// svga 展示
function fn_svgaPlay(item) {// // mp4// item = {// "gift_id": 11078,// "img": "https://image.whoisamy.shop/attachment/2024/06/27/8755eae77474c3f52f0c95aec30bb77e6b5c1f9f.png",// "prop_name": "LV4座驾-7月首充",// "svga_path": "https://image.whoisamy.shop/action/commonPics/public/mp4/gift_id_11078.mp4",// "svga_model": "full",// "canvasClass": "center",// "text": "Mounts",// "days": 15,// "worth": 205000,// "mp4_url": "https://image.whoisamy.shop/action/commonPics/public/mp4/gift_id_11078.mp4",// "file_suffix": "mp4"// }// // svga// item = {// "gift_id": 11077,// "img": "https://image.whoisamy.shop/attachment/2024/06/27/349ba92deac2970cfaabb88fb199cbae32ec00ad.png",// "prop_name": "LV3座驾-7月首充",// "svga_path": "https://image.whoisamy.shop/attachment/2024/06/27/11be08e5ed62c648abaf1208b6135bb5a37a813a.svga",// "svga_model": "full",// "canvasClass": "center",// "text": "Mounts",// "days": 15,// "worth": 105000,// "svga_type": "default"// }// // img// item = {// "img": "https://image.whoisamy.shop/action/commonPics/public/VIP5.png",// "text": "VIP5",// "days": 7,// "worth": 140000// }if (!item.img) return// let body = document.bodybody.style.overflow = 'hidden'// // svga_marklet svga_mark = document.createElement('div')svga_mark.classList.add('svga_mark')body.append(svga_mark)svga_mark.addEventListener('click', function () {body.style.overflow = 'auto'svga_mark.remove()})// svga_contlet svga_cont = document.createElement('div')svga_cont.classList.add('cont')svga_mark.append(svga_cont)// 判断类型let file_type = ''if (item.svga_path || item.svga) {if (item.svga && !item.svga_path) { item.svga_path = item.svga }if (item.svga_path.includes('.mp4')) { file_type = 'mp4' }if (item.svga_path.includes('.svga')) { file_type = 'svga' }} else {file_type = 'img'}// 视频if (file_type == 'mp4') {// videoMarklet videoMark = document.createElement('div')videoMark.classList.add('videoMark')svga_mark.append(videoMark)// 判断设备var u = navigator.userAgent;var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1;//android终端var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);if (isiOS) videoMark.classList.add('ios')// videolet video = document.createElement('video')video.classList.add('video')video.setAttribute('id', 'video')video.setAttribute('loop', 'loop')video.setAttribute('muted', 'muted')video.setAttribute('autoplay', 'autoplay')video.setAttribute('preload', 'auto')// video.setAttribute('controls','controls')video.setAttribute('controlslist', 'nodownload')video.setAttribute('playsinline', 'playsinline')video.setAttribute('mult', 'mult')video.setAttribute('x5-video-player-type', 'h5')video.setAttribute('x5-video-player-fullscreen', 'true')video.setAttribute('width', '100%')video.setAttribute('height', '100%')video.setAttribute('poster', 'https://image.whoisamy.shop/action/commonPics/public/bg_opacity_0.png')video.setAttribute('src', item.svga_path)videoMark.append(video)// let close = document.createElement('div')close.classList.add('colse')videoMark.append(close)// }// 动效if (file_type == 'svga') {svga_cont.classList.add(item.svga_model || '')let cbox = document.createElement('div')cbox.classList = 'cbox svga'svga_cont.append(cbox)let svga_box = document.createElement('div')svga_box.setAttribute('id', 'svga_box')svga_box.classList.add('svga_box')svga_box.classList.add(item.canvasClass || '')svga_box.style.textAlign = 'left'cbox.append(svga_box)setTimeout(() => {svga_load('svga_box', item.svga_path);}, 100);}// 图片if (file_type == 'img') {// svga_piclet picBox = document.createElement('div')picBox.classList = 'cbox pic'svga_cont.append(picBox)// imglet img = document.createElement('img')img.src = item.imgpicBox.append(img)}//
}// svga_load
function svga_load(id, svga_url) {createLoad()var player = new SVGA.Player(`#${id}`);var parser = new SVGA.Parser(`#${id}`); // Must Provide same selector eg:#demoCanvas IF support IE6+parser.load(svga_url, function (svgaItem) {removeLoad()// player.loops = 1; //必须放最上面,执行次数,默认无限循环player.setVideoItem(svgaItem);player.startAnimation();player.onFinished(function () {console.log('加载完成!');});});
}// createLoad
function createLoad() {let div = document.createElement('div');div.id = 'requestLoad';div.style.cssText = `width: 100%;height: 100%;position:fixed; top: 0;left: 0;z-index: 100;`let box = document.createElement('div');box.id = 'load_box';box.style.cssText = `width: 2rem;height: 2rem;border-radius: .2rem;position:absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);z-index: 100;display: flex;align-items: center;justify-content: center;background-color: rgba(0, 0, 0, .3);`div.append(box);let reul = document.createElement('ul');reul.id = 'reul';reul.style.cssText = `width: .8rem;height: .8rem;position: absolute;animation: rotate 2s linear infinite;`let num = 8for (let i = 0; i < num; i++) {let li = document.createElement('li')li.style.cssText = `width: 100%; height: .1rem; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%) rotateZ(${1 / num * 360 * i}deg) ;`let span = document.createElement('span')span.style.cssText = `display: block; width: .24rem; height: .24rem; background: #fff; border-radius: 50%; position: absolute; left: 0; top: 50%; transform: translate(-50%,-50%) scale(${1 - i * .064});`li.append(span);reul.append(li);}box.append(reul);document.querySelector('body').appendChild(div)}// removeLoad
function removeLoad() {var removeLoad = document.getElementById('requestLoad');if (removeLoad) removeLoad.remove();
}SVGA / MP4 加载预览
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/828809.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
ue4资产序列化从入门到精通: 第一章 初识序列化
一、写作目的:(全文字数4926,阅读大约需25min)
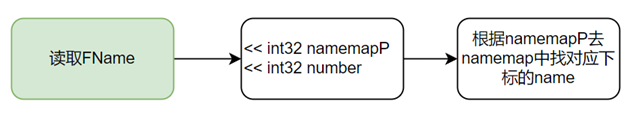
首先,我有一个相关的需求要做,然后在拜读了网络上各大UE4序列化解析的文章后,发现大都讲的很模糊,对新入序列化大门的小白非常不友好。有的直接贴上一大段代码(好似直接糊脸上的不解释连招),也有的讲着讲着嘎然而止,也有的…
Hadoop及Spark环境配置与运行实例
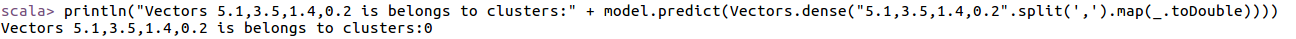
本文章为Hadoop与Spark环境配置及Hadoop环境下使用mapreduce进行wordcount、Spark环境下使用KMeans进行鸢尾花数据集聚类实例运行实验记录。一、参考资料重要说明本文章为大数据分析课程实验之Hadoop与Spark平台配置记录及示例演示,其中Hadoop配置部分绝大多数内容源自参考资料…
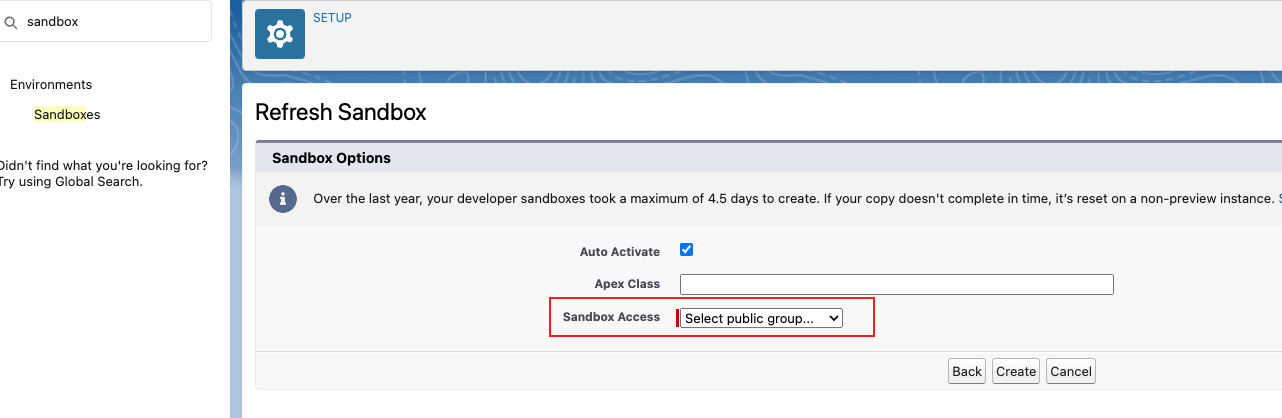
salesforce零基础学习(一百四十一)刷新dev sandbox需要强制group
本篇参考:https://help.salesforce.com/s/articleView?id=sf.data_sandbox_selective_access.htm&type=5
背景:最近同事刷新sandbox发现点击create不生效,并且无任何提示(后续可能优化)。习惯了直接创建或者刷新的老司机们可能看不出来Sandbox Access标红提示来着,恰…
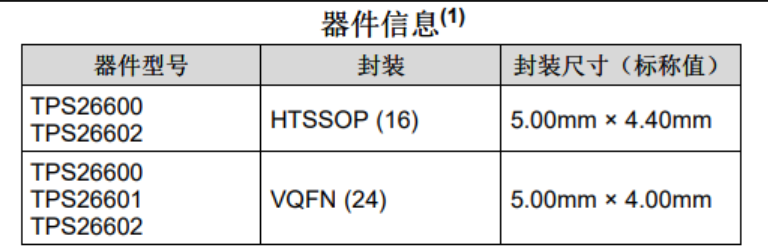
TPS26600PWPR 数据手册 一款集成反向输入极性保护的 工业电子保险丝芯片 浪涌保护器
TPS2660x 器件是一系列功能丰富的紧凑型高电压电子保险丝,具有一整套保护 功能)。4.2V 至 60V 的宽电源输入范围可实现对众多常用直流总线电压的控制。器件可以承受并保护由高达 60V 的正负电源供电的负载。集成的背靠背 FET 提供反向电流阻断功能,因此器件非常适合在电源故…
因为采购同行,造成的一次Java heap space 堆内存溢出
Caused by: java.sql.SQLException: Java heap space不多说了,没见过这样的。
报错原因是JVM内存XMX超了
Xms512m -Xmx2048m下班记得打卡
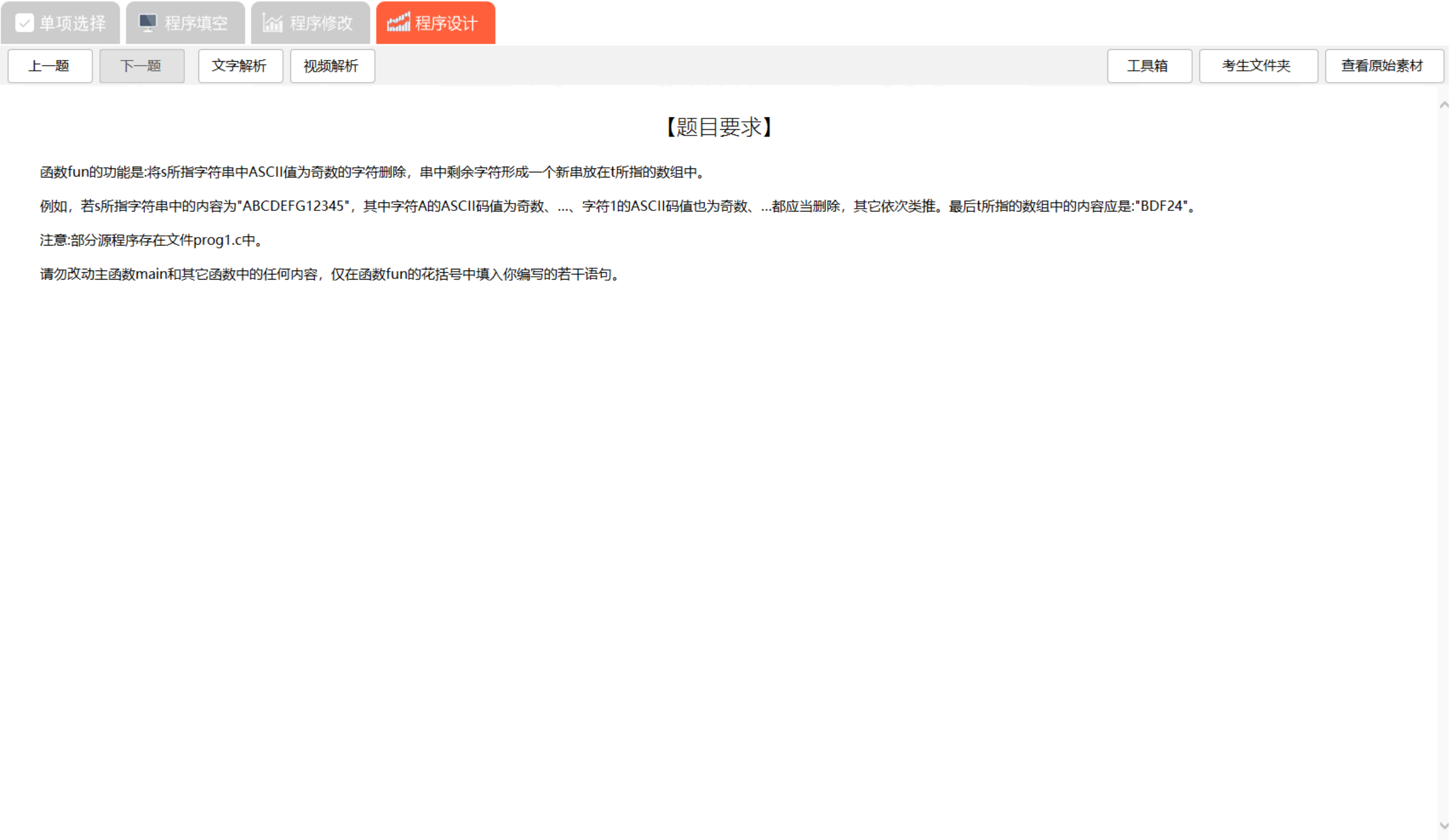
2个月搞定计算机二级C语言——真题(10)解析qg
合集 - 3个月搞定计算机二级C语言(6)1.2个月搞定计算机二级C语言——真题(5)解析10-292.2个月搞定计算机二级C语言——真题(6)解析10-303.2个月搞定计算机二级C语言——真题(7)解析11-034.2个月搞定计算机二级C语言——真题(8)解析11-035.2个月搞定计算机二级C语言——…
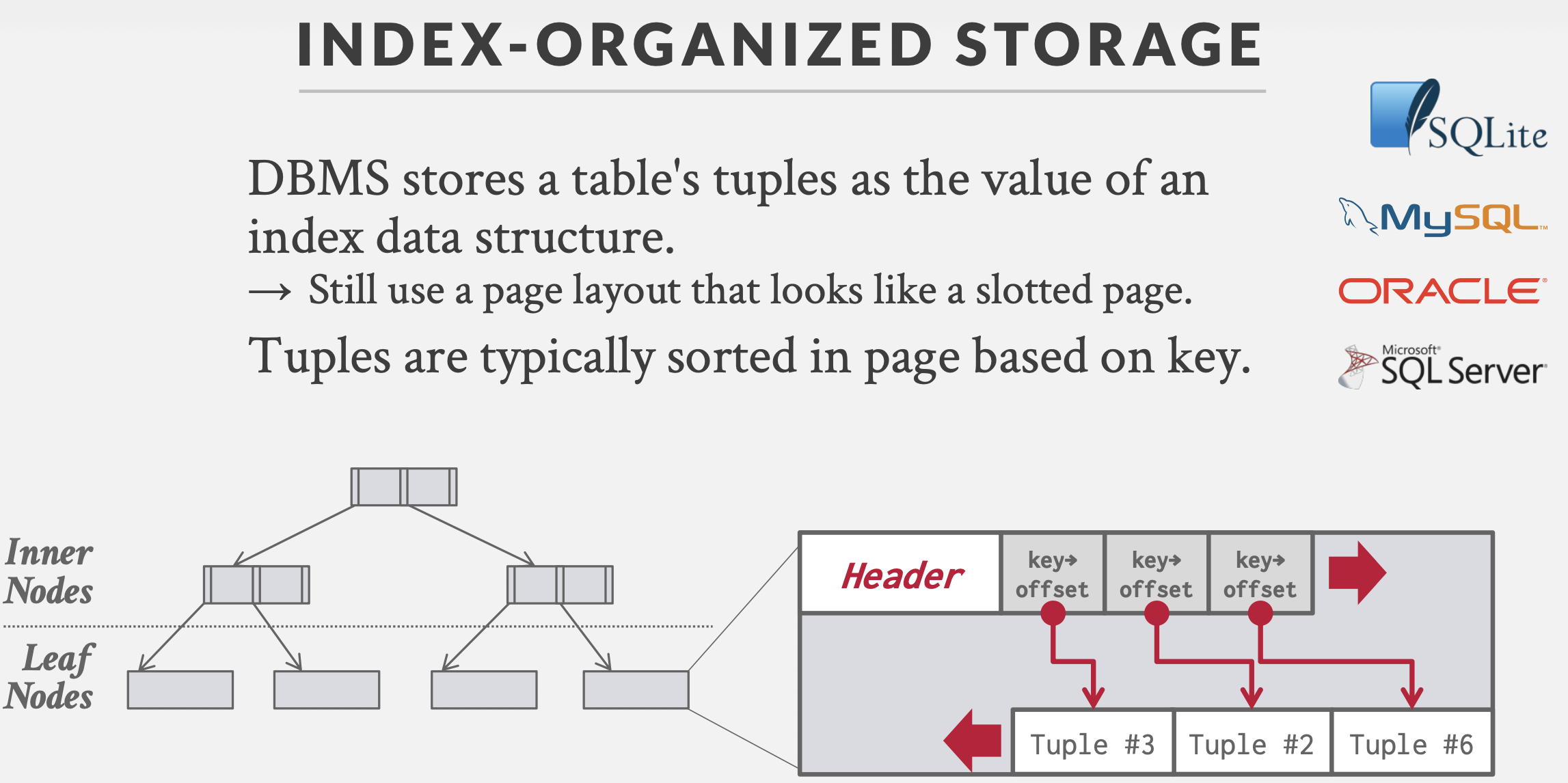
cmu15545-数据存储(Database Storage)
蓝图数据库自己管理磁盘数据和缓冲区,而不是通过操作系统管理(Os is not your friend.)。
三层视图
数据库以页(page)为存储数据的基本单位,文件(file)是一系列页的集合,页中存储页数据(data),形成文件-页-数据三层架构。
文件有不同的组织形式,页包含页头和页数据…
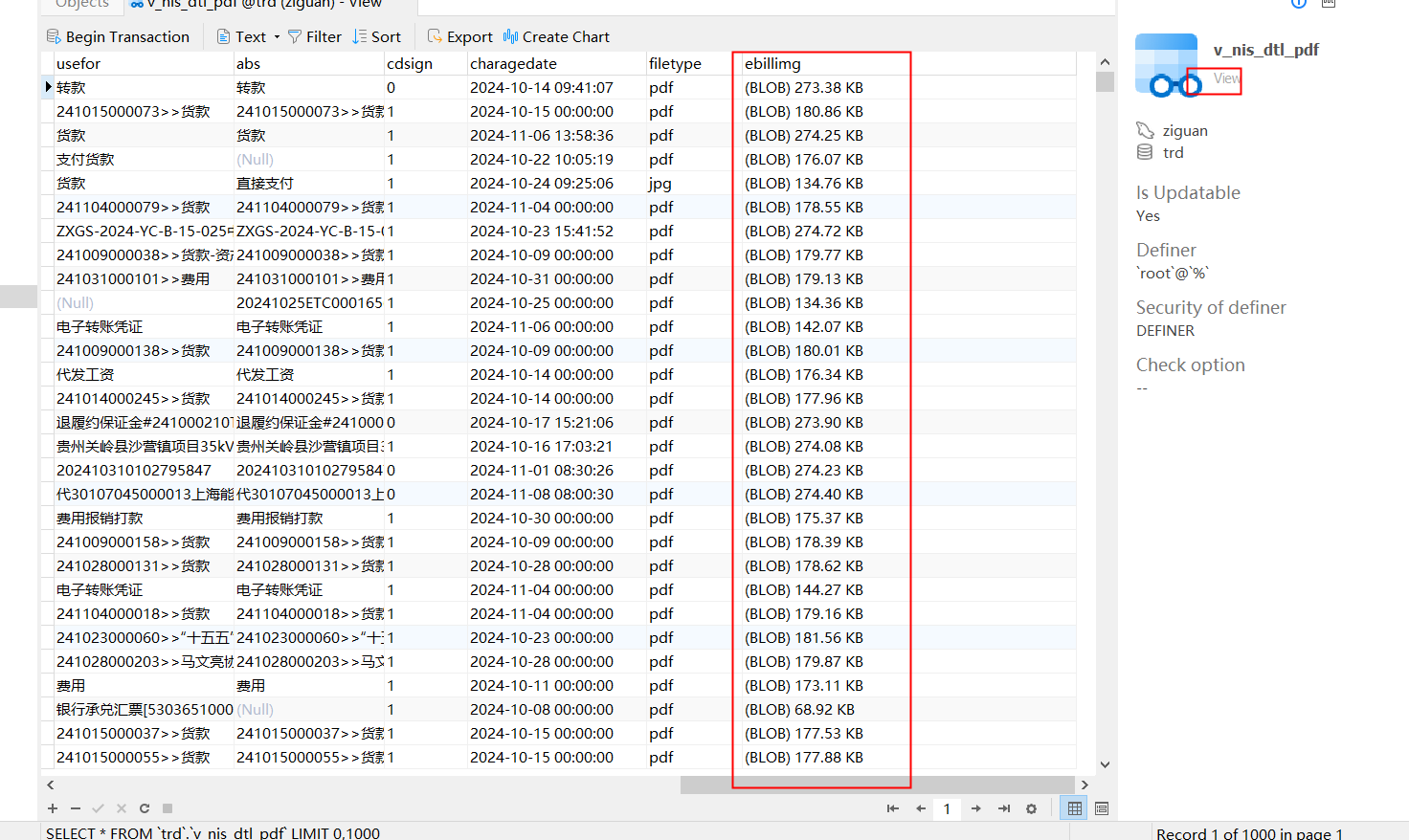
mysql分区表占用大量容量处理(优化)及归档分区表
背景
生产环境中,某个分区表两三年了,占用磁盘1T多,需要对前几年的数据做归档点击查看代码
SELECTtable_schema as 数据库,table_name as 表名,table_rows as 记录数,truncate(data_length/1024/1024, 2) as 数据容量(MB),truncate(index_length/1024/1024, 2) as 索引容量(…
深入理解Java虚拟机 --- 类加载机制
类的生命周期
类的生命周期:加载→验证→准备→解析→初始化→使用→卸载
类加载的时机
关于在什么情况下需要需要开始类加载过程的第一个阶段"加载",虚拟机并没有进行强制约束,这点交给虚拟机的具体实现来自由把握。
但严格规定了有且只有六种情况必须立即对类进…
深入理解Java虚拟机 --- 垃圾标记/收集算法
在开始本章之前,我们得了解一个概念,那就是我们怎么知道这个对象是"垃圾"?所以如何定义垃圾就成为我们第一个需要探讨的重要的点之一。
垃圾标记算法
常见的垃圾标记算法有:引用计数算法和可达性分析算法。
引用计数算法
实现思路
每个对象去额外存储一个引用计数…
深入理解Java虚拟机 --- 垃圾回收器
Serial收集器
HotSpot虚拟机运行在客户端模式下的默认新生代收集器。
类型:单线程串行垃圾回收器
垃圾收集算法:复制算法
作用区域:新生代
特点:
1、只会用单个线程去完成垃圾收集工作,用户线程会STW,直到收集结束。
2、没有线程交互,专心做垃圾收集,获得最高的单线程收…