修改el-table样式有好几种方式,有修改行,列,表头,这里讲的是修改列,且是列中cell的样式,因为表格是前任封装好的,无法在内部随意修改加类名,故无法使用cell-style单独完成,这里介绍cell-class-name属性完成
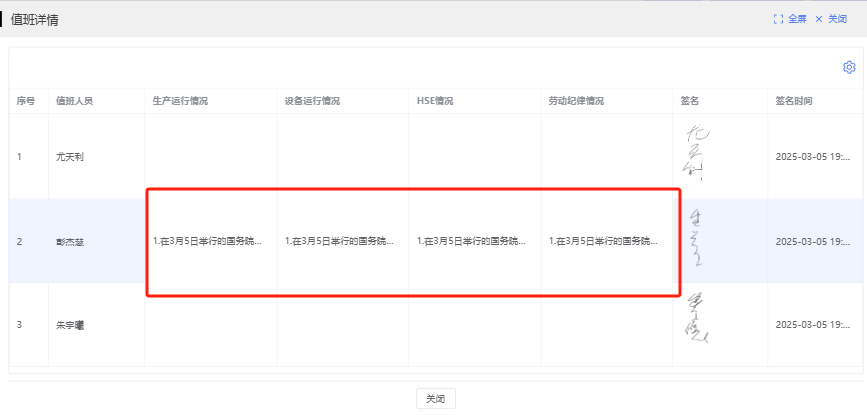
原图:
表格被前人封装为超出一定长度显示省略号,这里测试要求将内容展开,

<MainTblindex:show-page="false":data="tableData":columns="columns":customColumn="customColumn":routeNameShow="false":table-action-data="{width: 186,default: false,list: [],}":tableSpanMethod="tableSpanMethod"maxHeight="900"class="duty-table":cellClassName="cellClassName"></MainTbl>
封装代码,加了cellClassName
const cellClassName = ({ row, column, rowIndex, columnIndex }) => {if (columnIndex === 2 ||columnIndex === 3 ||columnIndex === 4 ||columnIndex === 5) {return "custom-duty-cell-class";}
};
此处类名起的别致一点,因为下面把scoped去掉了。
<style lang="less">
.custom-duty-cell-class .cell {white-space: normal !important;
}
</style>