1.1 NVM与NPM区别
NVM 是一个轻量级的工具,通过修改环境变量 PATH 来实现版本切换。它与 npm(Node.js 包管理工具)不同,npm 主要用于管理 Node.js 的包,而 NVM 专注于管理 Node.js 的版本。
1.2 NVM管理多个 Node.js 版本
NVM(Node Version Manager) 是一个用于管理 Node.js 版本的工具,主要用于在同一台机器上安装、切换和管理多个 Node.js 版本。它特别适合开发者在不同项目中需要使用不同版本的 Node.js 的场景。
安装
地址:https://github.com/coreybutler/nvm-windows/releases
NVM 的主要功能
-
多版本管理:在一台机器上安装多个 Node.js 版本,并根据需要切换。
-
版本切换:通过简单的命令快速切换不同版本的 Node.js。
-
项目兼容性:确保不同项目使用的 Node.js 版本与项目需求一致。
-
便捷管理:轻松安装、卸载和查看已安装的 Node.js 版本。
使用场景
-
开发环境:不同项目可能依赖不同版本的 Node.js,NVM 可以帮助开发者快速切换。
-
测试与部署:确保开发、测试和部署环境的一致性。
安装与使用
-
安装:可以从
-
常用命令:
-
nvm install <version>:安装指定版本的 Node.js。 -
nvm use <version>:切换到指定版本。 -
nvm list:查看已安装的 Node.js 版本。 -
nvm uninstall <version>:卸载指定版本。
-
1.3 NPM管理 Node.js 的包
NPM(Node Package Manager) 是一个用于管理 JavaScript 包的工具,主要用于 Node.js 环境。它由 Isaac Schlueter 在 2009 年创建,并且是 Node.js 生态系统中不可或缺的一部分。以下是 NPM 的主要功能和特点:
1. 包管理
-
安装包:NPM 允许开发者轻松安装和管理 JavaScript 包。例如,你可以通过命令
npm install <package-name>来安装一个包。 -
更新包:可以使用
npm update <package-name>来更新已安装的包。 -
卸载包:使用
npm uninstall <package-name>可以卸载不再需要的包。 -
管理依赖:NPM 会自动解析包的依赖关系,并安装所有必要的依赖项,确保项目能够正常运行。
2. 包仓库
-
NPM 维护了一个庞大的公共包仓库(
-
开发者可以将自己的包发布到 NPM 仓库,供其他开发者使用。
3. 版本管理
-
NPM 使用语义化版本控制(Semantic Versioning,SemVer)来管理包的版本。这使得开发者可以精确控制包的版本,避免因版本冲突导致的问题。
-
例如,
npm install <package-name>@^1.0.0会安装最新兼容的 1.x 版本。
4. 项目初始化与配置
-
NPM 提供了
npm init命令,用于初始化一个新的 Node.js 项目。它会生成一个package.json文件,该文件用于记录项目的依赖、版本信息、脚本等配置。 -
package.json是 NPM 的核心配置文件,它定义了项目的依赖关系、入口文件、脚本命令等。
5. 脚本管理
-
NPM 允许在
package.json中定义脚本命令,例如:"scripts": {
"start": "node app.js",
"test": "mocha"
} -
这些脚本可以通过
npm run <script-name>来运行,例如npm run start或npm run test。
6. 本地开发与全局安装
-
本地安装:默认情况下,包会被安装到项目的
node_modules文件夹中,仅供当前项目使用。 -
全局安装:使用
npm install -g <package-name>可以将包安装到全局环境中,例如安装命令行工具。
7. 社区与生态系统
-
NPM 的强大之处在于其庞大的社区和丰富的生态系统。几乎所有的 JavaScript 开发者都会使用 NPM 来管理项目依赖。
-
它不仅支持开源包,还允许企业使用私有包仓库,以满足内部开发的需求。
8.总结
NPM 是 JavaScript 开发中不可或缺的工具,它极大地简化了包的管理、版本控制和项目依赖管理。通过 NPM,开发者可以快速构建项目,并利用丰富的社区资源来提升开发效率。
1.4 Node.js运行环境
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境,它允许开发者在服务器端运行 JavaScript 代码。Node.js 基于 Chrome V8 引擎构建,以其高性能、非阻塞 I/O 和事件驱动的特性而闻名。它极大地扩展了 JavaScript 的应用场景,使其不再局限于浏览器端,而是能够用于构建高性能的服务器端应用程序、网络工具、命令行工具等。
以下是 Node.js 的主要特点和用途:
1. 核心特点
-
基于 Chrome V8 引擎:Node.js 使用 Google Chrome 的 V8 JavaScript 引擎,提供了极高的性能和优化。
-
非阻塞 I/O 和事件驱动:Node.js 采用单线程模型,通过非阻塞 I/O 和事件循环来处理并发任务。这种设计使得 Node.js 在处理大量并发连接时表现出色,特别适合构建高性能的网络应用。
-
跨平台:Node.js 支持多种操作系统,包括 Windows、Linux 和 macOS。
-
模块化:Node.js 提供了丰富的内置模块(如
http、fs、path等),并且通过 npm(Node Package Manager)可以轻松扩展功能。
2. 用途
-
服务器端开发:Node.js 是构建高性能服务器端应用程序的理想选择。它常用于开发 RESTful API、Web 服务器、实时通信应用(如聊天室)等。
-
网络工具:Node.js 提供了强大的网络编程能力,可以用来开发各种网络工具,如代理服务器、负载均衡器等。
-
命令行工具:Node.js 适合开发命令行工具,例如构建工具、代码生成器等。
-
物联网(IoT):由于其轻量级和高性能特性,Node.js 也常用于物联网设备的开发。
-
全栈开发:Node.js 与前端框架(如 React、Vue.js)结合,可以实现全栈开发,提升开发效率。
3. Node.js 的工作原理
-
事件循环:Node.js 使用事件循环来处理异步任务。当一个任务完成时,它会触发一个事件,事件循环会调用相应的回调函数来处理结果。
-
非阻塞 I/O:Node.js 的 I/O 操作(如文件读写、网络请求)是非阻塞的。这意味着在等待 I/O 操作完成时,程序不会被阻塞,而是可以继续处理其他任务。
-
单线程模型:Node.js 采用单线程模型,但通过事件循环和非阻塞 I/O,它可以高效地处理并发任务,而无需多线程。
4. Node.js 的生态系统
-
npm:Node.js 的包管理工具,提供了超过 200 万个开源包,涵盖了各种功能,从工具库到框架。
-
框架和库:Node.js 社区提供了丰富的框架和库,如 Express.js(Web 框架)、Koa.js、Socket.io(实时通信)、Mongoose(MongoDB ORM)等。
-
社区支持:Node.js 拥有庞大的开发者社区,提供了丰富的学习资源、文档和开源项目。
5. Node.js 的优势
-
高性能:非阻塞 I/O 和事件驱动的设计使得 Node.js 在处理高并发时表现出色。
-
易于学习:对于熟悉 JavaScript 的开发者来说,Node.js 的学习曲线较低。
-
全栈开发:Node.js 使得开发者可以使用同一种语言(JavaScript)进行前端和后端开发。
-
社区支持:Node.js 拥有庞大的社区和丰富的生态系统,提供了强大的支持。
6. Node.js 的应用场景
-
Web 应用:构建高性能的 Web 服务器和 RESTful API。
-
实时应用:如聊天室、在线游戏等,Node.js 的事件驱动特性使其非常适合实时通信。
-
微服务架构:Node.js 的轻量级特性使其适合构建微服务架构。
-
数据流应用:Node.js 在处理数据流(如文件上传、下载、流媒体)时表现出色。
总结
Node.js 是一个强大的 JavaScript 运行时环境,以其高性能、非阻塞 I/O 和事件驱动的特性而闻名。它不仅适用于服务器端开发,还广泛应用于网络工具、命令行工具、物联网等领域。Node.js 的生态系统丰富,社区支持强大,是现代 Web 开发和全栈开发中不可或缺的工具。
2、Vue CLI安装及项目配置
地址:https://blog.csdn.net/ZHOUPUYU/article/details/144107049
-
安装慢使用淘宝镜像来进行安装操作
修改安装镜像地址信息:npm config set registry https://registry.npmmirror.com/ 查看地址是否改变:
npm config get registry
-
安装vue cli
npm install -g @vue/cli
-
查看Vue版本信息:
vue -V

-
在文件夹的根目录输入cmd打开终端使用命令创建Vue2项目(不要使用vscode,使用vscode会默认vue3版本)
vue create my-app

新建vscode窗口,打开my-app文件夹,终端->命令:npm run serve,就会生成一个链接,使用浏览器可以看到一个Vue页面。
3、Element-ui框架
安装
命令:
npm i element-ui -S
完整引入 Element
地址:https://element.eleme.cn/#/zh-CN/component/quickstart 官方文档中的快速上手一栏
在 main.js 中写入以下内容:
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({el: '#app',render: h => h(App) });
引入element-ui后就可以使用它的组件了
4、Vue项目启动命令
npm run serve
5、Vue-Router路由
安装配置
官方文档:v3.x对应Vue2,v4.x对应Vue3
官方地址:https://v3.router.vuejs.org/zh/installation.html
下载指定版本的Vue-router版本命令:
npm i vue-router@3.6.5 ( @3默认最新版本 )
下面这个命令会默认下载最新的router命令
npm install vue-router
index.js文件,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) //1.创建路由组件如Home.vue等后,下面开始引入 import Home from '../views/Home.vue' import User from '../views/User.vue' //2.将路由与组件进行映射 const routes = [{ path: '/home', component: Home },{ path: '/user', component: User }] //3.创建router实例 const router = new VueRouter({routes // (缩写) 相当于 routes: routes }) export default router // 4. 创建和挂载根实例。 在main.js中
js文件路径引用
在 JavaScript 中,路径的使用是一个常见的问题,尤其是相对路径的理解。路径可以分为相对路径和绝对路径,它们在不同的场景下有不同的用法。
相对路径
相对路径是相对于当前文件的位置。例如:
./ 表示当前目录。../ 表示上一级目录。
绝对路径
绝对路径是指文件在硬盘上真正存在的路径。例如:
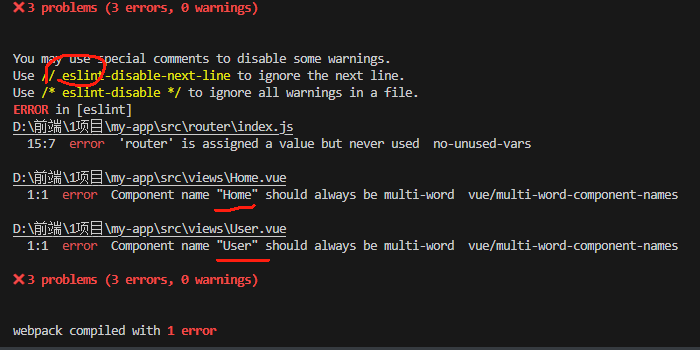
eslint校验错误

在vue.config.js文件中关闭eslint校验
lintOnSave:false//关闭eslint校验
在终端或命令行界面中,终止正在运行的批处理操作快捷键
Ctrl + C
嵌套路由
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件
//2.将路由与组件进行映射 const routes = [//主路由 {path:'/',component:Main,children:[//子路由{path:'home',component:Home},{path:'user',component:User}]}]
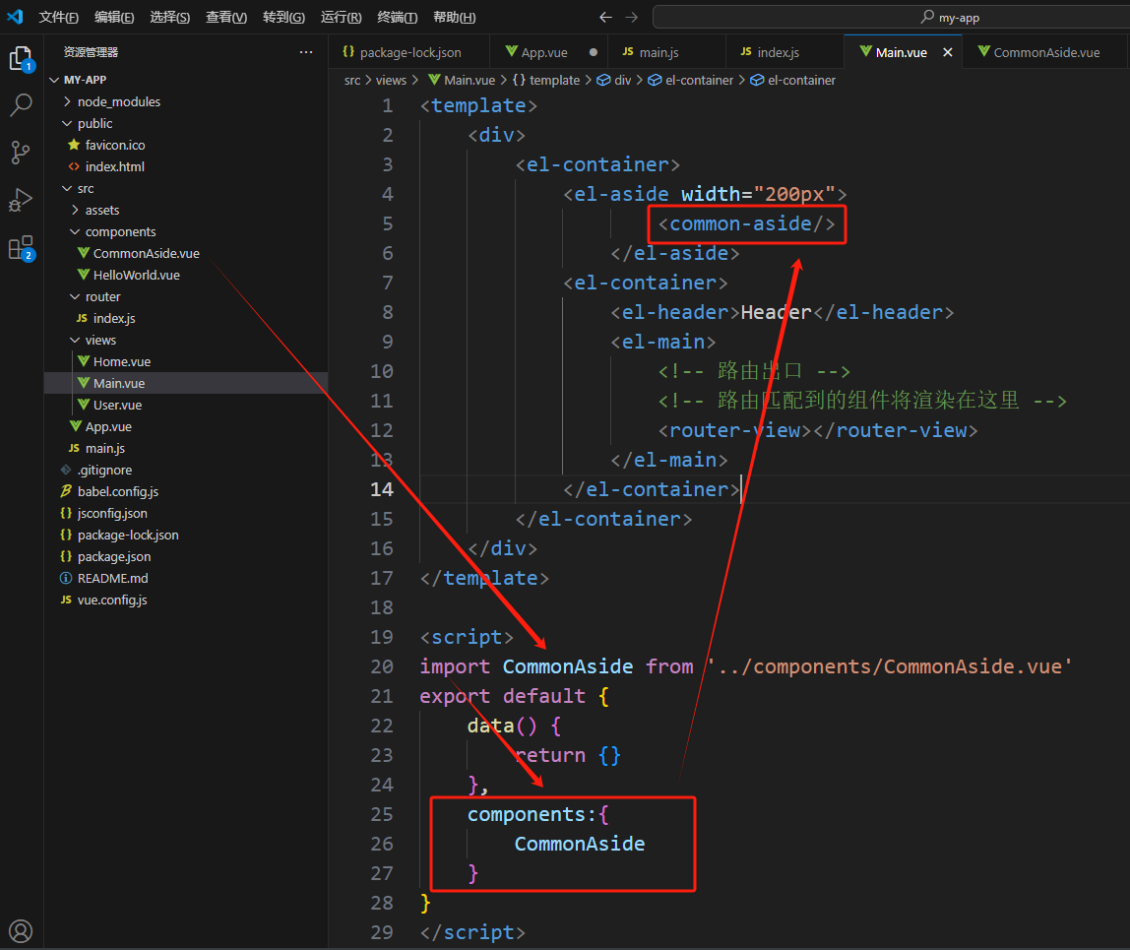
组件化

999、vscode快捷键
快速格式化:Shift + Alt + F