在线演示 下载
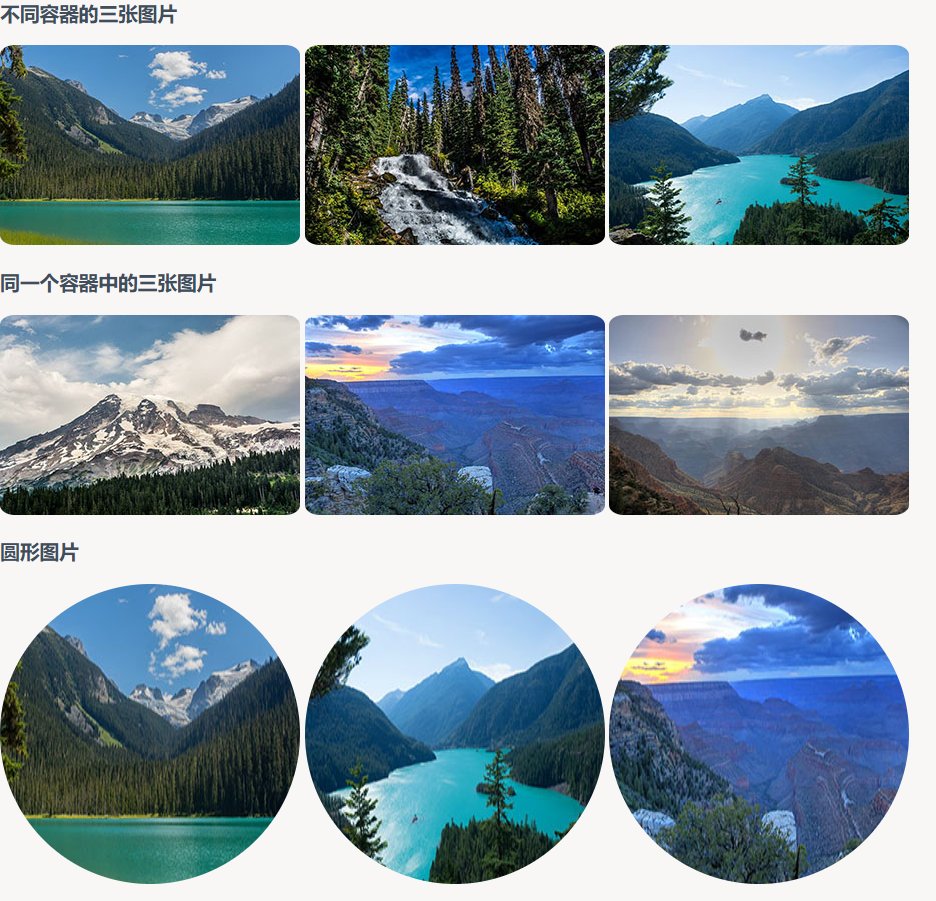
responsively-lazy是一款非常实用的可实现响应式图片懒加载的插件。它可以根据容器的大小来智能选择加载适合尺寸的图片,做到图片的响应式效果。并且使用它对于SEO是十分友好的。该图片懒加载插件的特点还有:
- 响应式图片
- 不做任何不必要的请求
- 可以在任何支持srcset的浏览器中工作
- 智能处理加载的合适尺寸的图片
- 在旧的浏览器中不会破坏布局
安装
可以通过npm或bower来安装该插件。
npm install responsively-lazybower install responsively-lazy |
使用方法
使用该图片懒加载插件需要引入responsivelyLazy.min.css和responsivelyLazy.min.js文件。
<link rel="stylesheet" href="responsivelyLazy.min.css"><script async src="responsivelyLazy.min.js"></script> |
HTML结构
为你需要进行懒加载的图片添加下面的HTML结构:
<div class="responsively-lazy" style="padding-bottom:68.44%;"> <img alt="" src="images/2500.jpg" data-srcset="images/600.jpg 600w, images/400.jpg 400w, images/800.jpg 800w, images/1500.jpg 1500w, images/1000.jpg 1000w, images/2000.jpg 2000w" srcset="data:image/gif;base64,R0lGODlhAQABAIAAAP///////yH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" /></div> |
你需要自定义<div>容器的padding-bottom样式。如果你不知道图片的比例,你也可以不用<div>容器,直接使用<img>。
<img class="responsively-lazy" alt="" src="images/2500.jpg" data-srcset="images/600.jpg 600w, images/400.jpg 400w, images/800.jpg 800w, images/1500.jpg 1500w, images/1000.jpg 1000w, images/2000.jpg 2000w" srcset="data:image/gif;base64,R0lGODlhAQABAIAAAP///////yH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" /> |