原文链接:https://zhuanlan.zhihu.com/p/101434455
第一步:附上软件下载链接,自行下载
以下是Anaconda的下载链接及相关信息:
官方下载链接
-
Anaconda官网下载地址:https://www.anaconda.com/products/distribution。
-
Anaconda中文官网下载地址:https://www.anacondacn.com/download.html。
镜像下载链接(推荐国内用户)
-
清华大学镜像源:https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/?C=M&O=D。
-
阿里云镜像源:https://mirrors.aliyun.com/anaconda/archive/。
注意事项
-
如果在国内下载,建议使用清华大学、阿里云等镜像源,下载速度更快。
-
安装完成后,建议配置国内镜像源以优化包的下载速度
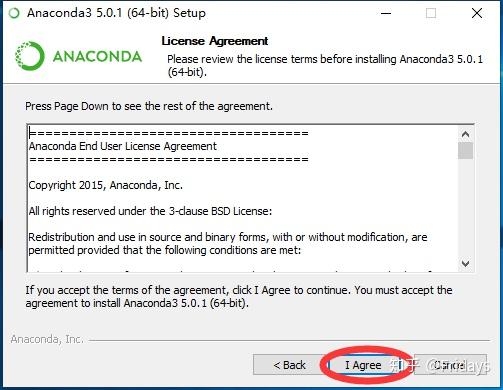
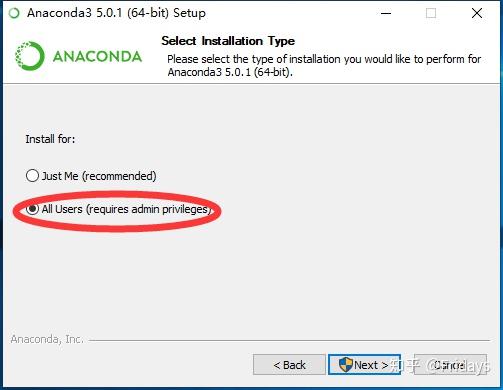
第二步:安装流程

-

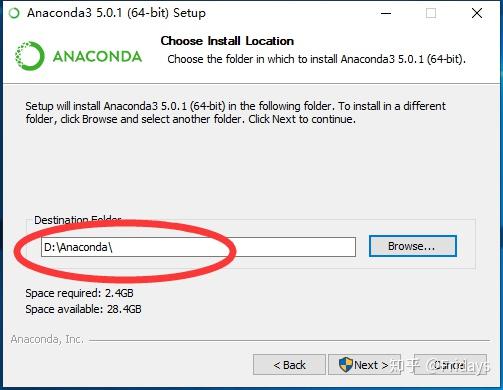
-

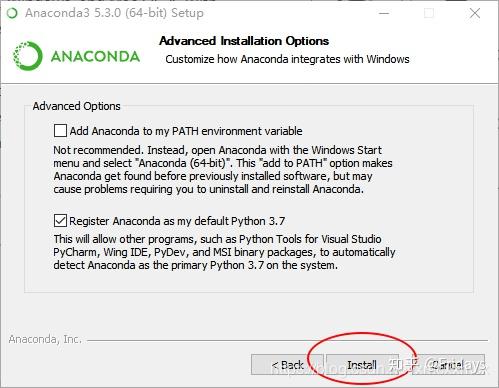
-

这里要注意的是,你可以按照系统默认路径,也可以自定义路径,看你喜欢。
后面的安装的流程也一样,虽然安装版本不一样,以下是网上找的图

最后这两个不用勾选

第三步:现在才是重头戏,在我的电脑添加环境变量,如果不添加环境变量,会导致cmd输入conda命令显示:
'conda' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
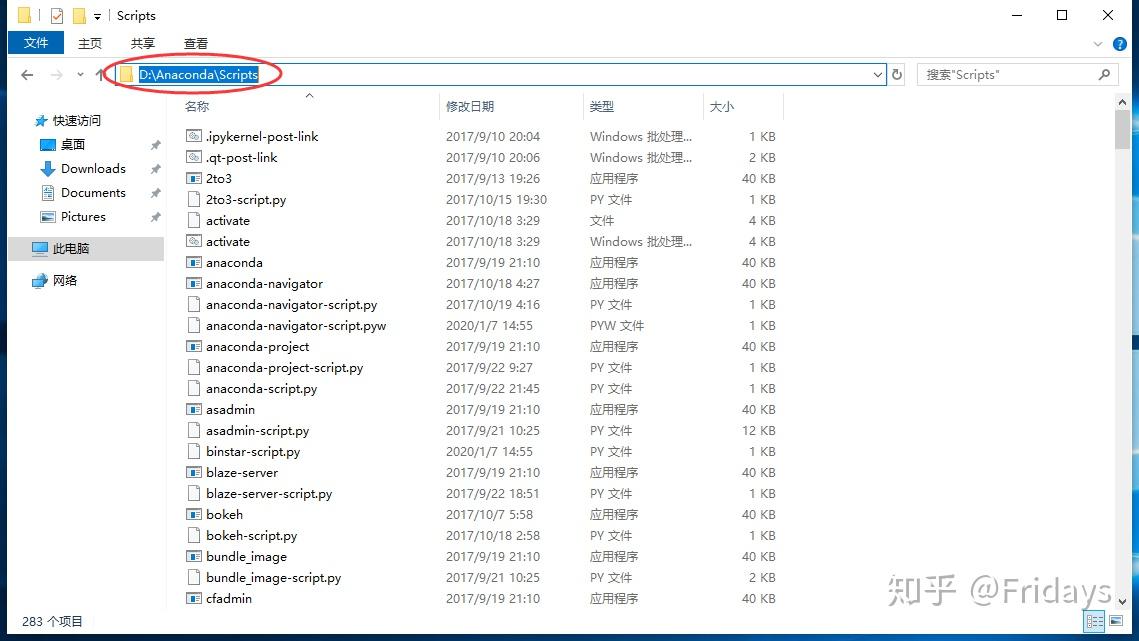
- 找到Anaconda的Scripts文件夹路径,Anaconda安装在D:\Anaconda,所以对应的路径就是:D:\Anaconda\Scripts,复制该路径

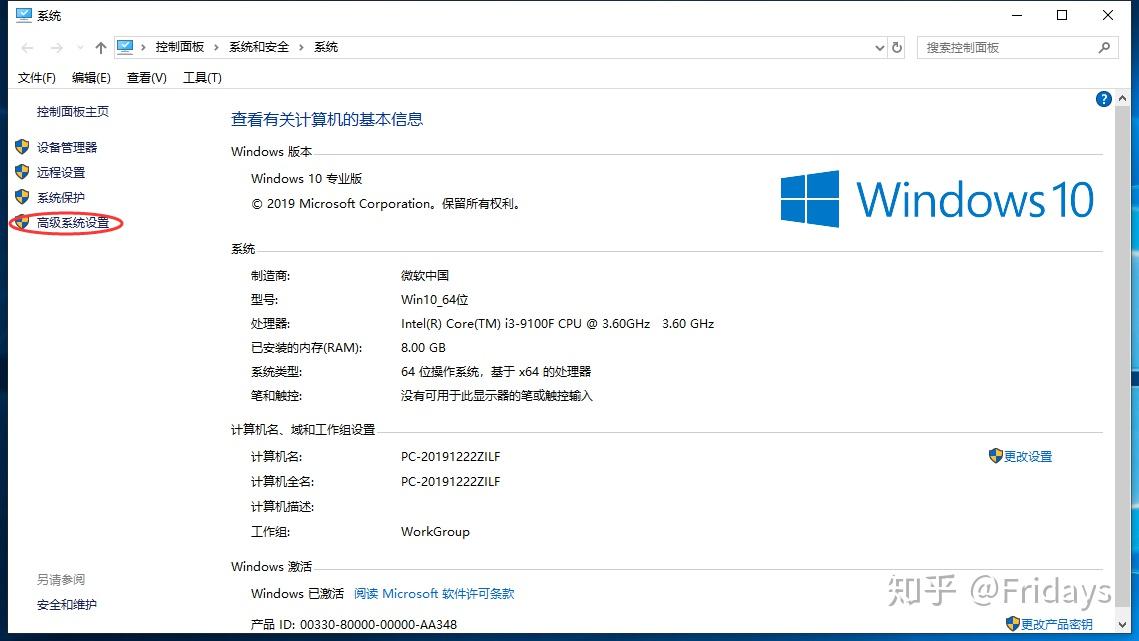
2.点击“我的电脑”右键属性--高级系统设置

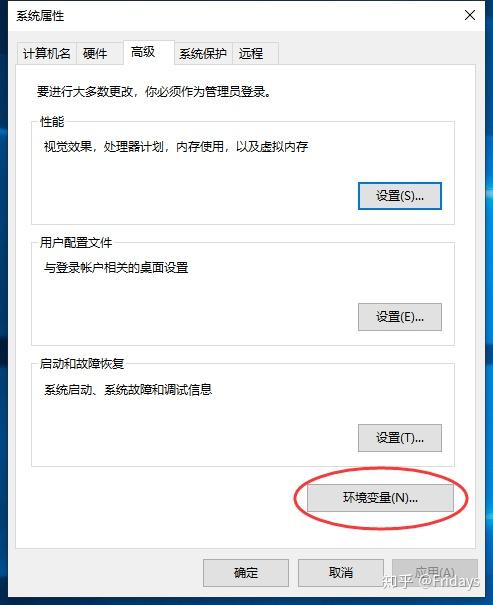
3.点击“环境变量”

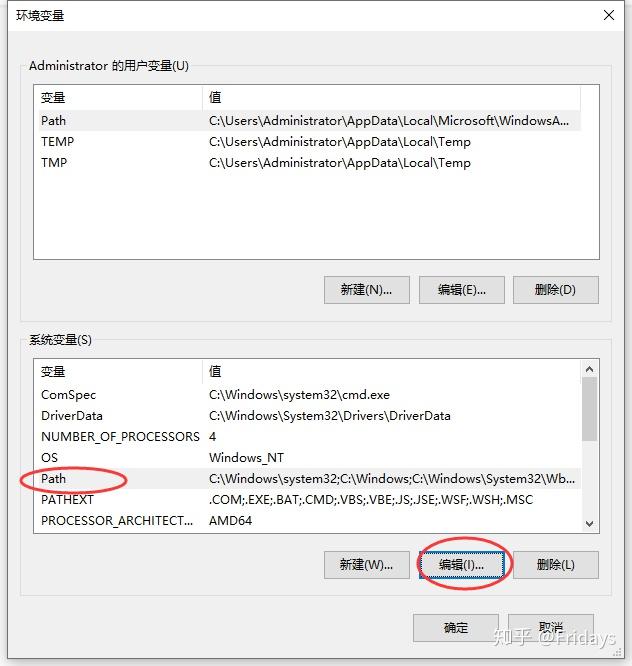
4.系统变量--Path--编辑

5.新建,添加你安装文件的目录--确定--确定...

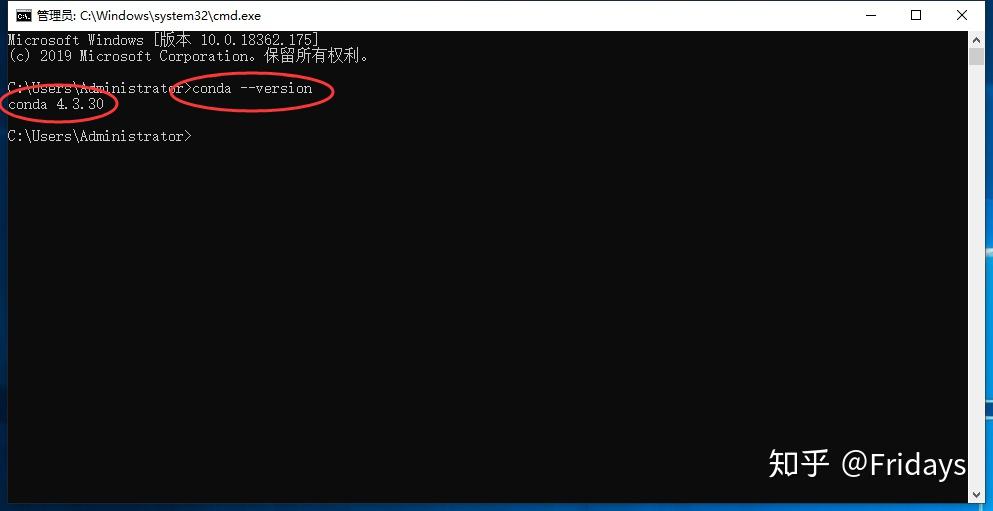
6.检验win+r,输入cmd,在文本框输入conda --version

7.完结,撒花✿✿ヽ(°▽°)ノ✿






![[Webpack] 打包优化 一](/Users/yingside/work/record/%E8%84%9A%E6%89%8B%E6%9E%B6%E6%8A%80%E6%9C%AF%E5%86%85%E5%B9%95/13.splitChunks/%E8%AF%BE%E4%BB%B6/assets/image-20231010205938522.png)
![[Esbuild] 自定义插件](./assets/image-20230815145208844.png)