介绍
微信开发者工具默认样式文件是wxss,但该文件格式不支持层级嵌套写法,为了支持此功能可以引入less 或者 sass,微信开发者工具默认不支持less,需要自己安装插件。
Less(Leaner Style Sheets 的缩写)是一种动态样式语言,属于 CSS 预处理器的范畴,它扩展了 CSS 语言,增添了诸如变量、嵌套规则、混合(Mixins)、函数等特性,让 CSS 的编写更加简洁、灵活和易于维护。
下载插件
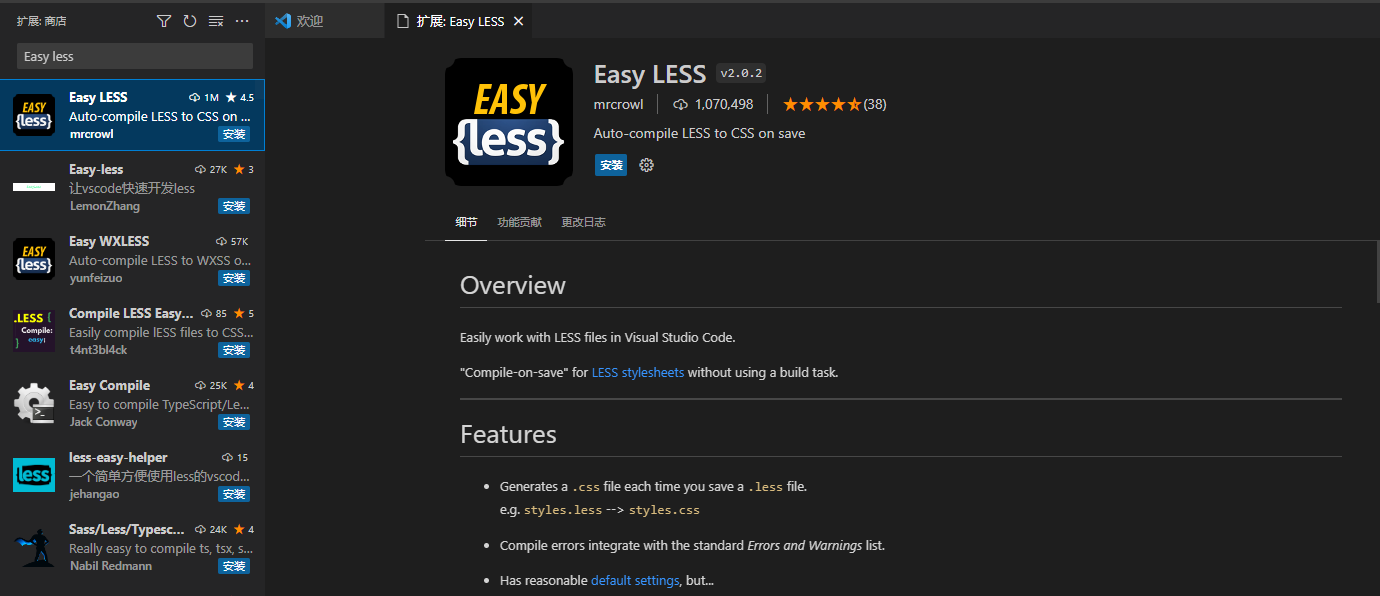
- 微信小程序开发工具插件应用商店搜索easy less,查询结果是空的,因此需要通过其它途径下载此包,可以打开vscode,在插件搜索框中输入easy less,选择对应的插进进行安装。
微信小程序开发工具

vscode开发工具

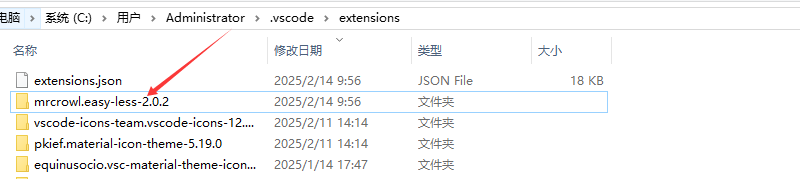
- 在C:\Users\Administrator.vscode\extensions路径下找到mrcrowl.easy-less-2.0.2目录并拷贝。
注意:你下载的版本号或许和我不一样,这没关系。

插件集成到微信开发者工具
打开微信小程序开发者工具,按如下步骤操作
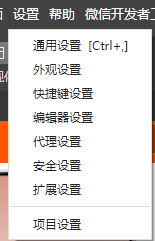
- 顶部菜单栏,找到“设置”选项下的“扩展设置”并单击此选项。

- 在设置弹窗中,点击“打开编辑器扩展面板...”链接。

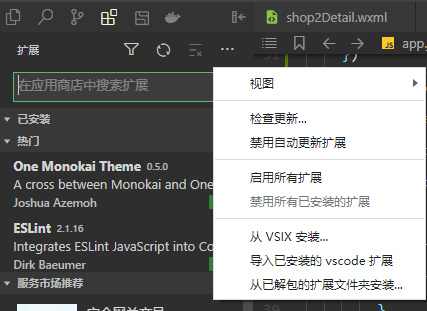
- 点击“...”图标,选项中找到“从已解包的扩展文件夹安装...”并单击此选项

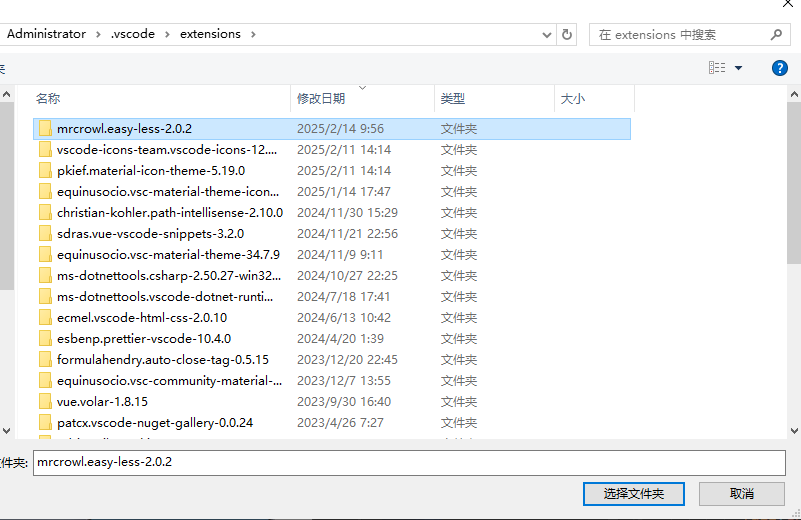
- 选择easy-less目录,并点击“选择文件夹”。

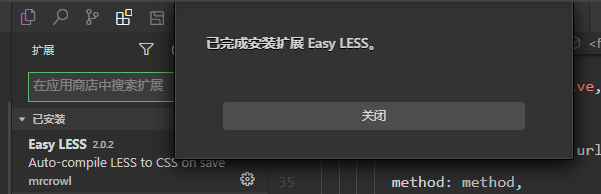
此时扩展列表将会出现Easy Less。

设置输出.wxss
Easy-less默认输出的是css,但是小程序中要使用.wxss的文件,所以需要设置一下输出的文件后缀。
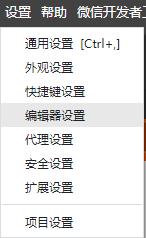
- 顶部菜单栏,找到“设置”选项下的“编辑器设置”并单击此选项。

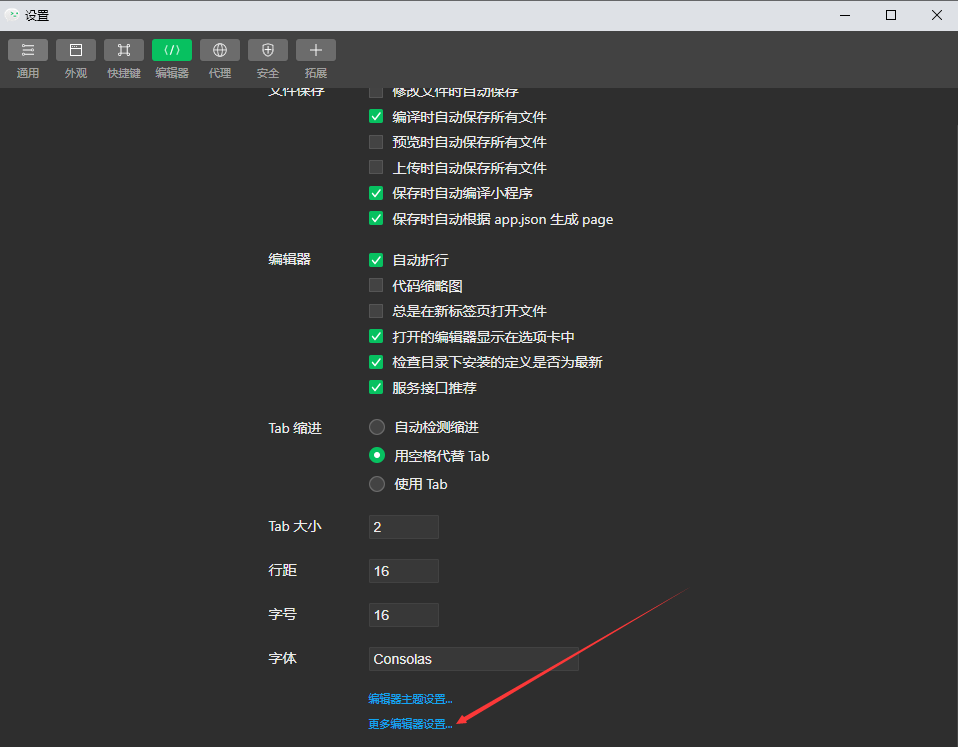
- 在设置弹窗中,点击“更多编辑器设置...”链接。

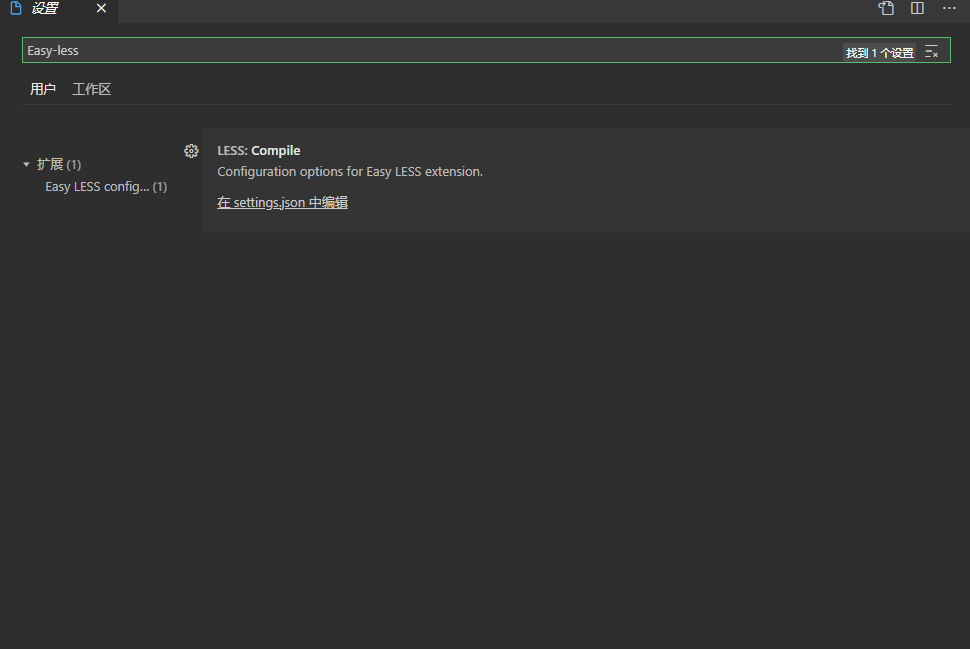
- 在搜索中输入“Easy-less”,点击“在settings.json”中编辑选项,如下图所示。

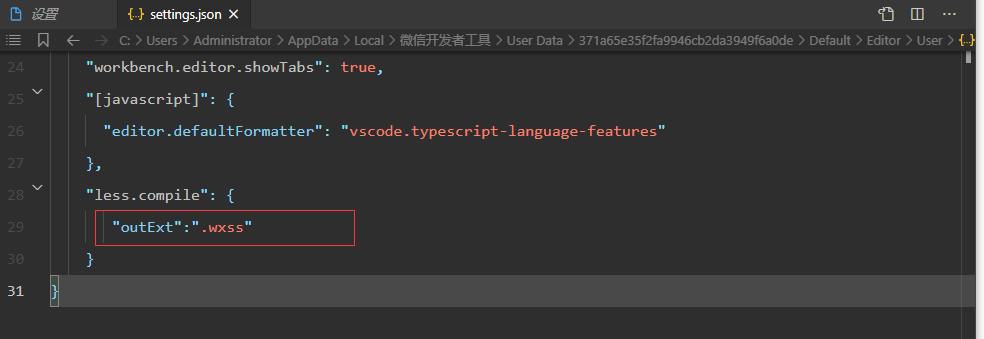
- 在settings.json文件中配置如下内容,保存。

测试配置是否生效
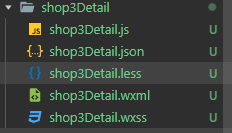
- 打开app.json文件,在pages对应的变量中添加“pages/shop3Detail/shop3Detail”,此时便会生成shop3Detail文件夹。
- 在wxml文件中随便写点内容。

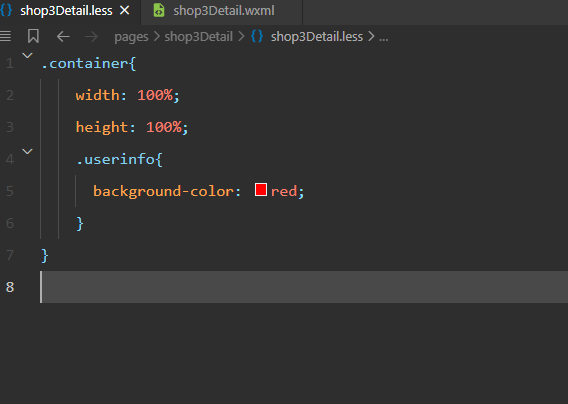
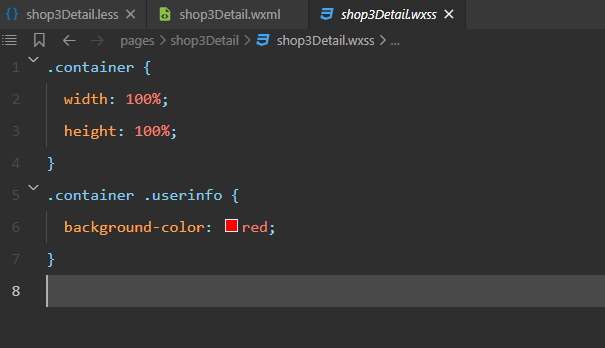
- 将shop3Detail.wxss重命名为shop3Detail.less,文件中使用嵌套写法随便写点样式文件,保存之后同级目录下便会生成shop3Detail.wxss文件。










![[AI/GPT] 硅基流动(SiliconFlow) : AI大模型时代的基础设施](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)