vue3使用 in()
- 支付宝小程序不支持 in(component),使用无效果
import { getCurrentInstance } from 'vue';
const instance = getCurrentInstance();const query = uni.createSelectorQuery().in(instance.proxy);
query.select("#id").boundingClientRect((data) => {console.log("得到布局位置信息" + JSON.stringify(data));console.log("节点离页面顶部的距离为" + data.top);}).exec();
先看原始写法
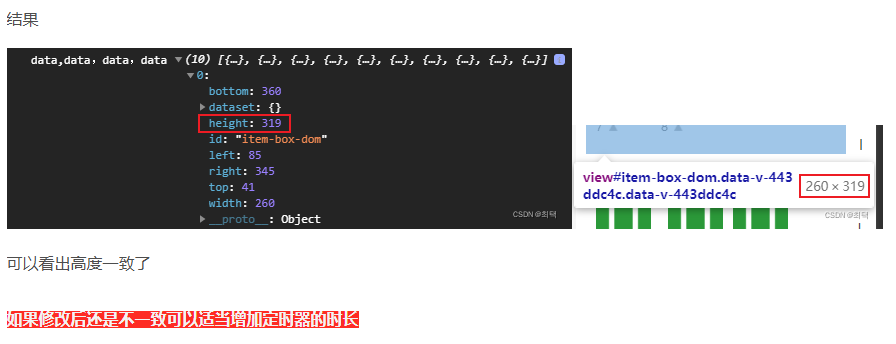
onShow(){uni.createSelectorQuery().selectAll('#item-box-dom').boundingClientRect(data => {console.log('data,data,data,data',data);let headHeight = data[0].topthis.rightDomBottom = data.map((v,index) => {return v.bottom-headHeight})console.log('this.rightDomBottom',this.rightDomBottom);}).exec(); }

onReady(){this.$nextTick(()=>{setTimeout(()=>{uni.createSelectorQuery().selectAll('#item-box-dom').boundingClientRect(data => {console.log('data,data,data,data',data);let headHeight = data[0].topthis.rightDomBottom = data.map((v,index) => {return v.bottom-headHeight})console.log('this.rightDomBottom',this.rightDomBottom);}).exec();},500)}) },