20222314 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1. 实验内容
1.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
1.2 Web前端javascipt
理解JavaScript的基本功能,理解DOM
在1的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript
1.3 Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.4 Web后端:编写PHP网页,连接数据库,进行用户认证
1.5 最简单的SQL注入,XSS攻击测试
1.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
2. 实验过程
2.1 Web前端HTML
2.1.1 正常安装、启动Apache
下载phpstudy,单机即可启动apache

用浏览器访问http://127.0.0.1,Apache启动成功。

2.1.2 编写一个含有表单的HTML
找到phpstudy所在文件夹

在WWW下新建一个czy文件夹,进入,新建一个20222314.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Web实验表单</title>
</head>
<body><h1>用户登录</h1><form id="loginForm" method="POST" action="login.php"><label for="username">用户名:</label><input type="text" id="username" name="username" required><br><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><br><button type="button" onclick="validateForm()">登录</button></form><p id="message"></p><script src="script.js"></script>
</body>
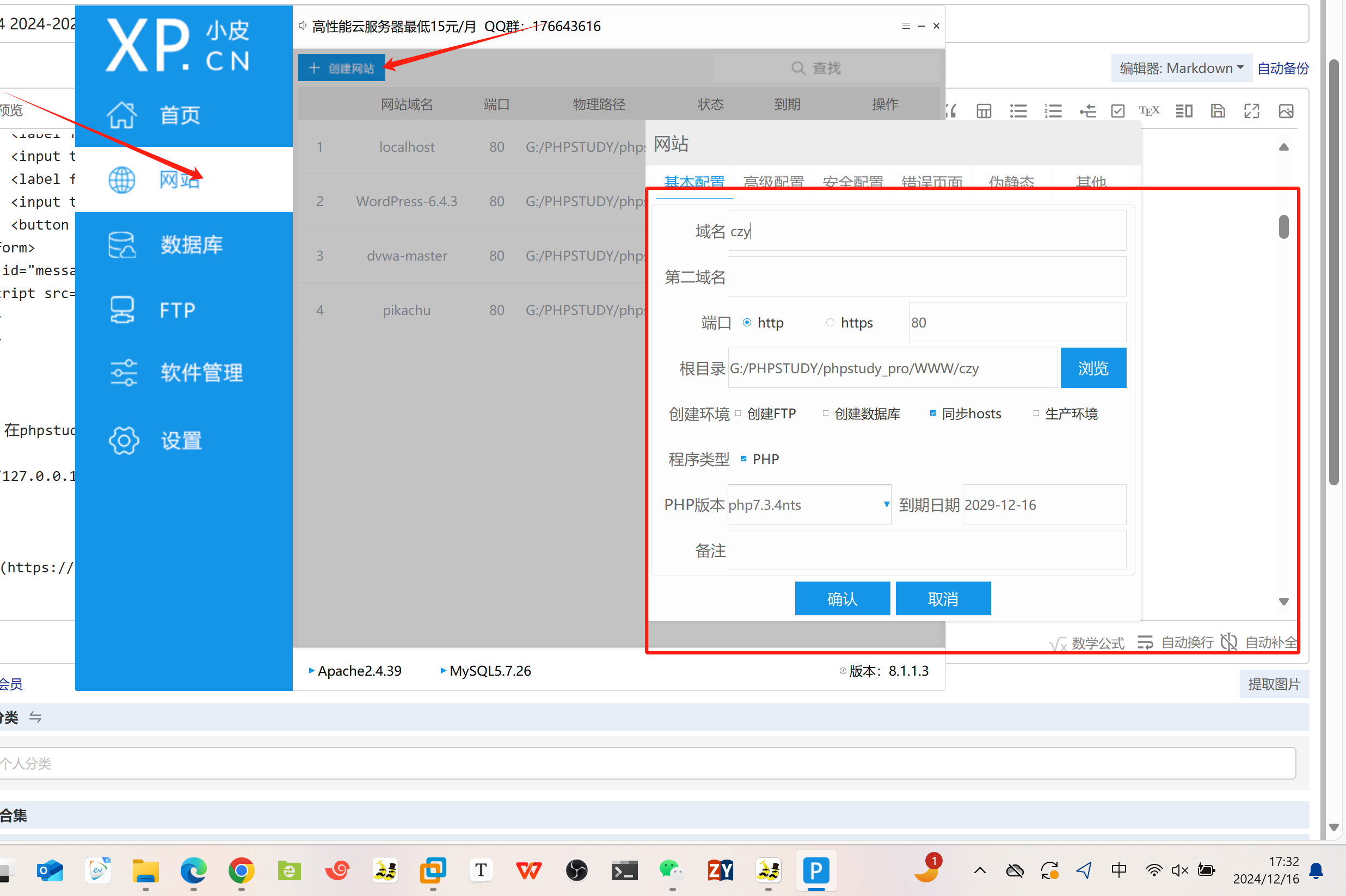
</html>保存后,在phpstudy中进行如下操作:

随后重启服务,打开127.0.0.1/czy/20222314.html,即可访问网站

2.2 Web前端javascipt
2.2.1 理解JavaScript的基本功能,理解DOM
JavaScript 是一种基于对象和事件驱动的脚本语言,广泛应用于客户端网页开发。它具备相对较高的安全性,并通过其核心组件实现了动态内容展示与交互功能。JavaScript 由以下三个主要部分构成:
- ECMAScript:作为 JavaScript 的语法和语义规范,ECMAScript 定义了语言的基本结构、数据类型、操作符、语句以及内置对象。它为 JavaScript 提供了统一的标准,确保了跨浏览器和平台的一致性。ECMAScript 不仅涵盖了基础的语言特性,还引入了诸如箭头函数、解构赋值、模块化等现代编程特性,增强了代码的可读性和维护性。作为标准,它不断演进,新的版本(如ES6/ES2015, ES7/ES2016等)引入了许多新特性来改善开发者体验并解决编程挑战。比如,类的定义、模块化支持、异步函数(async 和 await)等都是近年来添加的重要特性。
- 文档对象模型:DOM 是一种用于处理 HTML 和 XML 文档的标准编程接口。它将文档表示为一个树形结构,其中每个节点代表一个元素、属性或文本内容。通过 DOM,开发者可以动态地访问、修改、添加或删除文档中的任何部分。DOM 树的构建过程称为解析(parse),即将 HTML 或 XML 文档转换为内存中的对象模型。这种模型不仅描述了文档的结构,还定义了节点的行为,允许开发者通过调用节点的方法和属性来实现对页面内容的实时操作。DOM 的灵活性使得 JavaScript 能够高效地响应用户交互,动态更新页面内容,从而提升用户体验。DOM API允许JavaScript代码与页面内容直接互动。通过选择器,JavaScript可以获取页面上的元素,并且可以通过修改这些元素的属性、样式或直接添加/移除元素来改变页面结构。此外,事件监听机制让JavaScript能够响应用户的动作,如点击、键盘输入等,从而实现动态交互。
- 浏览器对象模型:BOM 是一组用于与浏览器环境进行交互的对象和方法。它提供了对浏览器窗口、历史记录、位置信息、定时器等功能的访问。通过 BOM,JavaScript 可以控制浏览器的行为,例如打开新窗口、导航到不同的 URL、管理会话状态等。BOM 还支持异步网络请求,允许开发者通过 XMLHttpRequest 或 Fetch API 与服务器进行数据交换,实现 AJAX 操作和 RESTful API 调用,从而实现无刷新的数据加载和动态内容更新。虽然“BOM”这个术语不像DOM那样有一个正式的标准文档,但它通常指的是浏览器提供的全局对象,如window、navigator、location、history等。这些对象提供了对浏览器环境本身的访问,包括控制窗口、处理用户导航、执行定时任务等功能。特别是XMLHttpRequest和现在的fetch API,它们使得从客户端向服务器发送请求变得非常简单,是构建单页应用(SPA)和进行AJAX调用的基础。
三者结合,使得JavaScript成为一种功能强大的语言,适用于创建复杂且高度互动的Web应用程序。随着Node.js的出现,JavaScript的应用范围已经超出了浏览器端,扩展到了服务器端编程,实现了全栈JavaScript开发的可能性。此外,诸如React、Vue、Angular这样的前端框架和库也大大推动了JavaScript生态系统的繁荣和发展。
JavaScript 的强大之处在于它能够通过修改 HTML 元素和 CSS 样式,实现动态的内容展示和交互效果。它可以通过监听用户的操作(如点击、滚动、提交表单等)触发事件处理程序,执行复杂的业务逻辑和算法。JavaScript 内置了丰富的函数库和对象,支持数据处理、计算、逻辑判断等功能,能够满足各种复杂的前端开发需求。此外,JavaScript 还可以通过网络请求与服务器进行通信,实现实时数据交互,进一步增强了网页的功能性和互动性。
总之,JavaScript 通过 ECMAScript、DOM 和 BOM 的协同作用,赋予了开发者强大的工具来操作网页内容、响应用户交互并实现复杂的业务逻辑。DOM 的树形结构和节点操作机制为 JavaScript 提供了灵活的文档 manipulation 能力,使其成为现代 Web 开发中不可或缺的核心技术。
2.2.2 编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
新建并且编辑script.js
编辑内容为
function validateForm() {const username = document.getElementById("username").value.trim();const password = document.getElementById("password").value.trim();const message = document.getElementById("message");// 验证规则if (!username || !password) {message.textContent = "用户名和密码不能为空!";message.style.color = "red";return;}if (username.length < 3) {message.textContent = "用户名必须至少3个字符!";message.style.color = "red";return;}// 显示欢迎信息message.textContent = `欢迎, ${username}`;message.style.color = "green";
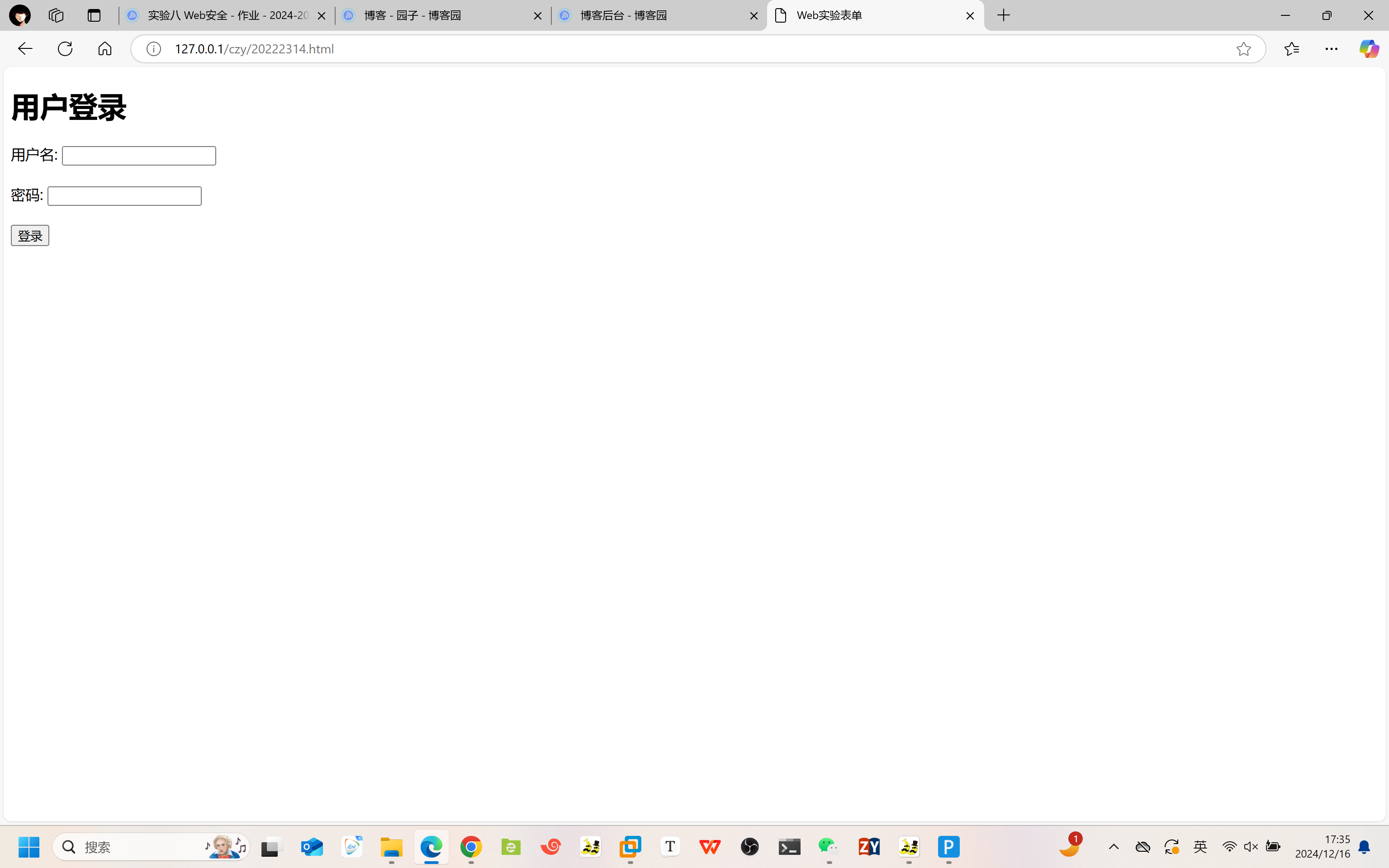
}再次用浏览器访问>
http://127.0.0.1/20222314.html
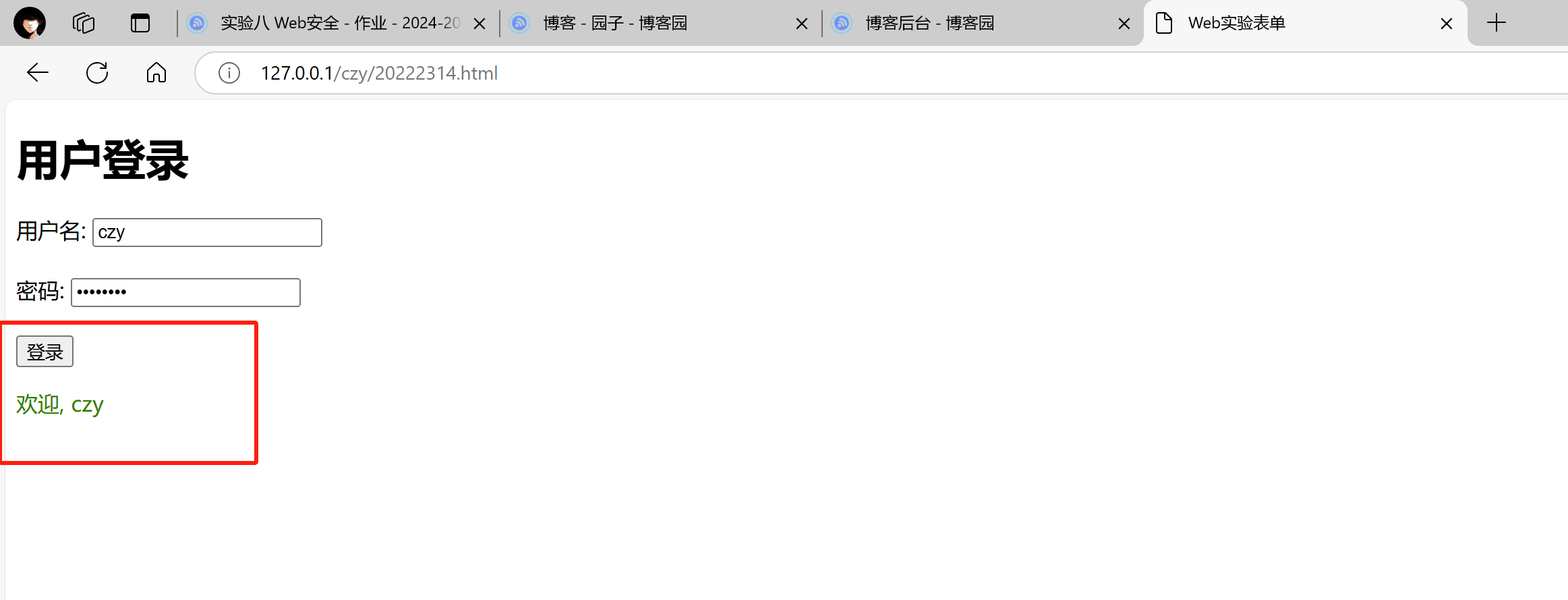
在账号中输入czy,密码20222314

在账号中输入c,密码20222314

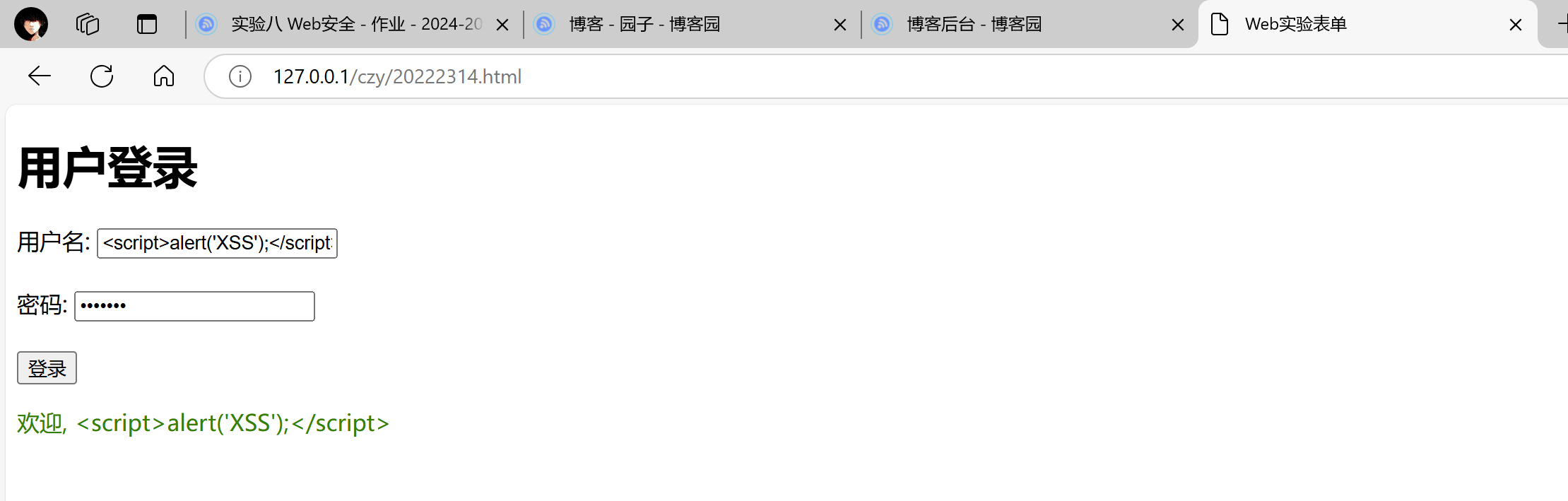
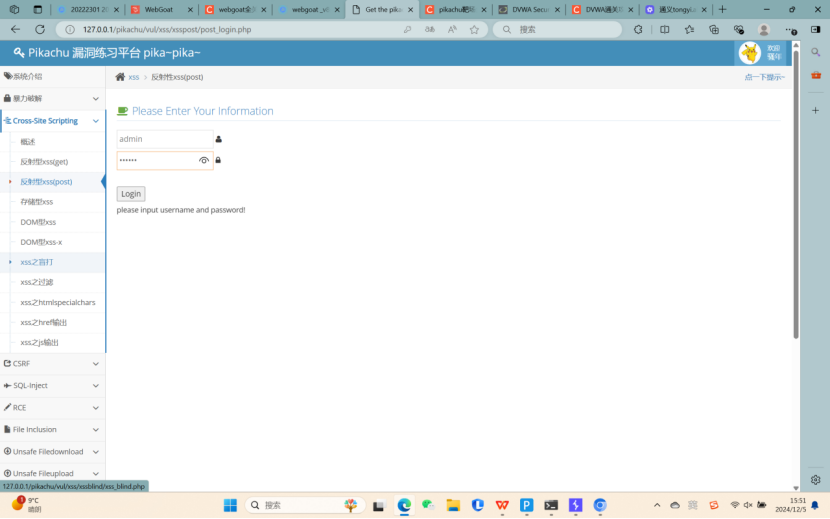
测试xss
用户名输入,密码20222314

并没有存在常见的xss
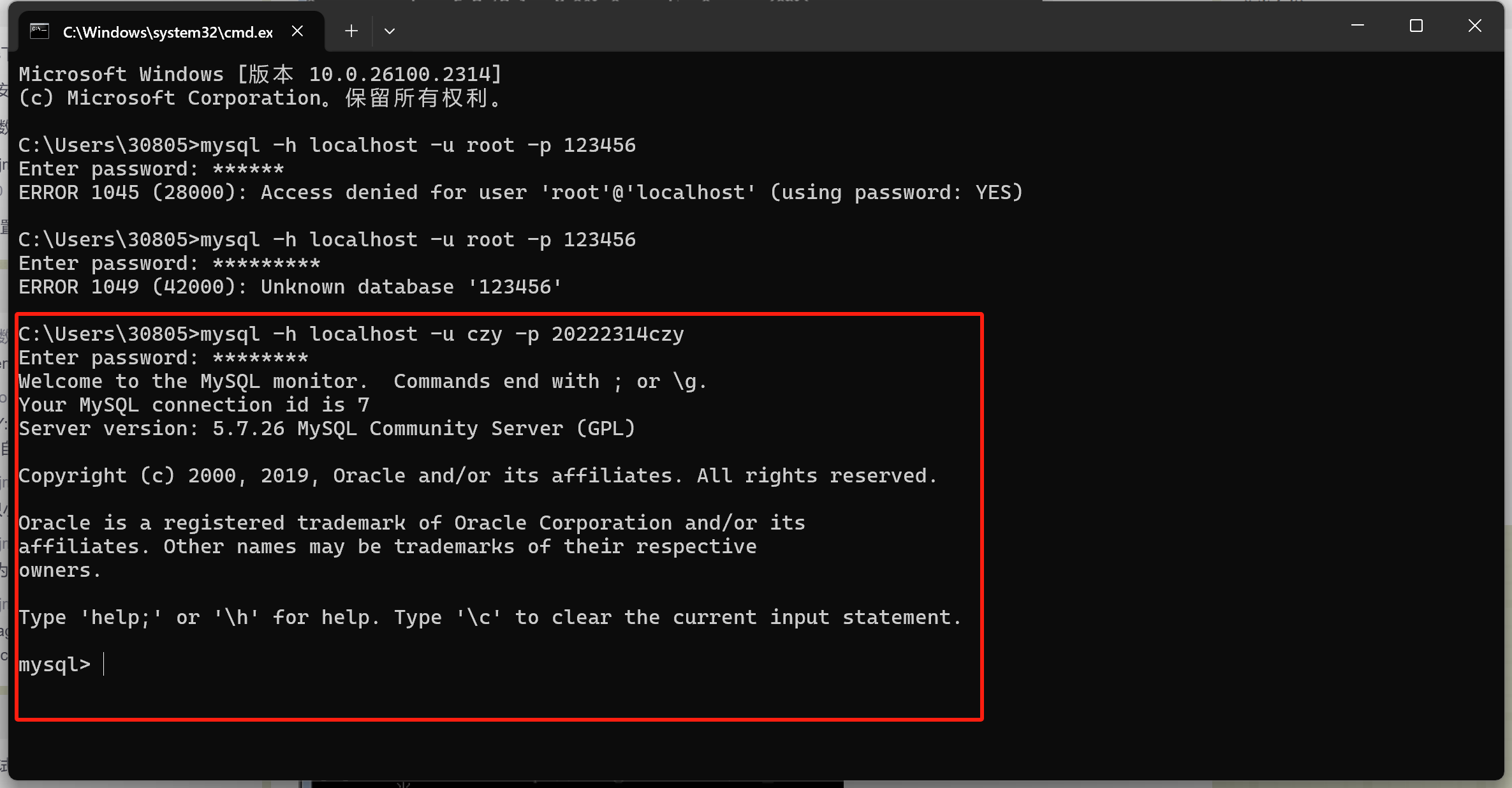
2.3 Web后端:MySQL基础,正常安装、启动MySQL,修改密码、创建用户
phpstudy打开MySQL服务
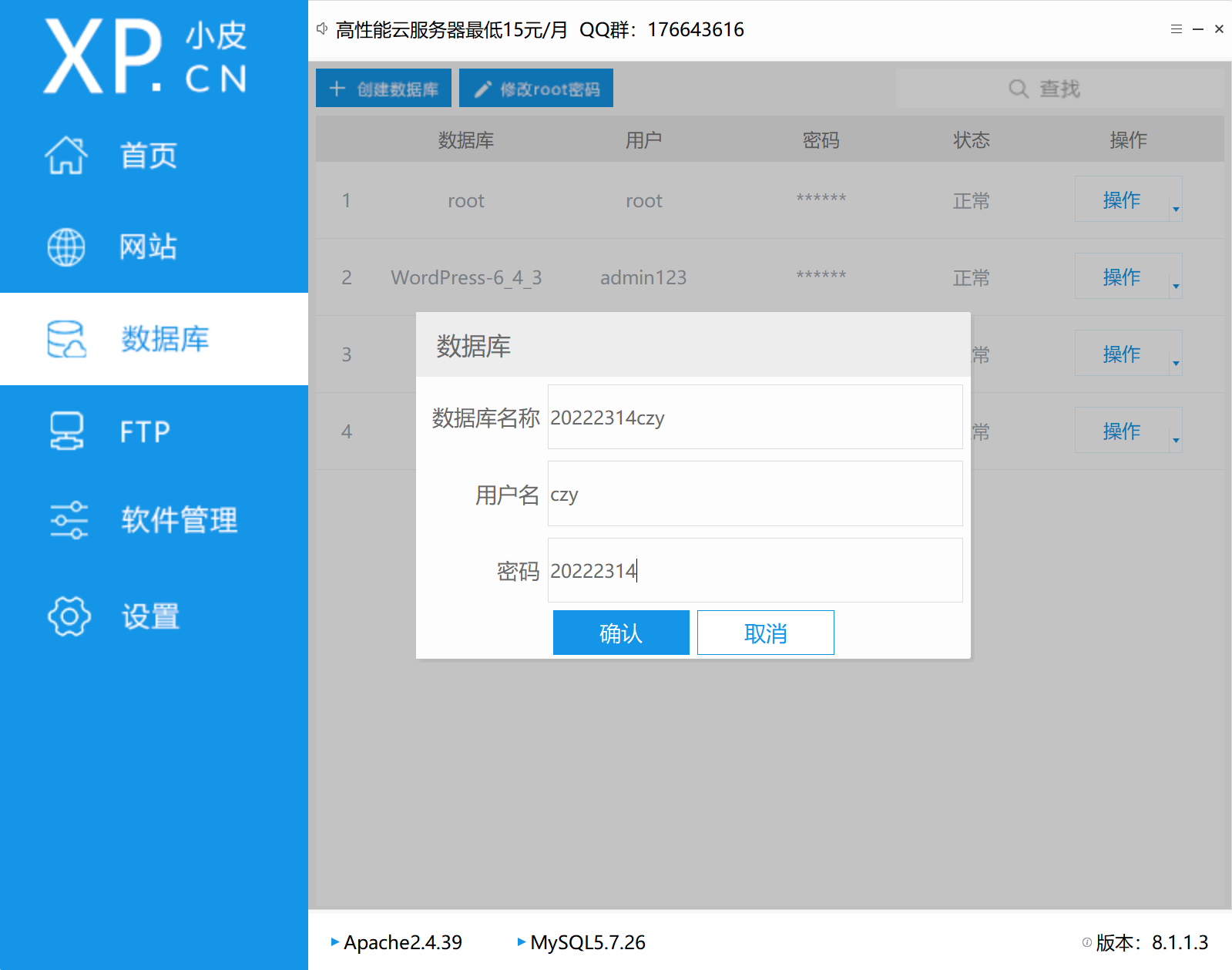
创建20222314czy数据库
创建一个名为czy的用户,并使用密码20222314进行身份验证。


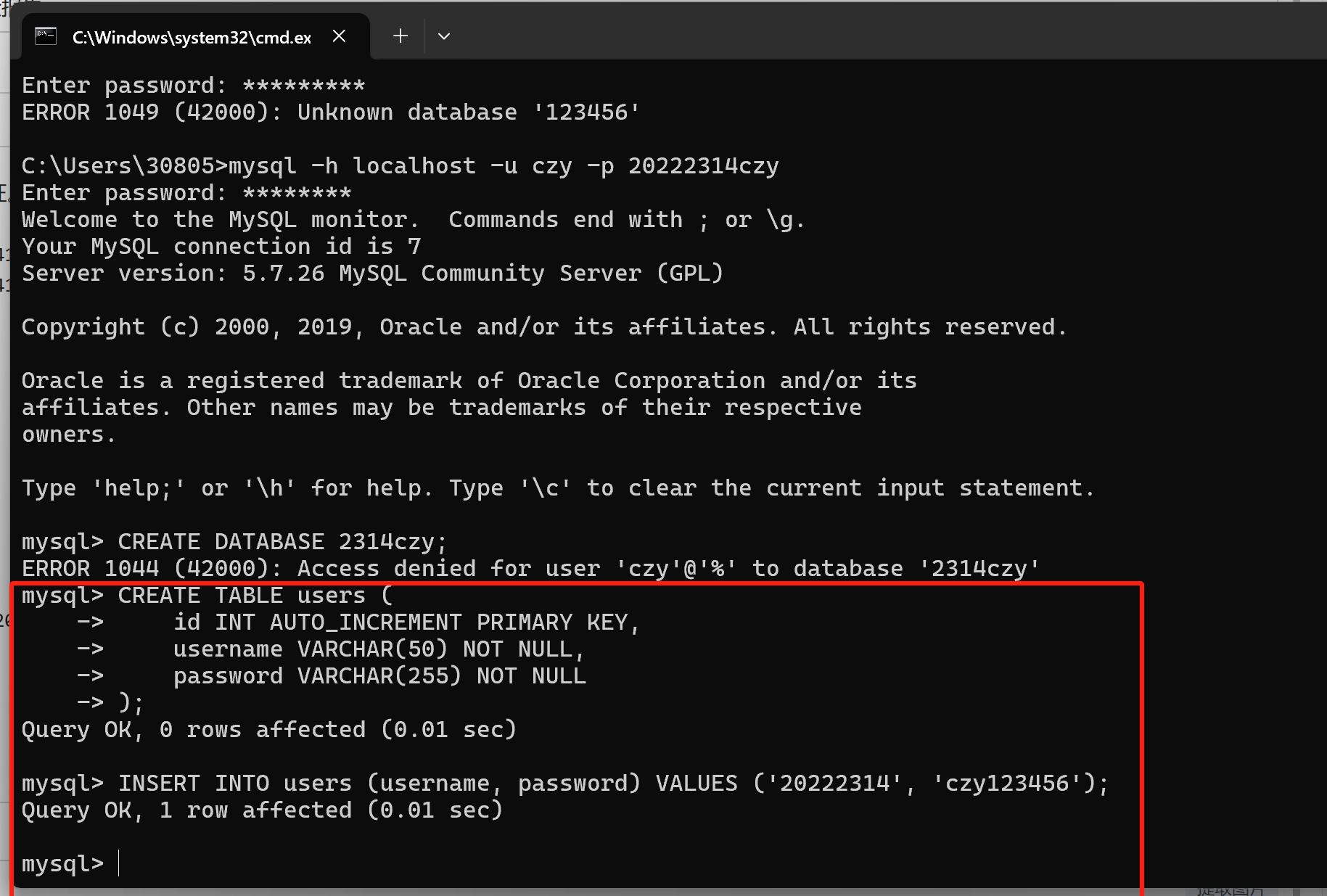
-- 创建用户表
CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(50) NOT NULL,password VARCHAR(255) NOT NULL
);-- 插入用户数据
INSERT INTO users (username, password) VALUES ('20222314', 'czy123456');
2.4 Web后端:编写PHP网页,连接数据库,进行用户认证。
新建并且编辑20222314.php,内容如下:
<?php
// 数据库配置
$servername = "localhost";
$username = "czy";
$password = "20222314";
$dbname = "20222314czy";// 连接数据库
$conn = new mysqli($servername, $username, $password, $dbname);// 检查连接是否成功
if ($conn->connect_error) {die("连接失败: " . $conn->connect_error);
}// 获取表单数据
$user = $_POST['username'];
$pass = $_POST['password'];// 查询用户
$sql = "SELECT * FROM users WHERE username = ? AND password = ?";
$stmt = $conn->prepare($sql);
$stmt->bind_param("ss", $user, $pass);
$stmt->execute();
$result = $stmt->get_result();if ($result->num_rows > 0) {echo "登录成功,欢迎 " . htmlspecialchars($user);
} else {echo "用户名或密码错误!";
}$stmt->close();
$conn->close();
?>修改20222314.html
修改原来的html文件,将action指向20222314.php。
代码如下:
<!DOCTYPE html>
<html>
<head><title>Login</title><script>function login() {const username = document.getElementById("username").value.trim();const password = document.getElementById("password").value.trim();// 检查用户名或密码是否为空if (username === "" || password === "") { alert("Username or password cannot be empty!"); return false; // 阻止表单提交} // 检查用户名和密码是否匹配else if (username !== "20222314") { alert("Your username is incorrect!"); return false; // 阻止表单提交} else if (password !== "czy123456") { alert("Your password is incorrect!"); return false; // 阻止表单提交}// 验证通过,允许表单提交return true;}</script>
</head>
<body><h1>Login Page</h1><form action="20222314.php" method="post" onsubmit="return login()">Username: <input type="text" id="username" name="username"><br><br>Password: <input type="password" id="password" name="password"><br><br><input type="submit" value="Login"></form>
</body>
</html>用浏览器打开http://127.0.0.1/20222314.html
若输入的用户名和密码正确(20222314,czy123456)

登陆成功
若没有输入用户名,则提示

若用户名或密码错误,则会提示用户名或密码错误。

2.6 dvwa平台的SQL注入、XSS、CSRF攻击
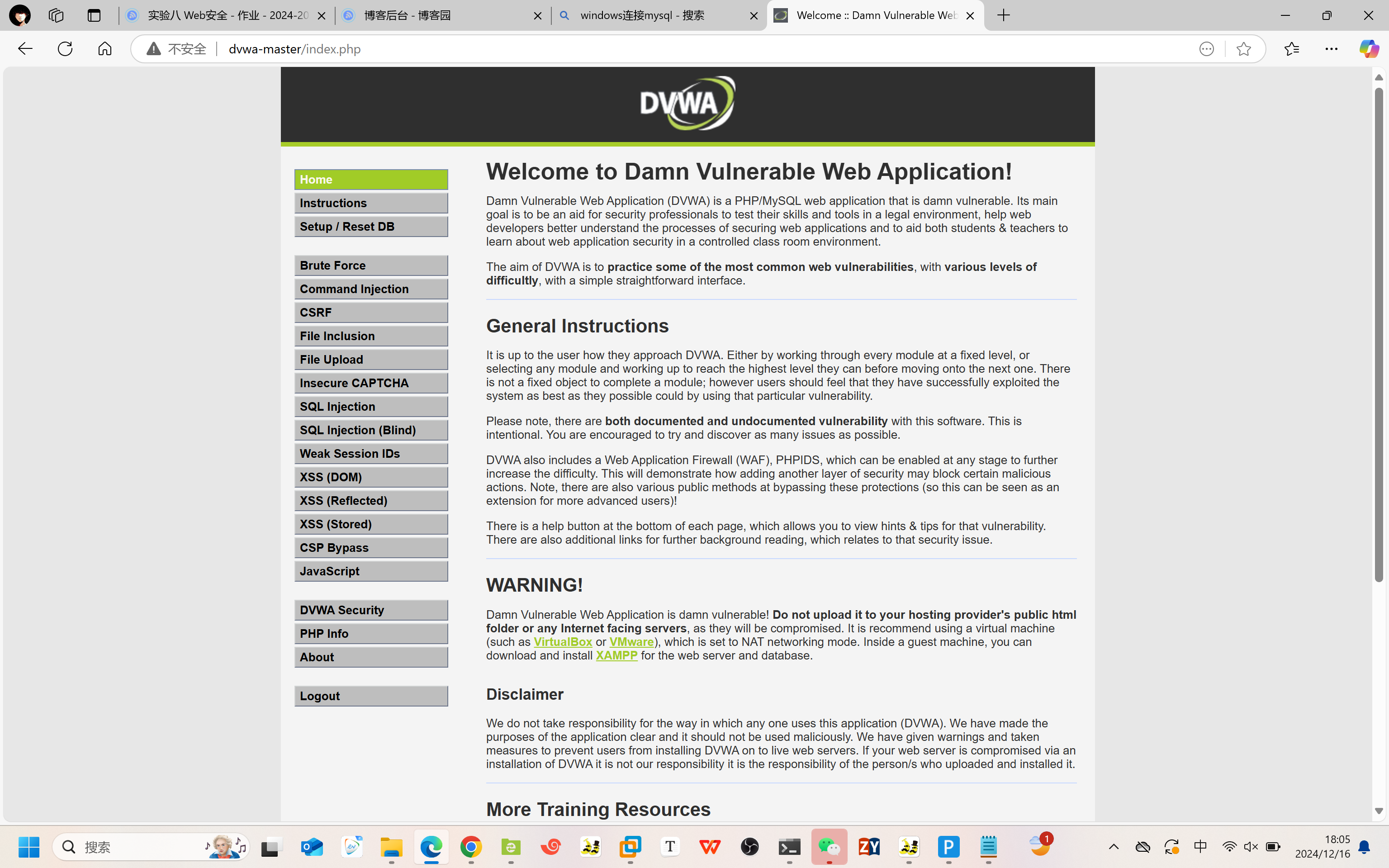
下载dvwa后部署到phpstudy上,下面是部署好的界面

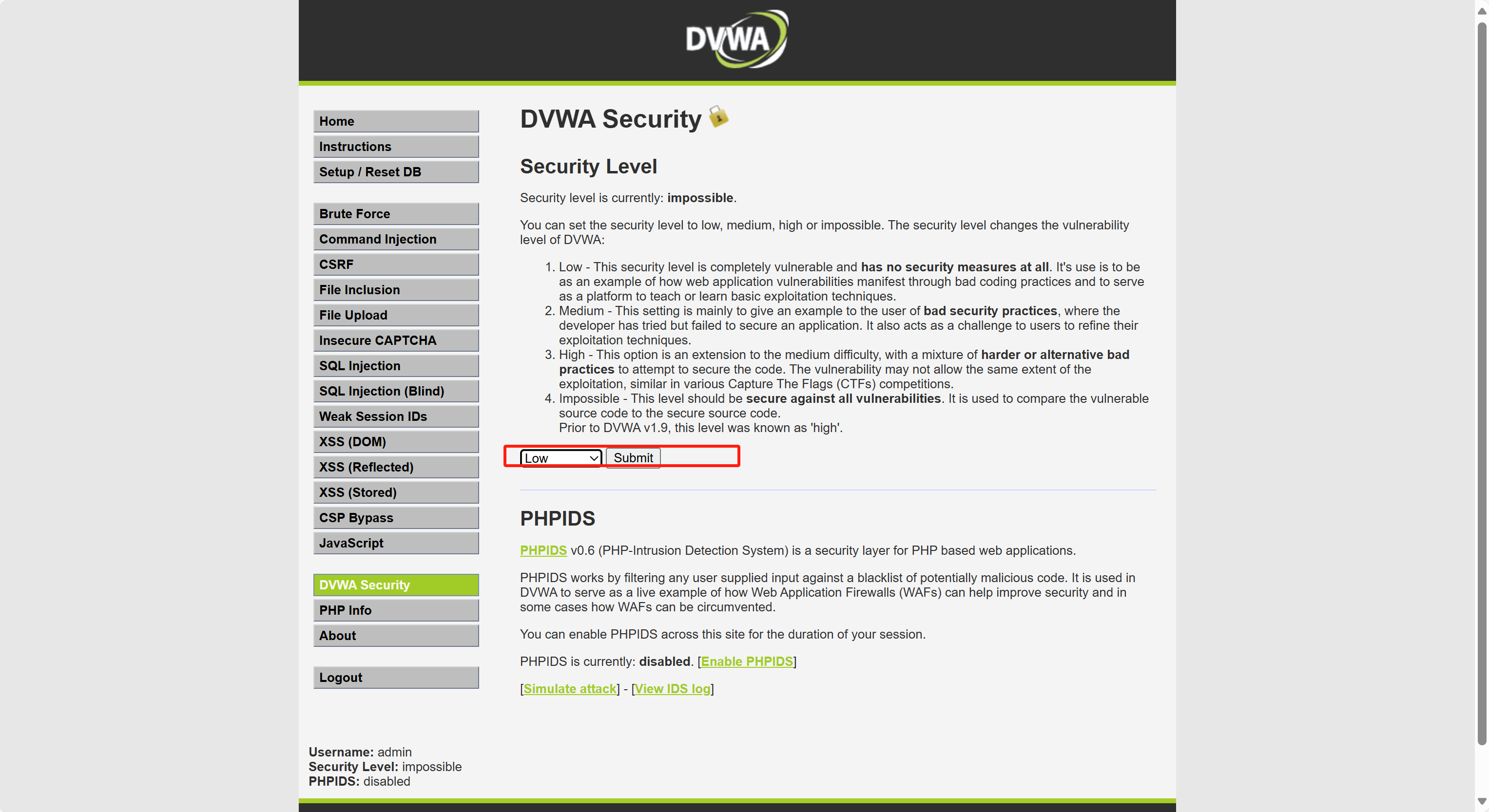
选择安全度为low

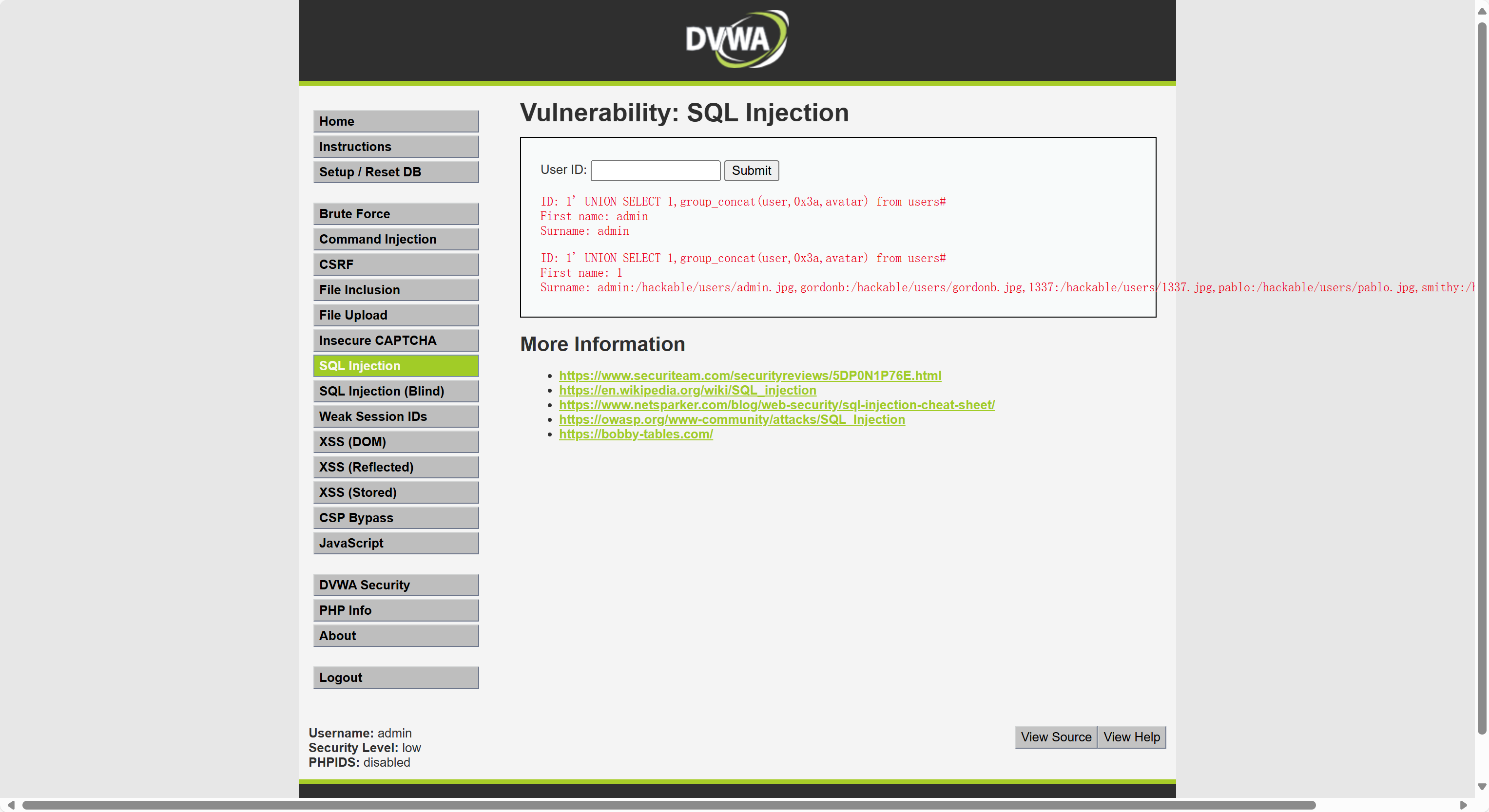
2.6.2 完成一个SQL注入攻击。
输入1' UNION SELECT 1,group_concat(user,0x3a,avatar) from users#

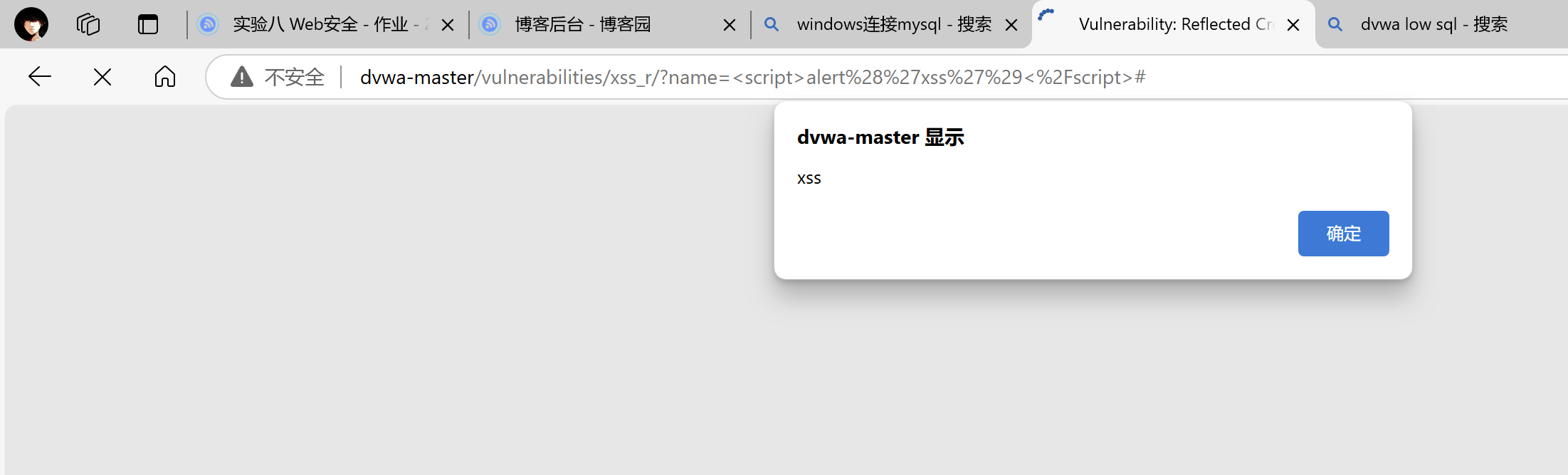
2.6.3 完成一个反射型XSS攻击。

输入

可以看到,XSS攻击成功,出现告警信息。
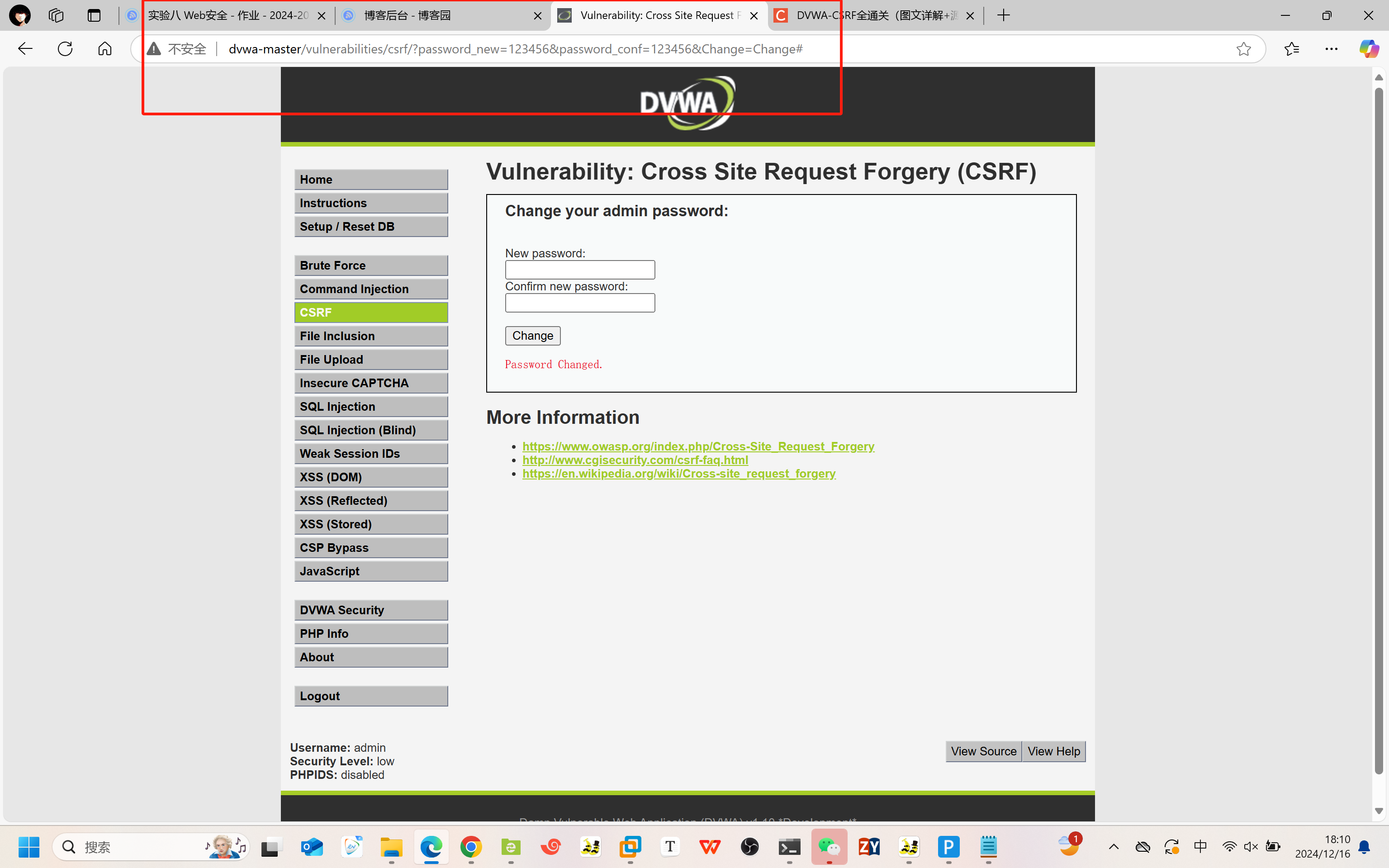
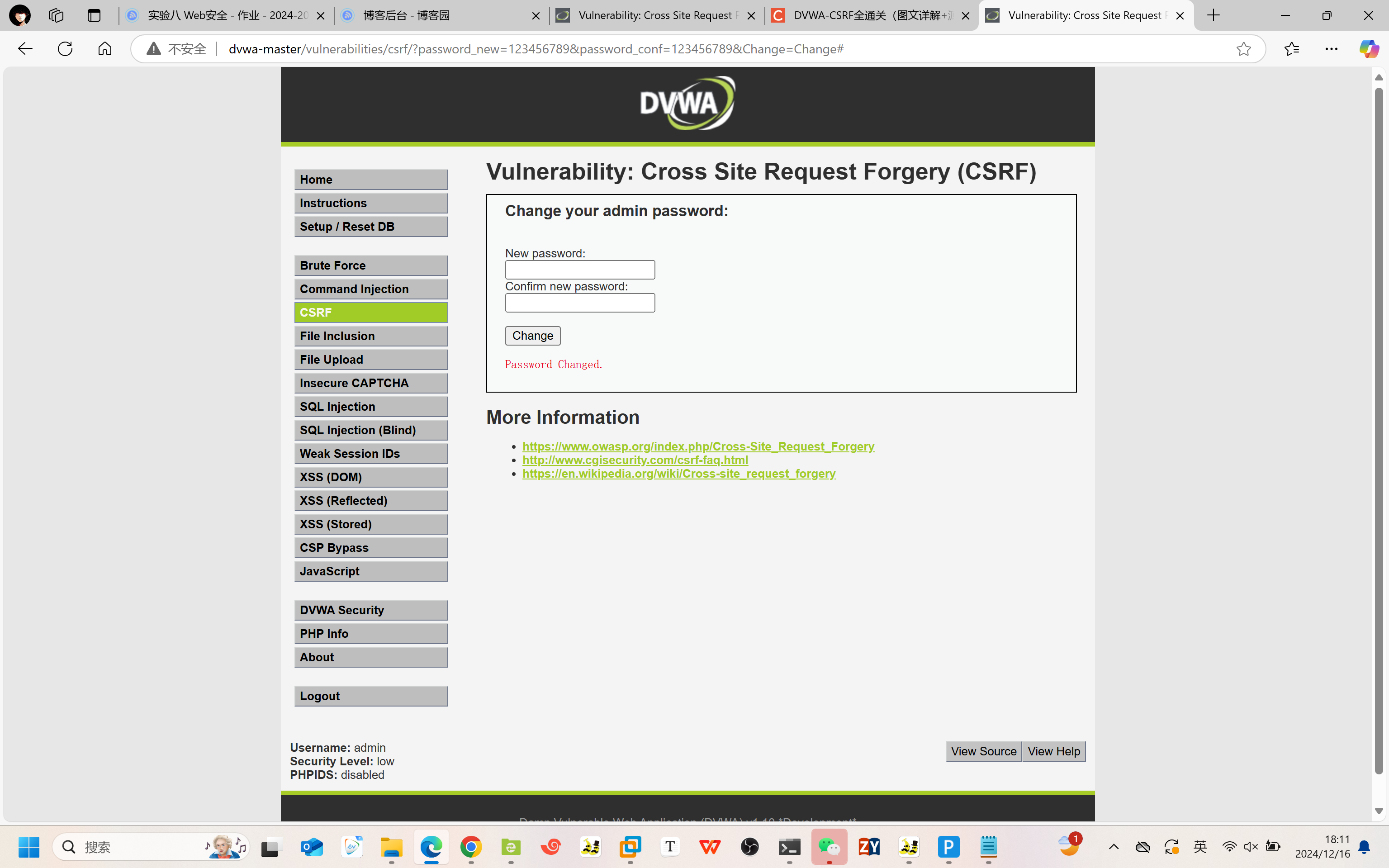
2.6.4 完成一个CSRF实验。
服务器收到修改密码的请求后,会检查参数password_new与password_conf是否相同,如果相同,就会修改密码,并没有任何的防CSRF机制
修改一次密码,获取修改的get请求

http://dvwa-master/vulnerabilities/csrf/?password_new=123456789&password_conf=123456789&Change=Change#

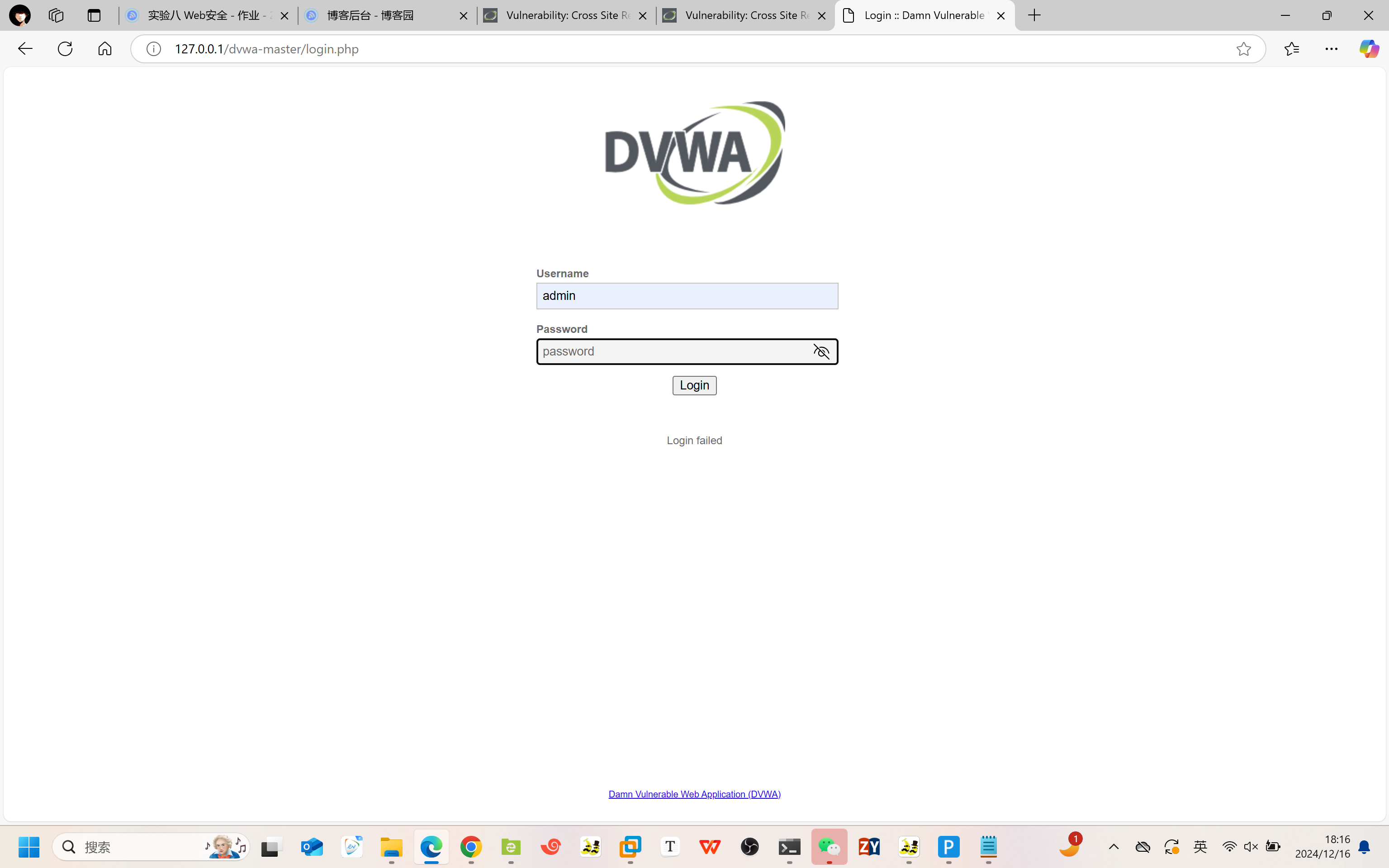
登录测试
发现原密码password已经无法登录

而123456789可以(这里实在不知道怎么截图了)
3.问题及解决方案
无
4.学习感悟、思考等
通过本次实验,我对Web安全有了全新的理解,也在技术和思想层面上得到了全面提升。在实验中,我系统性地学习并实践了HTML注入、JavaScript注入、SQL注入、XSS(跨站脚本攻击)、CSRF(跨站请求伪造)等多种常见的Web攻击手段。这不仅让我了解了Web应用可能面临的各种威胁,还帮助我掌握了应对这些威胁的有效策略。
从攻击到防御:双向视角的学习
实验开始时,我带着“攻”的心态,从攻击者的视角出发,通过模拟各种攻击方式深刻体验了漏洞利用的过程。例如:
HTML和JavaScript注入让我看到,未经校验的输入会如何轻易突破前端页面的安全屏障;
SQL注入演示了,当后端数据库查询语句未使用参数化或预编译技术时,攻击者可以轻松窃取、篡改数据;
XSS和CSRF攻击让我意识到,即使是用户信任的网站,也可能因为开发者的疏忽而被用于欺骗或攻击用户。
在理解这些攻击机制后,我转向“防”的视角,结合理论和实践,学习如何在代码中构建更牢固的防线。通过添加严格的输入校验、使用参数化查询、启用内容安全策略(CSP)和引入CSRF令牌,我感受到安全开发不仅是一种技术能力,更是一种思维习惯。