个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js 等)
📃个人状态: 2023届本科毕业生,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力 n 年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
TypeScript入门
| 内容 | 参考链接 |
|---|---|
| TypeScript(零) —— 简介、环境搭建、第一个实例 | 搭建开发环境 |
| TypeScript 基础(一)工作流、基本类型、高级类型 | 工作流、基本类型、高级类型 |
文章目录
- TypeScript入门
- TypeScript 面向对象
- object 对象类型
- Interface 接口
- class 类
- Access Modifier 访问修饰符
- module 模块
- Generics 泛型
- 本章小结
TypeScript 面向对象
object 对象类型
不同于 JavaScript 对象的 key-value 键值对,TypeScript 为 key-type 键类型对。一般不在 person 后面使用 : object,因为使用后 person 就相当于一个 {},这样的话我们获取 person.age 都会报错,因为根本获取不到。
const person = {firstName: "前端",lastName: "杂货铺",age: 22
}

Interface 接口
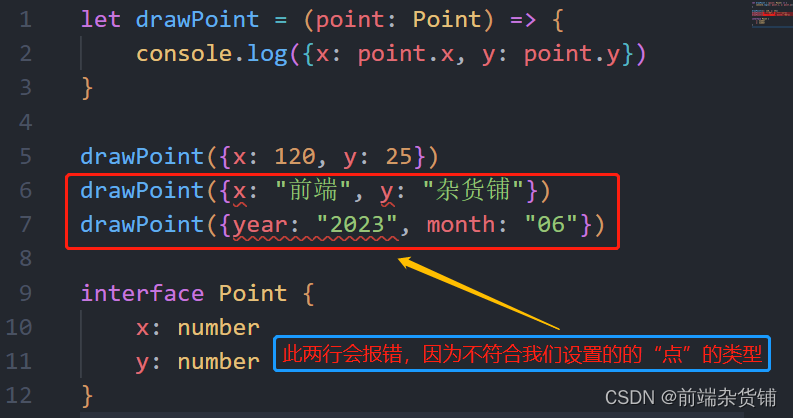
给参数对象做限制,可以使得业务和逻辑更加清晰。

class 类
简单的讲,class 类就是紧密相关的属性和函数的结合。
我们创建一个接口 IPoint,在里面对坐标点和方法进行一些限制。之后我们创建 Point 类,让它实现接口 IPoint,在里面定义成员变量、构造函数和成员方法。再之后,我们创建 point 实例,通过该实例调用方法。
interface IPoint {// 坐标点x: number;y: number;// 打印当前坐标点信息的函数,不需要接受参数,没有返回值drawPoint: () => void;// 获取距离的函数,传入对方的点信息的参数,输出的是数字getDistances: (p: IPoint) => number;
}// Point类 实现的接口是 IPoint
class Point implements IPoint {// 成员变量x: number;y: number;// 构造函数constructor(x: number, y: number) {this.x = x;this.y = y;}// 成员方法drawPoint = () => {console.log('x: ', this.x, ' y: ', this.y);};getDistances = (p: IPoint) => {return Math.pow(p.x - this.x, 2) + Math.pow(p.y - this.y, 2)};
}const point = new Point(2, 3)
point.drawPoint()

Access Modifier 访问修饰符
当我们希望避免外界直接操作 class 内部的属性,这个时候我们就需要访问修饰符对访问 class 内部的方法或者是变量加以限制。
访问修饰符:public(默认)、private、protected【公有、私有、受保护】
下面,我们使用 set 和 get 的两种方式对私有变量进行赋值和读取。
interface IPoint {// 打印当前坐标点信息的函数,不需要接受参数,没有返回值drawPoint: () => void;// 获取距离的函数,传入对方的点信息的参数,输出的是数字getDistances: (p: IPoint) => number;// X 采用“懒人包”的写法X: number;// getX: () => number;// Y 保持着 set 和 get 的写法getY: () => number;// setX: (value) => void;setY: (value) => void;
}// Point类 实现的接口是 IPoint
class Point implements IPoint {// 构造函数constructor(private x: number, private y: number) {}// 成员方法drawPoint = () => {console.log('x: ', this.x, ' y: ', this.y);};getDistances = (p: IPoint) => {return Math.pow(p.X - this.x, 2) + Math.pow(p.getY() - this.y, 2)};set X(value: number) {if (value < 0) {throw new Error('value不能小于0')}this.x = value};get X() {return this.x};setY = (value: number) => {if (value < 0) {throw new Error('value不能小于0')}this.y = value};getY = () => {return this.y};
}const point = new Point(24, 50)
point.X = 10
console.log(point.X)
point.setY(8)
console.log(point.getY())

module 模块
TS 的模块和 JS 的模块没有什么区别,就是把一个复杂的程序依据一定的规则(规范)封装成几个块(文件),并进行组合在一起;块的内部数据与实现是私有的,只是向外部暴露一些接口(方法)与外部其它模块通信。
我们对上面的程序进行模块化拆分,分成 point.ts 和 main.ts
在 point.ts 中,我们使用 export 关键字导出类
interface IPoint {// 打印当前坐标点信息的函数,不需要接受参数,没有返回值drawPoint: () => void;// 获取距离的函数,传入对方的点信息的参数,输出的是数字getDistances: (p: IPoint) => number;// X 采用“懒人包”的写法X: number;// getX: () => number;// Y 保持着 set 和 get 的写法getY: () => number;// setX: (value) => void;setY: (value) => void;
}// Point类 实现的接口是 IPoint
export class Point implements IPoint {// 构造函数constructor(private x: number, private y: number) {// this.x = x;// this.y = y;}// 成员方法drawPoint = () => {console.log('x: ', this.x, ' y: ', this.y);};getDistances = (p: IPoint) => {return Math.pow(p.X - this.x, 2) + Math.pow(p.getY() - this.y, 2)};set X(value: number) {if (value < 0) {throw new Error('value不能小于0')}this.x = value};get X() {return this.x};setY = (value: number) => {if (value < 0) {throw new Error('value不能小于0')}this.y = value};getY = () => {return this.y};
}
在 main.ts 中我们使用 import 关键字导入类
import { Point } from './point'const point = new Point(24, 50)
point.X = 10
console.log(point.X)
point.setY(8)
console.log(point.getY())

Generics 泛型
泛型程序设计(generic programming)是程序设计语言的一种风格或范式。泛型允许程序员在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型。
类型+<> 这种表达方式就是泛型
let list: Array<number> = [1, 2, 3]
// 泛型的表达方式
let lastInArray = <T>(arr: T[]) => {return arr[arr.length - 1]
}const l1 = lastInArray([1, 2, 3, 4])
const l2 = lastInArray(['a', 'b', 'c'])
const l3 = lastInArray<string | number>(['a', 'b', 'c'])// 多泛型的表达方式
let makeTuple = <T, Y>(x: T, y: Y) => [x, y]const v1 = makeTuple(1, 'one')
const v2 = makeTuple<boolean, number>(true, 1)
本章小结
本篇文章介绍了 TypeScript 中面向对象的内容,注意 TS 的对象类型是 key-type 而非 key-value。
对于 Interface 接口,我们可以把它看成一种约定,我们类的实现要遵守它。
访问修饰符分为 public、private、protected 三种,当使用 private 私有修饰符时要想在外面修改或获取到某个属性,可以使用 set 和 get 方法。
Generics 泛型,我们有着约定俗成的写法,它允许我们编写代码时使用一些以后才指定的类型。
TS 入门暂告一段落,三篇文章不可能把 TS 的全部知识点都陈列,更多的 TS 知识请大家自行学习探讨…
参考资料:
- 模块化的作用 【作者:Leah】
- 泛型·百度百科
- TypeScript 入门讲解 【作者:阿莱克斯刘】