ecode代码
`// 功能总开关
let enable = true;
let list=[];
$.ajax({
type:'GET',
url:'/api/xiangxin/Multiple/HideProcess',
success:function(res){
res.data.map((i)=>{
// console.log('lc :', i.lc);
list.push(i.lc);
})
}
})
let pd;
//判断是否是新建流程页面
ecodeSDK.overwritePropsFnQueueMapSet('WeaTop',{
fn:(newProps,name)=>{
// console.log("WeaTop",newProps);
let title=newProps.title;
console.log("title",title);
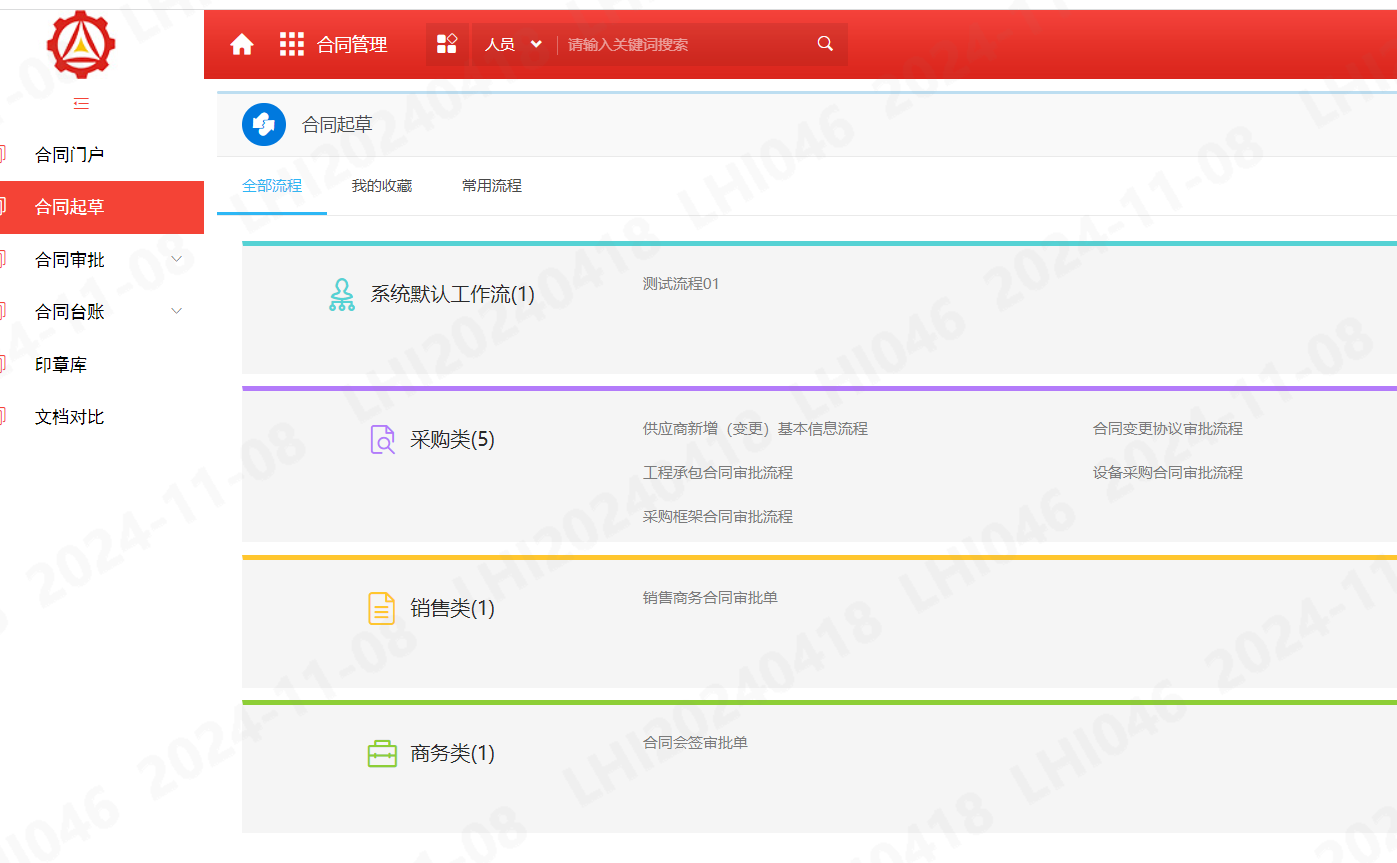
if(title=="新建流程"){
pd=1;
}else{
pd=2;
}
// console.log("pd",pd);
}
})
ecodeSDK.overwritePropsFnQueueMapSet('Card',{
fn:(newProps,name) => {
// console.log('Card :', newProps);
if(pd!=1)return;
if(!enable) return ;
const {hash} = window.location;
if(!hash.startsWith('#/main/workflow/add')) return ;
// flag为true的情况时修改逻辑去适配另一个新建流程视图的情况,为false时维持原逻辑
const flag = newProps.className === 'clearfix' ? true : false;
const ch = flag ? newProps.children.props.children[1].props.children.props.children : newProps.children;
if((!newProps.id && ch&&ch[1]&&ch[1].length>0 ) || flag) {
const arr = flag ? ch : ch[1]
for(let i=0;i<arr.length;i++) {
const obj = arr[i]||{};
const wfbean = flag ? obj.props.children.props.wfbean 😦(obj.props?obj.props.wfbean:{})||{});
// console.log('list :', list);
if(list.some(l => l == wfbean.id)) {
let arr1 = "";
try {
arr1=flag ? newProps.children.props.children[0].props.children.props.children.props.children.props.children[1].props.children[1] :newProps.children[0].props.children.props.children[1].props.children[1];
} catch(e) {
continue;
}
let arr2=arr1.replace("(","");
arr2=arr2.replace(")","");
arr2=arr2-1;
if(flag){
newProps.children.props.children[0].props.children.props.children.props.children.props.children[1].props.children[1]="("+arr2+")";//流程数减一
newProps.children.props.children[1].props.children.props.children.splice(i,1);//删除不需要显示的流程
}else {
newProps.children[0].props.children.props.children[1].props.children[1]="("+arr2+")";//流程数减一
newProps.children[1].splice(i,1);//删除不需要显示的流程
}
i--;
}
}
} else if(newProps.id && ch&&ch[1]&&ch[1].length>0) {
let workflowList = ch[1];
workflowList = workflowList.filter(workflow => {
const id = workflow.props && workflow.props.wfbean && workflow.props.wfbean.id;
return !id || !list.some(l => l == id);
})
newProps.children[1] = workflowList;
}
return newProps;
},
order: 1,
desc: ''
});
ecodeSDK.overwritePropsFnQueueMapSet('Card',{
fn:(newProps,name) => {
if(pd!=1)return;
// console.log('Card 2:', newProps);
const {hash} = window.location;
if(!hash.startsWith('#/main/workflow/add')) return ;
const qb=newProps.ecId;
let lc;
const str='_Route@lyk3w3_OLinkCard@1a9lpd_Card@xqy2c3';
if(qb.includes(str)){// lc=="0";let lc2=newProps.children.props.children[0].props.children.props.children.props.children.props.children[1].props.children[1];lc=lc2;
}else{let lc2=newProps.children[0].props.children.props.children[1].props.children[1];lc=lc2;
}
if(lc=="(0)"){let style={display:'none'}newProps.style=style;
}
},
order: 2,
desc: ''
});
`
api接口
package com.api.xiangxinAPI;import com.alibaba.fastjson.JSONObject;
import weaver.conn.RecordSet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.MediaType;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*
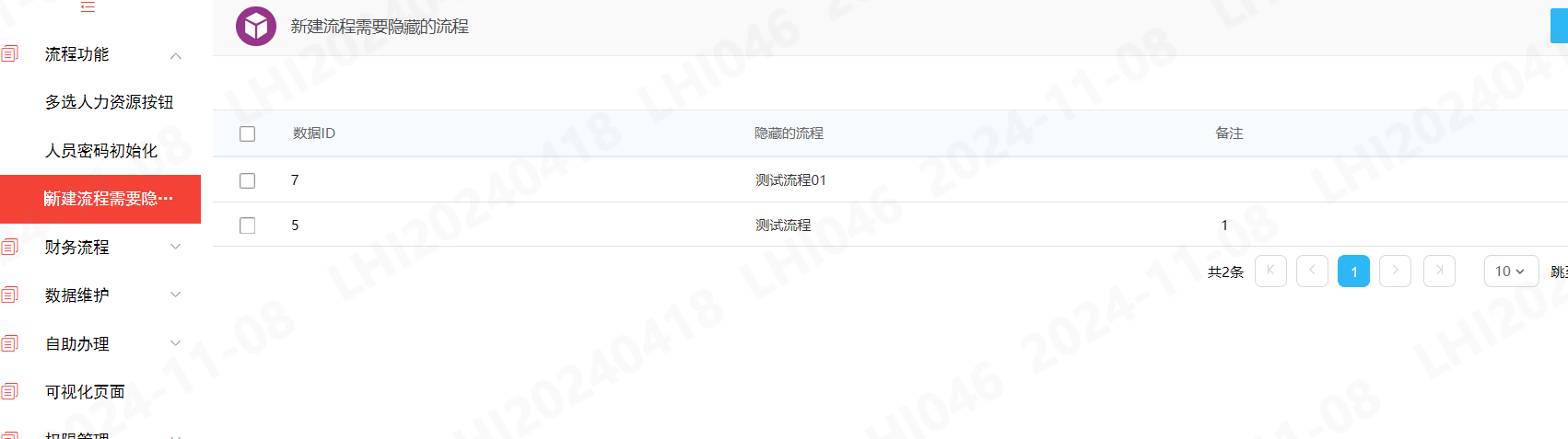
查询需要隐藏的流程,搭配ecode使用*/
@Path("/xiangxin/Multiple")
public class HideProcess {@GET@Path("/HideProcess")@Produces({MediaType.APPLICATION_JSON})public JSONObject TestMethod(@Context HttpServletRequest request, @Context HttpServletResponse response) {RecordSet rs = new RecordSet();int ycdlc;String sql = "select ycdlc from uf_yclc";rs.execute(sql);Map<String, Object> map;List<Map<String, Object>> list = new ArrayList<>();while (rs.next()) {map =new HashMap();ycdlc = rs.getInt("ycdlc");map.put("lc",ycdlc);list.add(map);}JSONObject result = new JSONObject();result.put("data", list);return result;}
}






![LeetCode 2544[交替数字和]](https://img2024.cnblogs.com/blog/3512406/202411/3512406-20241108103732321-1429012318.png)