


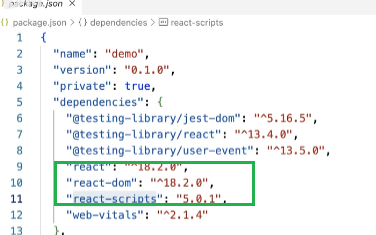
如果通过yarn安装,则将package.lock.json与node_modules两个文件删除,用yarn重新安装。
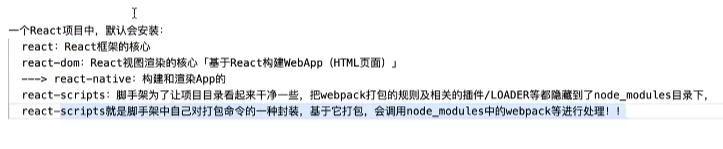
vue脚手架搭建项目后默认安装vue在包中,而React不止至于react~



打包命令

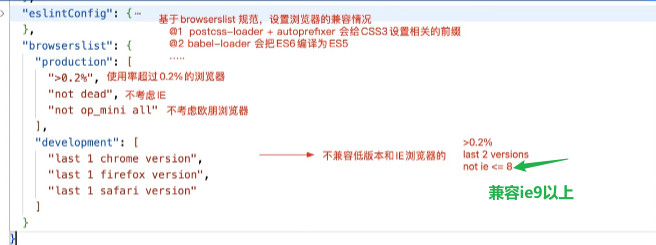
browserslit的作用

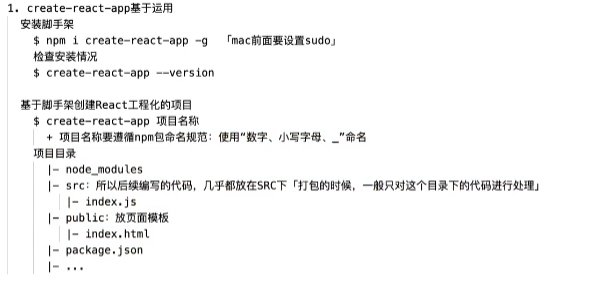
脚手架的进阶应用
如果操作eject命令,可以暴露配置项修改源码,但是是不可逆的操作,项目文件会发生变化,增加config、scripts文件夹(build.js/start.js/test.js入口文件),node_modules中的依赖也会增加列举出所有webpack打包需要的模块(重新安装一遍),package.json中的命令也不再出现eject命名~

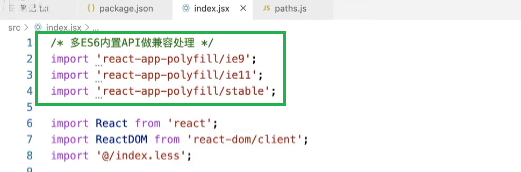
浏览器兼容处理


![[编程笔记] ant-design中ProLayout组件左侧菜单数据刷新问题](https://img2024.cnblogs.com/blog/784108/202503/784108-20250305164958071-1392682195.png)