<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>OpenLayers</title><linkhref="https://cdn.bootcdn.net/ajax/libs/openlayers/7.3.0/ol.css"rel="stylesheet"/><script src="https://cdn.bootcdn.net/ajax/libs/openlayers/7.3.0/dist/ol.js"></script><style>html,body,#map {width: 100%;height: 100%;margin: 0;padding: 0;}</style></head><body><div id="map"></div><script>// 创建一个 OpenLayers 地图实例,并指定其目标容器的 ID 为 "map"const map = new ol.Map({target: "map",});// 设置地图的视图,包括投影、中心点和缩放级别map.setView(new ol.View({projection: "EPSG:4326", // 坐标系,使用 WGS84 地理坐标系center: [111.354094, 28.307238], // 地图中心点坐标zoom: 8,}));// 创建一个高德地图瓦片图层const gaodeMapLayer = new ol.layer.Tile({source: new ol.source.XYZ({// 高德地图瓦片服务的 URL,使用 {x}, {y}, {z} 作为瓦片坐标占位符url: "https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",}),});// 将高德地图图层添加到地图中map.addLayer(gaodeMapLayer);// 定义本地影像文件、点数据文件、图标文件和面要素文件的路径const imgPath = "./imageAnhua.png";const pointPath = "./point.txt";const iconPath = "./point.png";const shpPath = "./yjq.json";// 加载影像图层const imageLayer = new ol.layer.Image({source: new ol.source.ImageStatic({url: imgPath, // 影像文件的路径projection: "EPSG:4326", // 影像的投影坐标系imageExtent: [110.721085, 27.974829, 111.987103, 28.639647], // 影像的地理范围}),});// 将影像图层添加到地图中map.addLayer(imageLayer);// 创建一个矢量数据源和图层,用于存储点和面要素const vectorSource = new ol.source.Vector({});const vectorLayer = new ol.layer.Vector({source: vectorSource,});// 将矢量图层添加到地图中map.addLayer(vectorLayer);// 读取 point.txt 文件,获取点数据fetch(pointPath).then((response) => {console.log(response); // 打印响应信息return response.text(); // 将响应转换为文本格式}).then((text) => {// 将文本中的 "point:" 替换为 "data = ",以便后续解析text = text.replace("point:", "data = ");var data;// 使用 eval 函数解析文本为 JavaScript 对象eval(text);console.log(data); // 打印解析后的数据// 遍历每个点数据data.forEach((point) => {// 将经纬度字符串转换为浮点数const lon = parseFloat(point.lon);const lat = parseFloat(point.lat);// 创建一个点特征const feature = new ol.Feature({geometry: new ol.geom.Point([lon, lat]),});// 设置点的样式feature.setStyle(new ol.style.Style({image: new ol.style.Icon({anchor: [0.5, 0.5], // 图标锚点位置anchorXUnits: "fraction", // 锚点 X 坐标单位为分数anchorYUnits: "fraction", // 锚点 Y 坐标单位为分数src: iconPath, // 图标文件的路径}),}));// 将点特征添加到矢量数据源中vectorSource.addFeature(feature);});}).catch((error) => console.error("Error loading point data:", error));// 加载面要素文件fetch(shpPath).then((response) => response.json()) // 将响应转换为 JSON 格式.then((data) => {// 假设面数据存储在 data.pos 中data = data.pos;console.log(data); // 打印面数据// 创建一个多边形几何对象const polygon = new ol.geom.Polygon([data]);// 创建一个面特征const feature = new ol.Feature({geometry: polygon,});// 设置面的样式,包括黄色填充和黄色边框feature.setStyle(new ol.style.Style({fill: new ol.style.Fill({color: "#FFFF00", // 黄色填充}),stroke: new ol.style.Stroke({color: "#FFFF00", // 黄色边框width: 2,}),}));// 将面特征添加到矢量数据源中vectorSource.addFeature(feature);}).catch((error) => console.error("Error loading polygon data:", error));</script></body>
</html>
OpenLayers-加载影像、点、面要素
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/892929.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
记一次.NET内存居高不下排查解决与启示
.NET内存居高不下排查解决过程与启示前情
我们有个海外的项目,一共70个服务,前前后后花了超过一年时间完成了云服务迁移和架构调整。主要是架构调整了,原来的docker swarm托管服务,新架构改为Kubernetes托管。几台云服务器将n个服务堆在一起,只会对服务器资源做监控。新架…
NTDLL 解除挂钩介绍
一、介绍
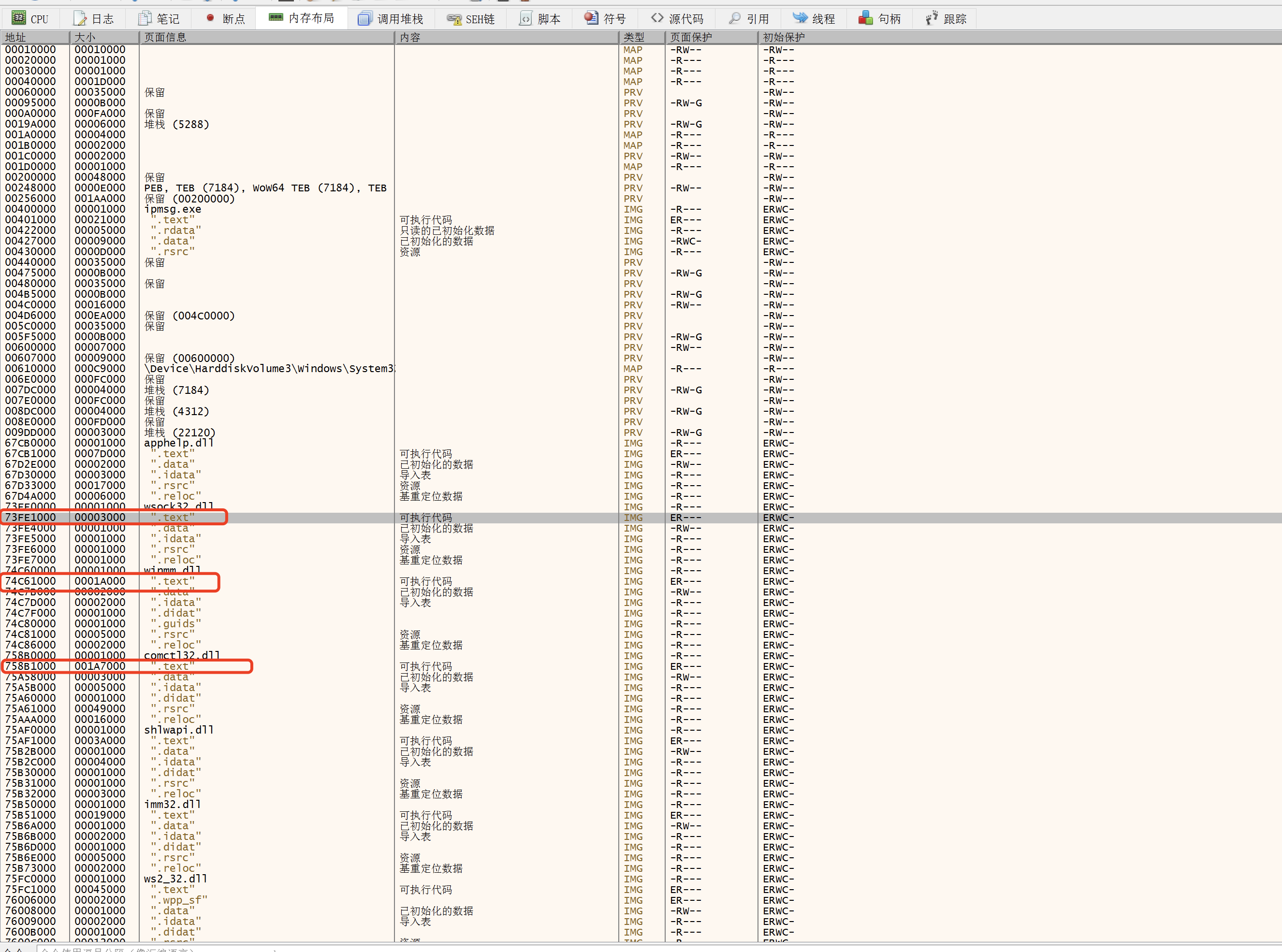
NTDLL 解除挂钩是将加载进程中的钩子 DLL 替换为未更改的未钩子版本,用未挂钩的版本替换挂钩的 DLL 需要手动设置 IAT、修复重新分配和其他繁琐的任务。为了避免这种情况, .text 可以替换 DLL 的一部分,特别是包含挂钩的部分。文本部分包含 DLL 的导出函数代码,这…
SFDC记录保存顺序完整版本(Spring25版本)
SFDC记录保存顺序完整版本(Spring25版本)
前言
Salesforce在记录保存过程有一套执行顺序,并且Apex是不可以打断点的,所以掌握这个顺序对我们排查问题定位问题所在位置很有帮助,也是每个开发人员都应该掌握的知识。
正文
When you save a record with an insert, update, or…
驾驶员监控系统DMS
目前,随着整车智能化的深入发展、L2及L2+的高级辅助驾驶功能加速上车,L3级别的自动驾驶也在快速落地中。与此同时,交通事故的频发也引发着行业的重视。这一情况通常与人类不良驾驶行为息息相关:疲劳驾驶、分心驾驶、危险驾驶等交通安全“隐形杀手”长期威胁驾驶员与乘客的生…
【CDN理论基础】http的正向代理与反向代理及http缓存原理
一、HTTP代理协议
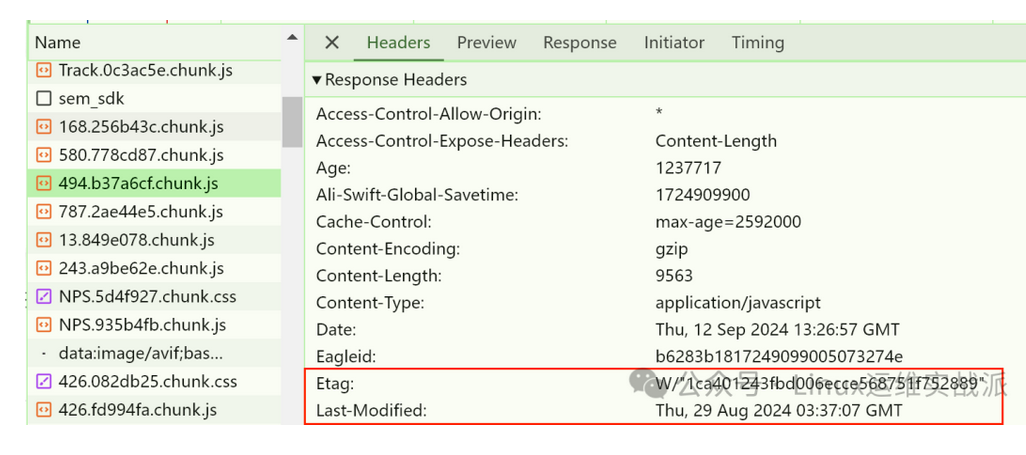
HTTP代理的工作原理是在客户端和web服务器之间拦截和转发HTTP请求和响应。换句话说,当您尝试使用HTTP代理访问某个网站或服务时,您并没有直接与web服务器通信,而是由代理帮你去跟web服务器交互,将你的请求转发给web服务器,再将web服务器返回的内容再转发…
[译] DeepSeek开源smallpond开启DuckDB分布式之旅
DeepSeek 正通过 smallpond(一种新的、简单的分布式计算方法)推动 DuckDB 超越其单节点的局限。然而,我们也需要探讨,解决了横向扩展的挑战后,会不会是带来新的权衡问题呢?译者序:DuckDB 是一款基于 PostgreSQL 语法生态的分析型嵌入式数据库,是近年来数据库圈的新秀,…
2025 联合省选流水账(公开版)
Remain loving. Keep dreaming.2025 联合省选流水账(公开版)
前言
写流水账是为了知道我每天干了什么。
2.3
春节假期结束,该上课了。
如果没有进队,就去学文化课,如果进了队,就晚一点去学文化课。
人,别摆了。
2.4
下午在水 B 站,晚上去看花灯了。
2.5
晚上收拾行李。…
3.4K star!全能PDF处理神器开源!文档转换/OCR识别一键搞定
PDF-Guru 是一款开箱即用的全能型PDF处理工具,支持跨平台文档转换、智能OCR识别、多格式解析等核心功能。项目采用模块化架构设计,提供简洁的Web界面和API接口,开发者可快速集成到现有系统中。嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工…
通过fetch_mcp,让Cline能够获取网页内容。
fetch_mcp介绍
GitHub地址:https://github.com/zcaceres/fetch-mcp此MCP服务器提供了以多种格式(包括HTML、JSON、纯文本和Markdown)获取网络内容的功能。
效果
以这个新闻页面为例:获取页面的Html效果:获取页面文本效果:获取md格式内容并保存到test.md效果:是不是很有帮…
【日记】周末基本都在睡觉呢(1215 字)
正文这个周末几乎什么都没做。昨天看了一点点内科学,不过主要还是在涩涩(笑)。目前进度停留在肺结核。肺结核之前过年的时候看过一点点,主要还是做笔记。如果不看,可能我一生都不知道七八成的人都有肺结核。我听到唐子益说这个结论的时候极其诧异。结核杆菌耐酸耐碱耐冷耐…





![[译] DeepSeek开源smallpond开启DuckDB分布式之旅](https://img2024.cnblogs.com/blog/3526707/202503/3526707-20250303130218966-1162515742.webp)