今天给大家介绍一个STMcubeMX的简单实用案例,让大家对这个工具的使用有一点直观的感受。
前提是你已经安装好了自己开发板需要使用的package。
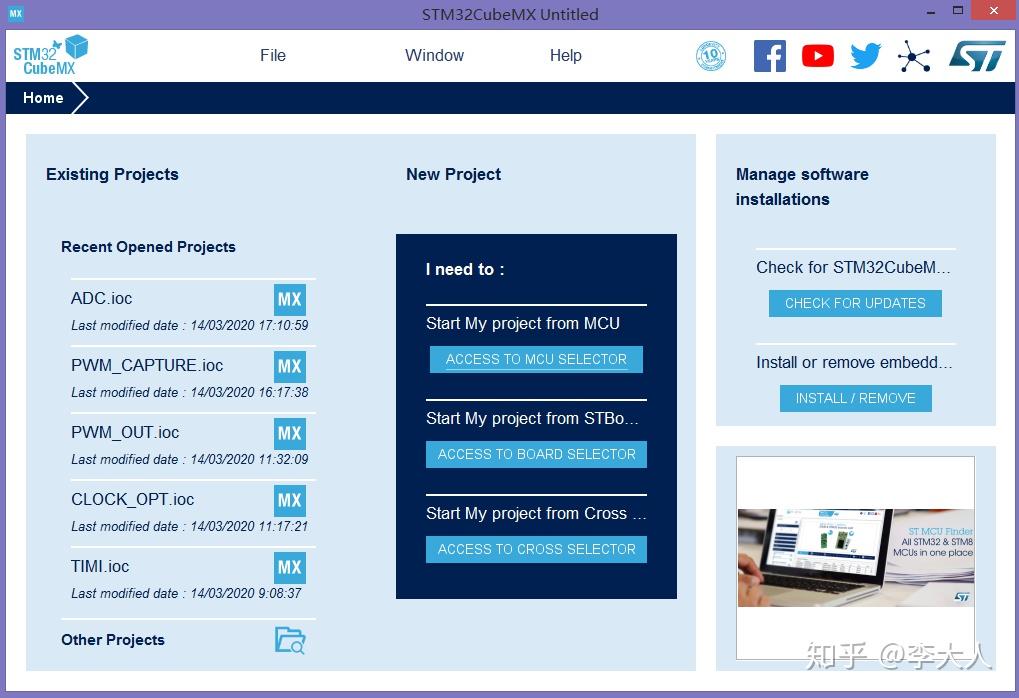
第一步:打开我们已经安装好的STMcubeMX软件

现在最新版本的STMcubeMX界面可以通过多个方式开始新建一个项目。
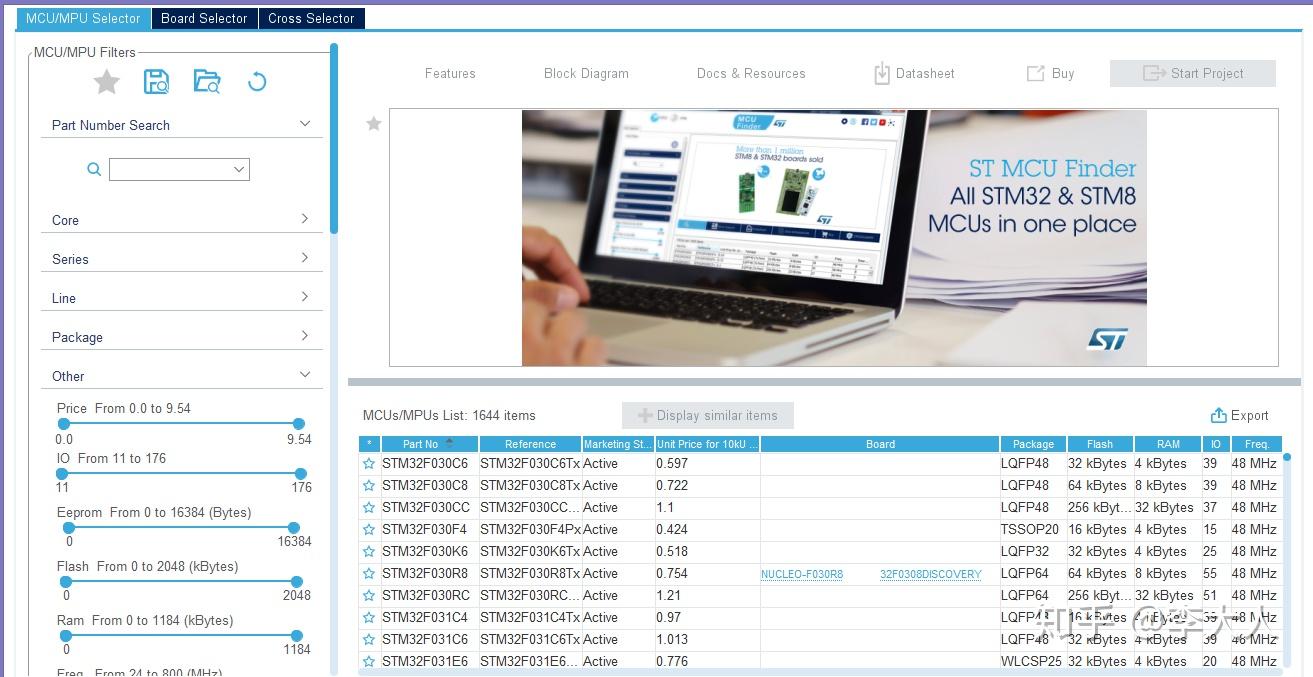
第二步,我们从MCU型号选择进入,建立一个新项目
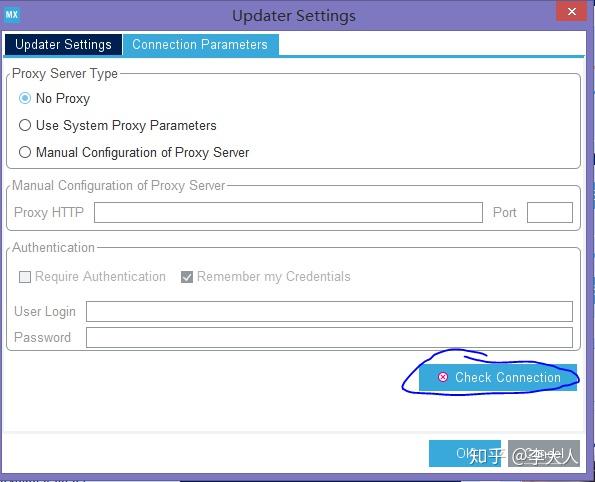
当你点击访问MCU型号选择后可能会弹出这样的界面

这里可以直接点击“Yes”,进入如下界面
不需要更改任何设置,只需要check 连接即可

check完成,点击ok,软件则会自动更新相应的连接,然后进入到MCU选择界面

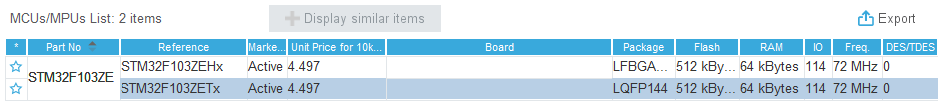
小编这边的开发板是STM32F103ZE系列的,所以选择如下型号

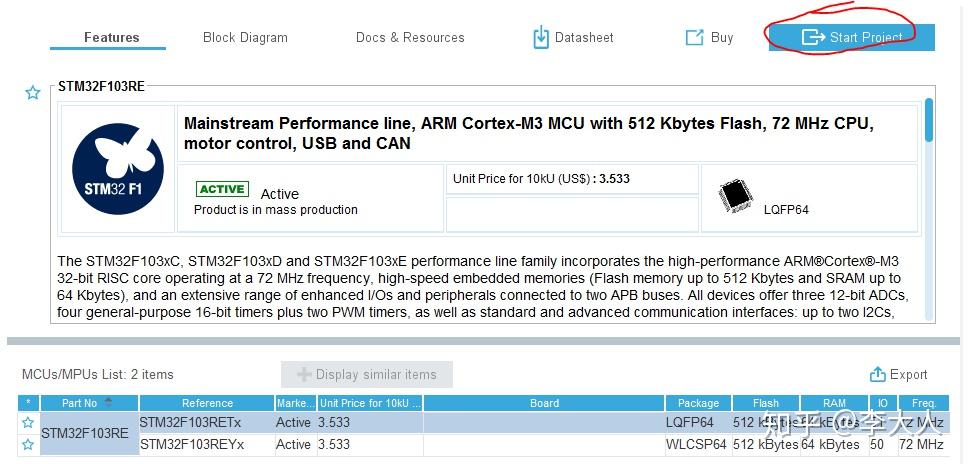
选择完之后则可以开始项目了

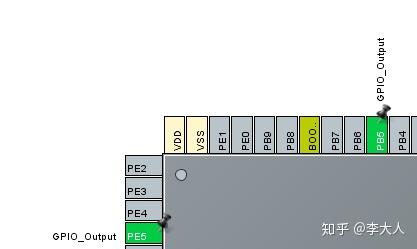
第三步,配置IO,这个需要根据你的开发板的PIN脚定义进行配置,比如小编使用的开发板PB5是控制LED0的,PE5是控制LED1的,所以我需要配置的是PB5和PE5两个PIN,首先将其配置为推挽输出模式。

配置的时候只要使用鼠标左键点击相应的PIN就会弹出可配置选项,配置为想要的结果即可。
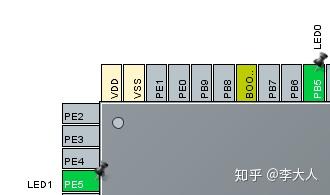
如果想要看的更加清晰一点,可以设置PIN的标签,在对应的PIN上点击鼠标右键,输入用户标签即可,最终的效果图如下:

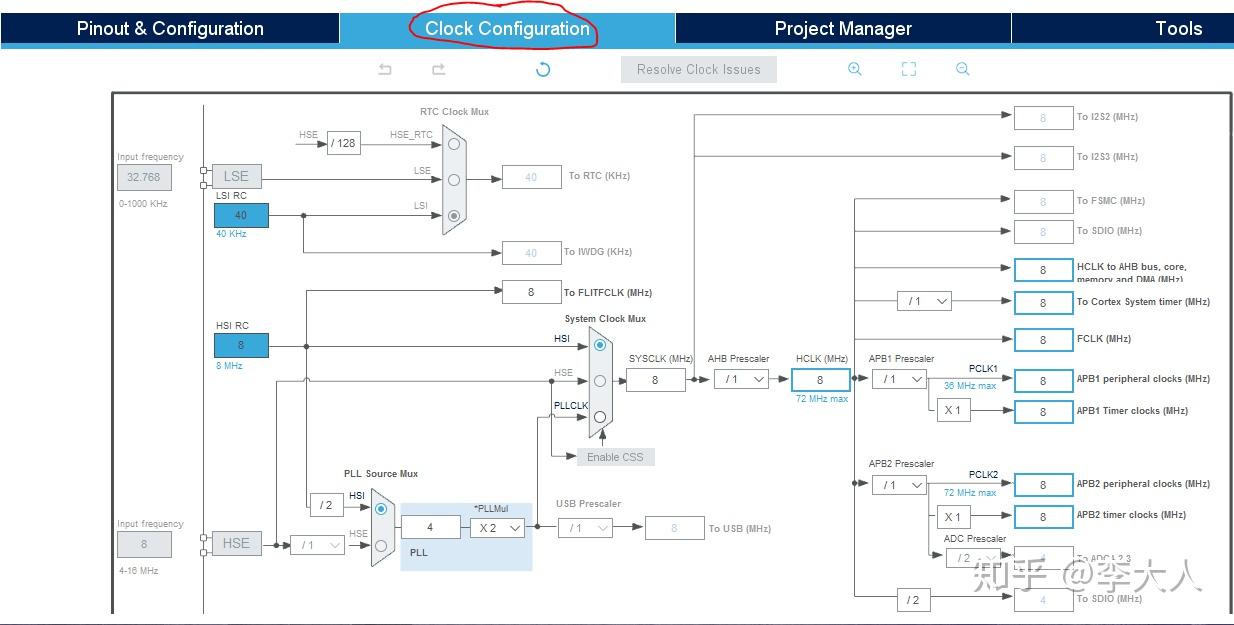
第四步,配置时钟
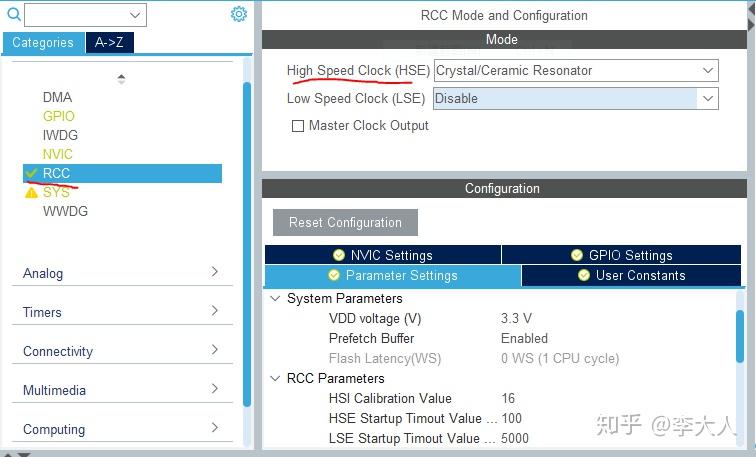
在如下的配置界面进行配置

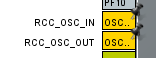
如何要使用外部晶振,则需要在PIN脚配置的界面配置晶振的PIN,如下

同时还需要把RCC下的HSE功能使能

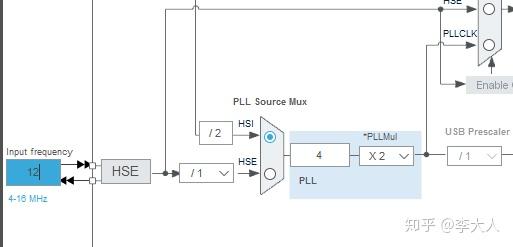
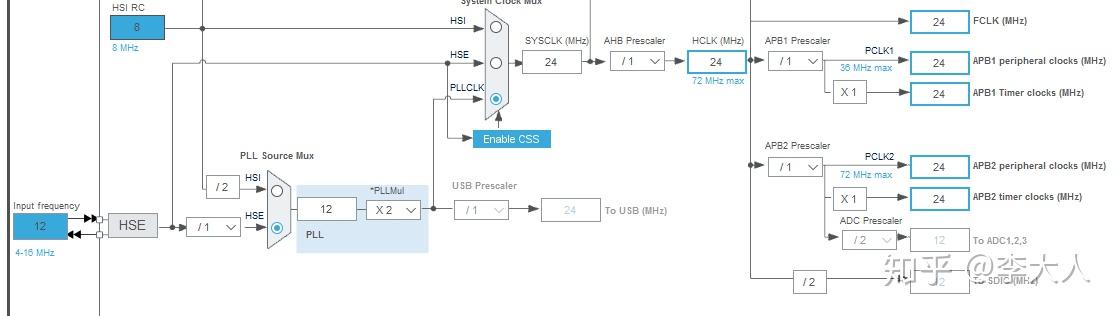
这样到了系统时钟配置界面,HSE就是可配置的了

比如,我们这里就是使用12M的外部时钟,配置如下

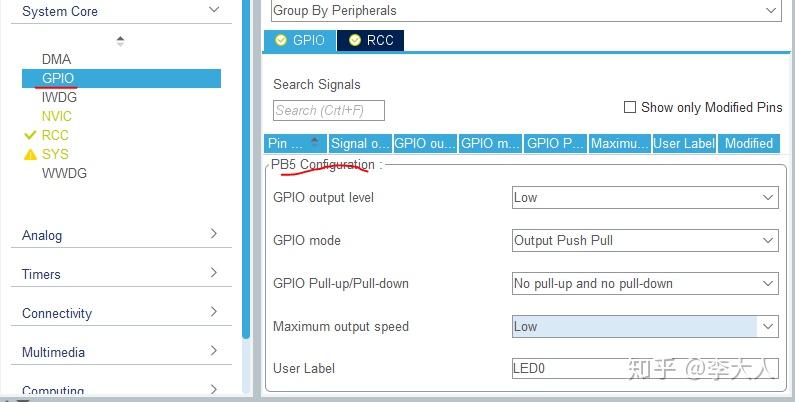
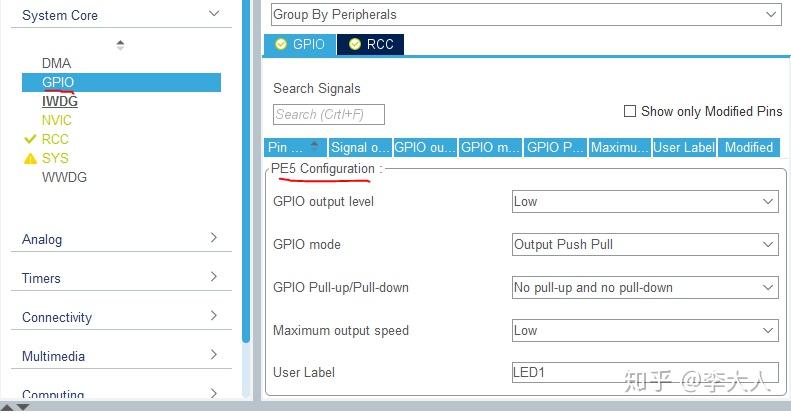
第五步,设置GPIO的速度以及上下拉电阻情况
PB5配置如下

PE5配置如下

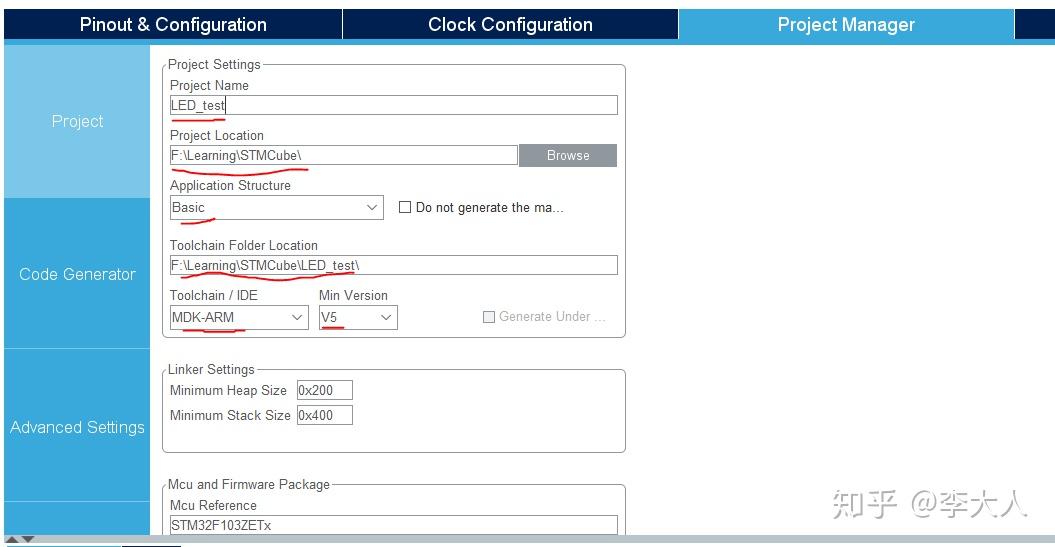
第六步,生成代码

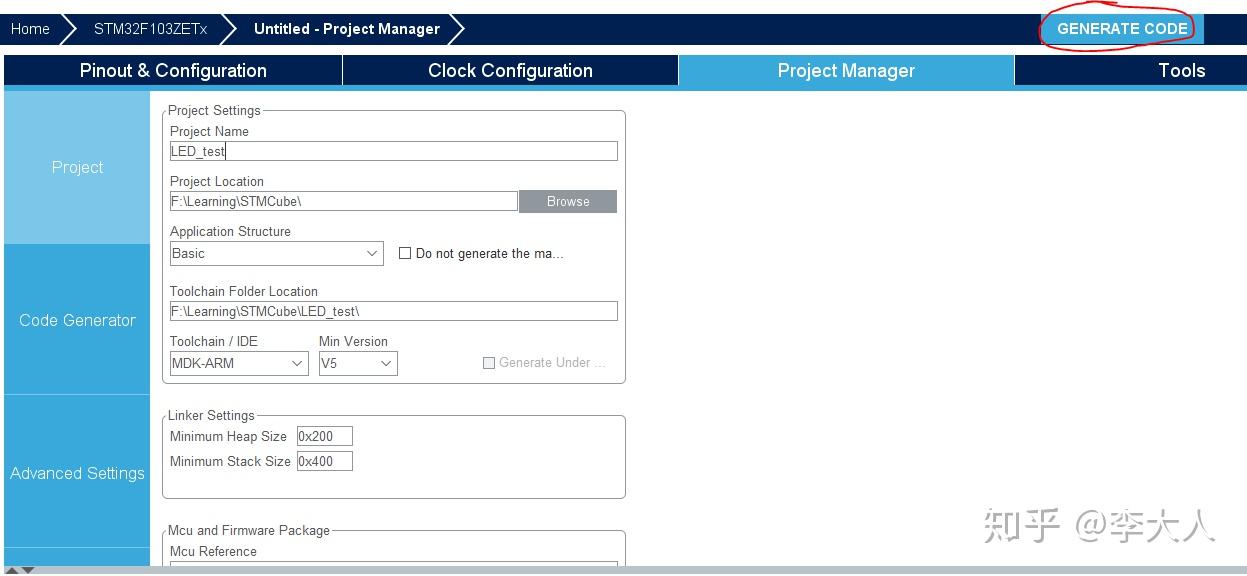
如图设置项目名称,目录位置,应用架构,以及IDE,这里IDE选择时可以根据自己熟悉的IDE进行选择,比如小编使用的是keil,那么就选择MDK-ARM,然后再选择合适的版本。
选择完成之后,点击右上角的代码生成即可

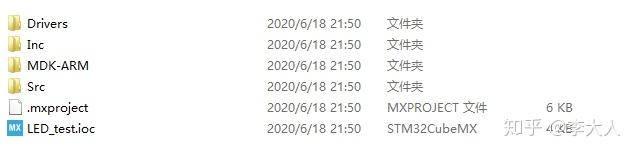
进入到刚才配置的路径下可以看到生成的目录如下

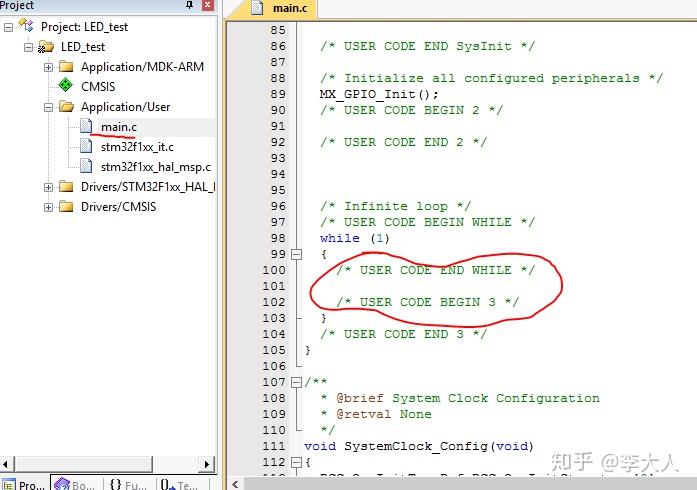
第七步,在keil当中打开生成的工程,编写应用代码

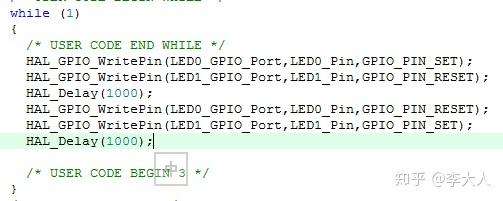
在main函数内编写想要实现的功能即可,比如我们这里需要实现LED灯的循环点亮,则加入如下代码

然后编译,并编译成功