昨天C# + html + fetch + API + javascript https://www.cnblogs.com/insus/p/18579193
其中有一个图片相关的功能,现把它解说一下。
html页面上,简单的input和button,无需何附加<form action="/action_page_binary.asp" method="post" enctype="multipart/form-data">...</form>另处button的type直接是type="button"非type="submit"。

写Web API, 2个方法,upload and update ,其实Insus.NET略过一些代码,MultipartStreamProvider 类别,可以参考msdn:https://learn.microsoft.com/en-us/previous-versions/aspnet/hh995283(v=vs.118) 它将处理上传的文档和用户的一些附加信息。

接下来,可以写js code, 完整代码,会有些长, 上传,图片呈现,还可以对已经上传的图片进行编辑,更新和删除等功能,慢慢仔细看来...
根据上一篇,是使用 fetch来呼叫web api,因此这随笔也是继续使用fetch实现。
找到上传铵钮,添加click监听addEventListener()。由于上传,你还得在header中配置Access-Control-Allow-Origin,这可参考示例。当然,你在这个function做一些其它处理,判断文件类别,大小,生成缩略图等...
async function upload_Picture(url, options),
 h
h
上传成功之后,你还得把上传的图片显示一页面上,供操作者有再次对其编辑与管理功能。
function load_picture(),

async function getPictureData(url, options),

getPictureData从数据获取数据,将数据(图片)呈现在html的table上,几个function动态生成的管理铵钮,input,click button,update,cancel,delete
上面这此铵钮js分别如下,
function dynamic_picture_rendering(data),
图片无需要在前端另外处理,Insus.NET在数据库直接把varbinary转成base64的字符串了。在本博客应该有相关代码解说。
function editbutton_eventlistener(data),
and
function cancelbutton_eventlistener(data),

上面2个function,只是为了动态生成的铵钮显示与隐藏而已。
function updatebutton_eventlistener(data),

此处理更新与篇前的上传功能一样,细节处仍有一些少变化。
async function update_picture(url, options),

更新成功之后,得把图片再次加载呈现。
最后是动态生成的删除铵钮的事件,传入图片记录的主键,在数据中执行 删除。
function deleteButton_eventlistener(data),
对删除操作,需要提供操作者有思考的确认。confirm,点OK,删除,点cancel是取消删除。
async function delete_pictute(url, options, index),

function remove_table_column(index),

上面这个function,即是在删除图片时,需要把整2行移除,也就是说,表格整列移除。
这只是为了显示效率问题,如果十分不想这样做,你可以重新从数据库获取数据,再加载。
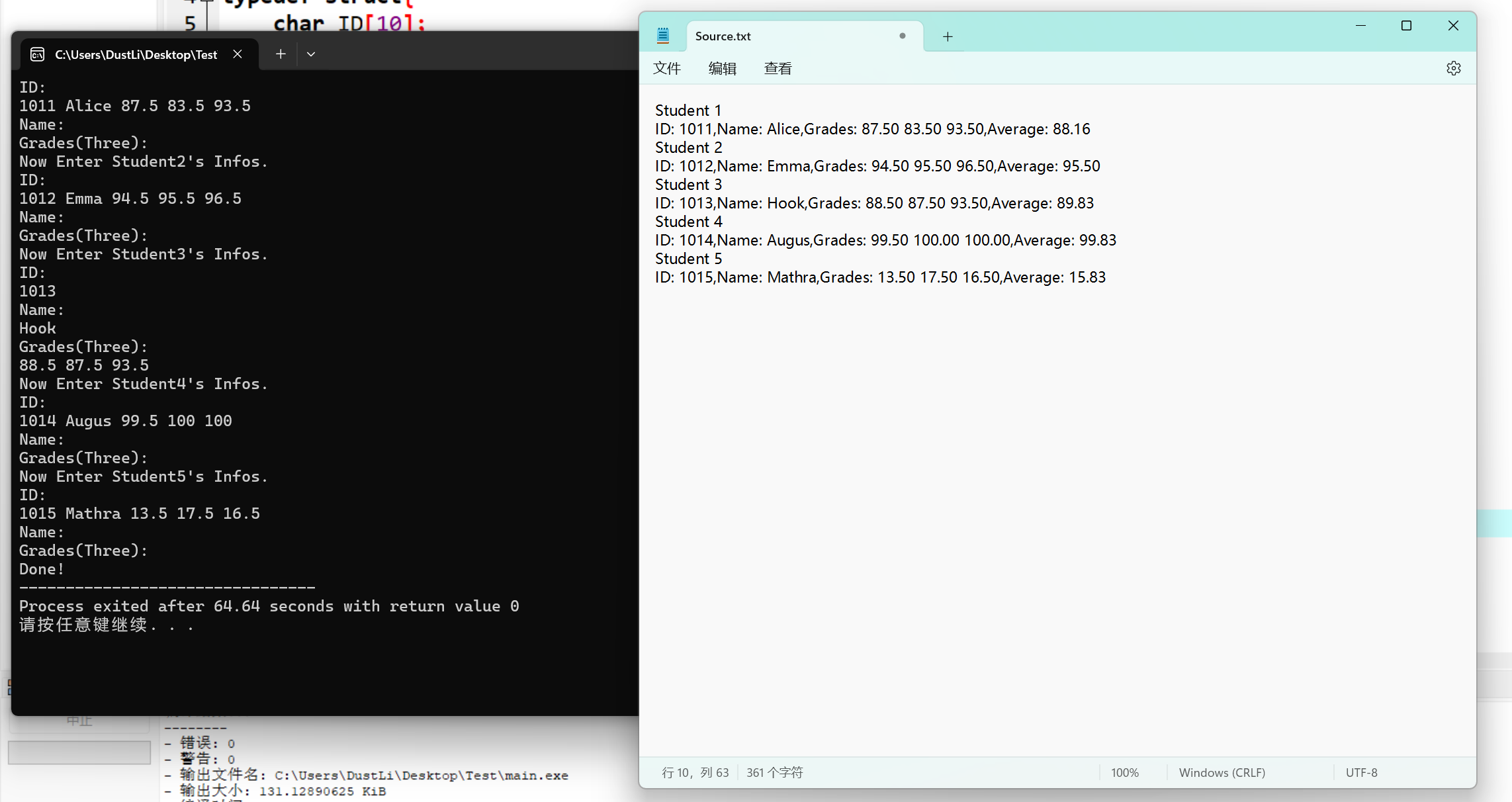
演示,