1.flex初探
简单示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu {border: 1px solid red;width: 500px;display: flex;}.menu .item{width: 45px;height: 50px;border: 1px solid green;}</style>
</head>
<body>
<div class='menu'><div class='item'>北京</div><div class='item'>上海</div><div class='item'>深圳</div>
</div>
</body>
</html>
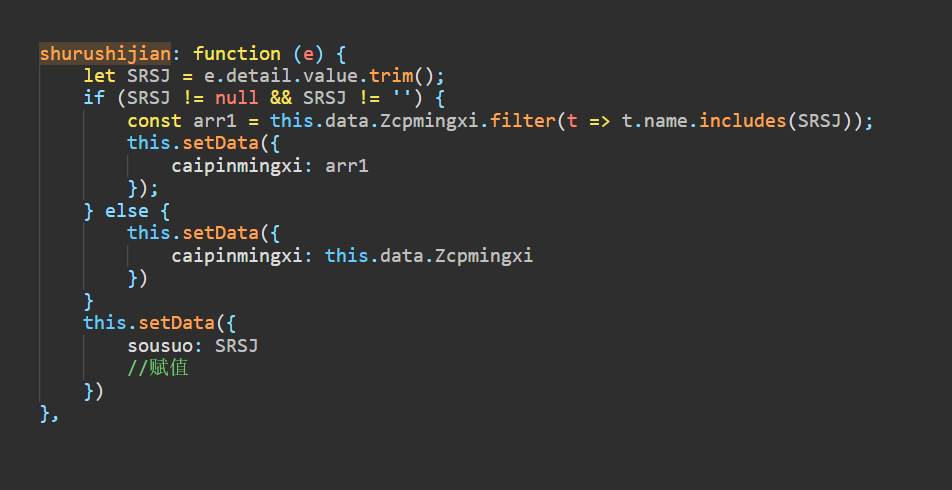
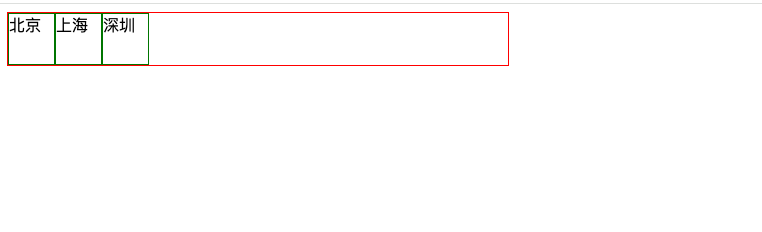
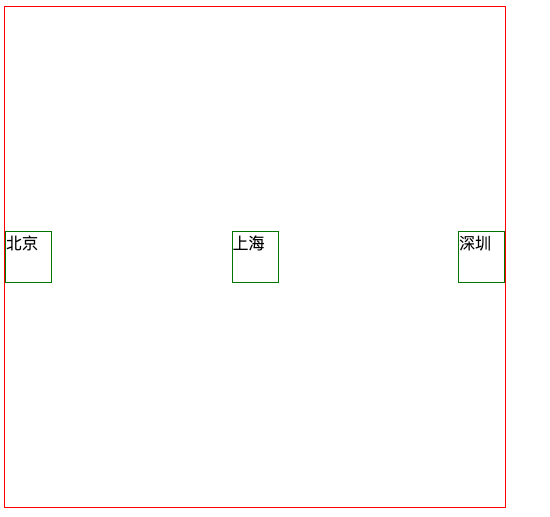
效果图如下,可以看到同样效果比float简单许多:

2.flex元素方向
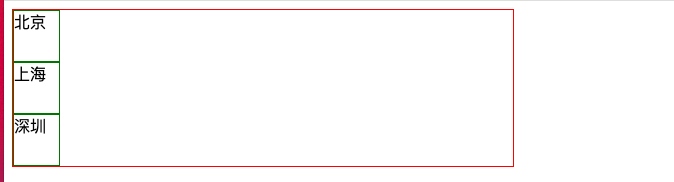
默认flex-direction为row,水平铺满,可修改为column垂直铺满:
.menu {border: 1px solid red;width: 500px;display: flex;flex-direction: column; /*主轴=纵向*/}.menu .item{width: 45px;height: 50px;border: 1px solid green;}
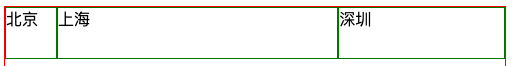
效果图如下:

3.排列方式justify-content属性
整体css:
.menu {border: 1px solid red;width: 500px;display: flex;flex-direction: row; /*主轴=横向*/justify-content: flex-start; /*默认排列方式*/}.menu .item{width: 45px;height: 50px;border: 1px solid green;}
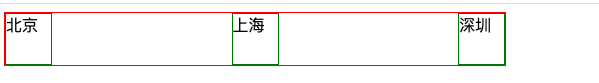
justify-content: space-between

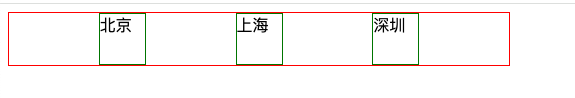
justify-content: space-evenly;

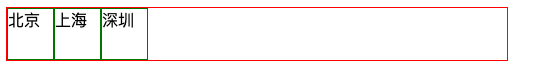
justify-content: flex-start;

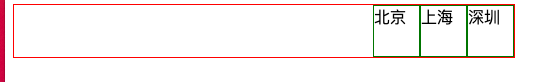
justify-content: flex-end;

4.排列方式 align-items属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu {border: 1px solid red;width: 500px;height: 500px;display: flex;flex-direction: row; /*主轴=横向*//*justify-content: space-evenly;*/justify-content: space-between;align-items: center;/*align-items: flex-start;*//*align-items: flex-end;*/}.menu .item{width: 45px;height: 50px;border: 1px solid green;}</style>
</head>
<body>
<div class='menu'><div class='item'>北京</div><div class='item'>上海</div><div class='item'>深圳</div>
</div>
</body>
</html>
align-item:center显示,align-item值等于flex-start,flex-end属性可自行测试下效果

5.换行flex-wrap: wrap;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu {border: 1px solid red;width: 500px;height: 500px;display: flex;flex-direction: row; /*主轴=横向*/justify-content: flex-start;align-items: flex-end;/*未指定换行可以控制内容显示位置*/flex-wrap: wrap; /*指定该属性后,宽度铺满之后会自动换行,不然只会铺满单行*/align-content: flex-start;/*指定换行后,由该属性控制显示位置,个人测试所得,欢迎指正*/}.menu .item{width: 40px;height: 50px;border: 1px solid green;}</style>
</head>
<body>
<div class='menu'><div class='item'>北京</div><div class='item'>上海</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div><div class='item'>深圳</div>
</div></body>
</html>
剩余空间,flex-grow
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menu {border: 1px solid red;width: 500px;height: 500px;display: flex;flex-direction: row; /*主轴=横向*/justify-content: flex-start; /*横轴*/}.menu .item {width: 50px;height: 50px;border: 1px solid green;}</style>
</head>
<body>
<div class='menu'><div class='item' style="">北京</div><!--制定flex-grow的所有元素占据剩余空间,flex-grow值代表占比,如上海占剩余空间2/3,深圳占1/3--><div class='item' style="flex-grow: 2">上海</div><div class='item' style="flex-grow: 1">深圳</div>
</div>
</body>
</html>
效果如下:

案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.course-list {display: flex;justify-content: space-between;flex-wrap: wrap;}.course-list .item {width: 24%;height: 100px;background-color: skyblue;margin-top: 15px;}/*如果最后一个元素,是第3个,右边距=一个位置 + 所有空白位置/3(有三个空白位置)*/.course-list .item:last-child:nth-child(4n - 1) {margin-right: calc(24% + 4% / 3);}.course-list .item:last-child:nth-child(4n - 2) {margin-right: calc(48% + 8% / 3);}</style>
</head>
<body><div class="container"><div class="course-list"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</div>
</body>
</html>
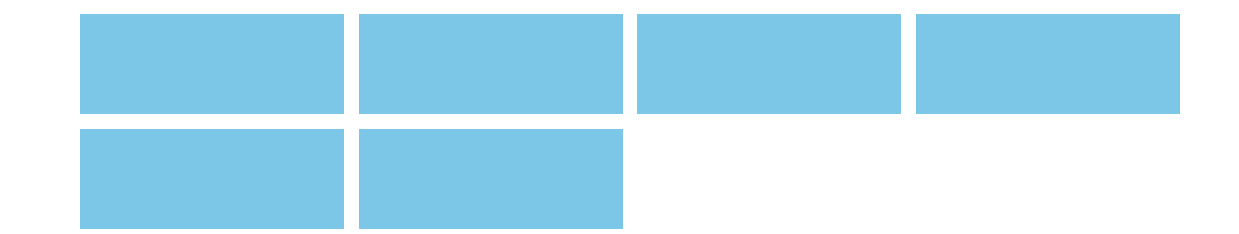
效果,解释下justiy-content:space-between如果元素数量不一致,但都会两头对齐不美观,需要判断最后一个元素是不是处在第二位、第三位从而设置margin-right确保元素显示对齐:



![[Webpack] 打包优化 一](/Users/yingside/work/record/%E8%84%9A%E6%89%8B%E6%9E%B6%E6%8A%80%E6%9C%AF%E5%86%85%E5%B9%95/13.splitChunks/%E8%AF%BE%E4%BB%B6/assets/image-20231010205938522.png)
![[Esbuild] 自定义插件](./assets/image-20230815145208844.png)