东方通企业版服务部署
一、东方通部署
1.下载东方通企业版(Linux)
TongWeb7.0.4.9_M4_Enterprise_Linux.tar.gz
2.解压
tar -zxvf TongWeb7.0.4.9_M4_Enterprise_Linux.tar.gz -C /home mv /home/TongWeb7.0.4.9_M4_Enterprise_Linux/ /home/TongWeb
3.将许可证重名名为license.dat并放在根路径下

4.部署服务
bash /home/TongWeb/bin/installservice.sh
等待日志出现,表示服务安装完成
Installing TongWeb service ...
Install TongWeb service completed .
如果提示:cp: 无法创建普通文件'/etc/systemd/system/tongweb.service': 权限不够
可以手动执行以下命令(注意替换安装路径):(不直接cp到system文件下的原因是cp没权限,只能mv…)
cd /home/TongWeb/service/linux/ cp tongweb.service tongweb.service2 cp tongweb.service tongweb.service3 mv tongweb.service2 /etc/systemd/system/tongweb.service mv tongweb.service3 /usr/lib/systemd/system/tongweb.service
# 重载 systemctl daemon-reload
systemctl 管理命令
# 开启开机自启 systemctl enable tongweb # 关闭开机自启 systemctl disable tongweb # 查看服务状态 systemctl status tongweb # 启动服务 systemctl start tongweb # 关闭服务 systemctl stop tongweb
5.启动服务
systemctl start tongweb

服务启动成功
6.日志查看
可以通过systemctl查看日志 systemctl status tongweb
或者直接查看日志文件 tail -f /home/TongWeb/logs/server.log
7.访问控制台
浏览器访问 http://ip:9060/console
默认账号密码:thanos/thanos123.com (初始登录需要修改密码)


8.目录结构


9.重置密码
打开TongWeb/conf/security/twusers.properties
用下面“thanos=...”的覆盖掉twusers.properties文件里面的“thanos=...“
thanos=3d6391e41e9c4319$3$6774c6fc94b9d29478de176c4e1b9ddfdf741bba57a75ec8b97f0a7221cef769$SM3
覆盖过后保存重启TongWeb。恢复密码就是:thanos123.com了
二、服务部署
1.创建虚拟主机
打开web容器配置里的虚拟主机管理,新增虚拟主机,主机名称没有限制可以用项目名称,主机别名可以设置成前后端所在的服务器ip,方便后面访问,通道列表可以先随便选一个,点击保存按钮添加主机完成。记得添加property属性,防止后面多次部署后会出现内存溢出的问题。

cacheMaxSize 5120000 cachingAllowed true


2.创建HTTP通道
配置一个http通道,这个通道就类似于nginx的代理配置 ,通道名字自己取,监听端口就是前后端公用的监听端口,虚拟主机就是刚才创建的,其他的一直下一步再点完成就可以了。

解决调用接口405问题

3.部署前端项目
打包前端war包

1.进入前端打包好的dist文件夹

2.dist下创建一个文件夹 WEB-INF

3.再在 WEB-INF 里创建一个 web.xml 文件,文件内容: (用来解决tongweb部署404问题)
<web-app><error-page><error-code>404</error-code><location>/index.html</location></error-page> </web-app>
4.打包war
然后在dist目录下,运行:
jar -cvf 项目名称.war *
这个名字用于在TongWEB区分前后端项目
然后就会在dist目录下出现一个war包

5.部署前端应用



一直下一步,完成部署.
4.部署后端项目
1.打war包
在启动类Application.java同级新增文件EuServletInitializer.java(如有则忽略)
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
/**
* web容器中进行部署
*/
public class EuServletInitializer extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(EuApplication.class); //替换自己启动类
}
}
修改packaging为war,maven打包


2.部署后端应用

应用前缀要与前端配置的VUE_APP_BASE_API保持一致



5.启动项目
部署后,默认自动启动。可直接点击访问跳转到前端地址或者重部署。

6.访问测试
按照前端应用部署的协议和端口,访问前端地址,测试前后端是否正常访问
7.查看日志
tail - /home/TongWeb/logs/server.log
三、使用问题
1.代码中有@Transactional注解出现修改,删除等操作成功,但是数据没有改变办法
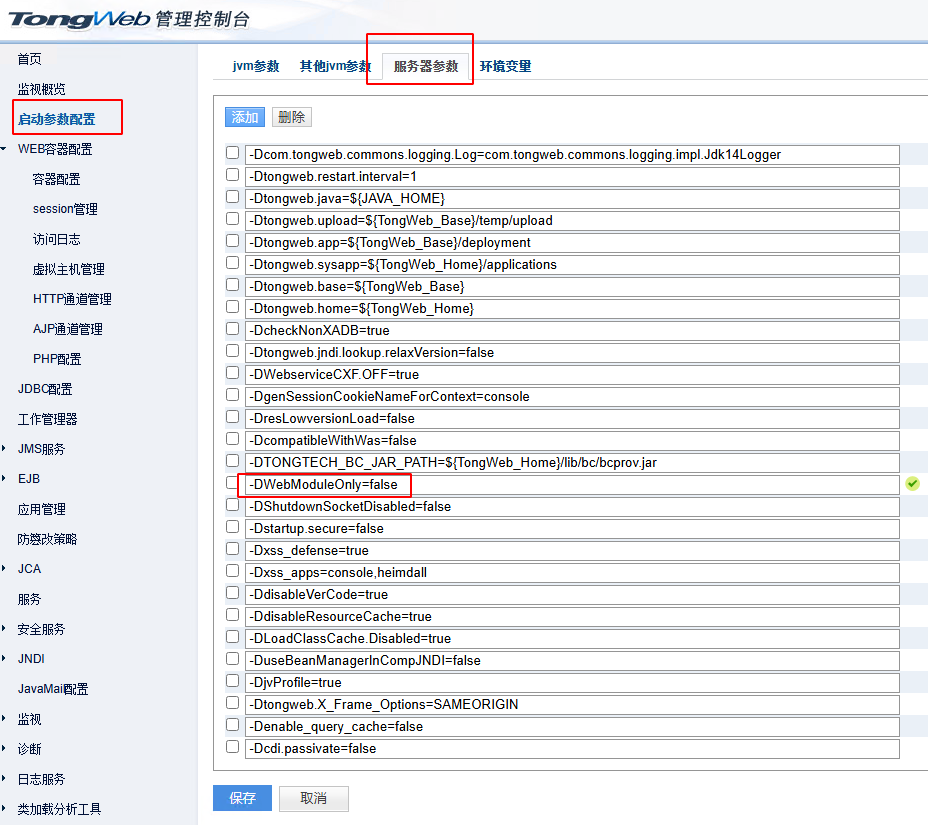
bin/external.vmoptions 里面 -DWebModuleOnly=false 改为 true后,重启东方通
或者页面修改,后
systemctl restart tongweb
重启东方通






![[编程笔记] ant-design中ProLayout组件左侧菜单数据刷新问题](https://img2024.cnblogs.com/blog/784108/202503/784108-20250305164958071-1392682195.png)




