一、今日学习内容
1、HTML常见的元素
HTML结构分析,H1到6,p元素,img,a元素,div,span元素
不常用元素,HTML全局属性
2、额外知识点补充
字符实体,URL地址,元素语义化,SEO优化,字符编码
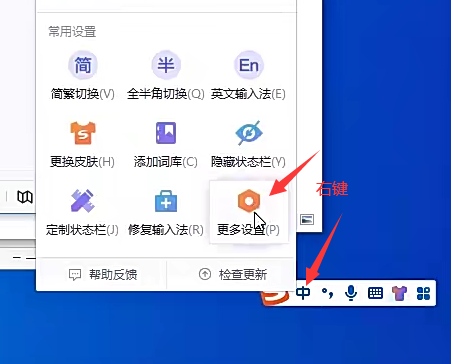
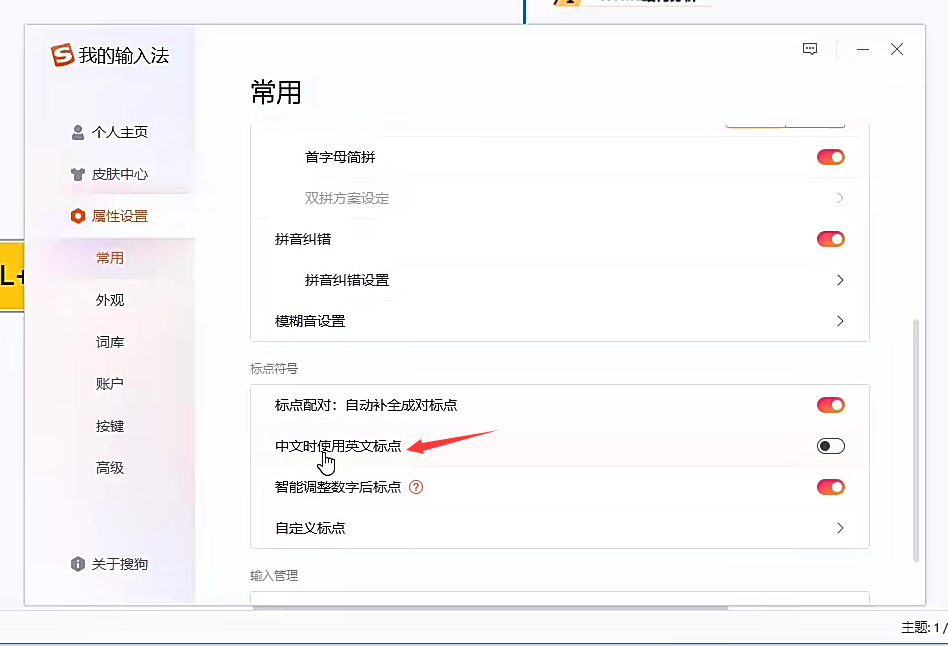
tip:


这样在编写代码的时候就不用频繁的切换到英文状态下了
这样会提高编写代码的效率。
二、文档声明和HTML
1、文档声明
HTML最上方的一段文本称为文档类型声明,用于声明文档类型。
声明这个文档是一个HTML,并且指定其版本
目前使用的是HTML5这个版本
即,<!DOCTYPE html>这里不用加5,这里会自动的识别是HTML5
文档声明告诉浏览器当前页面是HTML5的页面
让浏览器使用HTML5的标准去解析识别内容;
必须放在HTML文档最前面,不能省略,省略会出现兼容性问题;
前面的DOC意思是document文档的意思,后面type是类型的意思,合起来就是文档类型,是HTML5
HTML5的文档声明要比HTML4.01,XHTML1.0简洁非常多了

2、html元素
这里的html指的是html这个具体的元素
这个元素表示整个HTML文档的根,是顶级元素,所以称为根元素
所有其他元素必须是这个元素的后代。
W3C标准建议为html元素增加一个lang属性,作用是帮助语音合成工具确定要使用的发音;
帮助翻译工具确定要使用的翻译规则;
比较常见的设置规则有:lang="en"表示这个HTML文档的语言是英文;
lang="zh-CN"表示这个HTML文档的语言是简体中文;
三、其他元素
1、head
head元素规定文档相关的配置信息,也称之为元数据,包括文档的标题,引用的文档样式和脚本等等。
什么是元数据meta data,是描述数据的数据;
这里可以理解为对整个页面的配置
常见的设置有哪些呢?一般会至少包含如下的2个设置。
网页的标题:title元素
<title>网页的标题</title>
网页的编码:meta元素
可以用于设置网页的字符编码,让浏览器能够更加精准的显示每一个文字,不设置或者设置错误会导致乱码;
一般都会使用utf-8编码,涵盖了世界上几乎所有的文字;
<meta charset="utf-8">
目前只需要知道这些东西
2、body
HTML元素本身很多,但是常用的元素就只是几个
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
这个网站可以查看到所有的HTML元素
这里只需要记住常用的元素,不常用的只需要查看文档
常用的元素(暂时掌握,大部分时间都是这几个元素):
p元素,h元素;
img元素,a元素,iframe元素;
div元素,span元素;
下个阶段需要学习的元素:
ul,ol,li元素;
button元素,input元素;
table,thead,tbody,thead,th,tr,td;
HTML5新增元素(后面学习)
3、h元素
在一个页面中通常会有一些比较重要的文字作为标题,这个时候可以使用h元素
<h1>-<h6>标题(Heading)元素呈现了六个不同级别的标题
Heading是头部的意思,通常会用来做标题
h1的级别最高,h6的级别最低
注意:h元素通常和SEO优化有关系(什么是SEO,后续再介绍)

这地方可以看到间距,大小等
4、p元素
注意这里的两个p的margin都是16但是并列在一起却不是32了<p>光遇pc和手机互通是互通的,因为光遇pc版是在模拟器上运行的,跟移动端没有区别,所以直接拉好友就能一起玩,目前iOS渠道与安卓渠道数据也已经互通了,想要有更好的游戏体验推荐直接在电脑上玩,帧率、画质、流畅度跟手机比都有非常大的提升,点此即刻体验光遇PC版。</p><p>下完登陆游戏,就可以享受Sky光遇电脑版了,想实现端游般的操作体验,可以在模拟器内进行键位设置,如果要自定义按键,可以自己在键位设定里设置。</p>
这里好像是重合了,这个后面可以让他不重合的
如果我们想要表示一个段落,这个时候可以使用p元素,
HTML<p>表示文本的一个段落。
p元素是paragraph单词的缩写,是段落,分段的意思;
p元素多个段落之间会有一定的间距;

5、img元素
在img中有一个叫做src的属性,这个属性的完整英文名称是source源的意思,就是这个图片的源
源可以是网络图片地址,但是有的图片可能会受到限制不能显示
有的网络图片是可以显示的。
具体过程是将这个图片下载到本地,然后将img元素进行替换,替换成我们的图片
这种img元素就是一个可替换元素。
img元素将一份图片嵌入文档中。
img是image单词的缩写,是图片,图像的意思;
事实上img是一个可替换元素(replaced element);
img有两个常见的属性:src属性:source单词的缩写,表示源是必须的,它包含了想要嵌入的图片的文件路径。alt属性:不是强制性的,有两个作用作用一:当图片加载不成功的时候,错误的地址或者图片资源不存在,这个时候就会显示这段文本;作用二:屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让它们知道图像的含义;现在img的某些其他属性目前已经不再使用:比如width,height,border这些样式不要通过属性来做,以后我们需要通过css来设置样式。
img图片路径,src(source),之前使用的是网络地址,网络图片非常简单直接从网络上拷贝过来使用。
也可以使用本地的图片,本地的路径可以是绝对路径和相对路径
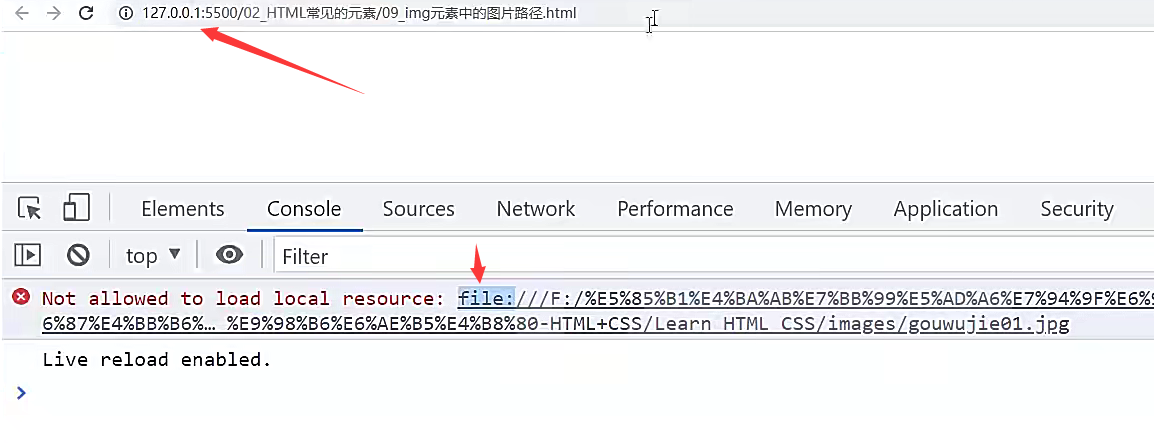
绝对路径的单词是absolute,但是需要注意的是,这里因为我们在vscode下载的插件是启动的是服务,使用file协议的是不能加载的
相对路径的单词是relative。

需要使用open in deautiful browser打开网页
因为本身当前网页就是通过file协议加载的,当然也可以通过file加载图片
img支持的图片格式是非常多的

还有非常流行的图片格式是一个webp的图片格式
6、a元素,超链接
在网页中我们经常要跳转到另外一个链接,这个时候使用a元素
HTML <a>元素或者称为锚anchor元素
定位超链接,用于打开新的URL;
a元素有两个常见的属性:
href:Hypertext Reference 超文本 引用指定要打开的URL地址;可以是一个本地的地址;
target:该属性可以指定在什么地方显示连接的资源。_self:默认值,在当前窗口打开URL;_blank:在一个新的窗口打开URL;其他不常用的后面iframe讲解。
时间:2024/12/15
事件:今天又学习了一点,感觉都是之前学过的,多希望时间能过的快些。。。










![[CSP2020-J4] 直播获奖](https://img-blog.csdnimg.cn/img_convert/5c8cf286e7bf2c08f859b337286669e9.png)
