SK也对应了文生图的功能,本文中分别使用的是GPT的DALL·E 2和DALL·E 3来生成图版,虽然不如专业的文生图那么专业,但提示词到位,在一些场景中还是可用的。
项目引用的是当前最新的SK包,1.18.0-rc:
<Project Sdk="Microsoft.NET.Sdk"><PropertyGroup><OutputType>Exe</OutputType><TargetFramework>net9.0</TargetFramework><RootNamespace>Demo07_TextToPicture</RootNamespace><ImplicitUsings>enable</ImplicitUsings><Nullable>enable</Nullable></PropertyGroup><ItemGroup><PackageReference Include="Microsoft.SemanticKernel" Version="1.18.0-rc" /></ItemGroup> </Project>
下面是最简单的文生图的代码实现,通过TextToImage服务来完成生成,GPT中生成图的尺寸要求是:256x256, 512x512, 1024x1024, 1024x1792,'1792x1024]
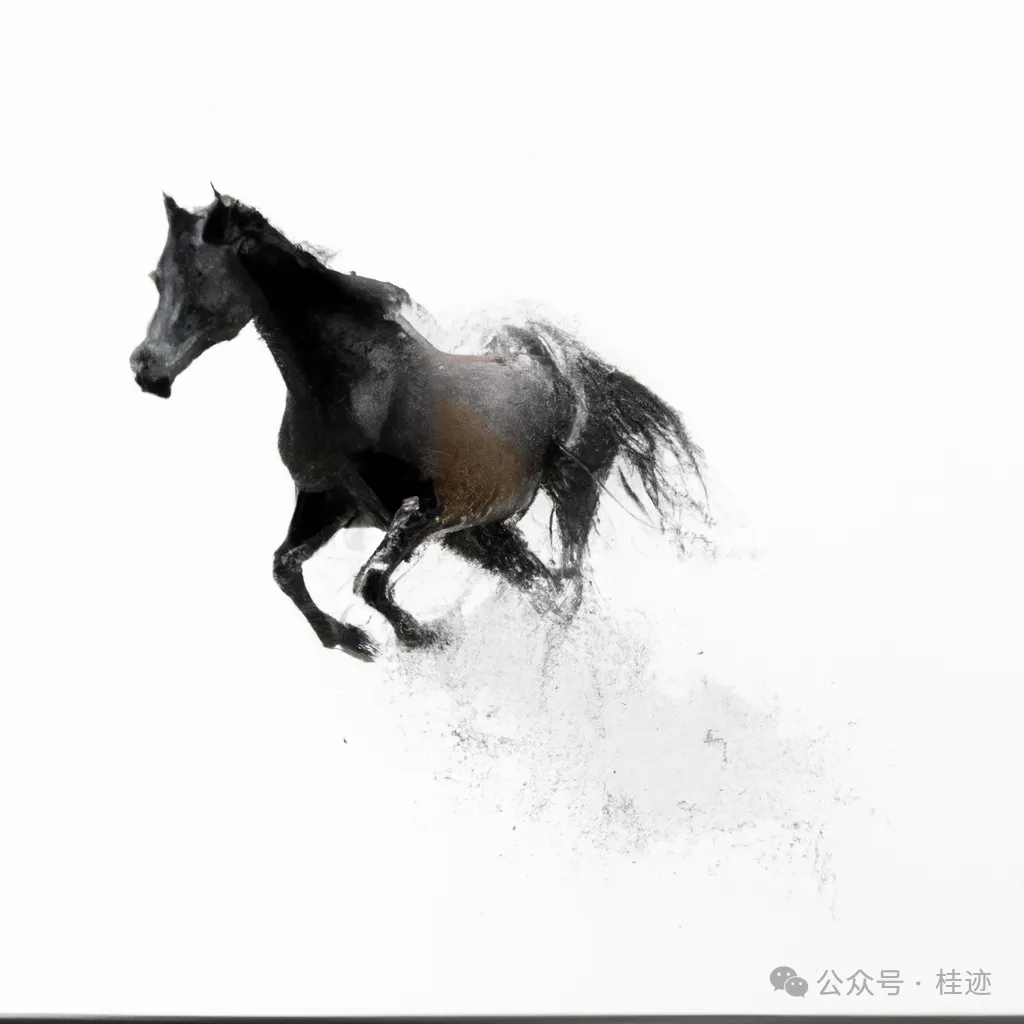
using Microsoft.SemanticKernel; using Microsoft.SemanticKernel.TextToImage; using System.Diagnostics; using System.Xml.Linq;Console.WriteLine("开始生成……"); #pragma warning disable SKEXP0010 var key = File.ReadAllText(@"C:\GPT\key.txt"); var kernel = Kernel.CreateBuilder().AddOpenAITextToImage(key,modelId: "dall-e-2) .Build(); var prompt1 = $"背景是白色,用墨水,画一匹腾空跃起的骏马。要求马位中图的中央,显示完整。"; await CreateImageAsync(prompt1);async Task CreateImageAsync(string prompt) { #pragma warning disable SKEXP0001var dallE = kernel.GetRequiredService<ITextToImageService>();var imageUrl = await dallE.GenerateImageAsync(prompt, 1024, 1024);await DownLoadImageAsync(imageUrl); } async Task DownLoadImageAsync(string imageUrl) {var localPath = "downloaded_image.jpg";using (var client = new HttpClient()){var response = await client.GetAsync(imageUrl);response.EnsureSuccessStatusCode();var imageBytes = await response.Content.ReadAsByteArrayAsync();await File.WriteAllBytesAsync(localPath, imageBytes);Console.WriteLine("图片下载成功,保存在:" + localPath);}Process.Start(new ProcessStartInfo(localPath) { UseShellExecute = true }); }
分别用DALL·E 2,3生成图例效果如下,优劣自行判断:

(DALL·E 2生成图例一)

(DALL·E 2生成图例二)

(DALL·E 2生成图例三)
接下来把上面代码第10行修改成DALL·E 3,来看一下效果:
.AddOpenAITextToImage(key,modelId: "dall-e-3)

(DALL·E 3生成图例一)

(DALL·E 3生成图例二)

(DALL·E 3生成图例三)
文章来源微信公众号
想要更快更方便的了解相关知识,可以关注微信公众号