在GitHub上部署个人静态网站
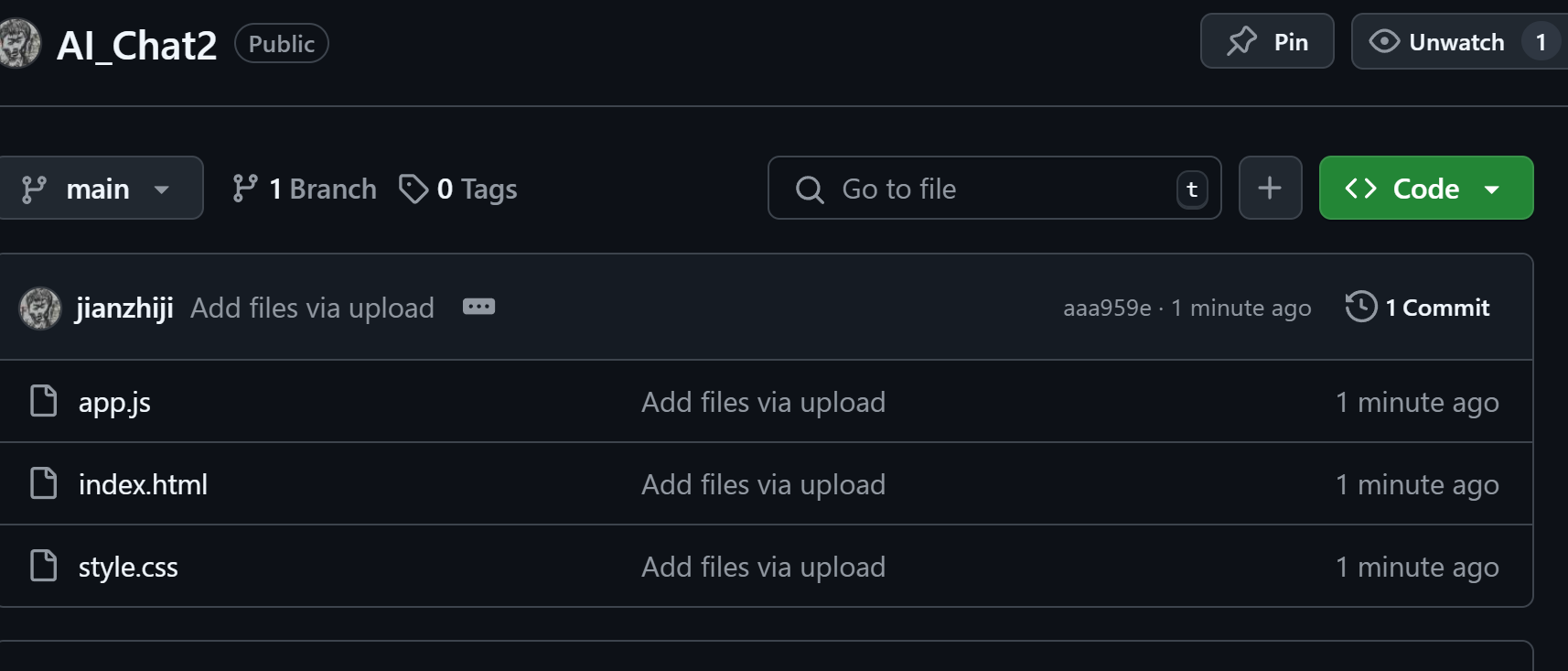
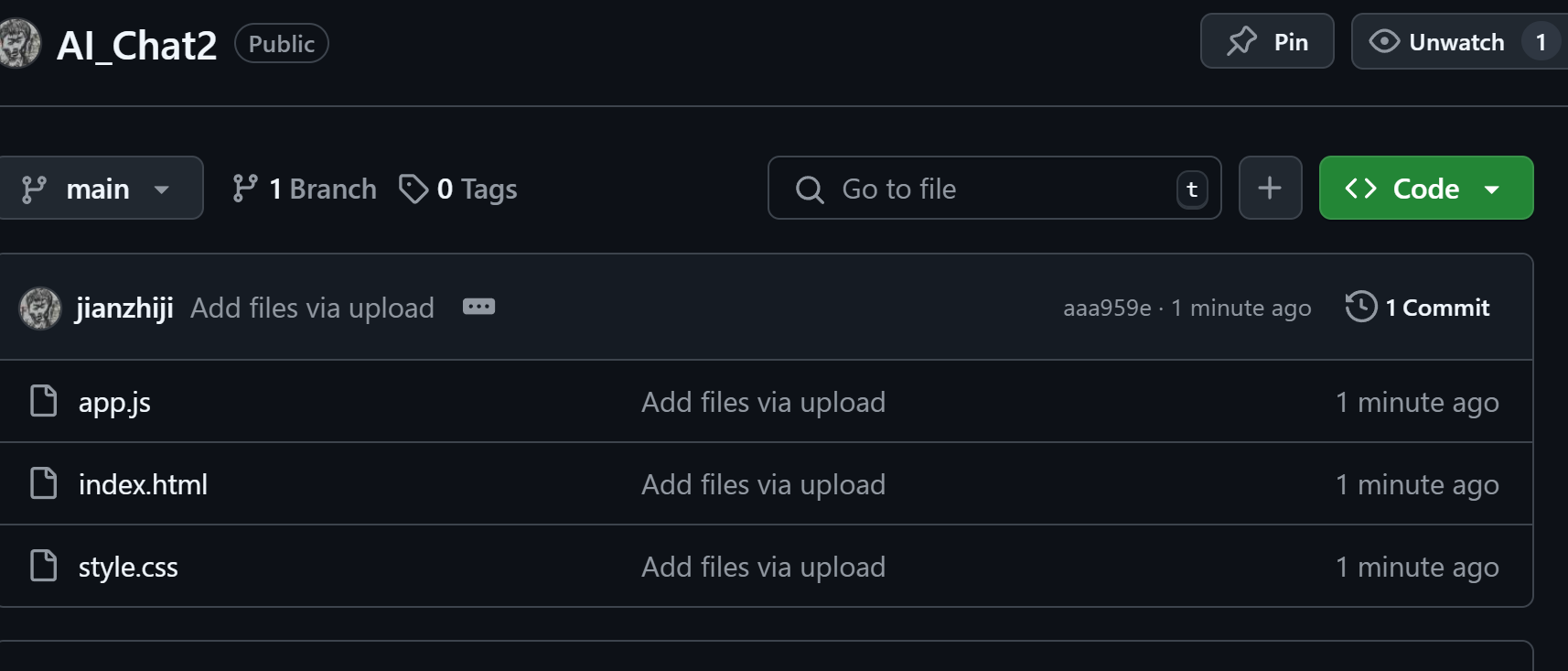
首先将网站设置文件上传到github的一个新建仓库,并公开仓库(会员可不用公开)

找到settings(设置)-page(页面)选项并进入 
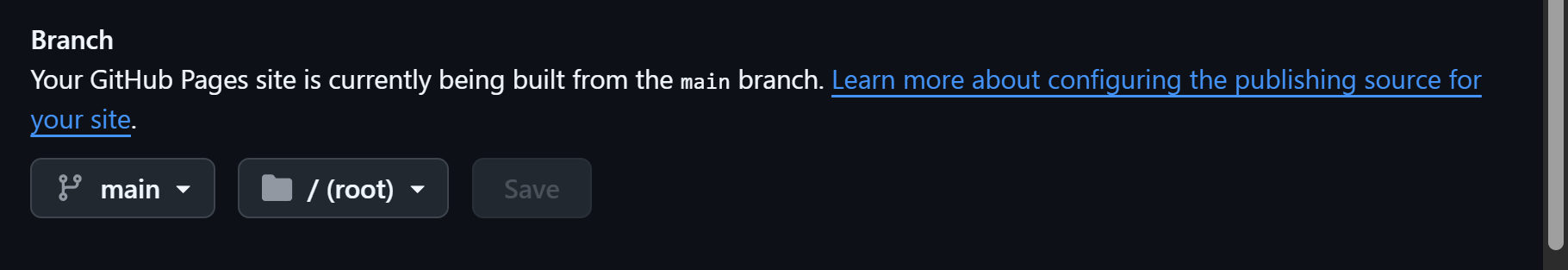
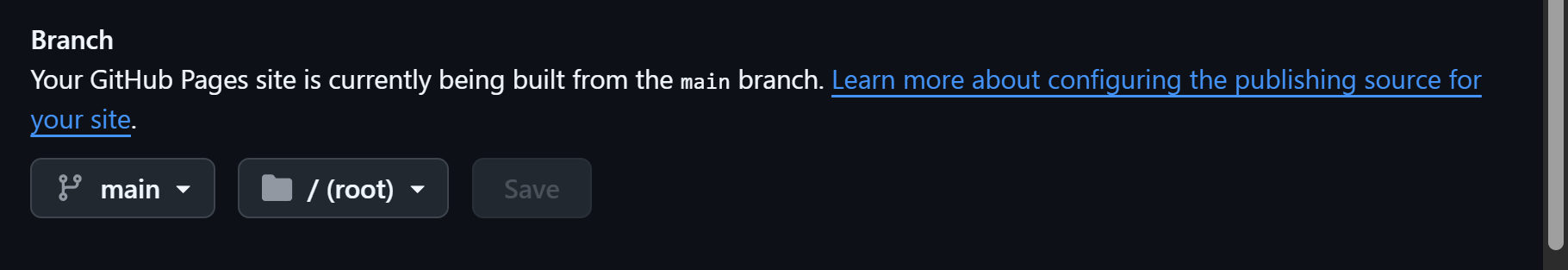
选择分支(root)并save

等待一段时间(5分钟左右),重新进入该仓库的pages
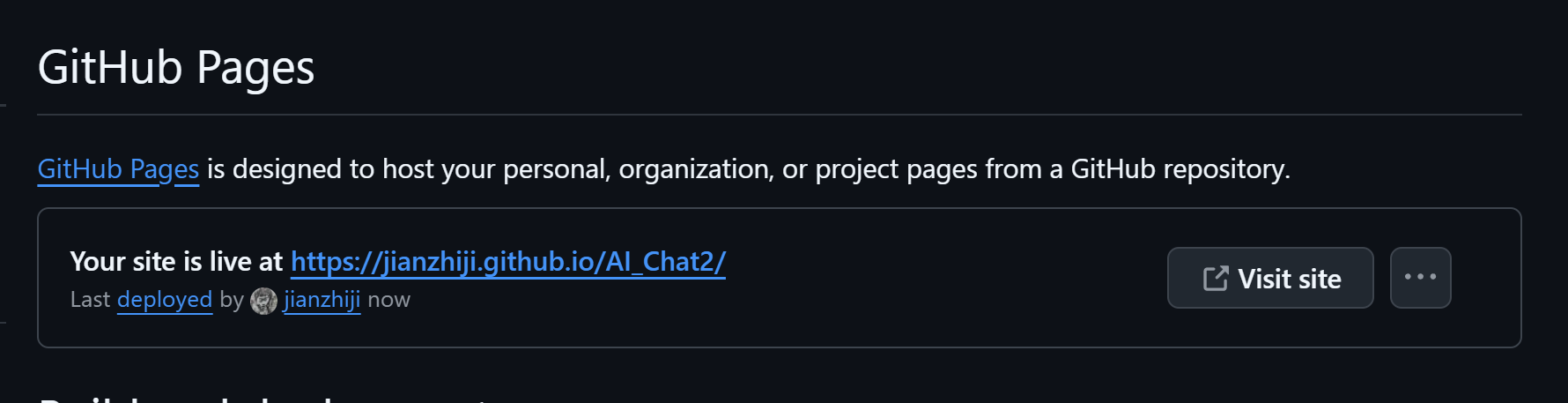
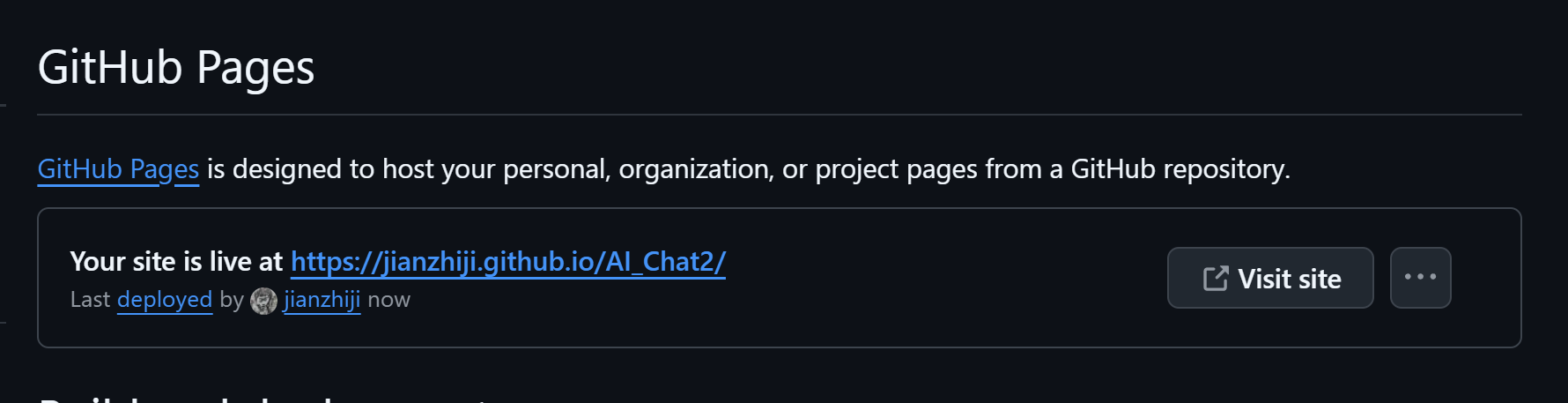
已经生成网址

点击网址或者Visit site进入网站

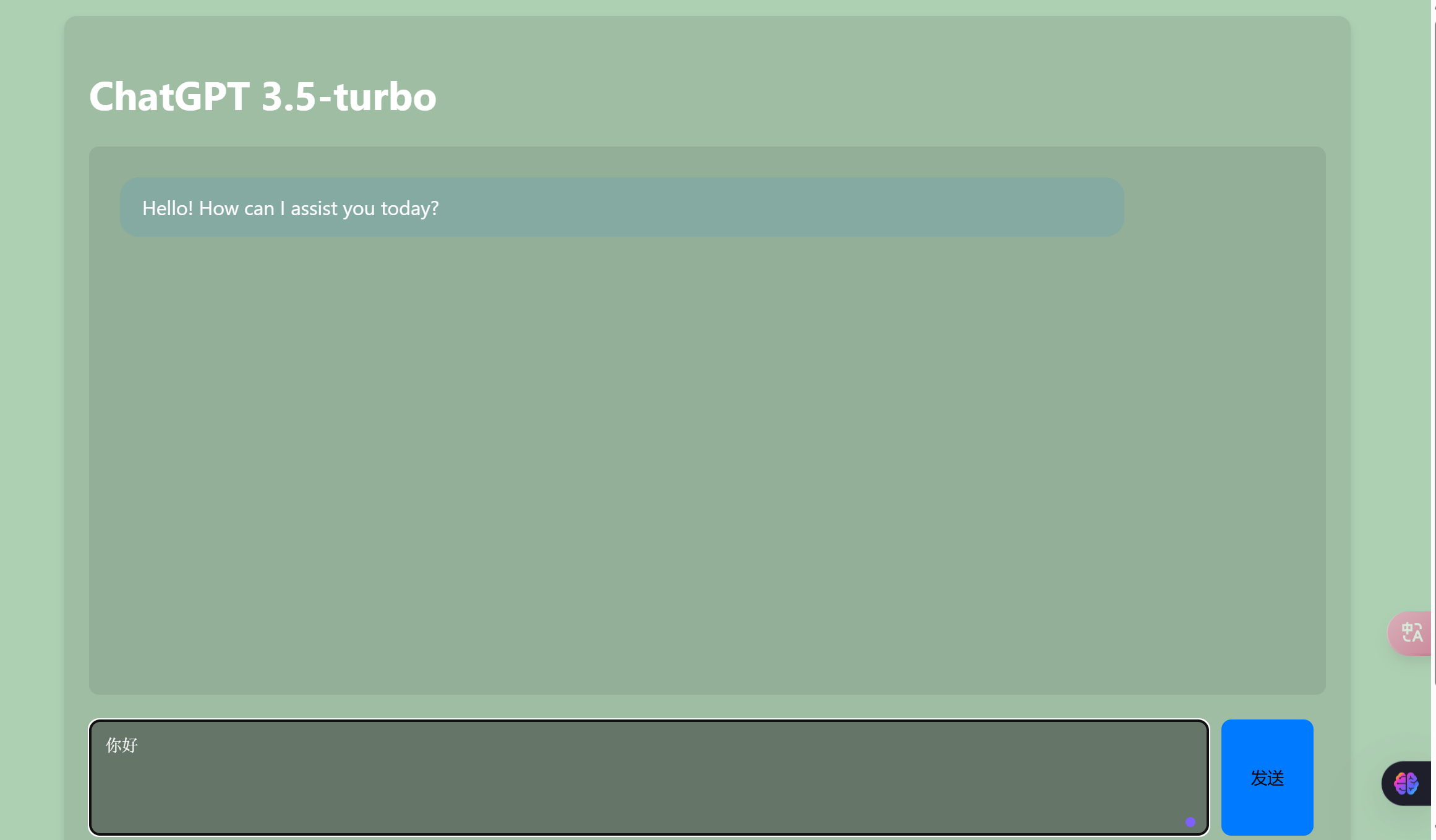
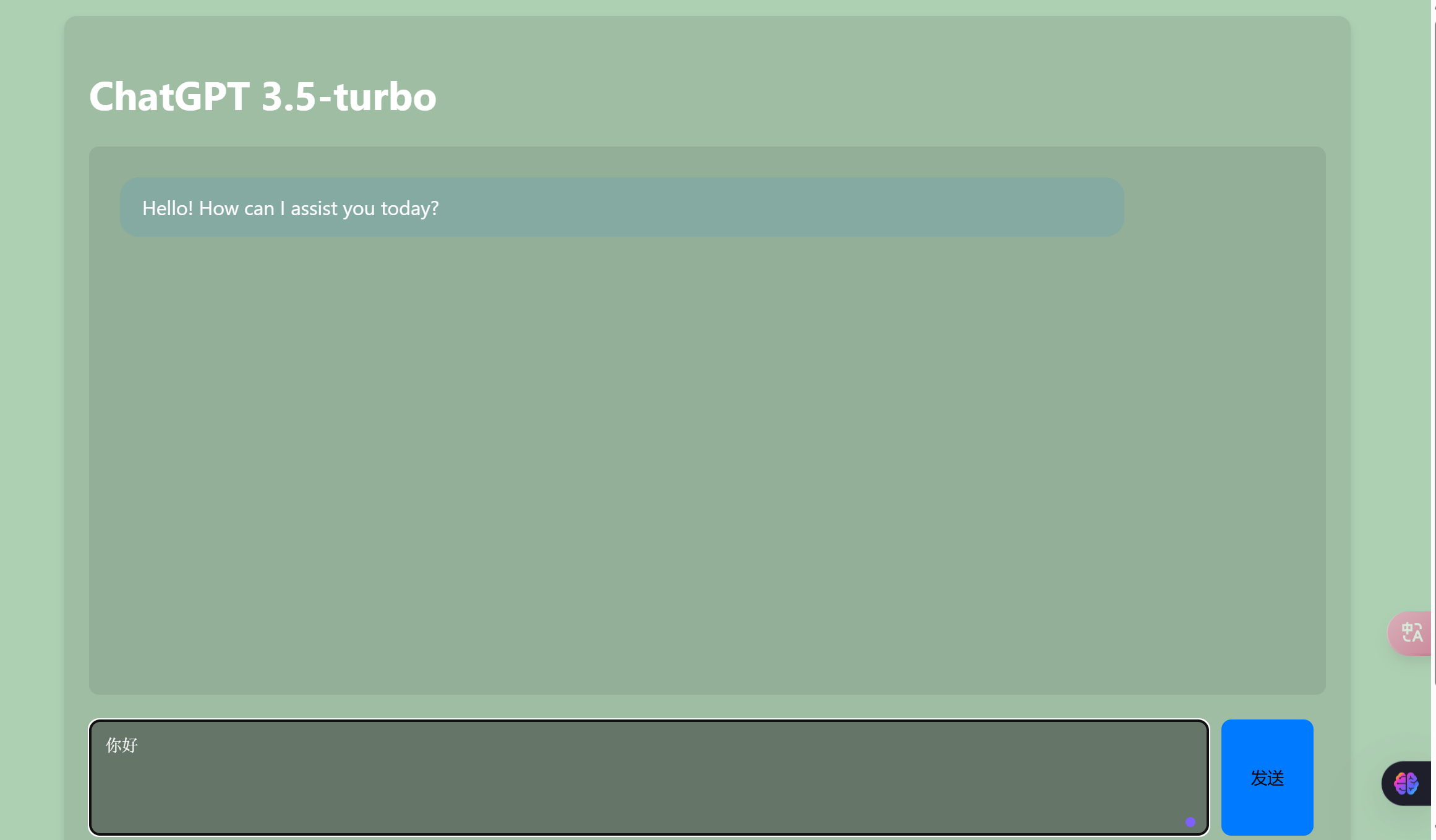
可以使用,布局和接口都没问题,目前图片不能显示,本地打开html可以看到图片(链接),推断可能是github部署静态网站的缘由。
本地打开效果:

首先将网站设置文件上传到github的一个新建仓库,并公开仓库(会员可不用公开)

找到settings(设置)-page(页面)选项并进入 
选择分支(root)并save

等待一段时间(5分钟左右),重新进入该仓库的pages
已经生成网址

点击网址或者Visit site进入网站

可以使用,布局和接口都没问题,目前图片不能显示,本地打开html可以看到图片(链接),推断可能是github部署静态网站的缘由。
本地打开效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/881224.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!