本文正在参加华为鸿蒙有奖征文征文活动
前言:
在鸿蒙开发的世界中,用户体验至关重要。我在网络上搜寻了一番,发现现有的上拉刷新和下拉加载组件要么功能不全,要么不够优雅。因此,我决定自己动手,打造一套既美观又实用的组件。本系列文章将深入解析如何使用鸿蒙系统组件封装出优秀的上拉刷新和下拉加载控件。今天,我们将从空页面的开发开始,探索如何在鸿蒙OS中实现这一功能。
页面展示


下拉刷新展示效果:

一、空页面的重要性与基本逻辑
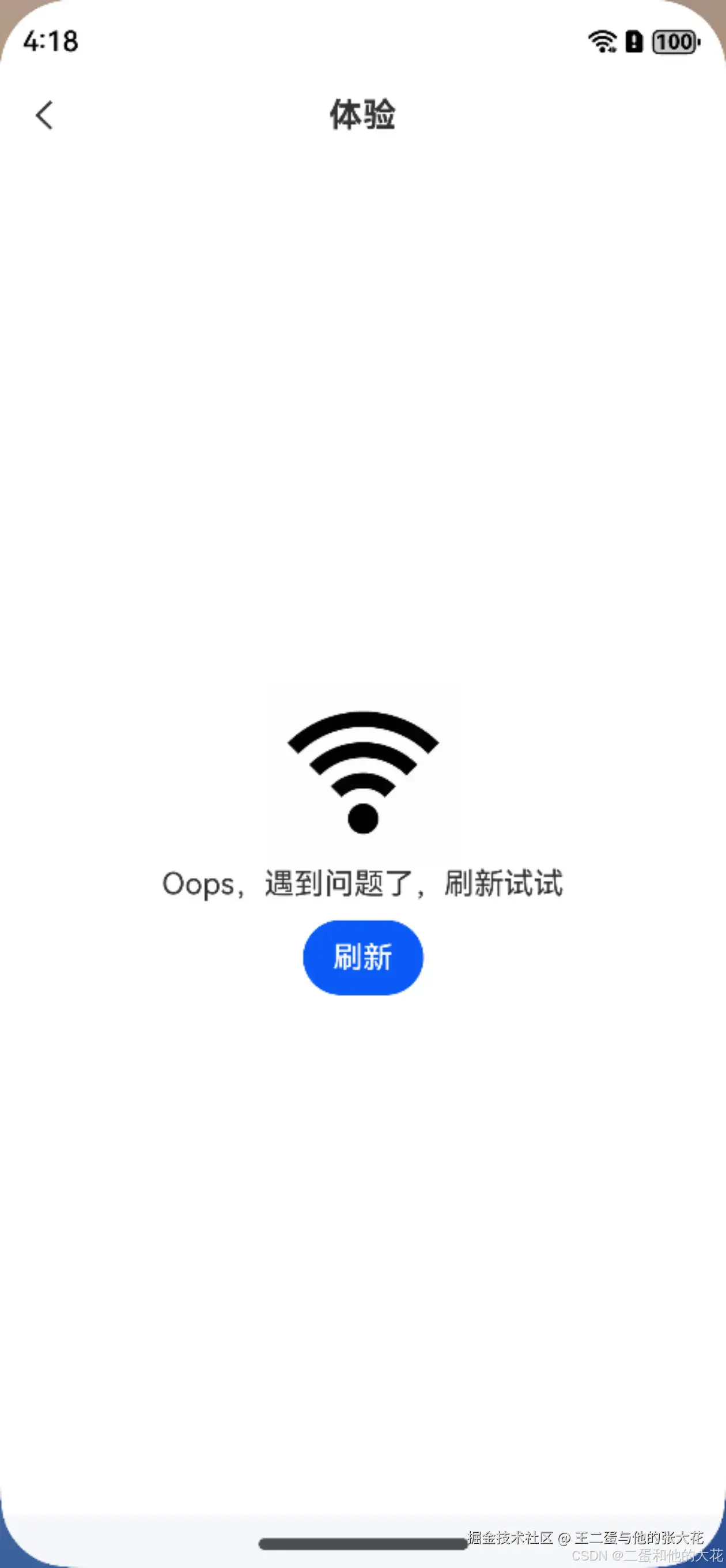
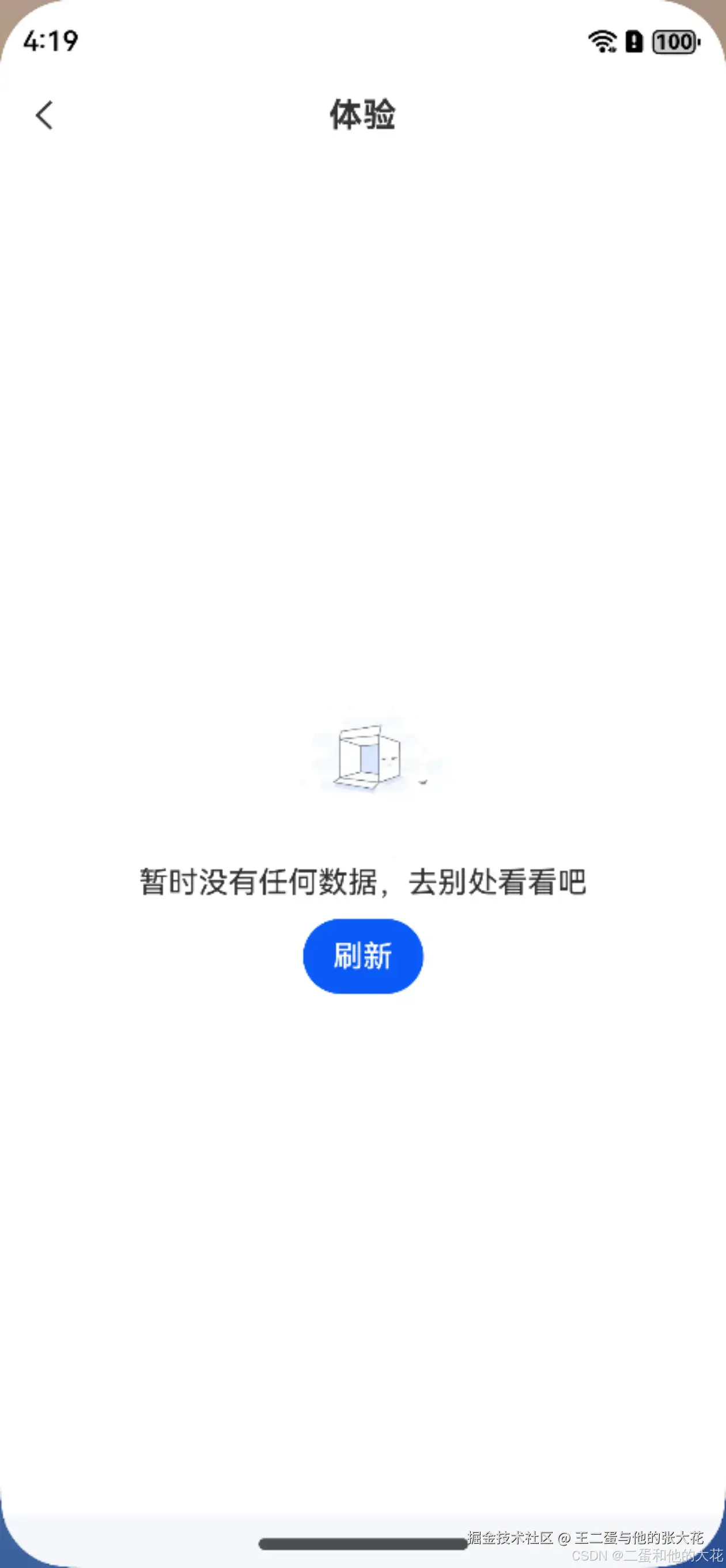
空页面在应用中扮演着至关重要的角色,它不仅用于上拉刷新和下拉加载,还能在数据加载前提供用户友好的反馈。我们将空页面分为三种状态:失败视图、没有数据视图和正常数据视图。每种状态都有其特定的展示逻辑。
代码展示:
export enum EmptyStatus {fail, // 失败视图nodata, // 没有数据视图none // 正常数据视图
}
展示逻辑:
if(this.layoutType === EmptyStatus.none){// 正常页面
}else{// 异常页面
}
二、资源替换的灵活性
为了使组件更加灵活,我们允许开发者通过替换同名资源来自定义空页面的图片和文字。无论是网络异常还是数据为空,开发者都可以轻松地进行个性化设置。
代码示例:
Image($r("app.media.emptypage_net_error")).width(100)
Text($r("app.string.emptypage_net_error"))
Image($r("app.media.emptypage_no_data")).width(100)
Text($r("app.string.emptypage_no_data"))
三、按钮刷新的实现
我们为组件提供了一个外部传入的刷新函数,以便在用户点击刷新按钮时能够重新加载数据。
代码示例:
refresh? : () => void
四、完整代码展示
以下是空页面组件的完整代码,包括资源文件的定义和组件的实现。
资源文件:
{"name": "emptypage_net_error","value": "Oops,遇到问题了,刷新试试"
},
{"name": "emptypage_no_data","value": "暂时没有任何数据,去别处看看吧"
},
空页面所有代码:
export enum EmptyStatus {fail, // 失败视图nodata, // 没有数据视图none // 正常数据视图
}@Preview
@Component
export struct EmptyWidget{@BuilderParam @Requirechild : () => voidrefresh? : () => void@Link layoutType : EmptyStatusbuild() {Stack({alignContent:Alignment.Center}){if(this.layoutType === EmptyStatus.none){this.child()}else{Column(){if(this.layoutType === EmptyStatus.fail){Image($r("app.media.emptypage_net_error")).width(100)Text($r("app.string.emptypage_net_error"))}else if(this.layoutType === EmptyStatus.nodata){Image($r("app.media.emptypage_no_data")).width(100)Text($r("app.string.emptypage_no_data"))}Button($r("app.string.emptypage_refresh")).margin({top:10}).onClick(()=>{this.pressedReload()})}.justifyContent(FlexAlign.Center).backgroundColor(Color.White).width("100%").height("100%")}}.width("100%").height("100%")}private pressedReload(){if(!LibNetworkStatus.getInstance().isNetworkAvailable()){LibToast.show(Application.getInstance().resourceManager.getStringSync($r("app.string.network_no_connect").id))}else{if(this.refresh){this.refresh()}}}
}
总结:
通过本文,我们不仅学习了如何在鸿蒙OS中实现一个功能完备的空页面组件,还了解了如何通过资源替换和外部函数调用来增强组件的灵活性和实用性。这只是我们鸿蒙开发实战系列的开始,接下来的篇章将深入探讨上拉加载和下拉刷新的实现,敬请期待。