Element简单组件开发
1.项目创建
需要的环境:webStorm,NodeJS
创建一个工程化的Vue项目,在创建工程的文件夹中打开CMD命令窗口,执行命令:npm create vue@3.3.4
(3.3.4是我们安装Vue的版本)
详细步骤说明:
- Project name:------------------》项目名称,默认值:vue-project,可输入想要的项目名称。
- Add TypeScript? ----------------》是否加入TypeScript组件?默认值:No。
- Add JSX Support? --------------》是否加入JSX支持?默认值:No。
- Add Vue Router...--------------》是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
- Add Pinia ...----------------------》是否添加Pinia组件来进行状态管理?默认值:No。
- Add Vitest ...---------------------》是否添加Vitest来进行单元测试?默认值:No。
- Add an End-to-End ...-----------》是否添加端到端测试?默认值No。
- Add ESLint for code quality? ---》是否添加ESLint来进行代码质量检查?默认值:No。
项目创建完成以后,进入创建的项目目录 vue-project,打开 CMD 命令窗口,执行命令安装当前项目的依赖:npm install (可能因为联网问题失败)
2.结构简介
主要结构:src 是源代码存放目录(写代码的文件夹)
assets:静态资源目录,存放图片、字体等
components:组件目录,存放通用组件
App.vue:根组件
main.js:入口文件
其他结构:
node_modules:下载的第三方包存放目录
package.json:项目配置文件,包括项目名、版本号、依赖包、版本等。
vite.config.js:Vue项目的配置信息,如:端口号等
3.执行流程
首先确认 WebStorm 中 Settings 的 Language&Frameworks 里的 Node.js 配置到 node 的安装地址
右键 package.json 点击 Show npm Scripts,右键 dev 进行启动
启动执行流程为index.html ----> main.js ---> App.vue
4.写一个ElementPlus组件
在当前项目结构文件夹中打开cmd命令窗口,输入:npm install element-plus@2.4.4 --save
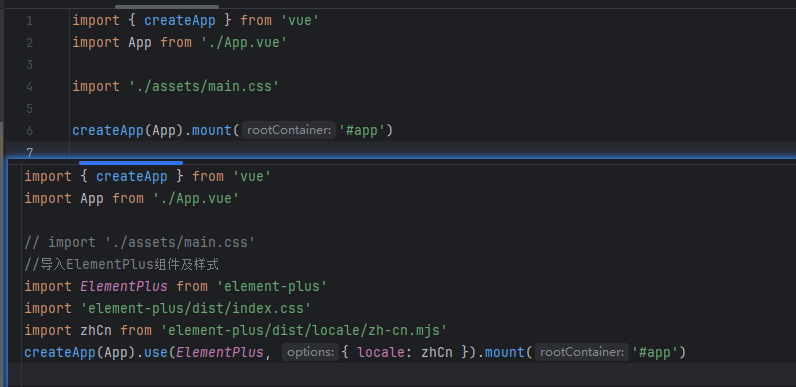
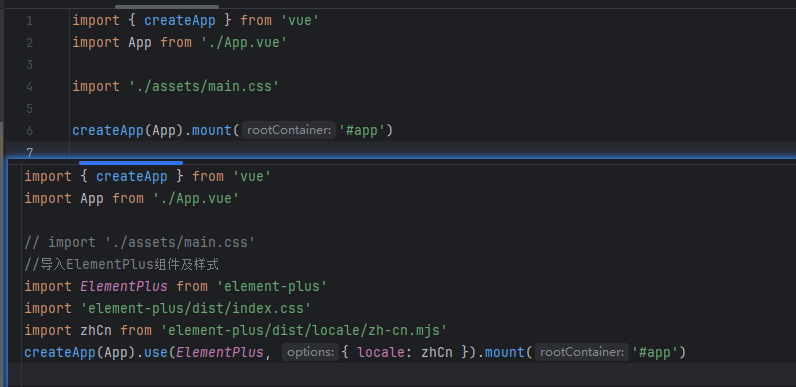
将 import './assets/main.css' 修改为
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhcn from 'element-plus/dist/locale/zh-cn.mjs'
并在createApp(App) .mount( rootContainer: '#app')
中CreateApp(App)后添加 .use(ElementPlus,{locale: zhCn})

制作组件:
在src下创建views目录,在views目录下,创建Element.vue组件文件。
.vue结构
<script setup></script>
控制模板的数据及行为
<template></template>
模板部分,由它生成HTML
<style scoped></style>
当前组件的CSS样式
访问ElementPlus的官方文档,查看对应的组件源代码。
复制组件代码到创建的Element.vue组件文件中。
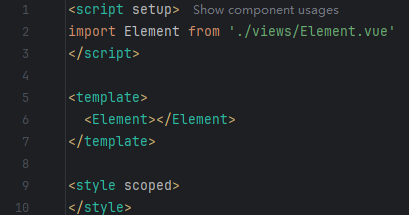
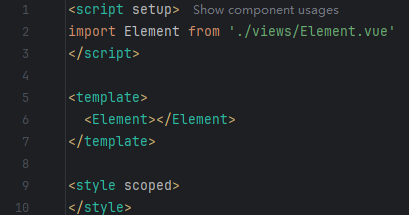
将根组件app.vue中多余的部分清除
在根组件app.vue 中引入 Element.vue

启动项目