1.简介
通过前边两篇的学习,想必大家已经对iframe有了一定的认识和了解,是不是感觉和Python语言中的差不了多少,大同小异,最多就是不同开发语言的一些语法差异。今天这一篇主要是对iframe做一个总结,主要从iframe的操作(输入框、点击等等)和定位两个方面进行总结。
2.iframe是什么?
iframe 简单来说就是一个 html 嵌套了另外一个 html。在页面元素上最简单的识别方法,就是看你需要定位的元素外层有没有iframe的标签名称。
iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。简单的一句话概括就是:iframe 就是HTML 中,用于网页嵌套网页的。 一个网页可以嵌套到另一个网页中,可以嵌套很多层。和俄罗斯套娃差不多吧。
3.iframe定位
定位iframe 对象,总的来说有三种方法
// Get frame using the frame"s name attribute Frame frame = page.frame("frame-login");// Get frame using frame"s URL Frame frame = page.frameByUrl(Pattern.compile(".*domain.*"));// Interact with the frame frame.fill("#username-input", "John");
page 对象还有2个跟frame 相关的方法
page.frames(); //获取page对象全部iframes,包含page本身的frame对象page.mainFrame(); //获取page的main_frame (page对象本身也是一个frame对象)
4.iframe的层级结构
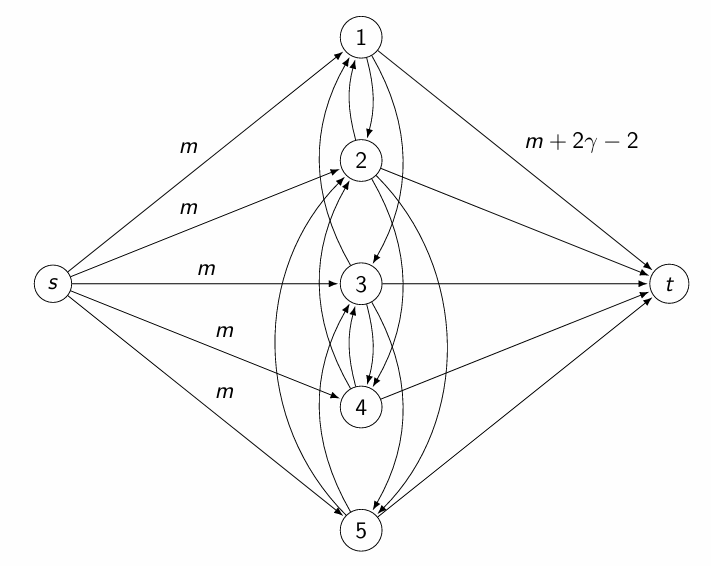
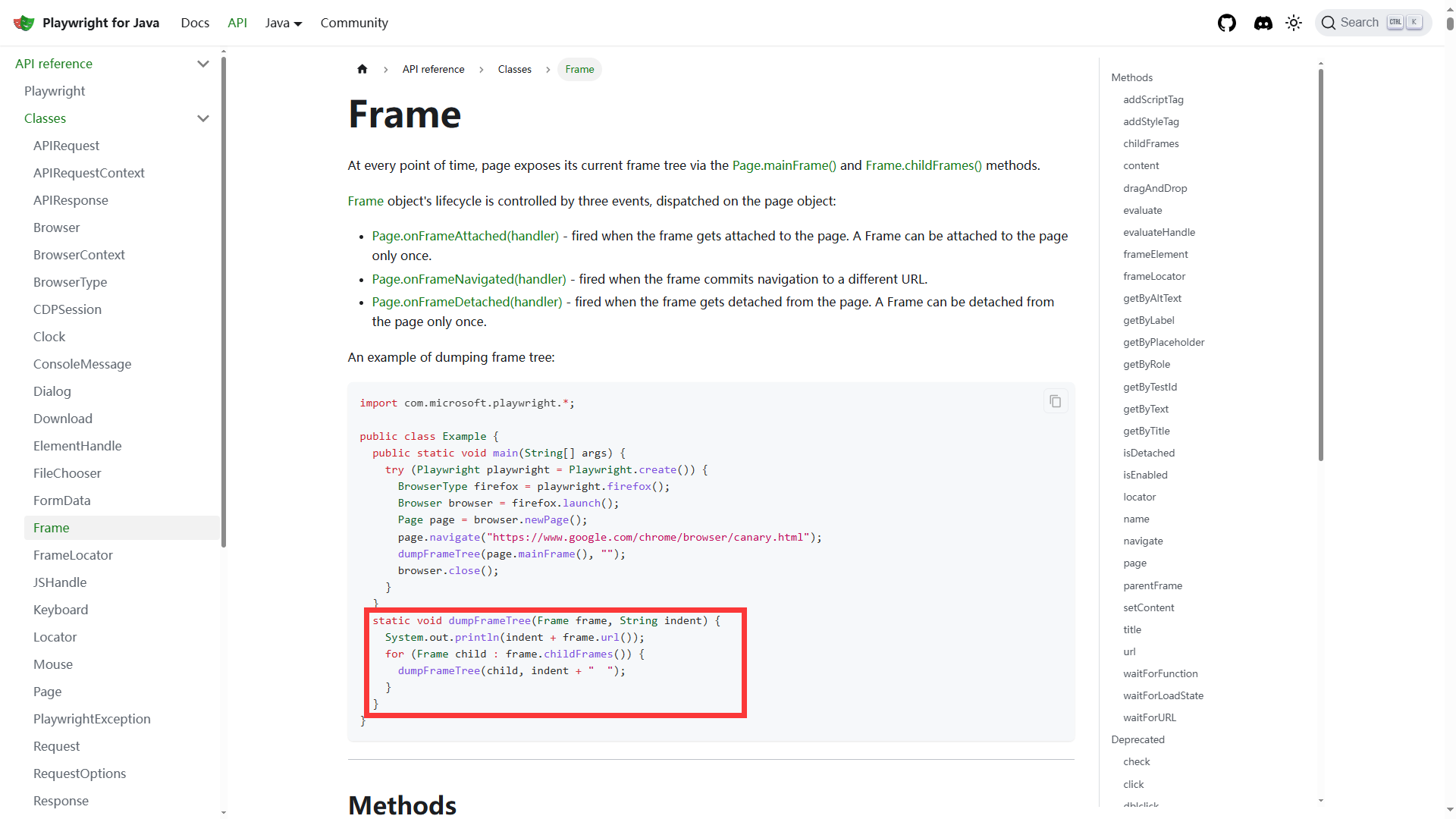
官网上写了个示例,可以快速查看iframe的层级结构,如下图所示:

仿照官方的示例,宏哥分别来查看一下QQ邮箱和163邮箱的frame的层级结构。
4.1QQ邮箱的frame层级结构
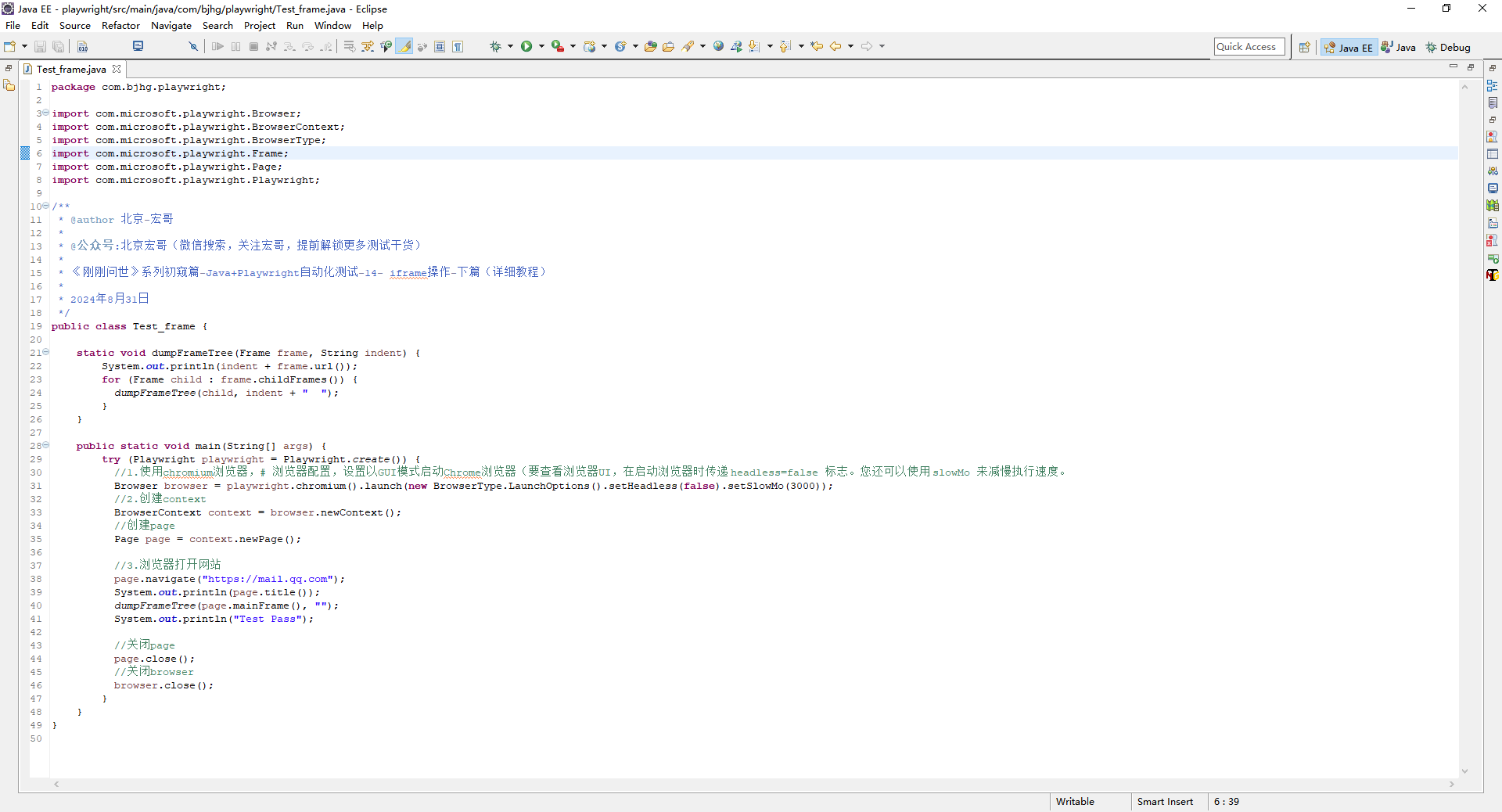
4.1.1代码设计

4.1.2参考代码
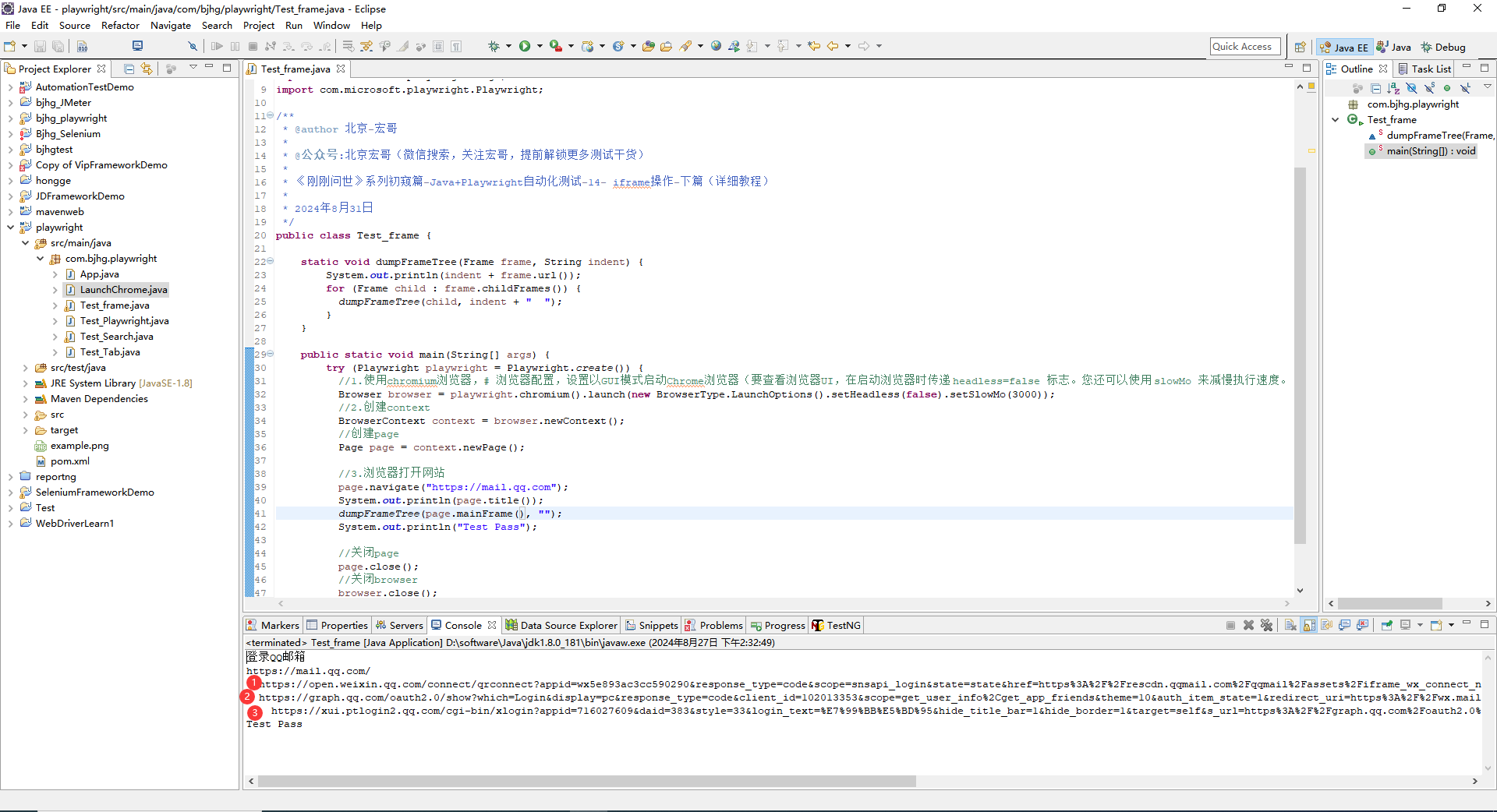
package com.bjhg.playwright;import com.microsoft.playwright.Browser; import com.microsoft.playwright.BrowserContext; import com.microsoft.playwright.BrowserType; import com.microsoft.playwright.Frame; import com.microsoft.playwright.FrameLocator; import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-14- iframe操作-下篇(详细教程)** 2024年8月31日*/ public class Test_frame {static void dumpFrameTree(Frame frame, String indent) {System.out.println(indent + frame.url());for (Frame child : frame.childFrames()) {dumpFrameTree(child, indent + " ");}}public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器打开网站page.navigate("https://mail.qq.com");System.out.println(page.title());dumpFrameTree(page.mainFrame(), "");System.out.println("Test Pass");//关闭page page.close();//关闭browser browser.close();}} }
4.1.3运行代码
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

从控制台的输出结果可以看出:QQ邮箱主页面(主页面其实也可以看成一个iframe 对象)下有3个iframe(但是宏哥在Python系列里:其中最后一个iframe下又嵌套了一层iframe。而这里却没有,是因为宏哥没有登录QQ,证实了在Python的猜测)。
4.2 163邮箱的frame 层级结构
4.2.1代码设计

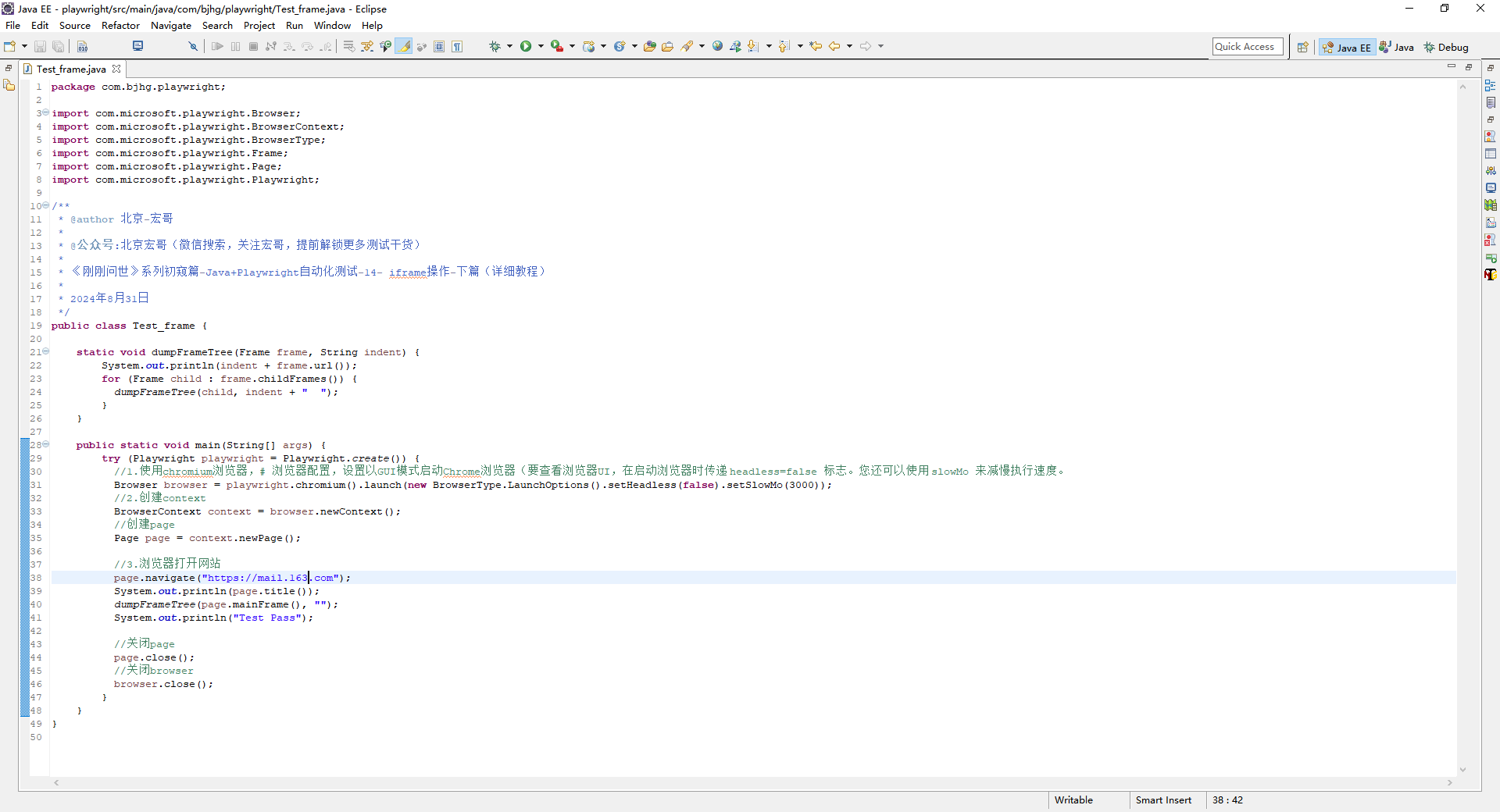
4.2.2参考代码
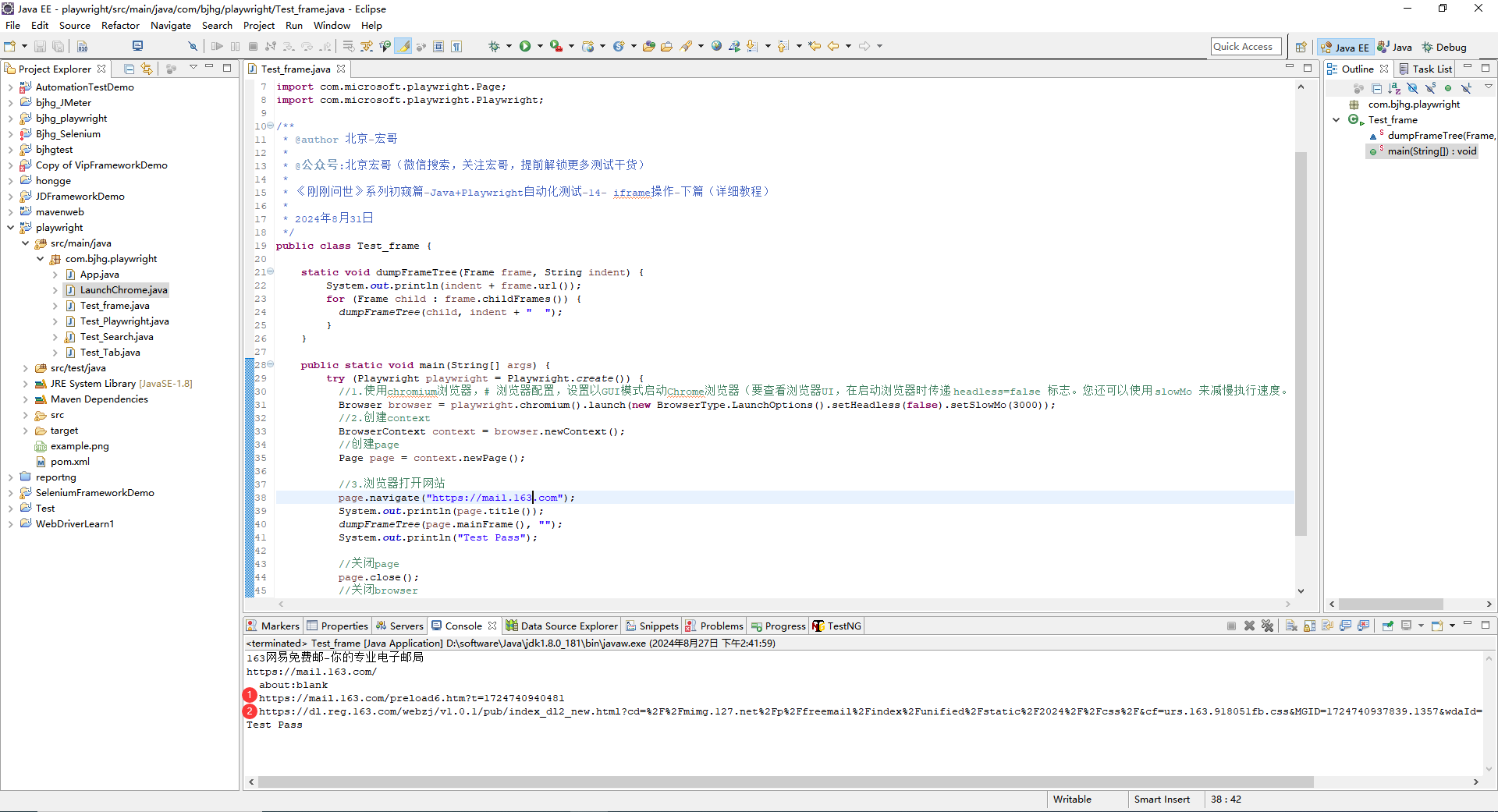
package com.bjhg.playwright;import com.microsoft.playwright.Browser; import com.microsoft.playwright.BrowserContext; import com.microsoft.playwright.BrowserType; import com.microsoft.playwright.Frame; import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-14- iframe操作-下篇(详细教程)** 2024年8月31日*/ public class Test_frame {static void dumpFrameTree(Frame frame, String indent) {System.out.println(indent + frame.url());for (Frame child : frame.childFrames()) {dumpFrameTree(child, indent + " ");}}public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器打开网站page.navigate("https://mail.163.com");System.out.println(page.title());dumpFrameTree(page.mainFrame(), "");System.out.println("Test Pass");//关闭page page.close();//关闭browser browser.close();}} }
4.2.3运行代码
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

从控制台的输出结果可以看出:163邮箱主页面(主页面其实也可以看成一个iframe 对象)下有2个iframe。
5.获取page对象的frame对象
获取page对象的frame用到了以下3个基本方法
// 获取page对象本身的 frame 对象 page.mainFrame(); // 获取page对象全部frames 包含page本身的frame对象 page.frames(); // 获取frame下的全部子 frame 对象 frame.childFrames();
宏哥这里以163邮箱举例说明。
5.1代码设计

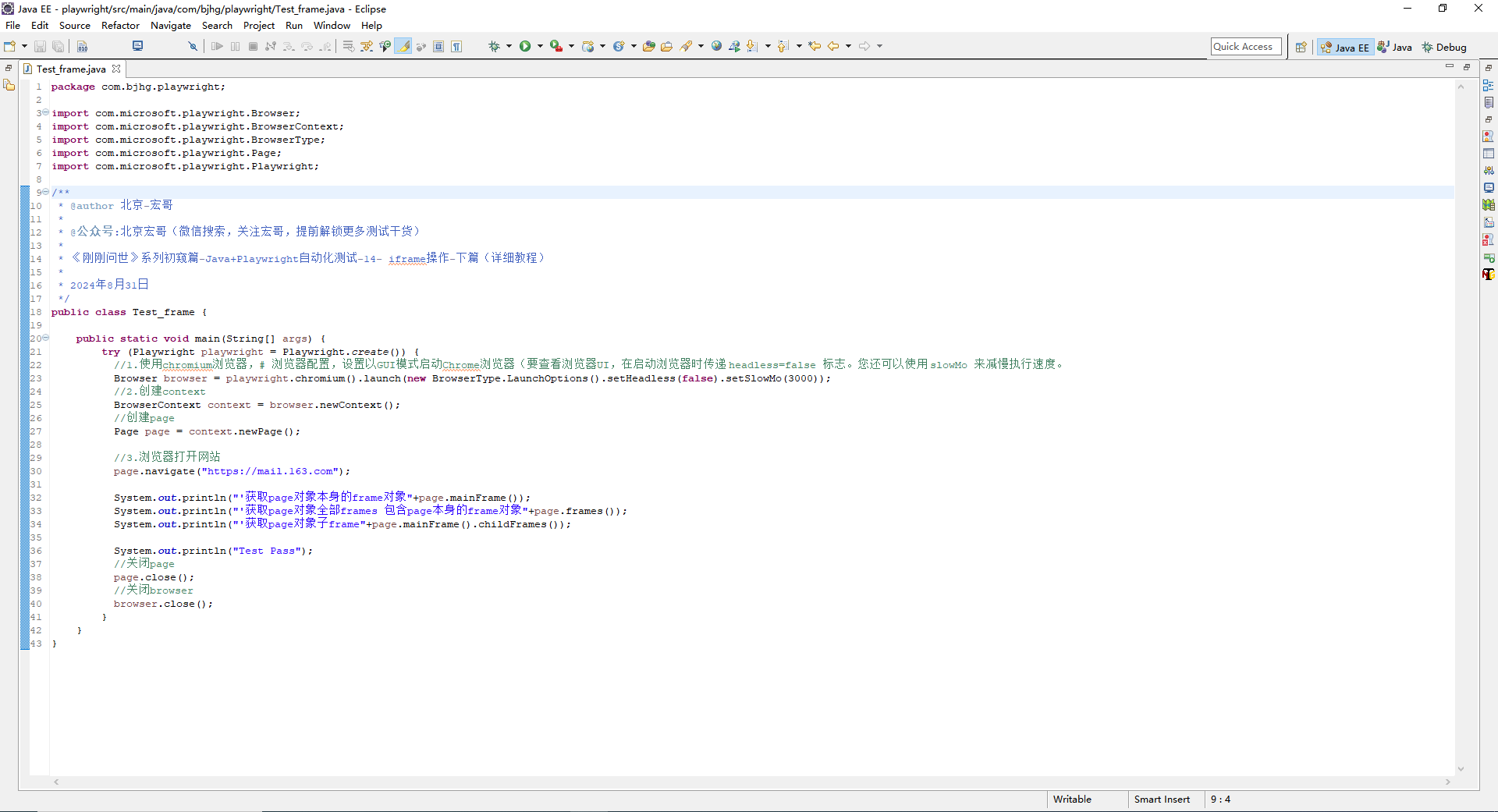
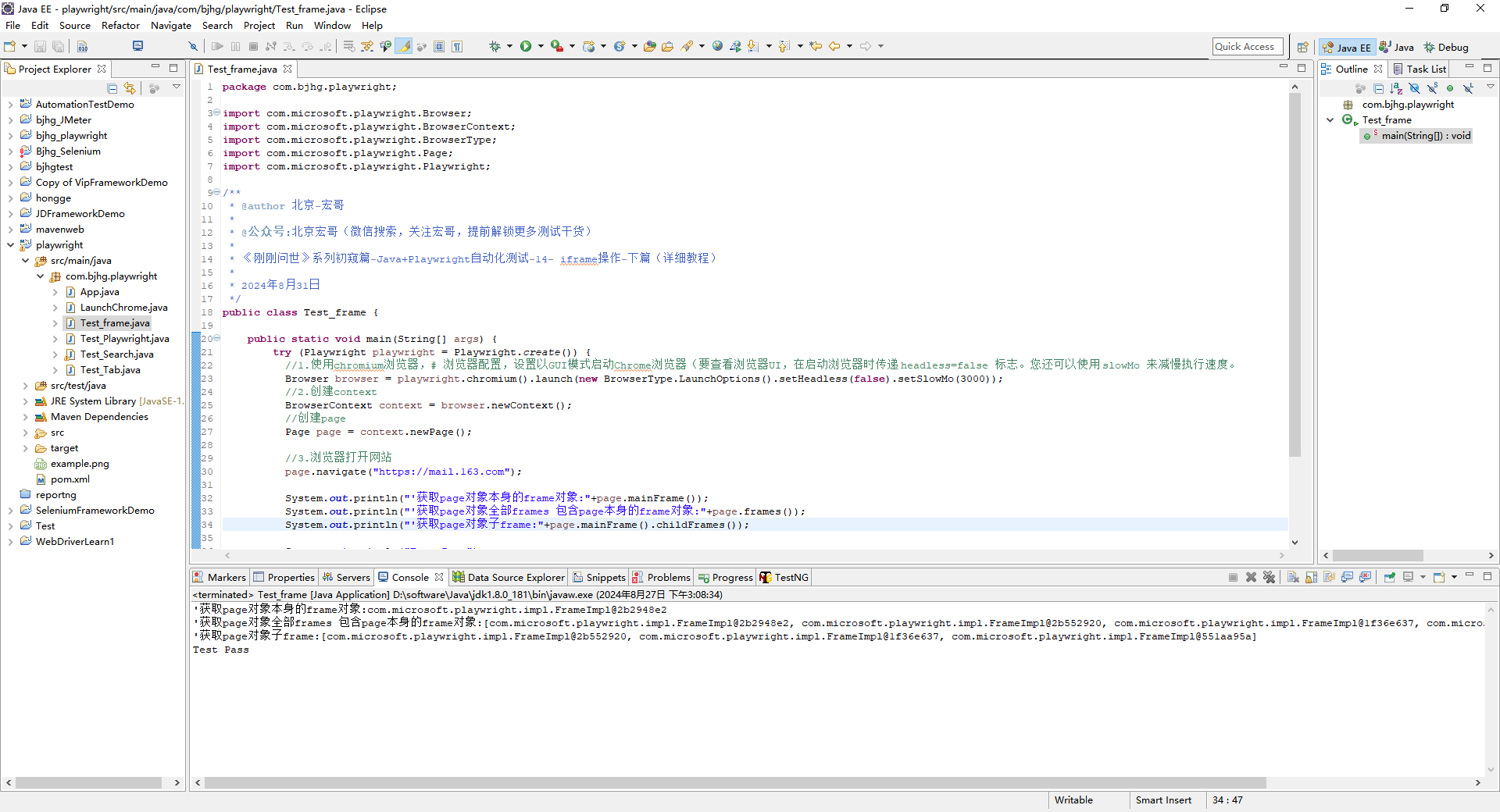
5.2参考代码
package com.bjhg.playwright;import com.microsoft.playwright.Browser; import com.microsoft.playwright.BrowserContext; import com.microsoft.playwright.BrowserType; import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-14- iframe操作-下篇(详细教程)** 2024年8月31日*/ public class Test_frame {public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器打开网站page.navigate("https://mail.163.com");System.out.println("'获取page对象本身的frame对象:"+page.mainFrame());System.out.println("'获取page对象全部frames 包含page本身的frame对象:"+page.frames());System.out.println("'获取page对象子frame:"+page.mainFrame().childFrames());System.out.println("Test Pass");//关闭page page.close();//关闭browser browser.close();}} }
5.3运行代码
1.运行代码,右键Run As->Java Application,就可以看到控制台输出,如下图所示:

6.page.frame() 的使用
page.frame() 和 page.frameLocator() 使用差异
page.frameLocator(); //返回的对象只能用locator() 方法定位元素然后click()等操作元素
page.frame() 返回的对象能直接使用fill() 和 click() 方法
page.frame(); //方法可以使用frame的name属性或url属性定位到frame对象
6.1name属性定位iframe
定位iframe的name属性可以是iframe元素的name 或id属性。name 属性不能模糊匹配,只能绝对匹配字符串。
Frame frame = page.frame("frame-name");
6.1.1使用name属性定位示例
a.宏哥偶然发现一个在线的免费的demo网址:https://sahitest.com/demo 很好用,今天就使用它来讲解定位frame。如下图所示:

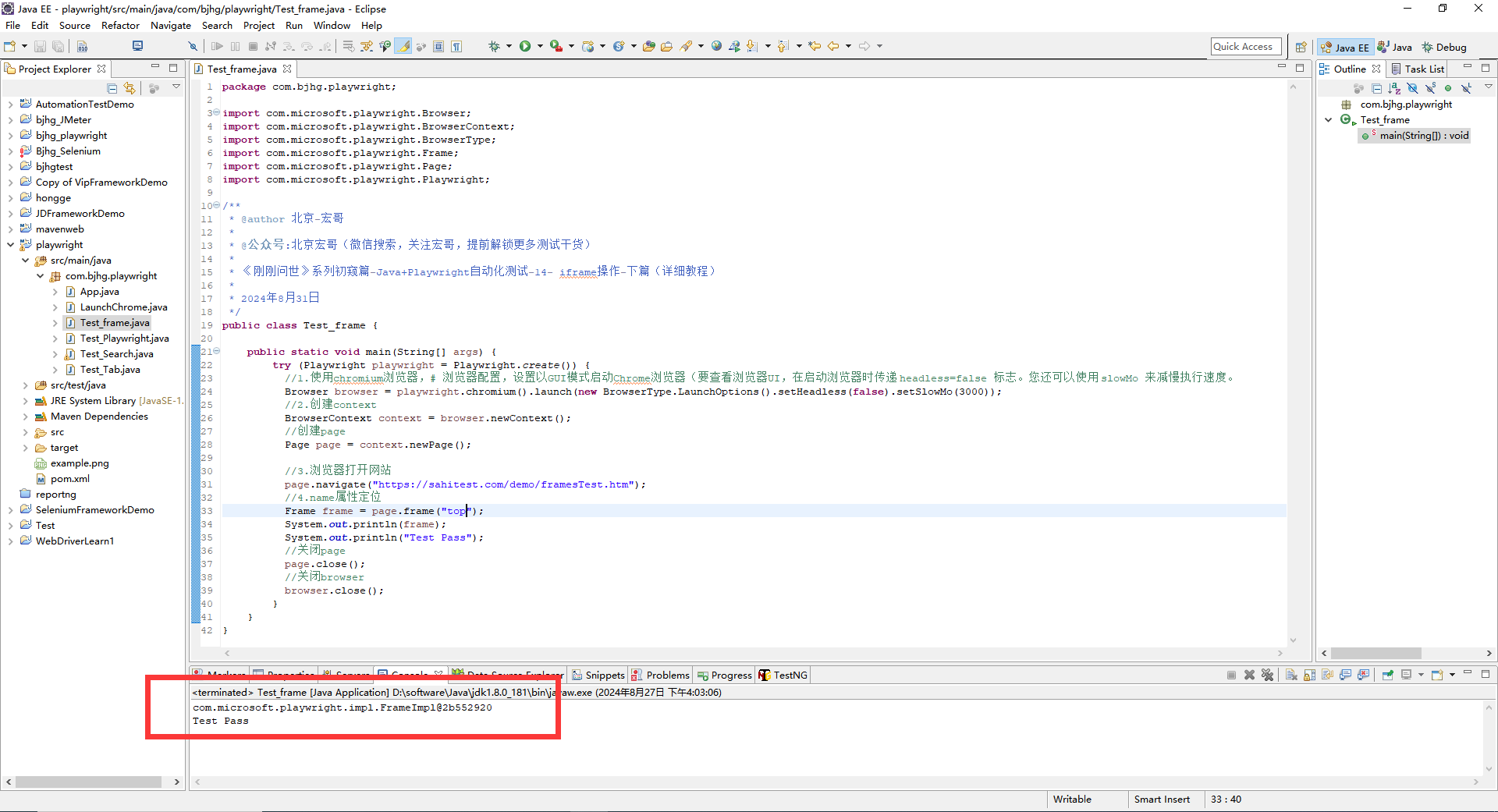
b.参考代码,如下:
package com.bjhg.playwright;import com.microsoft.playwright.Browser; import com.microsoft.playwright.BrowserContext; import com.microsoft.playwright.BrowserType; import com.microsoft.playwright.Frame; import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-14- iframe操作-下篇(详细教程)** 2024年8月31日*/ public class Test_frame {public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器打开网站page.navigate("https://sahitest.com/demo/framesTest.htm");//4.name属性定位Frame frame = page.frame("top");System.out.println(frame);System.out.println("Test Pass");//关闭page page.close();//关闭browser browser.close();}} }
c.运行代码控制台输出,如下图所示:

6.1.2使用id属性定位
iframe元素没有name属性,有id属性,也可以用来定位的。
a.宏哥这里还用之前的html页面,进行演示。如下图所示:

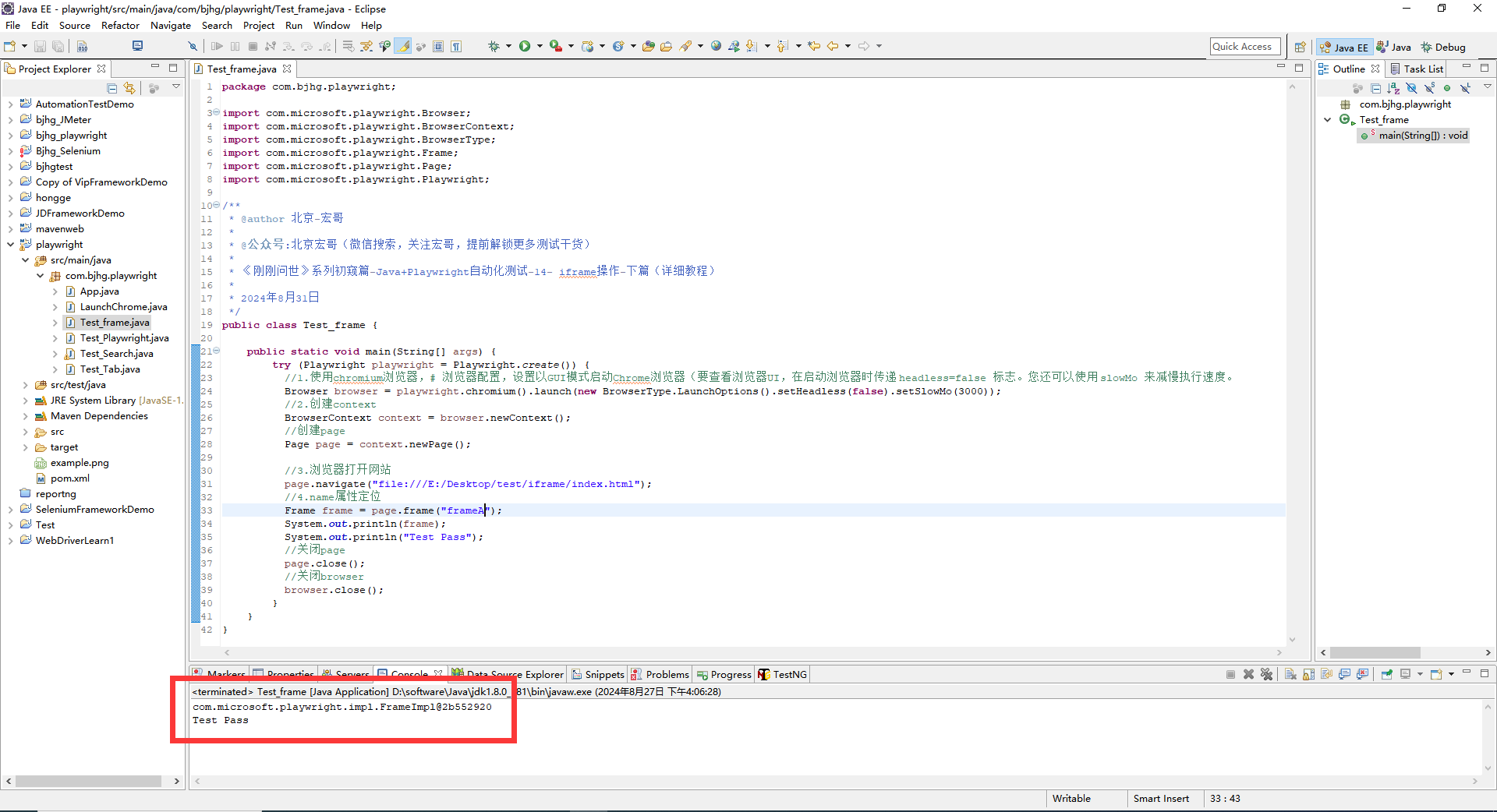
b.参考代码,如下:
package com.bjhg.playwright;import com.microsoft.playwright.Browser; import com.microsoft.playwright.BrowserContext; import com.microsoft.playwright.BrowserType; import com.microsoft.playwright.Frame; import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-14- iframe操作-下篇(详细教程)** 2024年8月31日*/ public class Test_frame {public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器打开网站page.navigate("file:///E:/Desktop/test/iframe/index.html");//4.id属性定位Frame frame = page.frame("frameA");System.out.println(frame);System.out.println("Test Pass");//关闭page page.close();//关闭browser browser.close();}} }
c.运行代码控制台输出,如下图所示:

6.2url属性定位iframe
url属性的值,就是我们看到页面上的src属性,可以支持模糊匹配。
Frame frame = page.frameByUrl(Pattern.compile(".*domain.*");
a.宏哥偶然发现一个在线的免费的demo网址:https://sahitest.com/demo 很好用,今天就使用它来讲解定位frame。如下图所示:

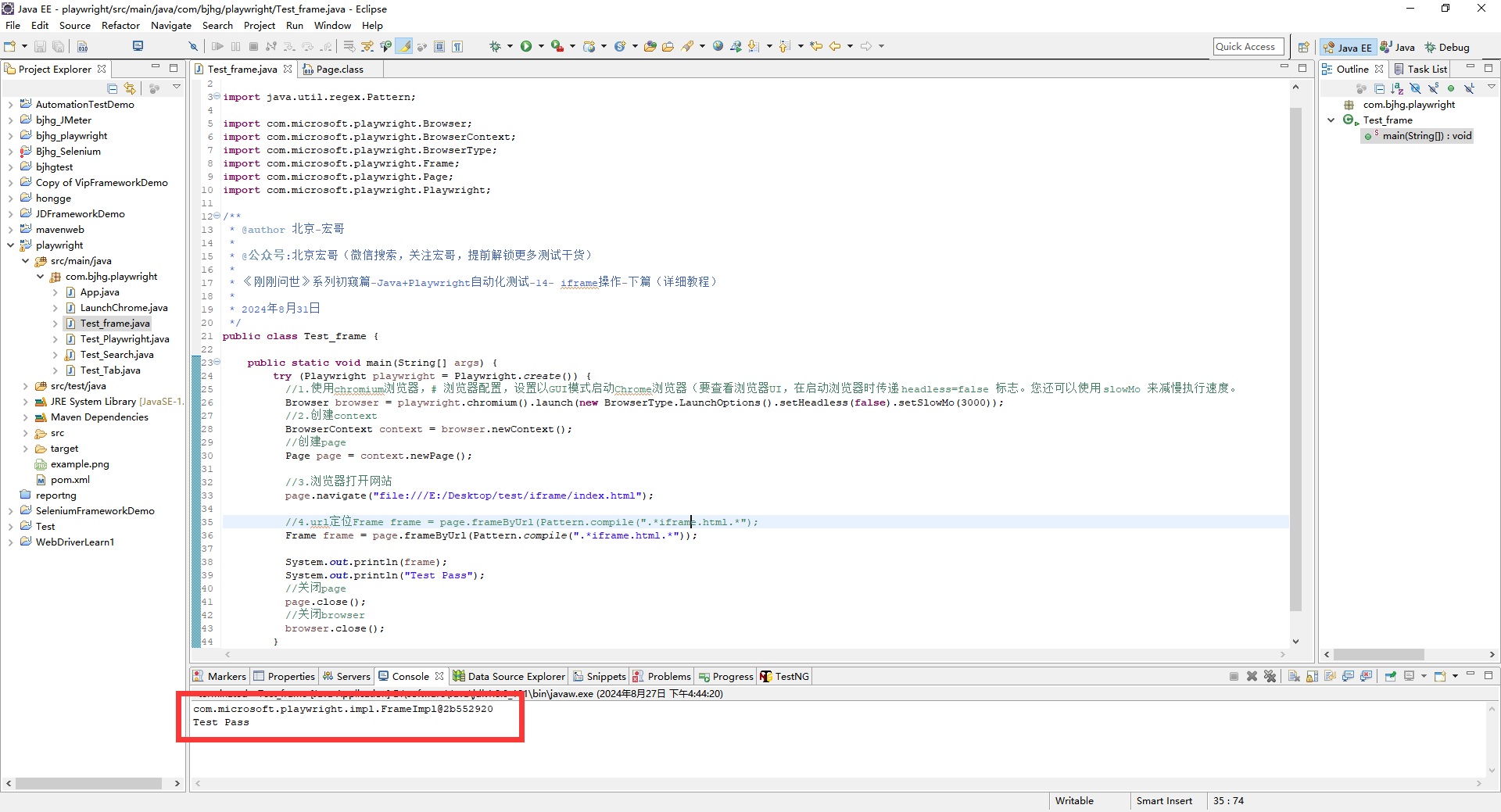
b.参考代码,如下:
package com.bjhg.playwright;import java.util.regex.Pattern;import com.microsoft.playwright.Browser; import com.microsoft.playwright.BrowserContext; import com.microsoft.playwright.BrowserType; import com.microsoft.playwright.Frame; import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright;/*** @author 北京-宏哥* * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)* * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-14- iframe操作-下篇(详细教程)** 2024年8月31日*/ public class Test_frame {public static void main(String[] args) {try (Playwright playwright = Playwright.create()) {//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(3000));//2.创建contextBrowserContext context = browser.newContext();//创建pagePage page = context.newPage();//3.浏览器打开网站page.navigate("file:///E:/Desktop/test/iframe/index.html");//4.url定位Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*");Frame frame = page.frameByUrl(Pattern.compile(".*iframe.html.*"));System.out.println(frame);System.out.println("Test Pass");//关闭page page.close();//关闭browser browser.close();}} }
c.运行代码控制台输出,如下图所示:

7.page.frameLocator(selector)
这个前边已经详细介绍过了,宏哥就是在这里总结一下,具体使用方法可以查看前边的iframe文章。
7.1基本语法
page.frameLocator(selector);
7.2使用示例
1.使用示例,可以直接定位到frame对象,继续定位元素操作
# 直接定位输入
page.frameLocator('[name="top"]').locator("#username").fill('北京-宏哥')
page.frameLocator('[name="top"]').locator("#password").fill('123456')
2.或者先定位到iframe对象,再通过frame对象操作,只需要定位到frame 对象,后面的元素定位操作都基本一样了。
# frame 对象操作
frame = page.frameLocator('[name="top"]');
frame.locator("#username").fill('北京-宏哥');
frame.locator("#password").fill('123456');
3.也可以通过先定位外层的元素,再定位到frame对象,使用基本语法
page.locator(selector).frameLocator(selector)
8.小结
今天主要是对前边的iframe的相关知识做了一个总结以便更好地使用和学习。 好了,时间不早了,关于标签操作宏哥就今天就分享到这里。感谢你耐心地阅读。