username">用户名</label> <input type="text" id="username" placeholder="输入用户名" required> </div> <div class="input-group"> <label for="password">密码</label> <input type="password" id="password" placeholder="输入密码" required> </div> <button type="submit">登录</button> </form> <div id="message"></div> <div class="footer"> <a href="#">忘记密码?</a> </div> </div> <script src="script.js"></script>
</body>
</html>
CSS (styles.css):
body { display: flex; justify-content: center; align-items: center; height: 100vh; background: linear-gradient(135deg, #a8dadc, #ffafcc); font-family: 'Arial', sans-serif;
} .login-container { background: white; padding: 30px; border-radius: 10px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2); max-width: 400px; width: 100%;
} h1 { text-align: center; color: #333;
} .input-group { margin-bottom: 20px;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #555;
} input { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 5px; transition: border-color 0.3s;box-sizing: border-box; /* 确保padding不超出宽度 */
} input:focus { border-color: #007bff; outline: none;
} button { width: 100%; padding: 12px; background-color: #96dee0; color: white; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s;
} button:hover { background-color: #0056b3;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #6e747a; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}
JavaScript (script.js):
function handleSubmit() {const username = document.getElementById('username').value;const password = document.getElementById('password').value;const messageElement = document.getElementById('message');// 这里可以简单验证用户名和密码if (username === 'user' && password === 'pass') {messageElement.textContent = '登录成功!';messageElement.style.color = 'green';} else {messageElement.textContent = '用户名或密码错误!';messageElement.style.color = 'red';}// 阻止表单的默认提交行为return false;
}第二款–雪花飘落

以下是一个简单的登录页面示例,使用HTML、CSS和JavaScript创建,背景为雪花飘落的效果。我们将使用CSS动画和JavaScript来实现雪花效果。
HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>登录页面</title>
</head>
<body> <div class="snowflakes" aria-hidden="true"> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> <div class="snowflake">❄</div> </div> <div class="login-container"> <h1>欢迎回来</h1> <form id="login-form"> <input type="text" placeholder="用户名" required> <input type="password" placeholder="密码" required> <button type="submit">登录</button> </form> <div id="message" class="message"></div> </div> <script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { margin: 0; font-family: 'Arial', sans-serif; background-color: #282c34; overflow: hidden;
} .snowflakes { position: absolute; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; overflow: hidden; z-index: 1;
} .snowflake { position: absolute; top: -10%; color: white; font-size: 1em; opacity: 0.8; animation: fall linear infinite;
} @keyframes fall { 0% { transform: translateX(0); top: -10%; } 100% { transform: translateX(20px); top: 100%; }
} /* 使雪花飘落更具随机性 */
.snowflake:nth-of-type(1) { left: 10%; animation-duration: 3s; }
.snowflake:nth-of-type(2) { left: 20%; animation-duration: 5s; }
.snowflake:nth-of-type(3) { left: 30%; animation-duration: 6s; }
.snowflake:nth-of-type(4) { left: 40%; animation-duration: 4s; }
.snowflake:nth-of-type(5) { left: 50%; animation-duration: 7s; }
.snowflake:nth-of-type(6) { left: 60%; animation-duration: 5s; }
.snowflake:nth-of-type(7) { left: 70%; animation-duration: 3.5s; }
.snowflake:nth-of-type(8) { left: 80%; animation-duration: 6.5s; }
.snowflake:nth-of-type(9) { left: 90%; animation-duration: 7s; }
.snowflake:nth-of-type(10) { left: 15%; animation-duration: 4.5s; } .login-container { position: relative; z-index: 2; max-width: 400px; margin: 100px auto; padding: 20px; background: rgba(255, 255, 255, 0.9); border-radius: 10px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.1);
} h1 { text-align: center; color: #333;
} input { width: 100%; padding: 10px; margin: 10px 0; border: 1px solid #ccc; border-radius: 5px; box-sizing: border-box; /* 确保padding不超出宽度 */
} button { padding: 10px; width: 100%; background-color: #007bff; color: white; border: none; border-radius: 5px; cursor: pointer; transition: background-color 0.3s;
} button:hover { background-color: #0056b3;
} .message { text-align: center; margin-top: 10px; color: red;
}JavaScript (script.js):
document.getElementById('login-form').addEventListener('submit', function(event) {event.preventDefault(); // 防止表单提交及页面刷新// 模拟登录验证const message = document.getElementById('message');message.textContent = '登录成功!欢迎!';message.style.color = 'green';// 在这里可以添加进一步的验证和操作
});第三款–中国风


HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>中国风登录页面</title>
</head>
<body> <div class="container"> <div class="login-container"> <h1>欢迎回来</h1> <form id="login-form"> <input type="text" placeholder="用户名" required> <input type="password" placeholder="密码" required> <button type="submit">登录</button> </form> <div id="message" class="message"></div> </div> </div> <script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { margin: 0; font-family: 'Microsoft YaHei', 'Arial', sans-serif; background-image: url('img/1.png'); background-size: cover; background-position: center; color: #2c2c2c;
} .container { display: flex; justify-content: center; align-items: center; height: 100vh; border-radius: 10px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2);
} .login-container { width: 340px; padding: 20px; background-color: #f9f9f9; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); border: 2px solid #bf4a4a; text-align: center;
} h1 { font-size: 24px; margin-bottom: 20px; color: #bf4a4a;
} input { width: 100%; padding: 10px; margin: 10px 0; border: 2px solid #bf4a4a; border-radius: 5px; font-size: 16px; box-sizing: border-box;
} button { padding: 10px; width: 100%; background-color: #bf4a4a; color: white; border: none; border-radius: 5px; cursor: pointer; font-size: 16px; transition: background-color 0.3s;
} button:hover { background-color: #a63939;
} .message { text-align: center; margin-top: 10px; color: red;
} .login-container::before { content: "🍃"; font-size: 50px; position: absolute; top: -30px; left: 20px;
} .login-container::after { content: "🍃"; font-size: 50px; position: absolute; bottom: -30px; right: 20px;
}JavaScript (script.js):
document.getElementById('login-form').addEventListener('submit', function(event) {event.preventDefault(); // 防止表单提交及页面刷新// 模拟登录验证const message = document.getElementById('message');message.textContent = '登录成功!欢迎!';message.style.color = 'green';// 在这里可以添加进一步的验证和操作
});
第四款–水墨丹青


HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>水墨丹青登录页面</title>
</head>
<body> <div class="background"> <div class="login-container"> <h1>欢迎回来</h1> <form id="login-form"> <input type="text" placeholder="用户名" required> <input type="password" placeholder="密码" required> <button type="submit">登录</button> </form> <div id="message" class="message"></div> </div> </div> <script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { margin: 0; font-family: 'Microsoft YaHei', 'Arial', sans-serif; color: #333;
} .background { height: 100vh; background-image: url('img/1.png');background-size: cover; background-position: center; position: relative; display: flex; justify-content: center; align-items: center;
} .login-container { width: 400px; padding: 30px; background: rgba(255, 255, 255, 0.9); border-radius: 10px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.3); text-align: center; position: relative; border: 2px solid #5a2929;
} h1 { font-size: 28px; margin-bottom: 20px; color: #5a2929; /* 深色标题 */
} input { width: 100%; padding: 12px; margin: 15px 0; border: 2px solid #5a2929; border-radius: 5px; font-size: 16px; background-color: #f1f1f1; box-sizing: border-box;
} button { padding: 12px; width: 100%; background-color: #5a2929; color: white; border: none; border-radius: 5px; cursor: pointer; font-size: 18px; transition: background-color 0.3s;
} button:hover { background-color: #3e1e1e;
} .message { margin-top: 15px; color: red;
} .login-container::before { content: "🌊"; position: absolute; top: -40px; left: 10px; font-size: 64px; color: rgba(255, 255, 255, 0.7);
} .login-container::after { content: "🖌️"; position: absolute; bottom: -40px; right: 10px; font-size: 64px; color: rgba(255, 255, 255, 0.7);
}
JavaScript (script.js):
document.getElementById('login-form').addEventListener('submit', function(event) {event.preventDefault(); // 防止表单提交及页面刷新// 模拟登录验证const message = document.getElementById('message');message.textContent = '登录成功!欢迎!';message.style.color = 'green';// 可以在此处添加进一步的验证和操作
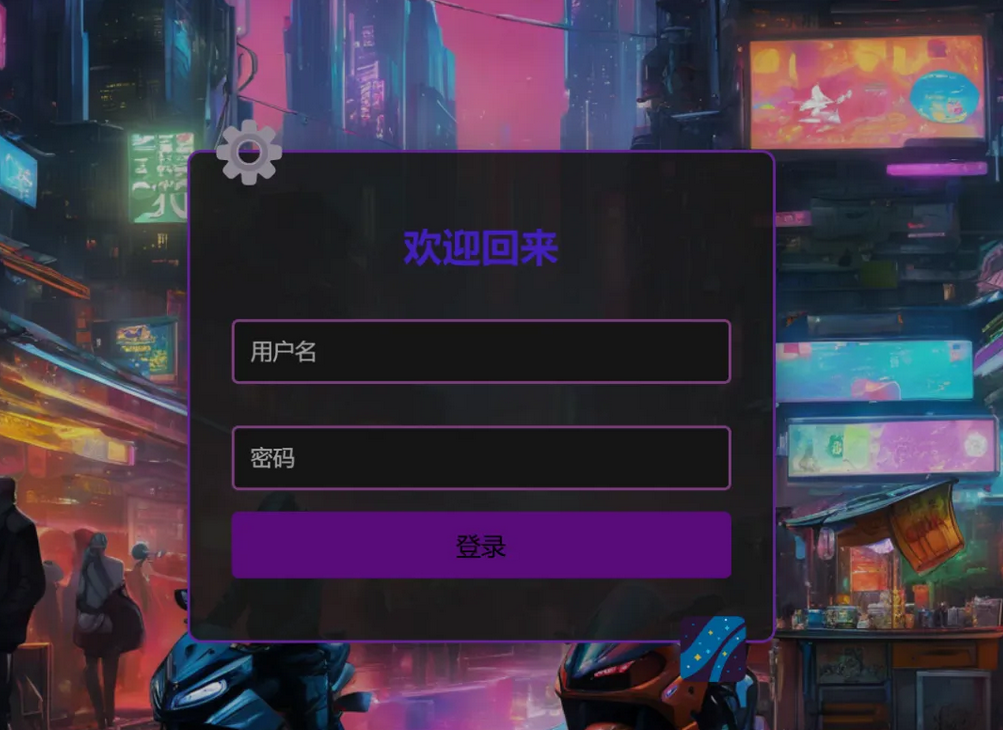
});第五款–赛博朋克


HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>赛博朋克登录页面</title>
</head>
<body> <div class="background"> <div class="login-container"> <h1>欢迎回来</h1> <form id="login-form"> <input type="text" placeholder="用户名" required> <input type="password" placeholder="密码" required> <button type="submit">登录</button> </form> <div id="message" class="message"></div> </div> </div> <script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { margin: 0; font-family: 'Arial', sans-serif; color: #fff;
} .background { height: 100vh; background-image: url('img/1.png'); background-size: cover; background-position: center; position: relative; display: flex; justify-content: center; align-items: center; filter: brightness(0.8);
} .login-container { width: 360px; padding: 30px; background: rgba(30, 30, 30, 0.9); border-radius: 10px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.5); text-align: center; position: relative; border: 2px solid #7a2dbd;
} h1 { font-size: 28px; margin-bottom: 20px; color: #5426ea;
} input { width: 100%; padding: 12px; margin: 15px 0; border: 2px solid #984b9b;border-radius: 5px; font-size: 16px; background-color: #1a1a1a; color: #fff; box-sizing: border-box; } input::placeholder { color: #ccc; /* 占位符颜色 */
} button { padding: 12px; width: 100%; background-color: #6e0f9a; color: black; border: none; border-radius: 5px; cursor: pointer; font-size: 18px; transition: background-color 0.3s;
} button:hover { background-color: #b82199;
} .message { margin-top: 15px; color: red;
} .login-container::before { content: "⚙️"; position: absolute; top: -35px; left: 10px; font-size: 48px; color: #751086;
} .login-container::after { content: "🌌";position: absolute; bottom: -35px; right: 10px; font-size: 48px; color: #b22b6f;
}JavaScript (script.js):
document.getElementById('login-form').addEventListener('submit', function(event) {event.preventDefault(); // 防止表单提交及页面刷新// 模拟登录验证const message = document.getElementById('message');message.textContent = '登录成功!欢迎回来。';message.style.color = 'green';// 在这里可以添加进一步的验证和操作
});
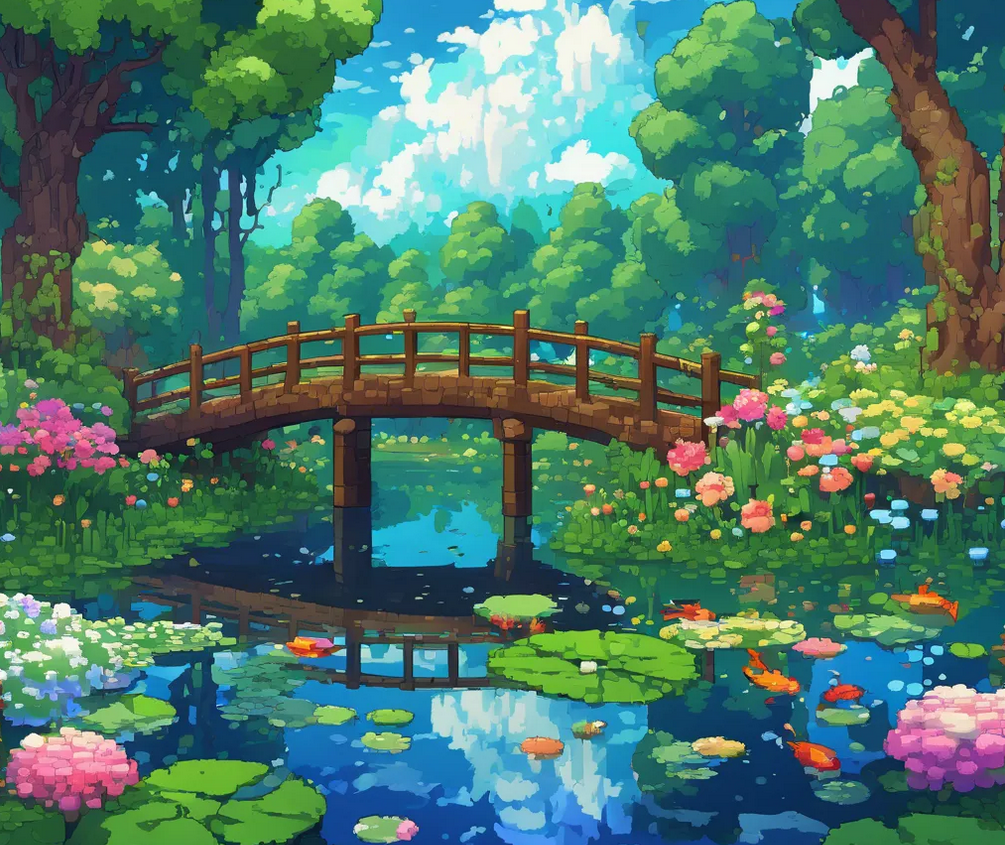
第六款–像素风格


HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>像素动漫风登录页面</title>
</head>
<body> <div class="background"> <div class="login-container"> <h1>欢迎回来</h1> <form id="login-form"> <input type="text" placeholder="用户名" required> <input type="password" placeholder="密码" required> <button type="submit">登录</button> </form> <div id="message" class="message"></div> </div> </div> <script src="script.js"></script>
</body>
</html>
CSS (styles.css):
body { margin: 0; font-family: 'Pixel', 'Arial', sans-serif; background-color: #282c34; color: #fff; overflow: hidden;
} .background { height: 100vh; display: flex; justify-content: center; align-items: center; background-image: url('img/1.png'); background-size: cover;
} .login-container { width: 400px; padding: 30px; background: rgba(30, 30, 30, 0.8); border-radius: 15px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.5); text-align: center; border: 3px solid #ff66a3; h1 { font-size: 32px; margin-bottom: 20px; color: #ff66a3; text-shadow: 2px 2px #ff0066;
} input { width: 100%; padding: 12px; margin: 15px 0; border: 2px solid #ff66a3; border-radius: 5px; font-size: 18px; background-color: #1a1a1a; color: #fff; box-sizing: border-box;
} input::placeholder { color: #ccc;
} button { padding: 12px; width: 100%; background-color: #ff66a3; color: black; border: none; border-radius: 5px; cursor: pointer; font-size: 20px; transition: background-color 0.3s;
} button:hover { background-color: #ff007f;
} .message { margin-top: 15px; color: #ffcc00;
} /* 像素动漫装饰 */
.login-container::before { content: "👾"; position: absolute; top: -50px; left: 20px; font-size: 64px;
} .login-container::after { content: "🌟"; position: absolute; bottom: -50px; right: 20px; font-size: 64px;
}
JavaScript (script.js):
document.getElementById('login-form').addEventListener('submit', function(event) {event.preventDefault(); // 防止表单提交及页面刷新// 模拟登录验证const message = document.getElementById('message');message.textContent = '登录成功!欢迎回来!';message.style.color = '#66ff66'; // 成功信息颜色// 在这里可以添加进一步的验证和操作
});