先来看效果
看之前让我吐个槽。刚才编辑一半,结果我手贱点了个退出登录,然后都没了˃̣̣̥᷄⌓˂̣̣̥᷅

开始按钮的图片是用豆包AI生成的,然后用美图秀秀抠图,改颜色。懒得自己搞素材的同学保存下面的三个图,注意改名字。
| 普通状态 | 鼠标放上去 | 鼠标点击 |
|---|---|---|
 |
 |
 |
| start_normal.png | start_hover.png | start_pressed.png |
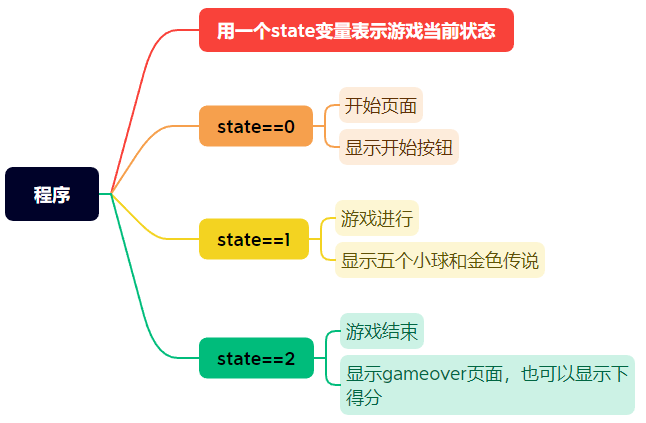
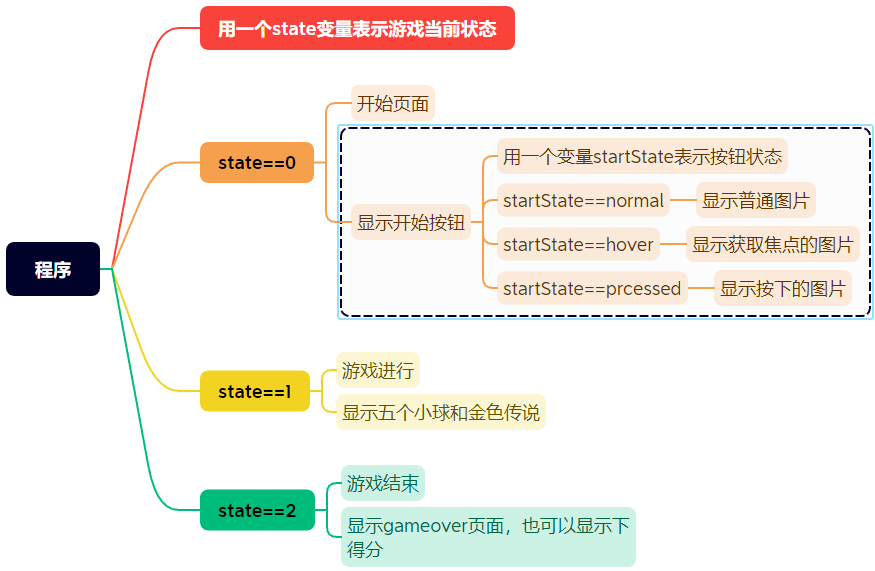
实现不同页面和按钮状态的原理
我们的raylib程序只有一个循环,如果想要做不同的页面,其实是用变量来控制,不同的变量下做不同的事情。

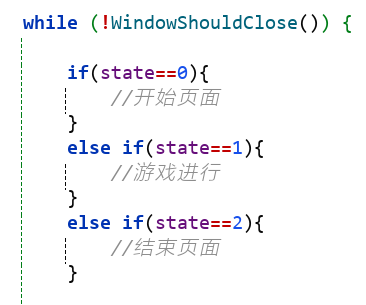
体现到代码里,就是加判断:

就这么点事儿,然后按钮的不同状态也是加判断。

请务必理解了原理再往后看。
代码实现
两个管理状态的变量
下面的两个变量本来应该都用枚举来写的,不过为了防止有同学不知道枚举类型,所以用了两种方式。建议写的时候把state也改成枚举类型。
//创建一个变量,用来管理
int state=0;//创建一个枚举类型,表示按钮的状态。
enum startState{normal,hover,pressed
};//创建有一个开始状态的变量,名为start,初始是normal
enum startState start=normal;
创建三个按钮图片
Image startimg=LoadImage("start_normal.png");Texture startnormal = LoadTextureFromImage(startimg);UnloadImage(startimg);Image startimghover=LoadImage("start_hover.png");Texture starthover = LoadTextureFromImage(startimghover);UnloadImage(startimghover);Image startimgpressed=LoadImage("start_pressed.png");Texture startpressed = LoadTextureFromImage(startimgpressed);UnloadImage(startimgpressed);
不同页面里各自的计算
注意:运算部分和绘制部分是分开的,游戏结束的内容没有写,自己写写试试哦。
if(state==0){//开始菜单,如果点击了,把state改成1就行了int x=GetMouseX();int y=GetMouseY();if(IsMouseButtonUp(MOUSE_BUTTON_LEFT)){start=normal;//判断鼠标是否在按钮的区域if(x>=(WINDOW_WIDTH-200)/2 && x<=(WINDOW_WIDTH-200)/2+200){if(y>=(WINDOW_HEIGHT-200)/2 && y<=(WINDOW_HEIGHT-200)/2+200){start=hover;}}}if(IsMouseButtonPressed(MOUSE_BUTTON_LEFT)){start=normal;if(x>=(WINDOW_WIDTH-200)/2 && x<=(WINDOW_WIDTH-200)/2+200){if(y>=(WINDOW_HEIGHT-200)/2 && y<=(WINDOW_HEIGHT-200)/2+200){start=pressed;}}}if(IsMouseButtonReleased(MOUSE_BUTTON_LEFT)){if(x>=(WINDOW_WIDTH-200)/2 && x<=(WINDOW_WIDTH-200)/2+200){if(y>=(WINDOW_HEIGHT-200)/2 && y<=(WINDOW_HEIGHT-200)/2+200){state=1;}}}}else if(state==1){//游戏进行for(int i=0;i<5;++i){//判断本次运动后,是否碰到了边界 if(ballarray[i].x+ballarray[i].speedx>=WINDOW_WIDTH-40 || ballarray[i].x+ballarray[i].speedx<=0){ballarray[i].speedx*=-1;}if(ballarray[i].y+ballarray[i].speedy>=WINDOW_HEIGHT-40 || ballarray[i].y+ballarray[i].speedy<=0){ballarray[i].speedy*=-1;} ballarray[i].x+=ballarray[i].speedx;ballarray[i].y+=ballarray[i].speedy;}}else if(state==2){//游戏结束}绘制部分
绘制部分简单多了,直接判断然后绘制。
//绘制帧,这一Part都是放在循环的最后的BeginDrawing();//开始绘制ClearBackground(WHITE);//重新绘制一些背景。if(state==0){//开始菜单if(start == normal)DrawTexture(startnormal,(WINDOW_WIDTH-200)/2,(WINDOW_HEIGHT-200)/2,WHITE);else if(start == hover)DrawTexture(starthover,(WINDOW_WIDTH-200)/2,(WINDOW_HEIGHT-200)/2,WHITE);else if(start == pressed)DrawTexture(startpressed,(WINDOW_WIDTH-200)/2,(WINDOW_HEIGHT-200)/2,WHITE);}else if(state==1){//游戏进行for(int i=0;i<5;++i){DrawTexture(ballarray[i].t,ballarray[i].x,ballarray[i].y,WHITE);}}else if(state==2){//游戏结束}
最后
最后,不要完了把所有的元素都释放一下
//释放texture对象for(int i=0;i<5;++i){UnloadTexture(ballarray[i].t); }UnloadTexture(startnormal);UnloadTexture(starthover);UnloadTexture(startpressed);
完整的参考代码:
点击查看代码
#include <raylib.h>
#include<bits/stdc++.h>
using namespace std;
#define WINDOW_WIDTH 800
#define WINDOW_HEIGHT 600struct Ball{Texture t;int x,y;int speedx,speedy;
};//创建一个变量,用来管理
int state=0;//创建一个枚举类型,表示按钮的状态。
enum startState{normal,hover,pressed
};//创建有一个开始状态的变量,名为start,初始是normal
enum startState start=normal;int main() {InitWindow(WINDOW_WIDTH, WINDOW_HEIGHT,"Test");SetTargetFPS(60);//下面是三个按钮的图片Image startimg=LoadImage("start_normal.png");Texture startnormal = LoadTextureFromImage(startimg);UnloadImage(startimg);Image startimghover=LoadImage("start_hover.png");Texture starthover = LoadTextureFromImage(startimghover);UnloadImage(startimghover);Image startimgpressed=LoadImage("start_pressed.png");Texture startpressed = LoadTextureFromImage(startimgpressed);UnloadImage(startimgpressed);Ball ballarray[5];for(int i=0;i<5;++i){Image img=GenImageColor(40,40,BLANK);ImageDrawCircle(&img,20,20,19,RED);ballarray[i].t = LoadTextureFromImage(img);UnloadImage(img);ballarray[i].x=0;ballarray[i].y=0;//这里用个简单的方式让小球有不同的速度。//大家也可以研究下随机数ballarray[i].speedx=(6-i);ballarray[i].speedy=(6+i);}while (!WindowShouldClose()) {if(state==0){//开始菜单,如果点击了,把state改成1就行了int x=GetMouseX();int y=GetMouseY();if(IsMouseButtonUp(MOUSE_BUTTON_LEFT)){start=normal;//判断鼠标是否在按钮的区域if(x>=(WINDOW_WIDTH-200)/2 && x<=(WINDOW_WIDTH-200)/2+200){if(y>=(WINDOW_HEIGHT-200)/2 && y<=(WINDOW_HEIGHT-200)/2+200){start=hover;}}}if(IsMouseButtonPressed(MOUSE_BUTTON_LEFT)){start=normal;if(x>=(WINDOW_WIDTH-200)/2 && x<=(WINDOW_WIDTH-200)/2+200){if(y>=(WINDOW_HEIGHT-200)/2 && y<=(WINDOW_HEIGHT-200)/2+200){start=pressed;}}}if(IsMouseButtonReleased(MOUSE_BUTTON_LEFT)){if(x>=(WINDOW_WIDTH-200)/2 && x<=(WINDOW_WIDTH-200)/2+200){if(y>=(WINDOW_HEIGHT-200)/2 && y<=(WINDOW_HEIGHT-200)/2+200){state=1;}}}}else if(state==1){//游戏进行for(int i=0;i<5;++i){//判断本次运动后,是否碰到了边界 if(ballarray[i].x+ballarray[i].speedx>=WINDOW_WIDTH-40 || ballarray[i].x+ballarray[i].speedx<=0){ballarray[i].speedx*=-1;}if(ballarray[i].y+ballarray[i].speedy>=WINDOW_HEIGHT-40 || ballarray[i].y+ballarray[i].speedy<=0){ballarray[i].speedy*=-1;} ballarray[i].x+=ballarray[i].speedx;ballarray[i].y+=ballarray[i].speedy;}}else if(state==2){//游戏结束}//绘制帧,这一Part都是放在循环的最后的BeginDrawing();//开始绘制ClearBackground(WHITE);//重新绘制一些背景。if(state==0){//开始菜单if(start == normal)DrawTexture(startnormal,(WINDOW_WIDTH-200)/2,(WINDOW_HEIGHT-200)/2,WHITE);else if(start == hover)DrawTexture(starthover,(WINDOW_WIDTH-200)/2,(WINDOW_HEIGHT-200)/2,WHITE);else if(start == pressed)DrawTexture(startpressed,(WINDOW_WIDTH-200)/2,(WINDOW_HEIGHT-200)/2,WHITE);}else if(state==1){//游戏进行for(int i=0;i<5;++i){DrawTexture(ballarray[i].t,ballarray[i].x,ballarray[i].y,WHITE);}}else if(state==2){//游戏结束}EndDrawing();//结束绘制}//释放texture对象for(int i=0;i<5;++i){UnloadTexture(ballarray[i].t); }UnloadTexture(startnormal);UnloadTexture(starthover);UnloadTexture(startpressed);//关闭窗口CloseWindow();return 0;
}