- 内存泄漏风险
- 原理:如果在
window对象上不断添加属性或方法,而没有及时清理,当这些属性或方法引用了大量的数据(如大型数组、复杂对象等),并且这些数据在后续的操作中不再需要时,就可能会导致内存泄漏。例如,在一个单页应用(SPA)中,每次页面状态变化都在window上挂载一个新的包含大量状态信息的对象,并且没有在适当的时候删除这些对象,随着时间的推移,浏览器占用的内存会越来越大。 - 示例:
- 假设在一个JavaScript应用中,有一个函数会在
window上创建一个大型数组,并且没有释放机制。
function createLargeArrayOnWindow() {window.largeArray = new Array(1000000).fill(0); } createLargeArrayOnWindow();- 当这个函数被多次调用后,就会占用大量的内存空间。如果这是一个长时间运行的应用,如Web应用程序的后台管理界面,可能会导致浏览器变慢甚至崩溃。
- 假设在一个JavaScript应用中,有一个函数会在
- 原理:如果在
- 命名冲突风险
- 原理:
window对象是全局作用域的一部分,在一个网页中,可能会包含多个JavaScript脚本。如果不同的脚本在window上定义了相同名称的属性或方法,就会产生命名冲突。这可能会导致程序的逻辑错误,使得某些功能无法正常运行。例如,一个第三方库和应用自身的代码都在window上定义了名为init的方法,当调用init时,就很难确定到底是哪个方法被执行。 - 示例:
- 假设有两个脚本文件
script1.js和script2.js。 - 在
script1.js中:
window.init = function () {console.log('This is init from script1'); };- 在
script2.js中:
window.init = function () {console.log('This is init from script2'); };- 当在HTML页面中同时引入这两个脚本并调用
window.init时,只有script2.js中定义的init函数会被执行,因为它覆盖了script1.js中定义的init函数,这可能会破坏script1.js原本期望的功能。
- 假设有两个脚本文件
- 原理:
- 安全风险
- 原理:从安全角度来看,
window对象上挂载的敏感信息可能会被恶意脚本访问。例如,如果在window上存储了用户的登录凭证(如密码、令牌等),并且没有采取适当的安全措施(如加密、权限控制等),恶意脚本就有可能获取这些信息并进行非法操作,如窃取用户账户信息、发起恶意请求等。 - 示例:
- 假设一个不安全的JavaScript代码在
window上存储了用户的登录密码。
window.userPassword = '123456';- 一个恶意脚本通过跨站脚本攻击(XSS)注入到页面中,就可以轻松地访问
window.userPassword并获取用户的密码,然后将密码发送给攻击者的服务器,导致用户账户安全受到威胁。
- 假设一个不安全的JavaScript代码在
- 原理:从安全角度来看,
- 性能风险(在某些情况下)
- 原理:如果在
window上挂载过多的属性和方法,尤其是一些复杂的计算函数或者频繁访问的数据,可能会影响浏览器的性能。这是因为浏览器在访问window对象的属性时,需要在全局作用域中进行查找,过多的属性会增加查找的时间和开销。此外,在一些性能敏感的操作(如动画渲染、高频事件处理等)过程中,如果频繁地访问window上挂载的复杂对象,可能会导致性能下降。 - 示例:
- 假设在
window上挂载了一个复杂的计算函数,用于实时计算页面上元素的布局信息。
window.calculateLayout = function () {// 复杂的布局计算代码,涉及大量的DOM操作和数学计算 };- 当页面频繁地触发重绘(如在窗口大小不断变化的场景下),并且每次重绘都需要调用
window.calculateLayout函数,这会增加页面重绘的时间,导致页面的响应性能变差,用户可能会感觉到明显的卡顿。
- 假设在
- 原理:如果在
一直在window上面挂东西是否有什么风险
本文来自博客园,作者:jialiangzai,转载请注明原文链接:https://www.cnblogs.com/zsnhweb/p/18646175
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/862378.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
h5如何解决移动端适配问题
使用响应式布局(Responsive Layout)原理:通过CSS媒体查询(Media Queries)根据设备的屏幕尺寸、分辨率等属性来动态调整页面的布局和样式。媒体查询允许您针对不同的媒体类型(如屏幕、打印等)和条件(如屏幕宽度、高度、设备方向等)应用不同的CSS规则。
示例代码:例如,…
超全性能调优标准制定指南,你一定不能错过!
0 前言
我有个朋友说他们国企的系统从未性能调优,功能测试完就上线,线上也没性能问题,何必还做性能调优?
本文搞清:为什么要做性能调优?
啥时开始做?
做性能调优是不是有标准?1 为啥做性能调优?有些性能问题是慢慢产生,到了时间就自爆
更多性能问题是由访问量波动导致…
第14章 并发与异步
第14章 并发与异步
14.2 线程
进 程提供了程序执行的独立环境, 进 程持有 线 程,且至少持有一个 线 程。这些 线 程共享 进 程提供的执行环境。
14.2.1 创建线程
创建线程的步骤为:实例化 Thread 对象,通过构造函数传入 ThreadStart 委托。
调用 Thread…
Sqlserver With as 实现循环递归
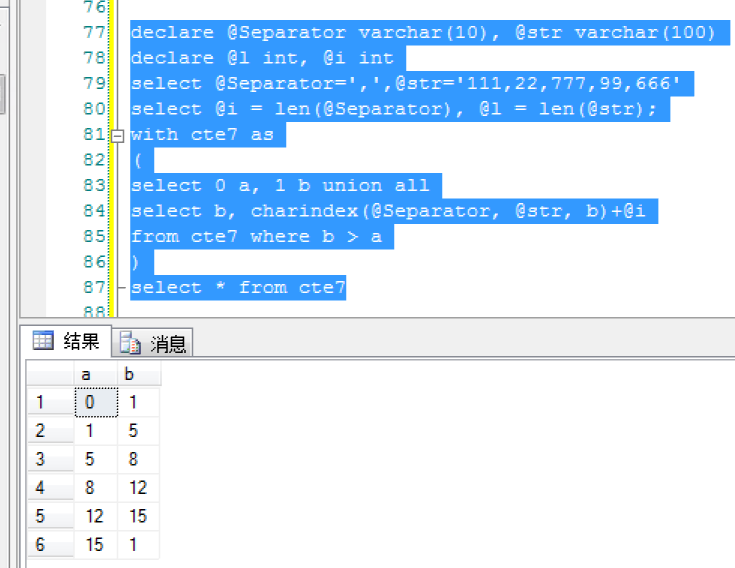
一、脚本示例declare @Separator varchar(10), @str varchar(100)
declare @l int, @i int
select @Separator=,,@str=111,22,777,99,666
select @i = len(@Separator), @l = len(@str);
with cte7 as
(
select 0 a, 1 b union all
select b, charindex(@Separator, @str, b)+@…
java8--类Scanner--文件内容输入--windows路径分隔符转义
try {
Scanner in = new Scanner(Paths.get("C:\Users\Administrator\IdeaProjects\untitled2\src\test\myfile.txt"),"UTF-8");
} catch (IOException ioException) {
ioException.printStackTrace();
}ps:
1.打印当前工…
[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块
1 问题描述现象1:Windows 10 家庭版-服务(services.msc)-启动 Windows Update 服务失败,报:"Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块"注: C:\Windows\System32\wuaueng.dll 文件存在注:注册表regedit:计算机\HKEY_L…
共享ubuntu系统宿主机的部分文件到win虚拟机--通过ISO文件挂载
安装genisoimage
sudo apt-get update
sudo apt-get install genisoimage将需要共享的文件放入指定文件夹
cp /path/to/your/file ~/iso_work/使用genisoimage生成新镜像
genisoimage -o /path/to/new.iso -J -R -V "NEW_ISO_LABEL" ~/iso_work/其中new.iso就是新镜像…










![[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)
