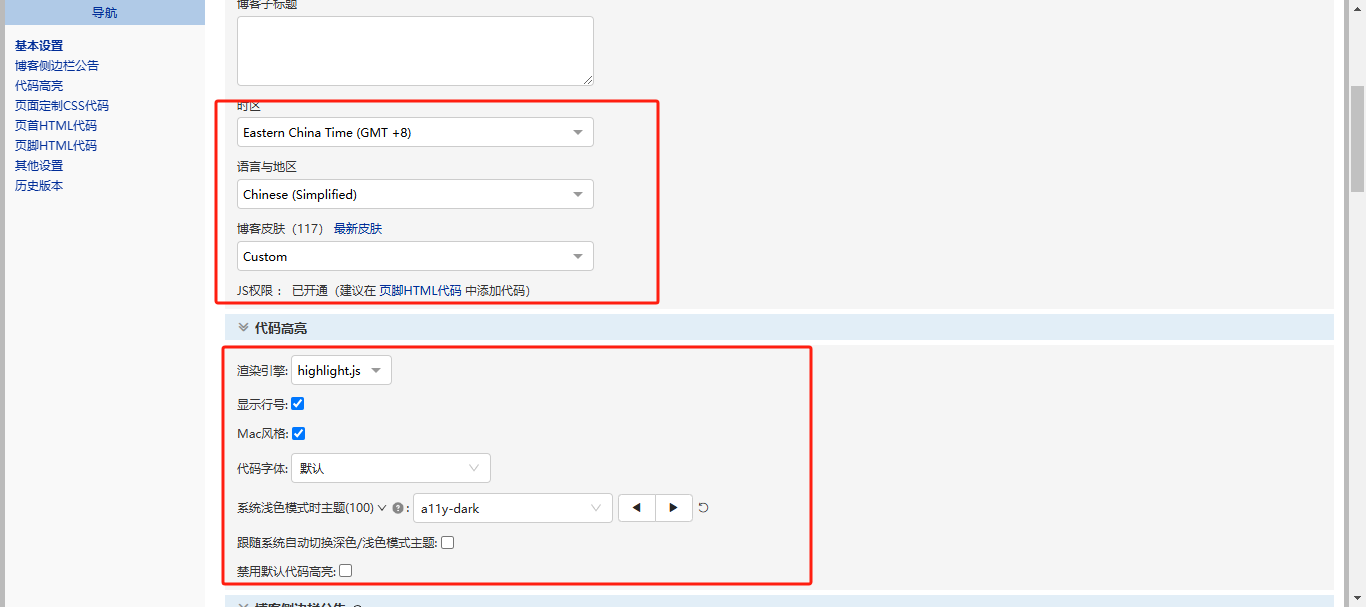
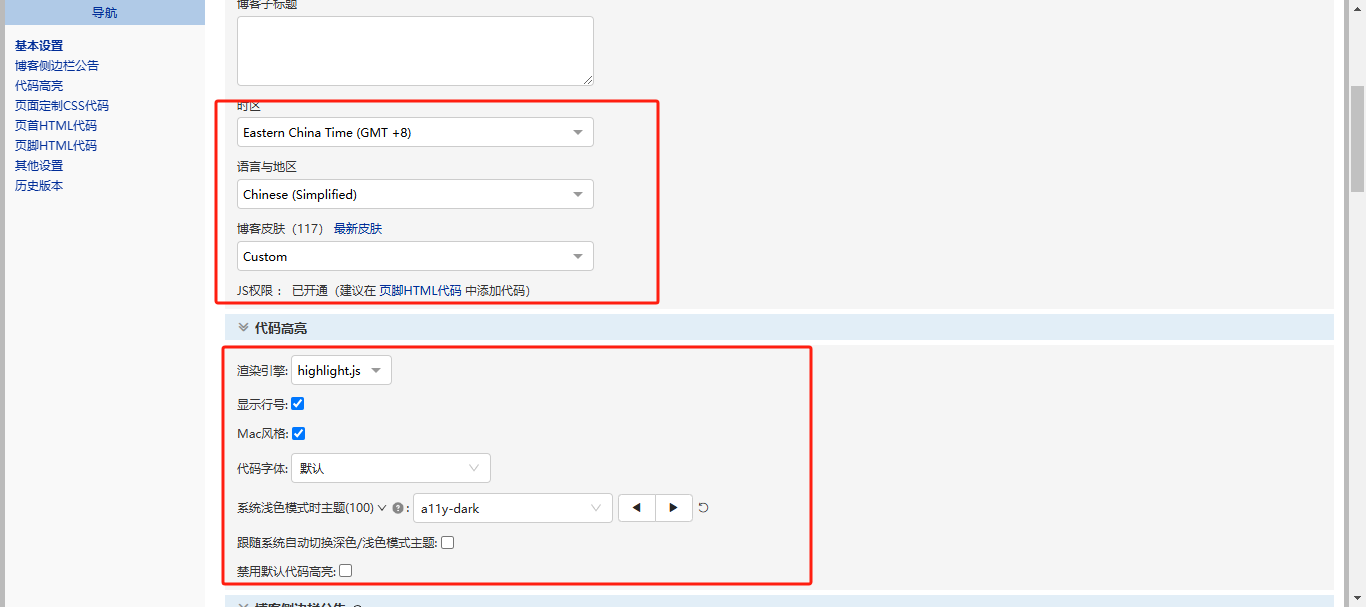
基本设置

侧边栏
<div> <marquee direction="left" bgcolor="#e66465" scrollamount="30" scrolldelay="450" width="100%" height="30" style="line-height:30px;color:#fff;">不能太贪心,否则你什么也抓不住,过去的就让它过去吧。在IT运维领域,我会一如既往的坚持下去。不荒废现在,不畏惧未来。</marquee><p> </p><div style="text-align: center;border-radius:10px;background-image: linear-gradient(#e66465, #9198e5);"><p> </p><span style="color:#000000;">个人博客:</span> <a style="color:#ffffff;" href="http://www.liuchenyang.top" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">CSDN博客:</span> <a style="color:#ffffff;" href="https://liucy.blog.csdn.net/" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">运维交流社区:</span> <a style="color:#ffffff;" href="https://bbs.csdn.net/forums/lcy" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">Gitee个人主页:</span> <a style="color:#ffffff;" href="https://gitee.com/liu-chenyang" target="_blank">点击进入</a><p> </p><span style="color:#000000;">GitHub个人主页:</span> <a style="color:#ffffff;" href="https://github.com/liuchenyang0703" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">GitCode个人主页:</span> <a style="color:#ffffff;" href="https://gitcode.net/liu_chen_yang" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">华为云个人主页:</span> <a style="color:#ffffff;" href="https://bbs.huaweicloud.com/community/usersnew/id_1661843828089234" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">阿里云个人主页:</span> <a style="color:#ffffff;" href="https://developer.aliyun.com/profile/7yu26jk3lfqxg" target="_blank">点击进入</a> <p> </p><span style="color:#000000;">个人QQ邮箱:</span> <a style="color: #ffffff;">2162059863@qq.com</a><p> </p></div>
</div><br>
<center><font color="#D2691E">微信公众号:小刘Linux</font>
</center>
<center><img src="https://lcy-blog.oss-cn-beijing.aliyuncs.com/blog/202406261105639.jpeg" alt="202406261105639.jpeg" width="230" height="230" />
</center>
<br>
<center><font color="#D2691E">感谢大家的关注与支持!</font>
</center>
页面定制css代码
#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}
页首html代码
<div id="loading"><div class="loader-inner"></div></div>
页脚html代码
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>const opts = {theme: {name: 'geek',url: "https://acnblogs.gitee.io/acnb-theme-geek/index.iife.js",log: true,avatar: "https://img2024.cnblogs.com/blog/2585009/202407/2585009-20240723150652057-1416121964.jpg", //头像headerBackground:"https://blog-static.cnblogs.com/files/blogs/775095/1.gif?t=1668326814", //背景},highLight: {enable: true,},lineNumbers: {enable: true,},github: {enable: false,url: "https://github.com/tiansztiansz",},gitee: {enable: false,url: 'https://gitee.com/weiyigeek',},click: {enable: true,},emoji: {enable: true,},darkMode: {enable: true,autoDark: true,autoLight: false,},qrcode: {enable: false,img: 'https://weiyigeek.top/img/wechat-search.png',desc: 'WeiyiGeek 公众号',},donation: {enable: false,qrcodes: ['https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek.github.io/img/reward-alipay.png'],},signature: {enable: true,contents: ["<b>为了能到远方,脚下的每一步都不能少.</b>","Always keep a beginner's mind, don't forget the beginner's mind.","<b>花开堪折直须折,莫待无花空折枝。</b>","<b>一件事情不付诸实践,即使在心里想一万遍也是徒然。</b>","<b>一沙一世界,一花一天堂。君掌盛无边,刹那成永恒。</b>","<b>💡 有理想,但不妄想, 💭 有希望,但不奢望, 🐬 有作为,但不妄为。</b>","我们登上的并非我们所选择的舞台,演出并非我们所选择的剧本。-- 爱比克泰德 (古罗马哲学家) 。","<b>不闻不若闻之,闻之不若见之,见之不若知之,知之不若行之,学至于行之而止矣 -- 荀子</b>","<b>闻见知行。</b>","<b>开头很简单,最难的是坚持。</b>","<b>拥有知识的错觉,比没有知识更可怕!</b>","<b>如果你只做能力范围之内的事,你就永远不会有进步!</b>","<b>没有落魄的行业,只有落魄的人!</b>","<b>业精于勤荒于嬉,行成于思毁于随! </b>","<b>路漫漫其修远兮,吾将上下而求索。</b>",],},postSignature: {enable: true,enableLicense: true,content: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'],},links: {enable: false,value: [{name: "🍞 个人主页",link: "https://www.weiyigeek.top",},{name: "🎨 博客主页",link: "https://blog.weiyigeek.top",},{name: "👨💻 博主介绍",link: "https://blog.weiyigeek.top/about/index.html",},{name: "🍻 微信公众号",link: "https://weiyigeek.top/img/wechat-search.png",},{name: "🧀 Bilibili",link: "https://space.bilibili.com/385802642/article",},{name: "🍪 今日头条",link: "https://www.toutiao.com/c/user/token/MS4wLjABAAAAqcPSoMqfctaEqJpGSF775eeCjWkrop4AOyLITdMx-L78F5iXzfQcSRM5sY4dq3wR/?source=author_home",},{name: "🦁 百家号",link: "https://author.baidu.com/home?from=blog&app_id=1726736601523415",}],},};$.awesCnb(opts);
</script>
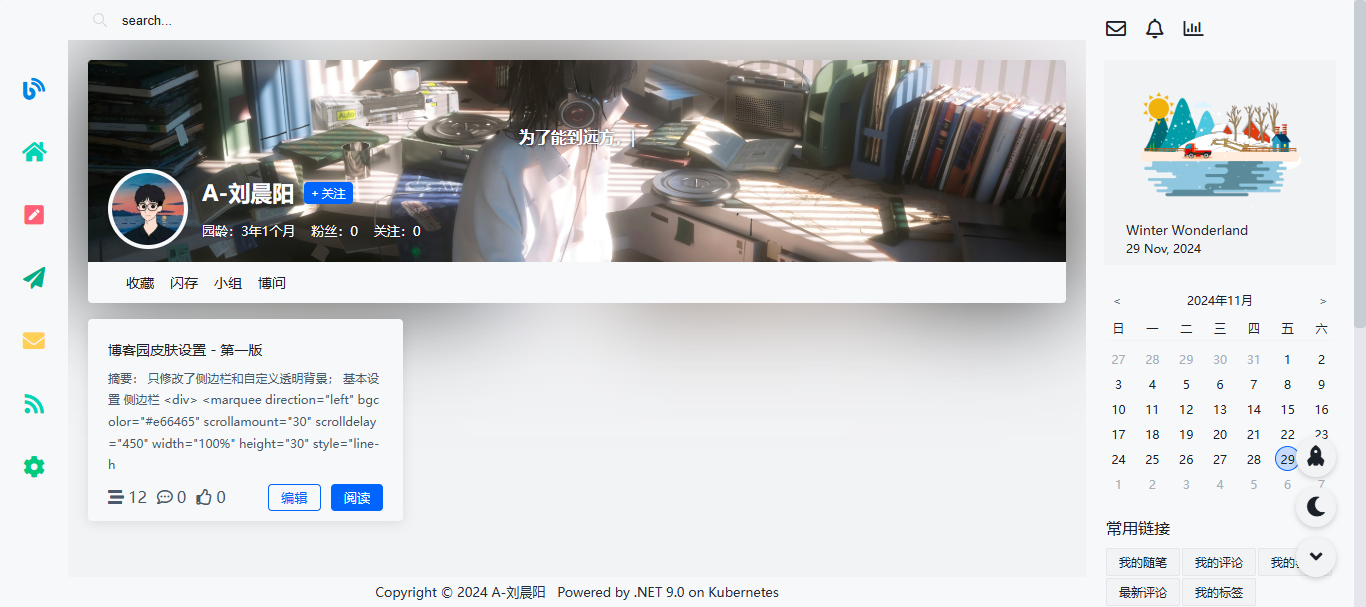
页面展示









![[TSDB] OpenGemini wal文件与tssp文件的用途与关系](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)