最近在做1个React项目,用的ant-design,由于以前没有学过React,最近几个月属于边学边干的状态了(0基础直接上手可还行)
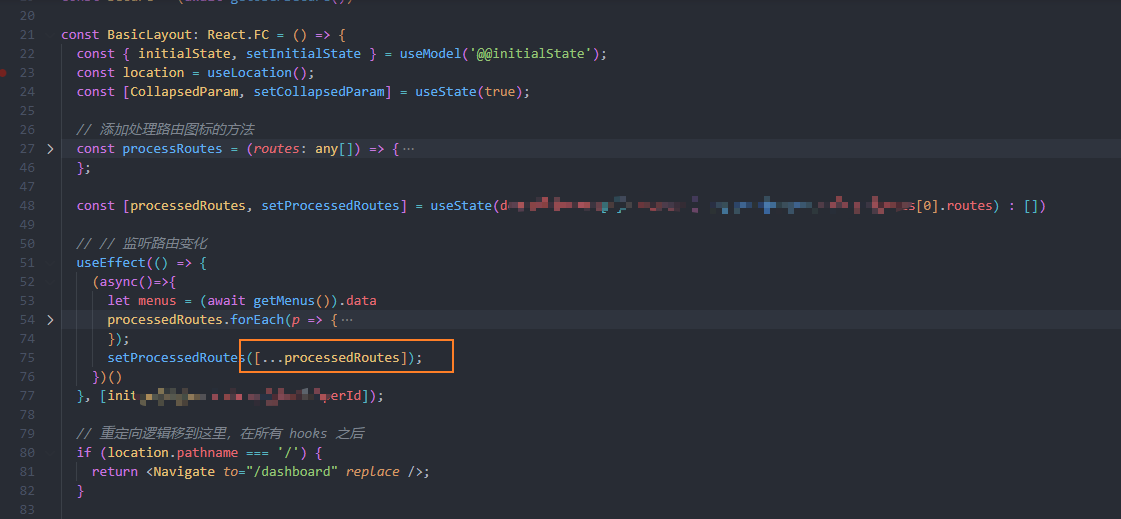
很坑的一个bug,setProcessedRoutes([processedRoutes]) 的时候,左侧菜单没有自动更新,问了下AI,在多个结果中,用setProcessedRoutes([...processedRoutes])解决了!

原理就是如果set的是对象本身,识别不出来对象里面的个数或者属性变化了,需要set一个新对象,才能响应式更新。
有亿点点无语,跟Vue类似的问题,只是当时没想到这里。
说点别的。React初看还挺好用,以前Vue里面的SSR看不懂,不知道是什么玩意,现在撸了一遍React突然就明白了,不得不说这种写法挺爽的,有时候多学点框架也很好。
但是!项目里除了用React + ant-design 这一套,还有各种组件,很强大,但也很乱,技术成本有些高。着实不容易哇。
就说这么多吧。