1. 背景
在汽车电子系统测试中,CANoe作为主流的仿真测试工具,常需与云端服务器、第三方软件或物联网设备进行交互。随着CANoe与外部软件、服务器或设备交互越来越多,直接使用Socket进行通信往往不能满足使用需求,依托于CANoe 的连接功能集(Connectivity Feature Set),以及Distributed Object(DO)功能,可以仿真HTTP节点,实现设备与服务器等之间的通信,保证数据处理的可靠性和便捷性。本文详细解析如何利用CANoe搭建HTTP测试环境,并提供典型应用场景示例。
2. HTTP通信模型
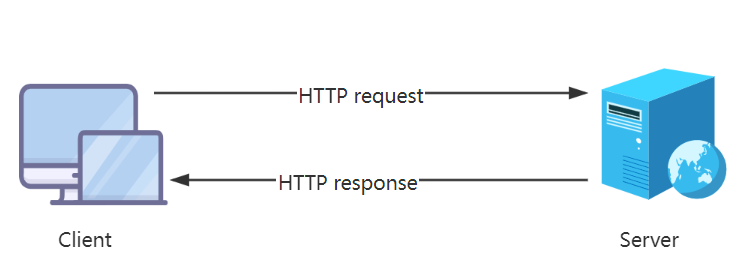
HTTP全称为HyperText Transfer Protocol(超文本传输协议),用于客户端和服务器之间的通信,传输文本、图片、视频等资源。HTTP是在应用层上的协议,基于TCP/IP通信协议来传输数据。HTTP协议为无状态协议,即服务器不保存客户端的历史请求信息,它的请求响应模型为客户端发起请求 → 服务端返回响应。

图1 HTTP通信模型
HTTP 的请求-响应模型通常由以下几个步骤组成:
建立连接:客户端与服务器之间建立连接。在传统的 HTTP 中,这是基于 TCP/IP 协议的。最近的 HTTP/2 和 HTTP/3 则使用了更先进的传输层协议,例如基于 TCP 的二进制协议(HTTP/2)或基于 UDP 的 QUIC 协议(HTTP/3)。
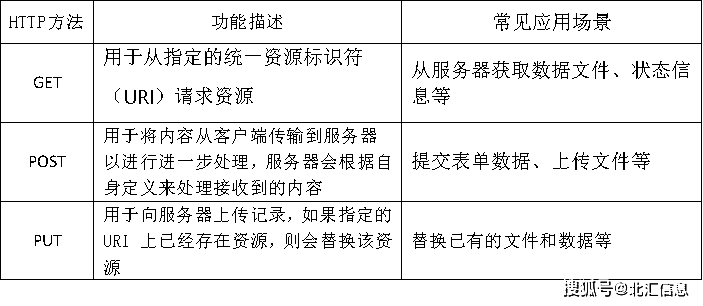
发送请求:客户端向服务器发送请求,请求中包含要访问的资源的 URL、请求方法(GET、POST、PUT、DELETE 等)、请求头(例如,Accept、User-Agent)以及可选的请求体(对于 POST 或 PUT 请求)。
处理请求:服务器接收到请求后,根据请求中的信息找到相应的资源,执行相应的处理操作。这可能涉及从数据库中检索数据、生成动态内容或者简单地返回静态文件。
发送响应:服务器将处理后的结果封装在响应中,并将其发送回客户端。响应包含状态码(用于指示请求的成功或失败)、响应头(例如,Content-Type、Content-Length)以及可选的响应体(例如,HTML 页面、图像数据)。
关闭连接:在完成请求-响应周期后,客户端和服务器之间的连接可以被关闭,除非使用了持久连接(如 HTTP/1.1 中的 keep-alive)。
HTTP常用的方法:

3. CANoe HTTP环境配置
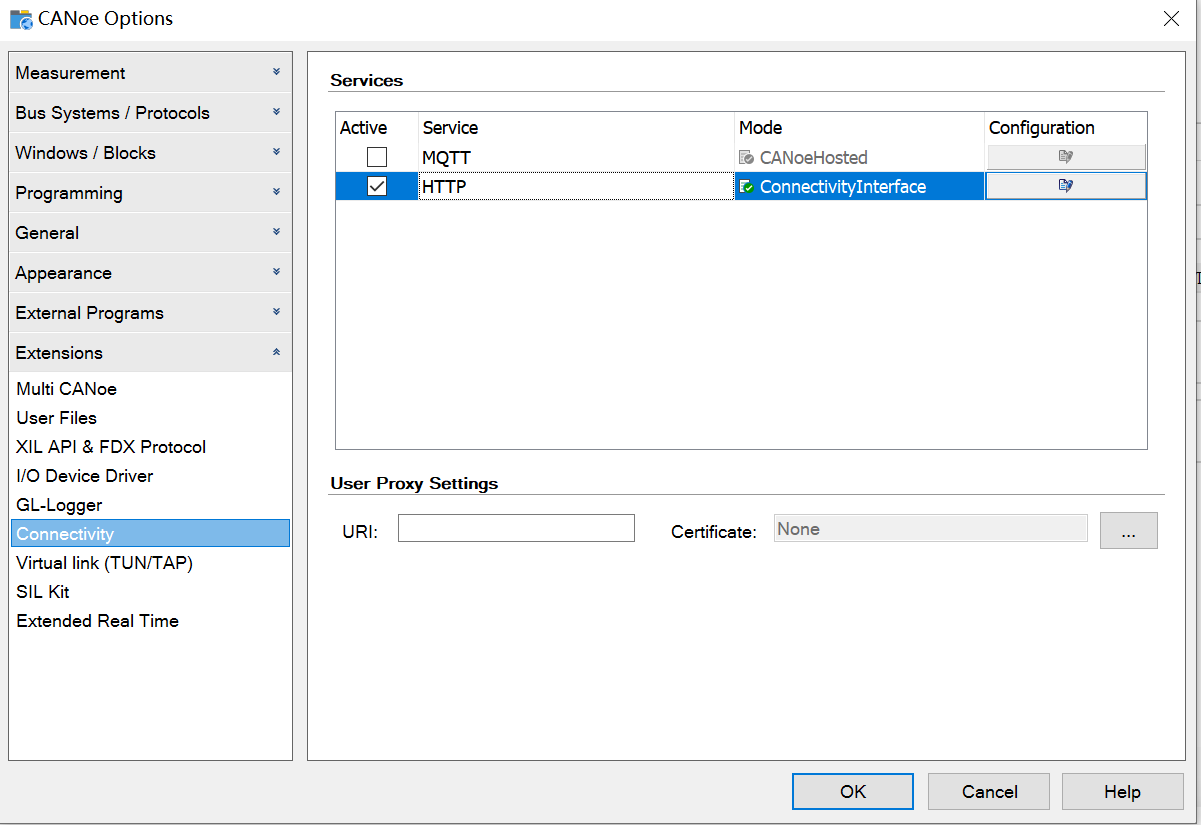
CANoe中HTTP功能配置如下:进入Options→Extensions→Connectivity设置项,然后勾选HTTP Active选项框。注意:此配置需要连接CANoe license才可选择。

图2 CANoe HTTP功能配置
在使用HTTP进行数据交互之前,需要创建HTTP的vCDL数据库文件,定义相关的IP、端口和方法,以及payload的数据结构。
创建vCDL数据库流程如下:
1) 在Communicating Setup窗口中单击“Open vCDL Editor”;
2) 参考Vector的help文档,根据vCDL的语法(类C#),创建HTTP的接口、对象和数据;
3) 根据HTTP的属性值(communication setup中Objects 窗口),定义HTTP的属性值;
4) 在communication setup窗口中,选择import Data Source导入创建好的vCDL文件;

图3 HTTP vCDL数据库开发界面
如图3所示,HTTP vCDL数据库部分参数说明如下:
1) [HTTPBinding::Host="http://127.0.0.1:9091"]:该行定义了第三方软件的服务器地址与端口号,将接口方法的HTTP请求发送到该地址。
2) interface IClient5:定义了一个接口名称为IClient5。
3) [HTTPBinding::Method=POST]:该行代码是指HTTP的请求方法为POST,这里需注意,HTTP常用的请求方法还有GET,GET方法用于从服务器获取资源,POST 方法用于向服务器提交数据,通常会导致服务器状态的改变,在测试的过程中,通常情况下使用CANoe进行测试,然后再由CANoe去调用第三方软件运行,所以在这里使用POST方法。
4) [HTTPBinding::path="getExecuteResult"]:该行代码定义了HTTP的绑定路径,在这个例子中,路径被设置为"getExecuteResult"。这意味着当客户端想要调用这个服务方法时,它需要在HTTP请求的URL中包含这个路径。完整URL为 http://127.0.0.1:9091/getExecuteResult。
5) [Binding="SerializationService"]:绑定名为 SerializationService 的服务,用于处理数据序列化。
6) [Serialization="JSON"]:这部分指定了序列化和反序列化应该使用的具体格式。JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript的一个子集,但是JSON是独立于语言的,很多编程语言都支持JSON格式。
7)[SerializationService::Method=Serialize]:指定序列化服务使用的方法名为Serialize。
8) consumed method Datatypes::Result_Response GetExecuteResult(gInput_Testend Input):该行定义了一个由客户端调用名为getExecuteResult的方法,形参类型为gInput_getExecuteResult(该形参类型为用户自定义)。方法的返回值为Datatypes::Result_Response类型。
4. 使用场景介绍
通过上面的配置,即完成了一个HTTP Client节点的仿真。要完成双向通信,还需要一个Server节点。下面以python程序仿真的Server和后台服务器的网页显示界面为例,举例说明通信过程:
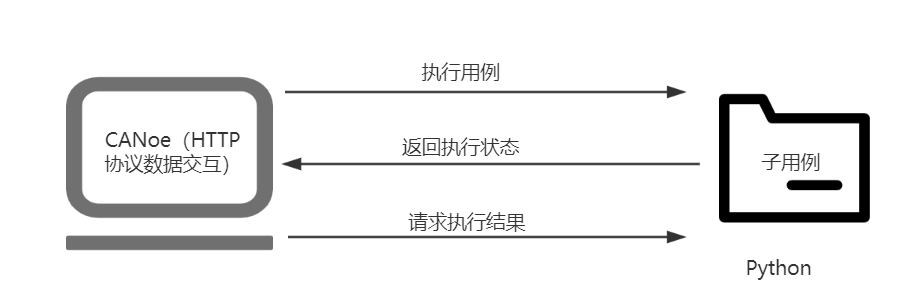
场景一:CANoe与Python服务端交互

图4 CANoe和Python接口交互示例
步骤:
(1) Python服务端:使用requests/FaskAPI搭建HTTP Server,并封装了/RunCase和/getExecuteResult接口;
(2) CANoe启动测试:调用RunCase和getExecuteResult方法发送JSON请求体;
(3) 服务端响应:执行封装好的接口,返回状态码和结果数据;
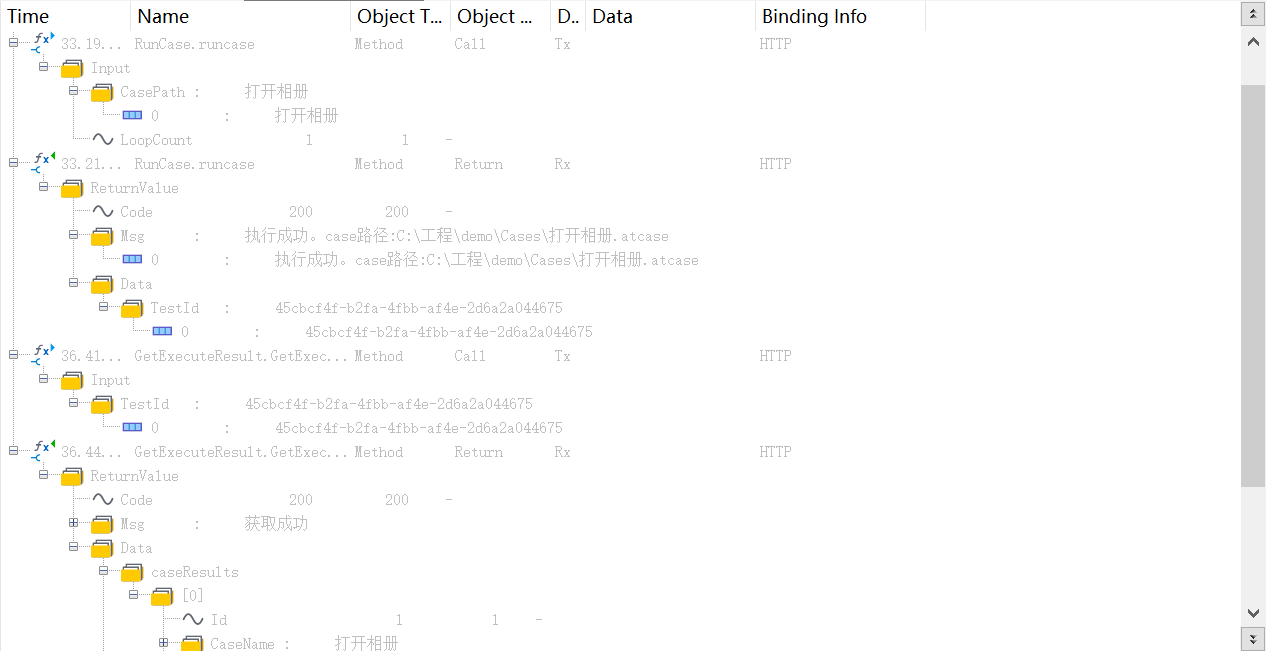
(4) 结果解析:CANoe Trace窗口自动解析HTTP的报文(如图5)。

图5 CANoe Trace窗口HTTP数据解析
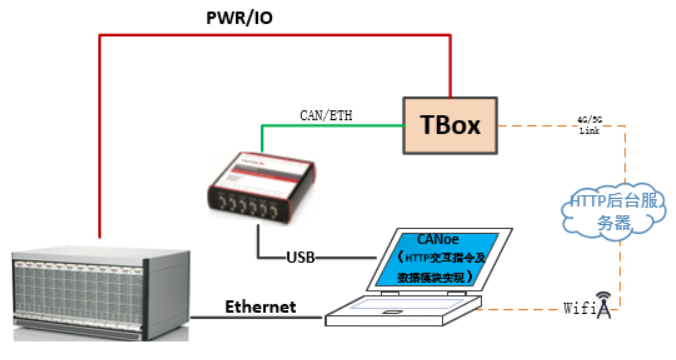
场景二:TBox自动化测试
真实服务器一般会有一个网页显示界面,方便测试人员手动的查询后台云端数据。所以可通过HTTP的接口访问后台数据,很好应用于TBox的自动化测试。

图6 基于HTTP接口的TBox自动化测试
步骤:
(1) TBox与云端通信:通过4G/5G网络上传车辆状态、接收远控请求等指令;
(2) CANoe仿真客户端:模拟手动下发网页请求,读取网页数据等操作;
(3) 自动化校验:结合CAPL脚本自动判断云端数据(如整车电源模式、门锁状态、车速等)是否符合预期;
5. 总结
本方案利用HTTP协议的技术特点,可以解决CANoe与其他软件或者服务器直接交互问题。结合第三方测试工具封装的测试接口,实现 HTTP 通信的自动化测试,提高测试效率和覆盖度。通过本文方案,可显著提升CANoe在车联网、座舱自动化等场景下的测试效率,构建高可靠性的分布式测试系统。
北汇信息是一家专注于汽车电子测试领域的企业,对网络测试有着丰富经验,并可提供相关培训、咨询服务以及测试解决方案,帮助汽车制造商和零部件供应商确保其车载网络的可靠性和安全性。如果需要具体的测试服务或了解更多信息,欢迎大家来联系我们。