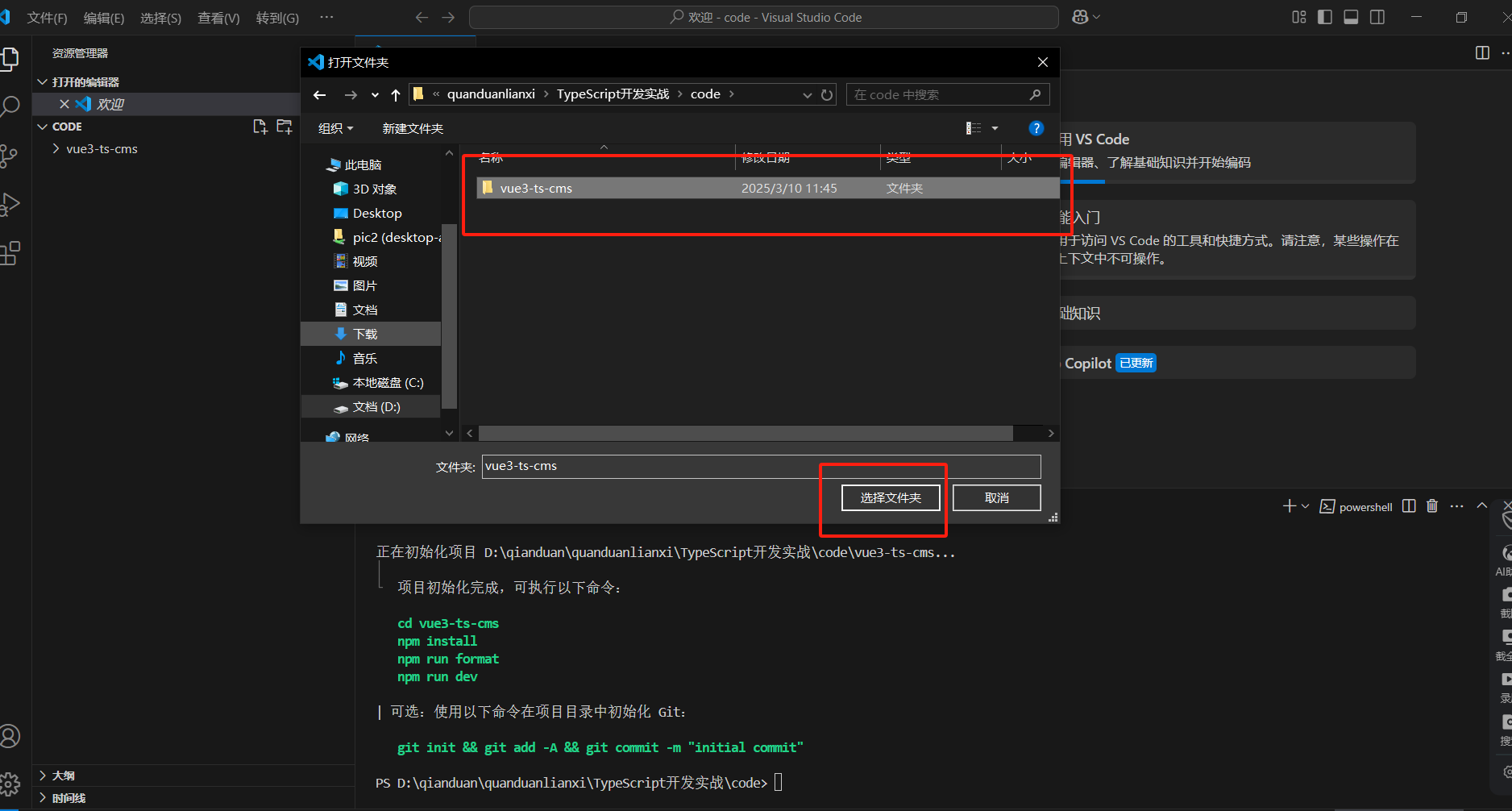
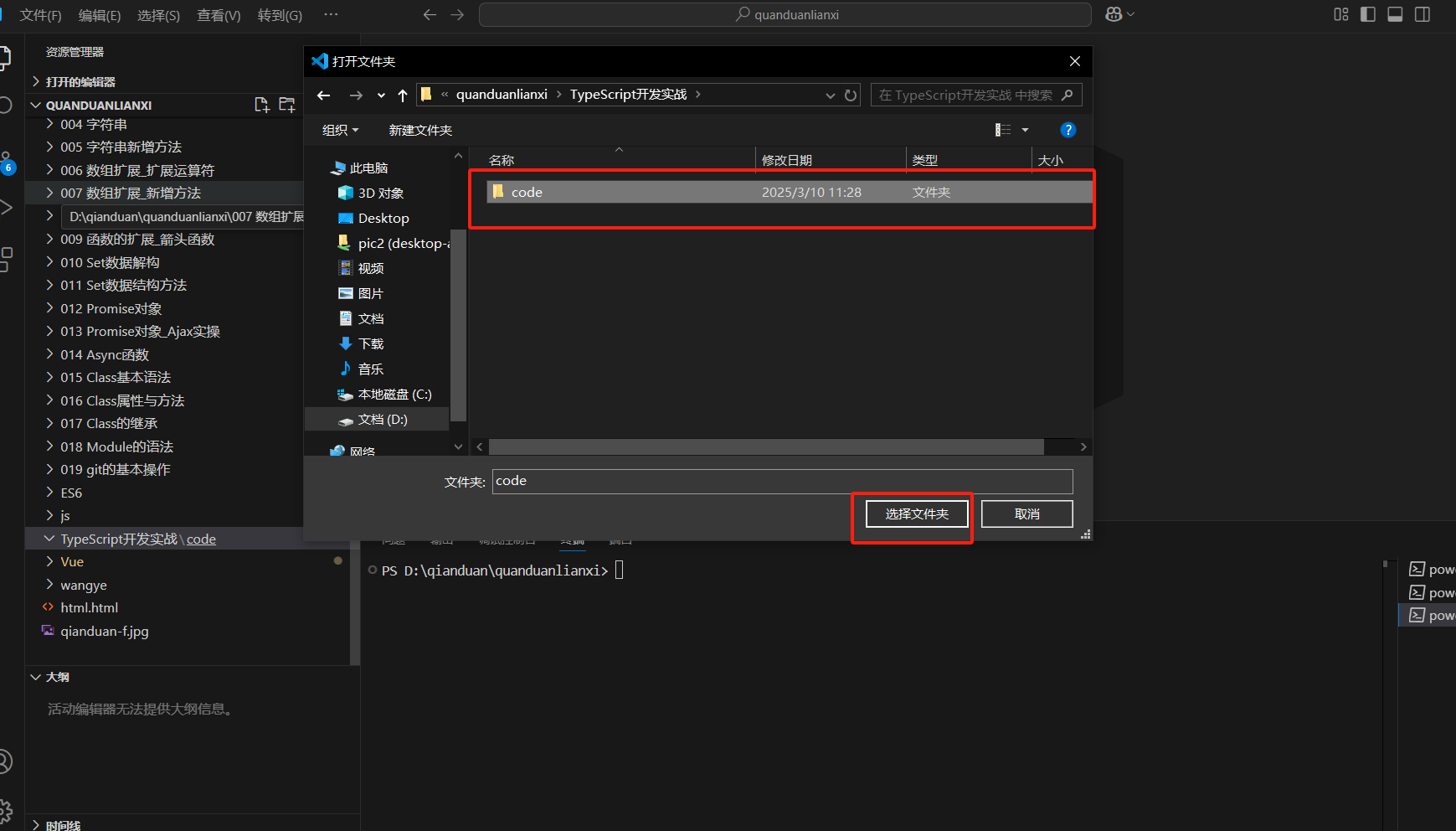
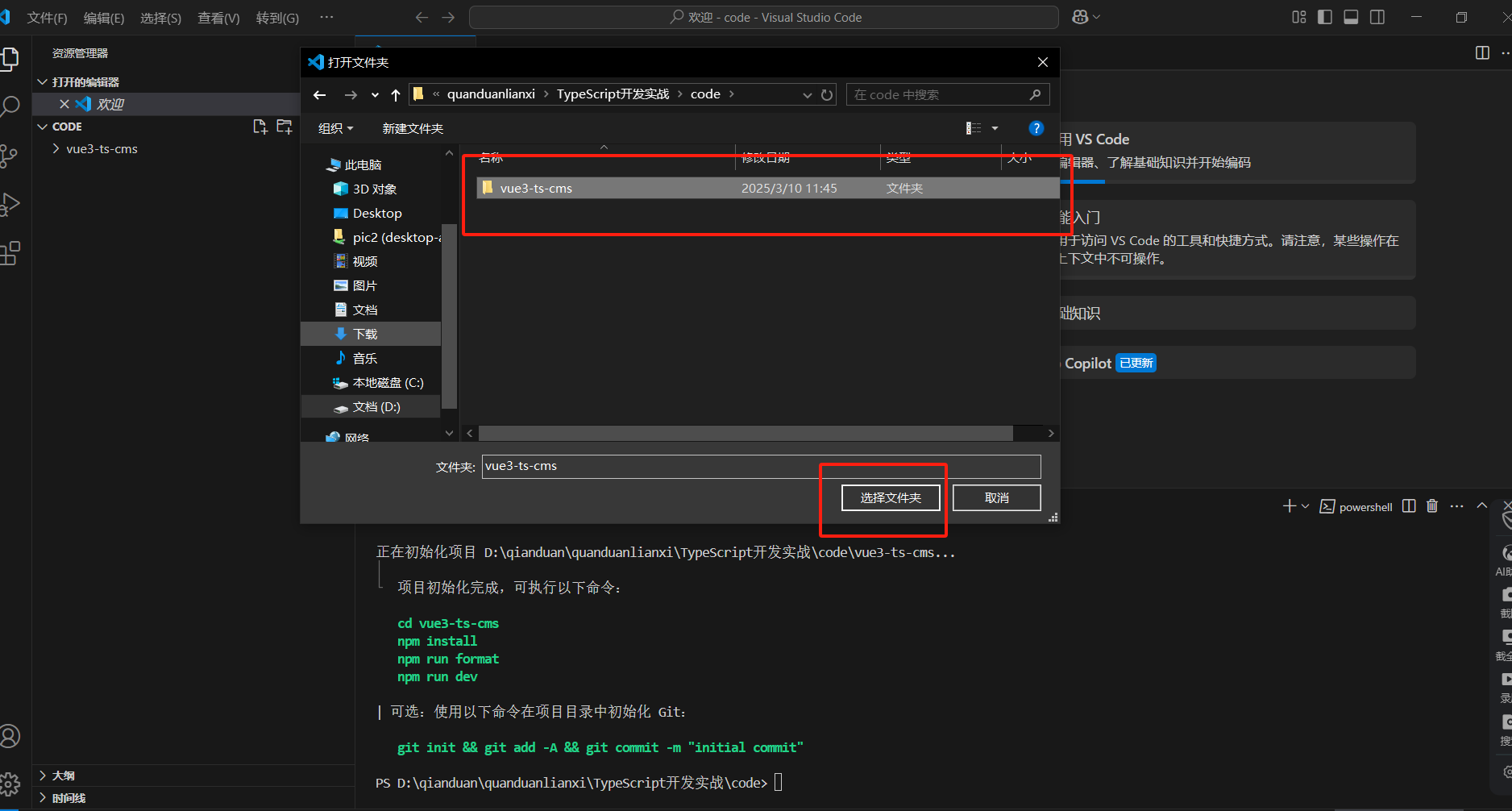
1、点击文件,点击打开文件夹

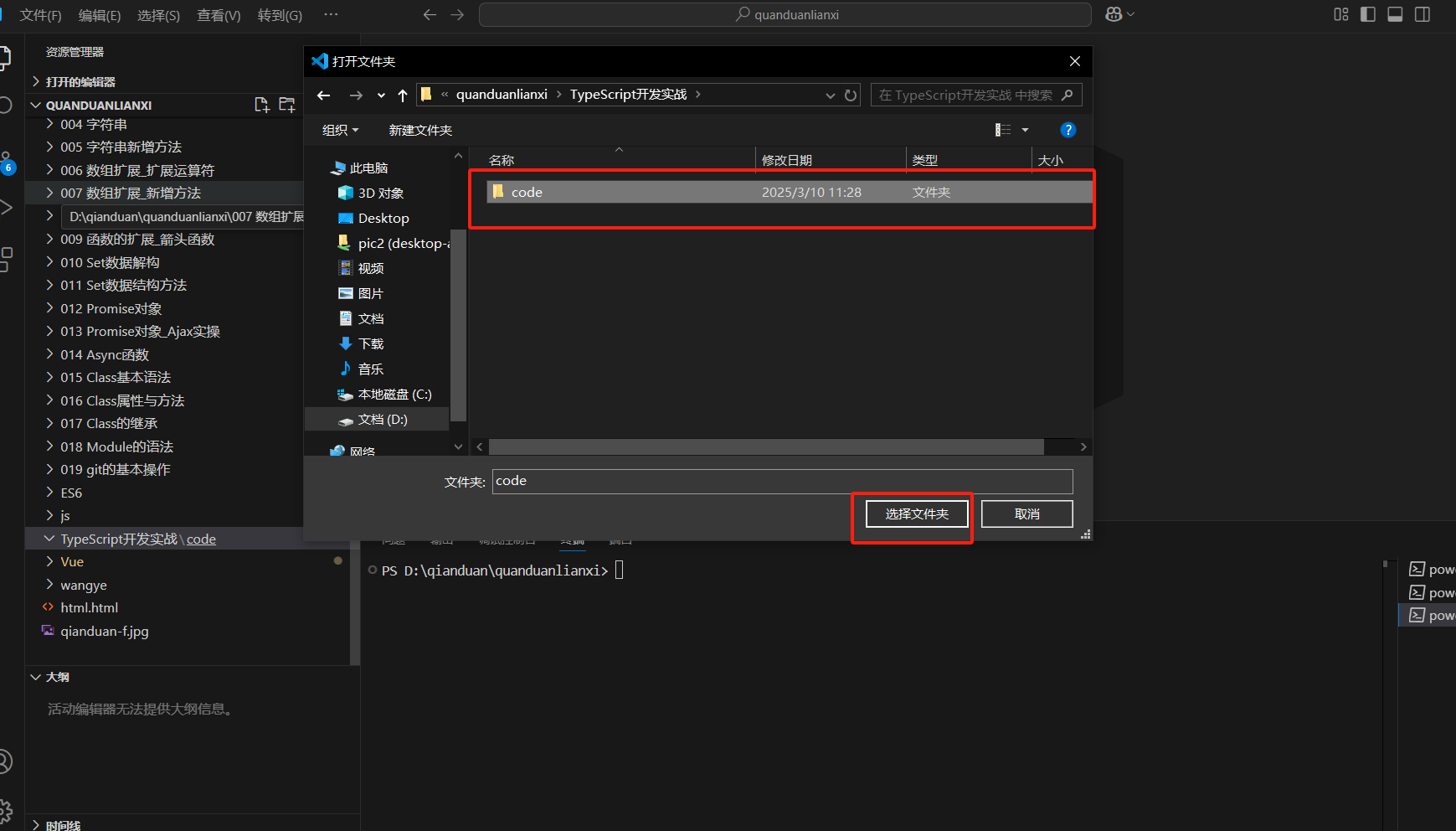
2、选择文件夹,打开文件夹

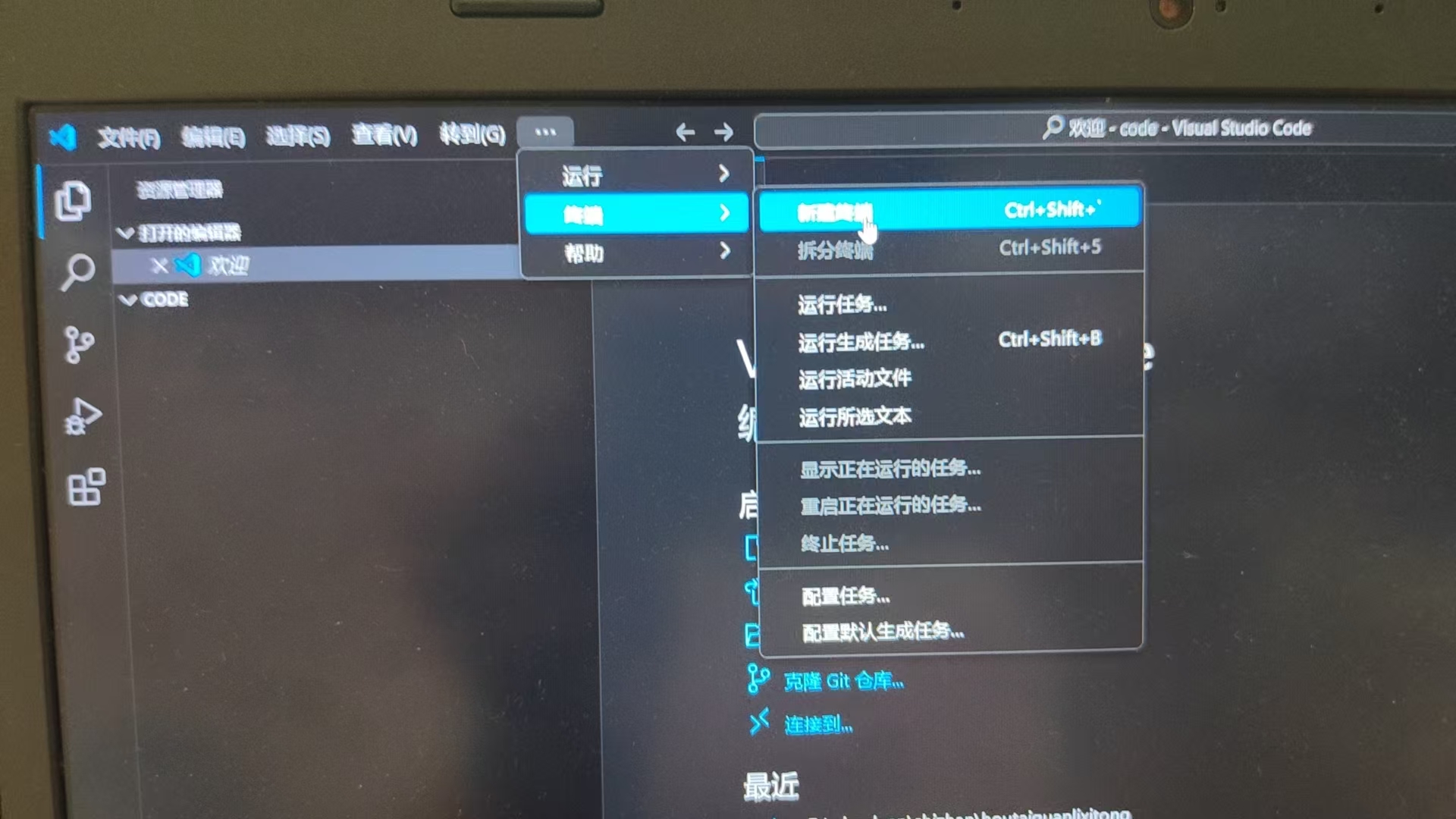
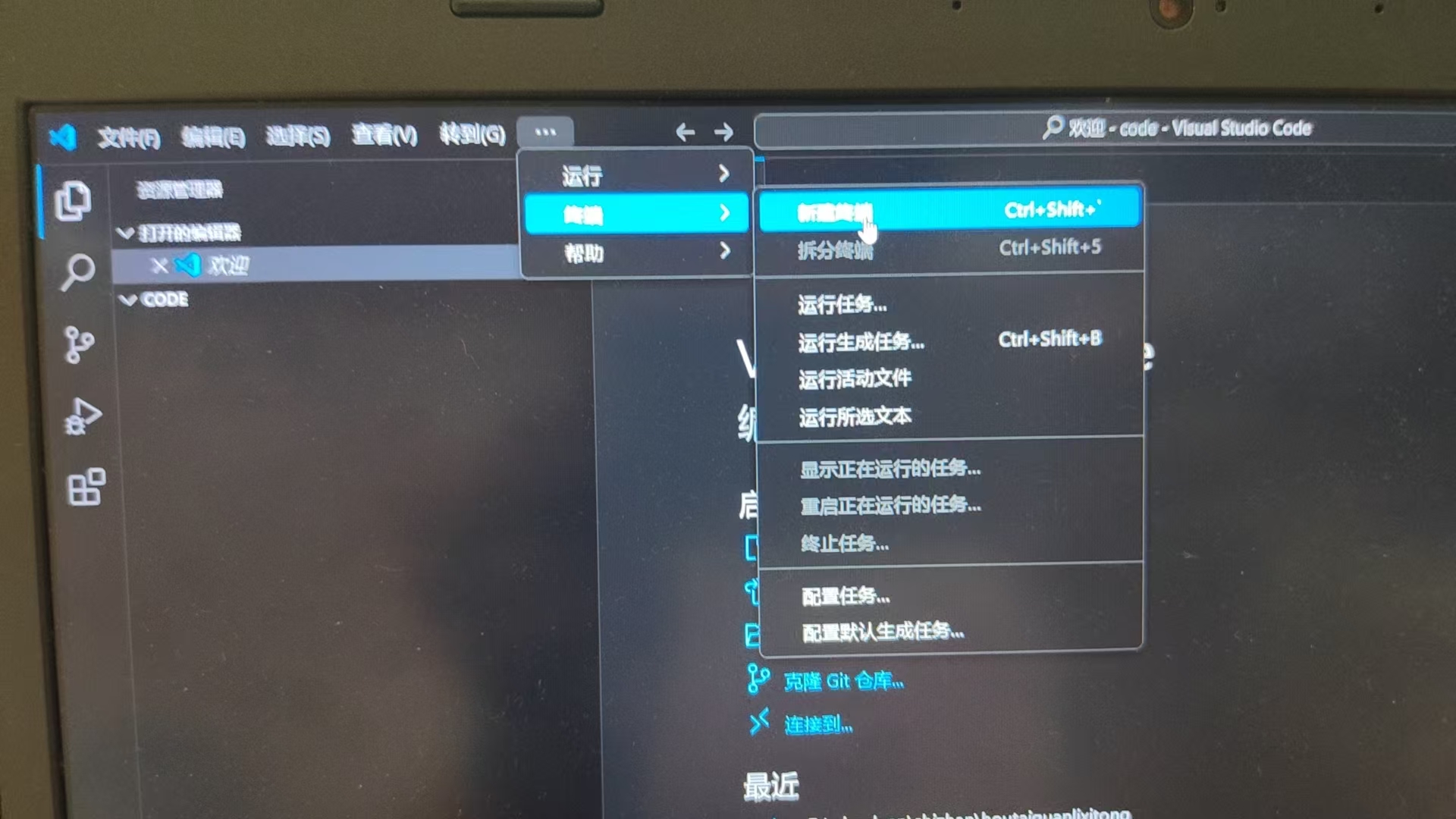
3、点击终端,新建终端

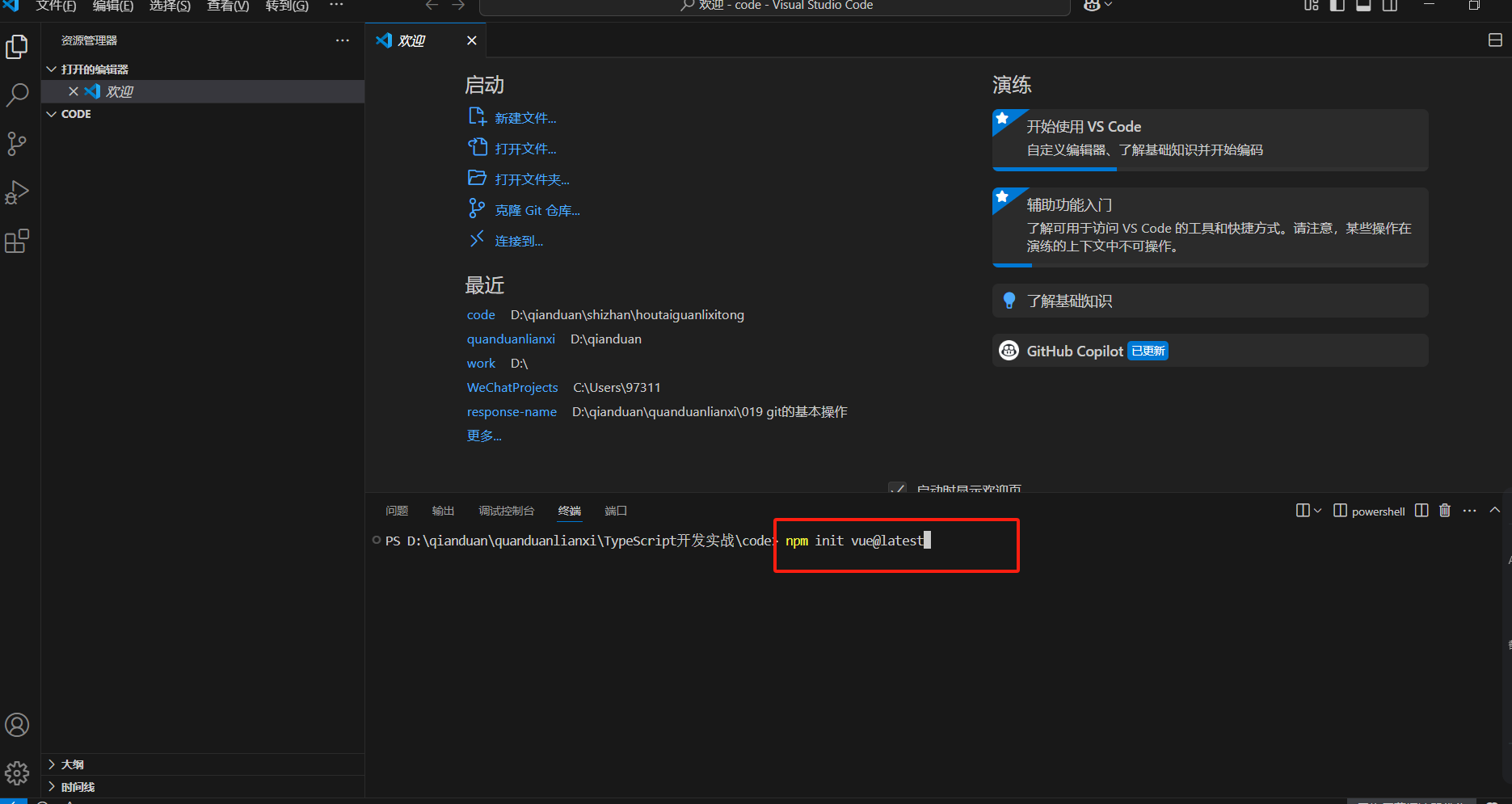
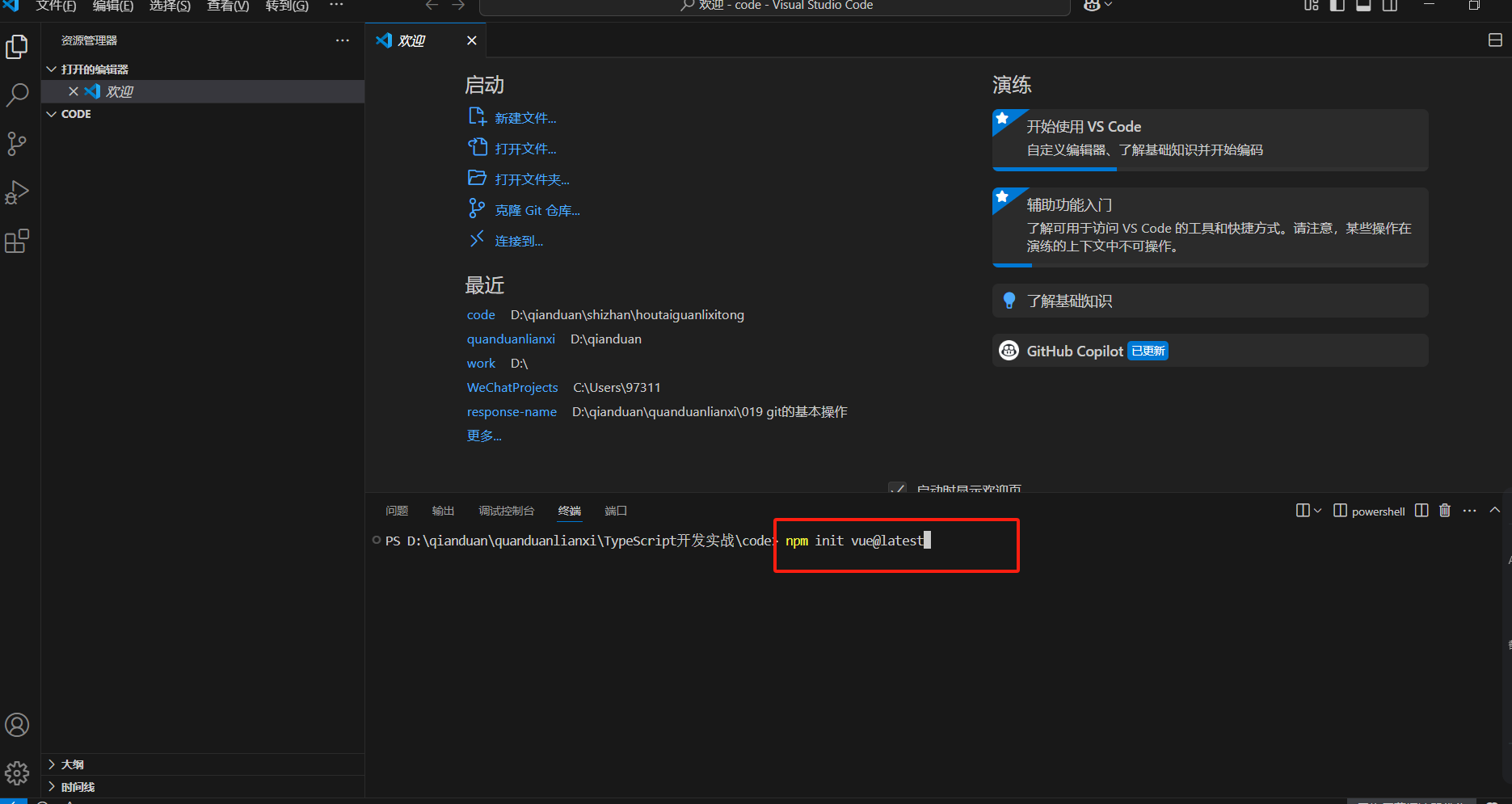
4、在终端内输入npm init vue@latest 按回车

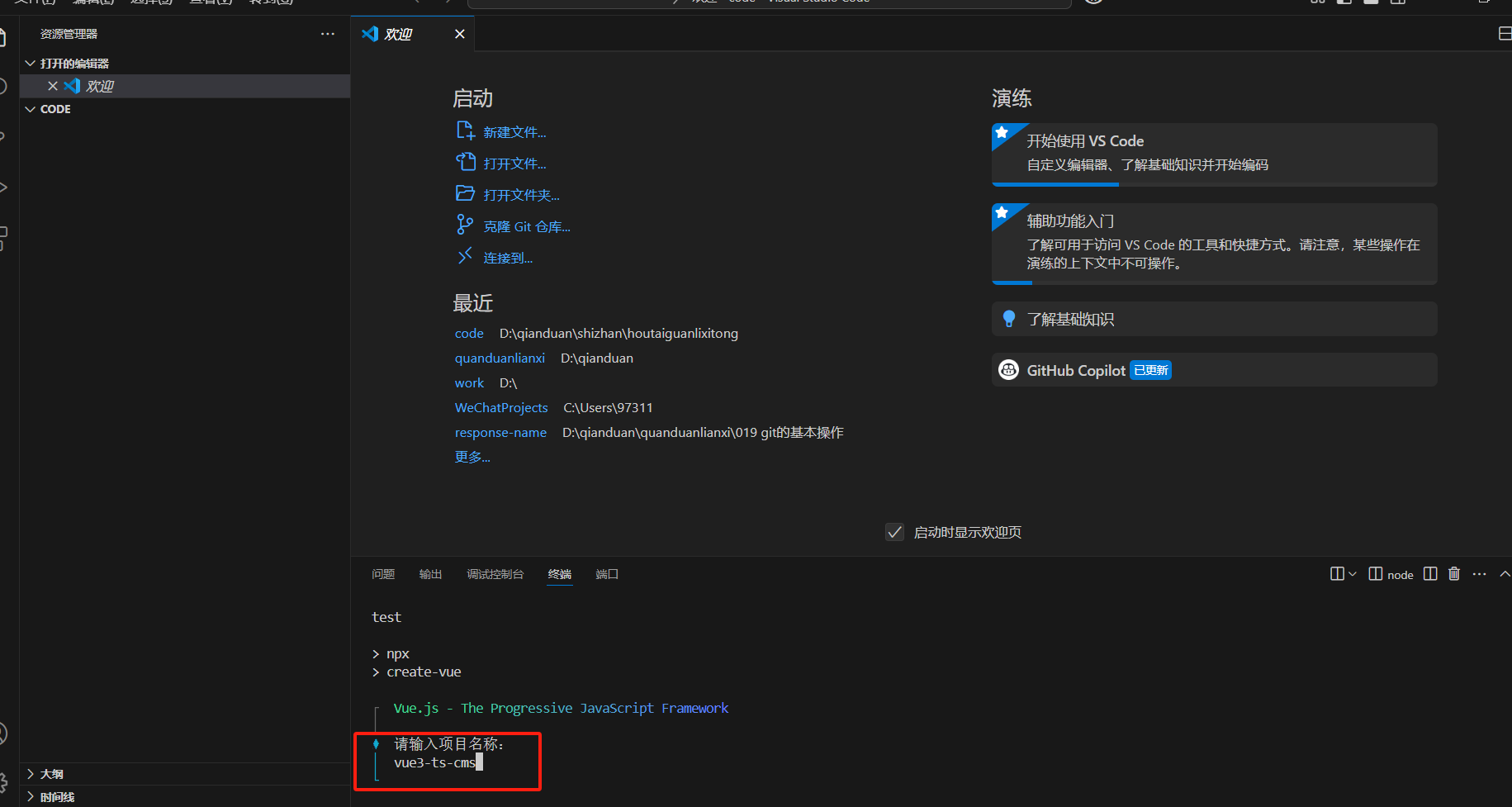
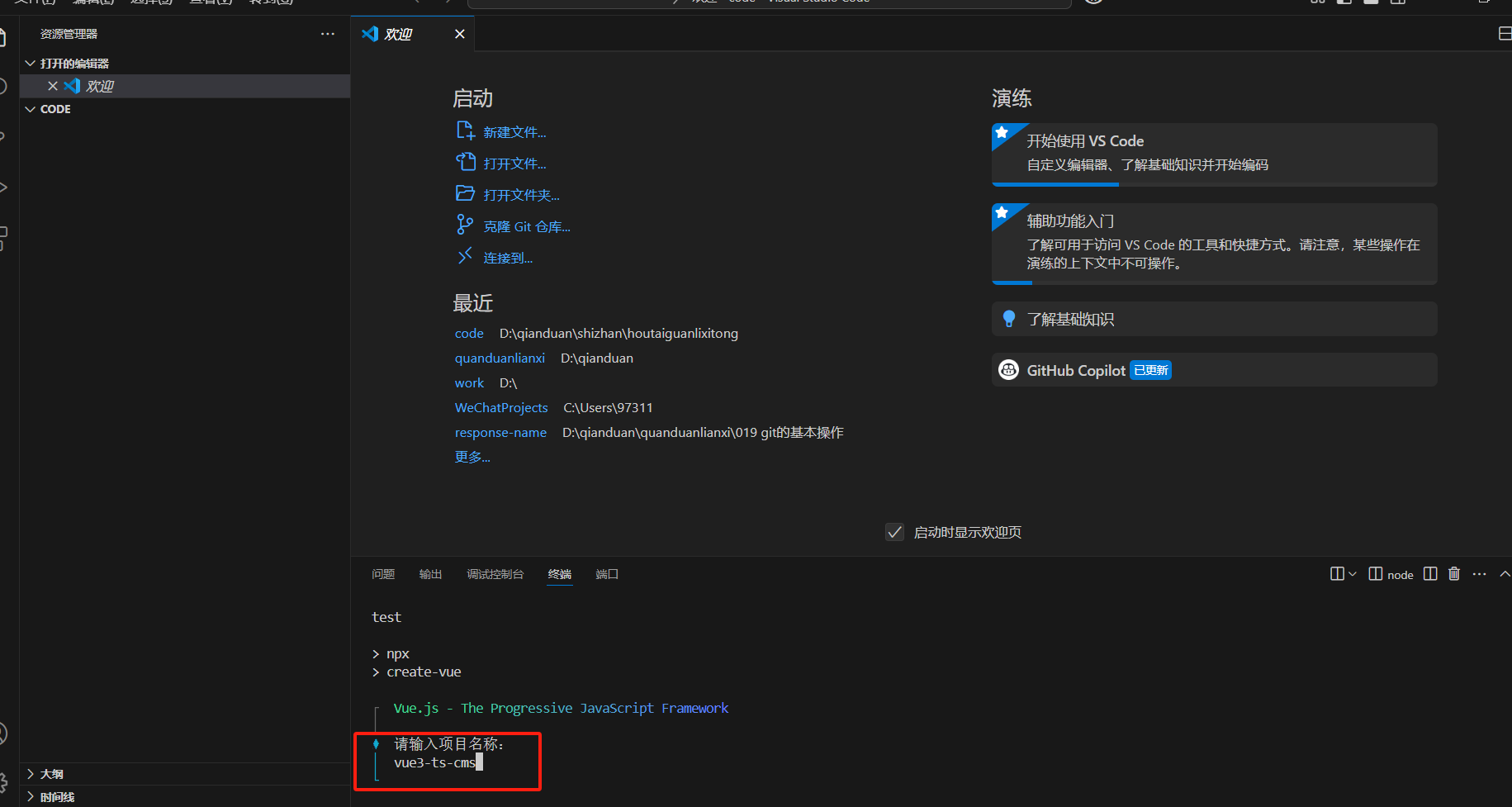
5、写入项目名称 vue3-ts-cms

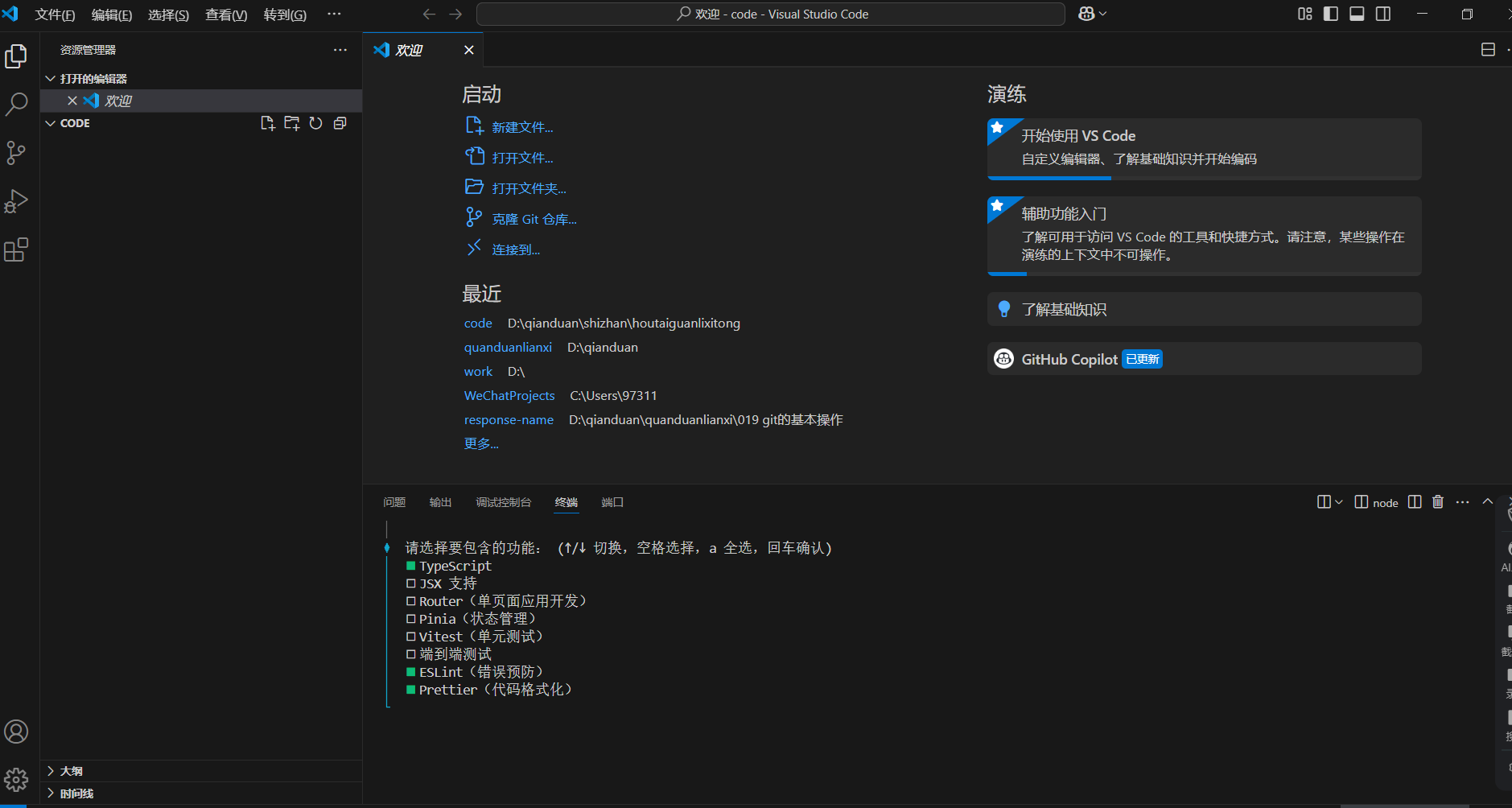
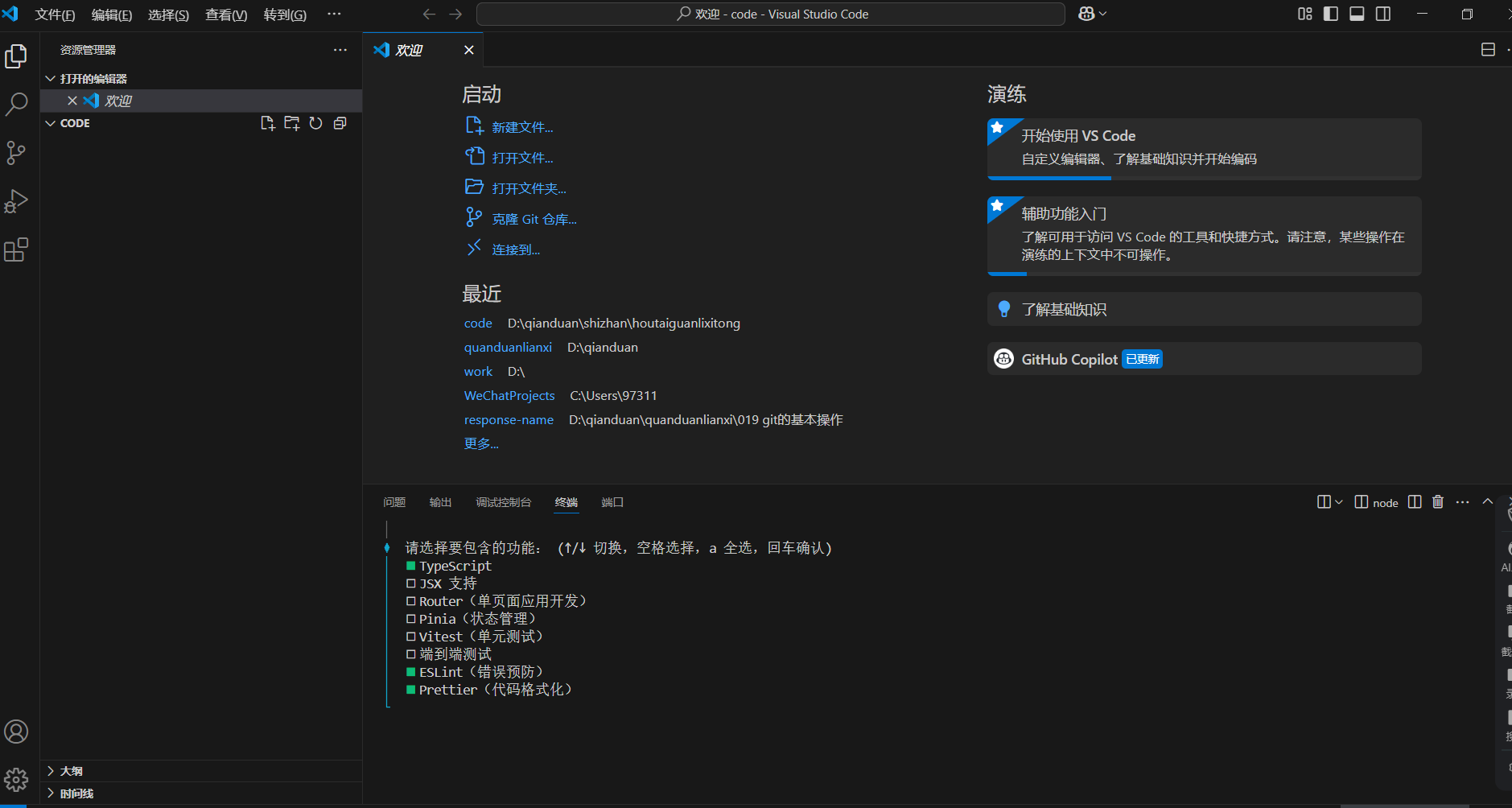
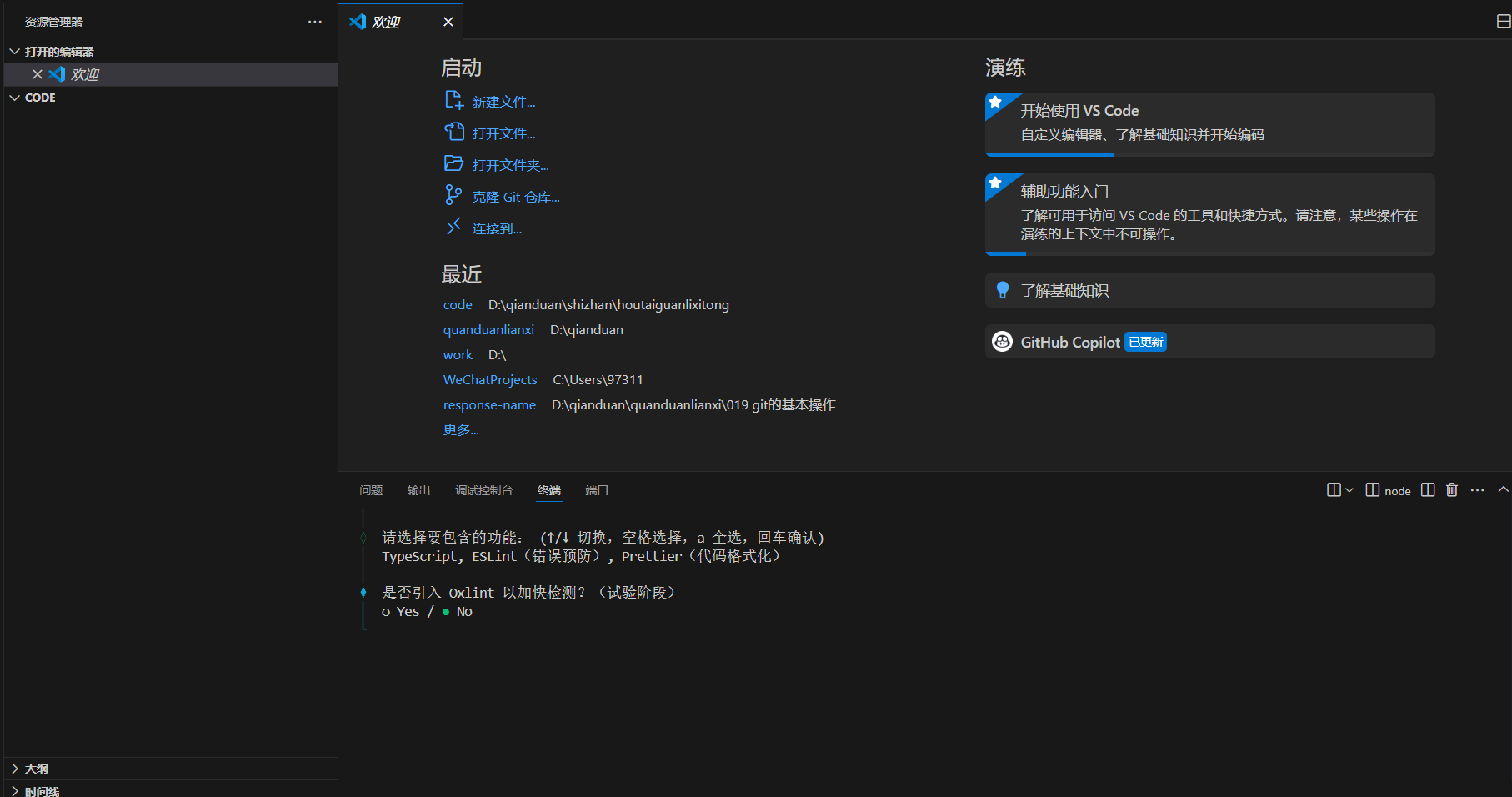
6、选择:这里我们先这样选择,Router(单页面应用开发)Pinia(状态管理)这次我们搭建一下

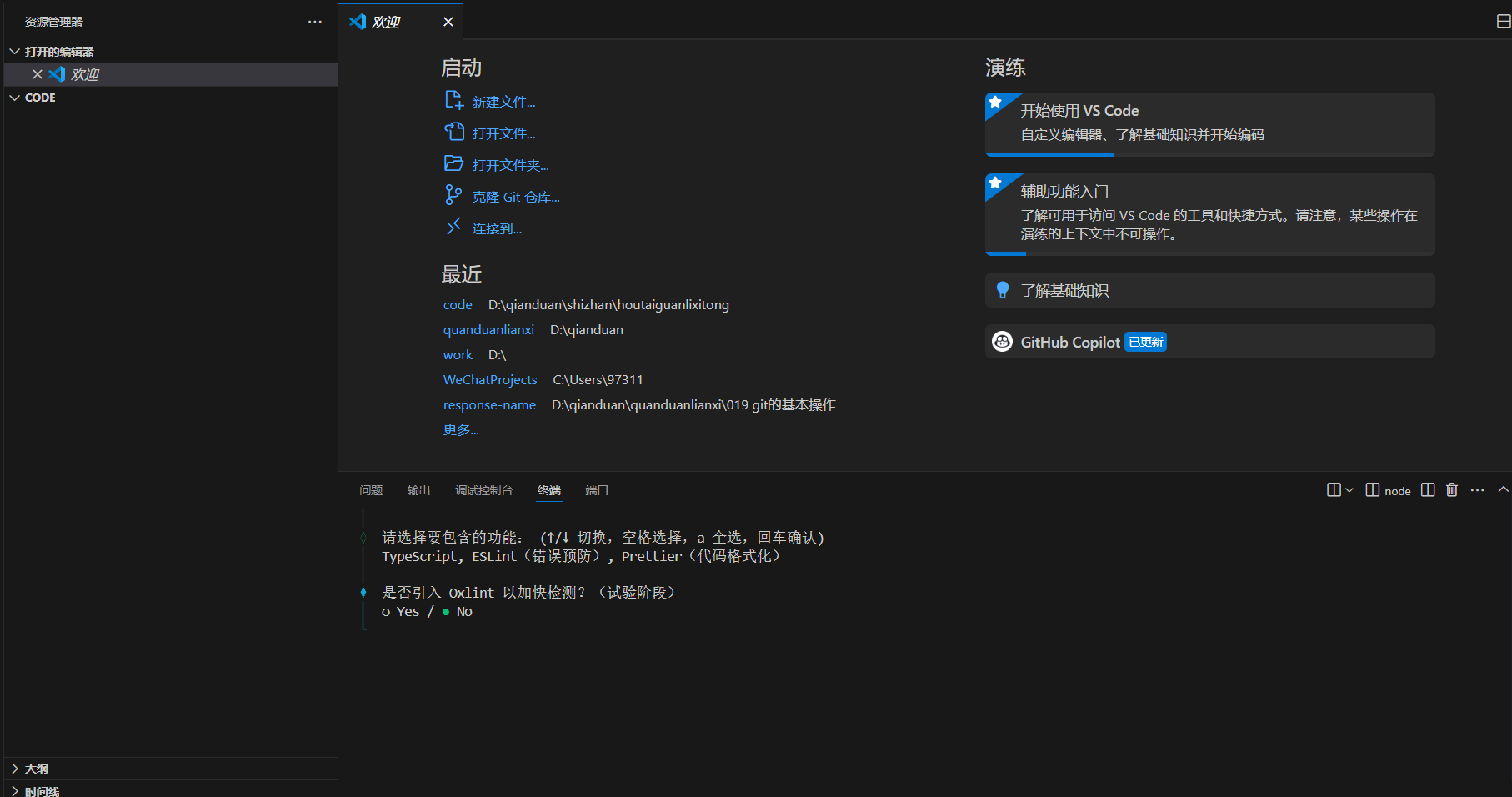
7、 这里我们选择NO

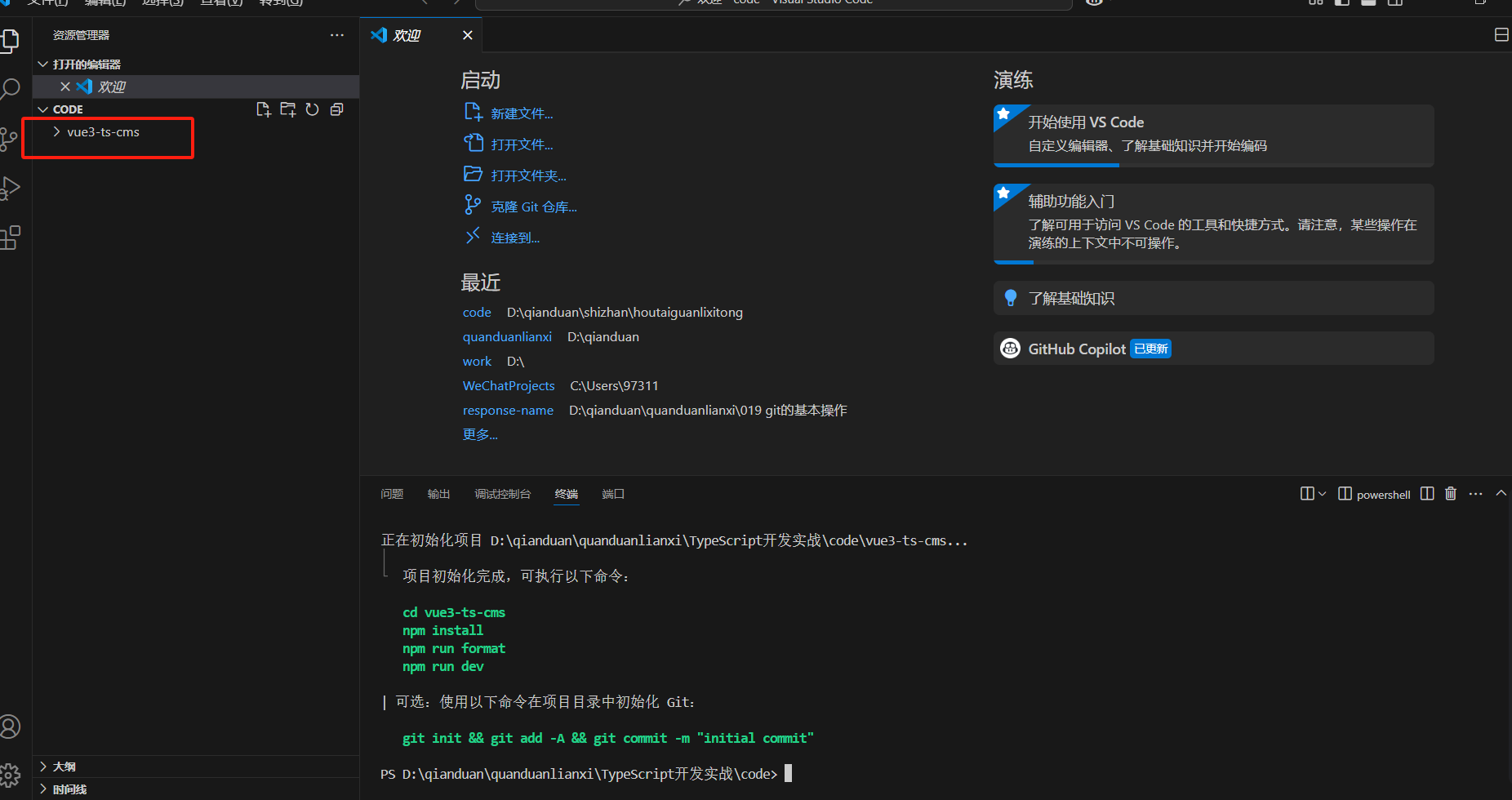
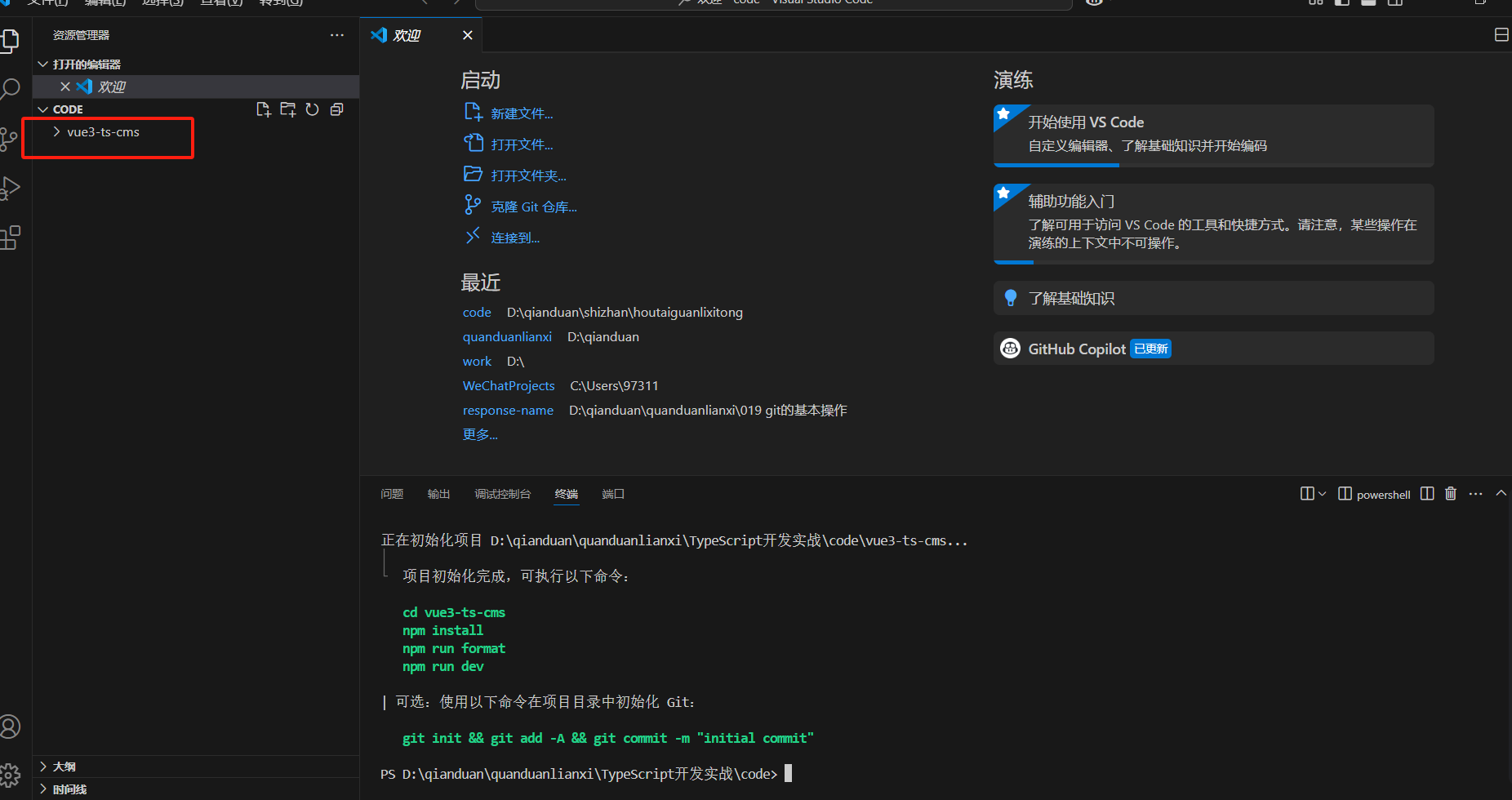
可以看见已经帮我们创建好项目了

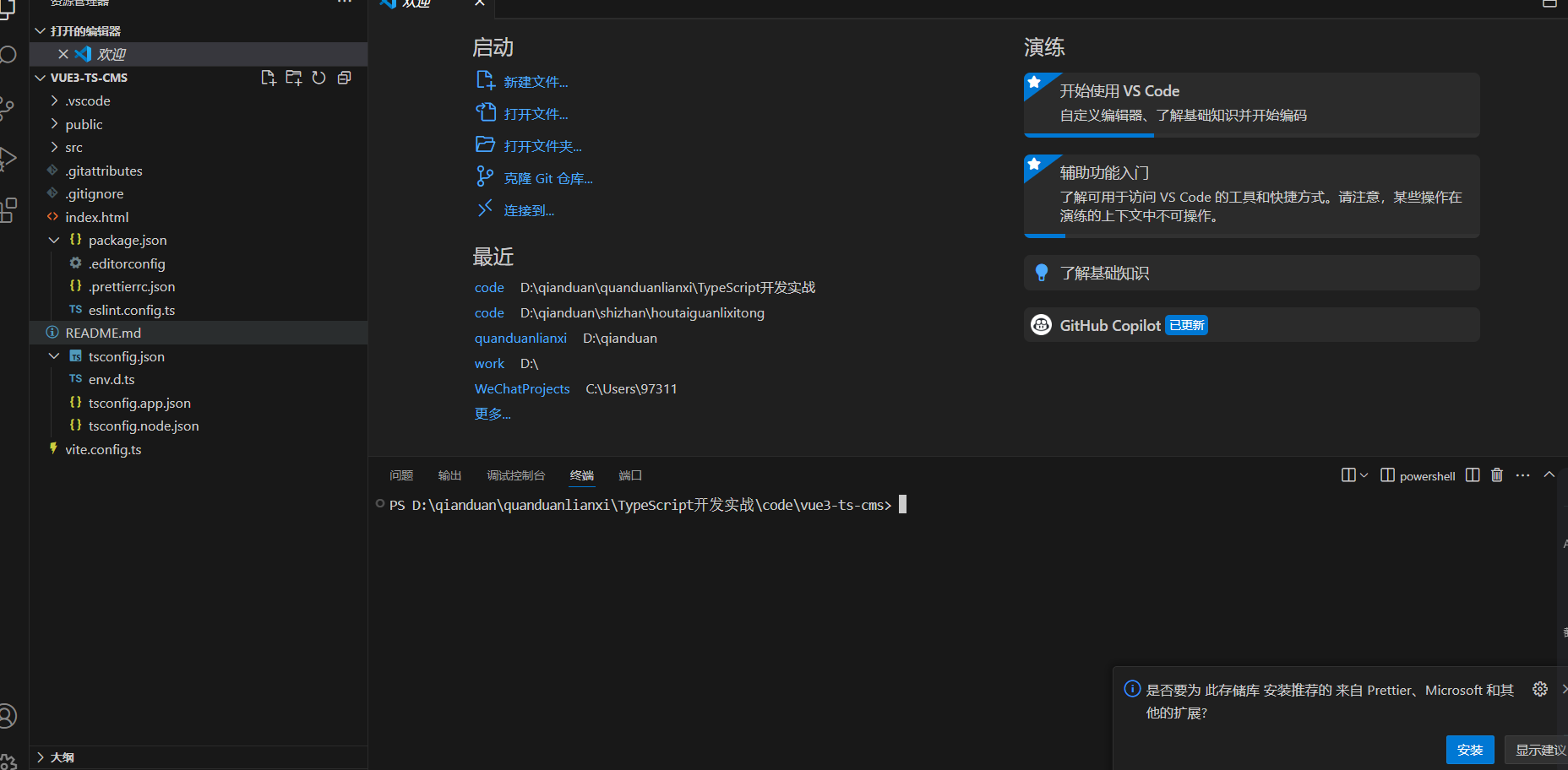
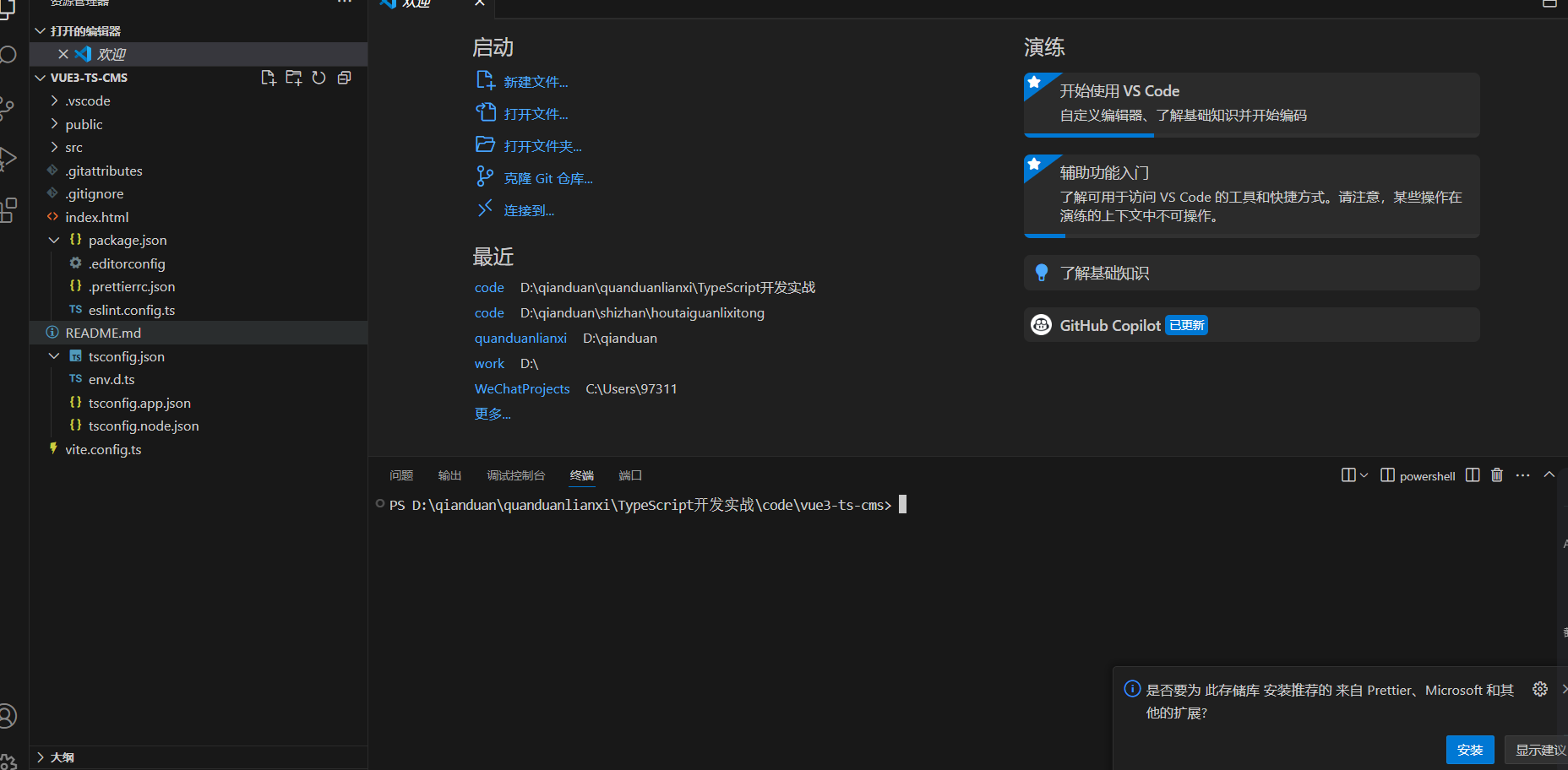
8、这时候我们进入这个项目

9、打开终端

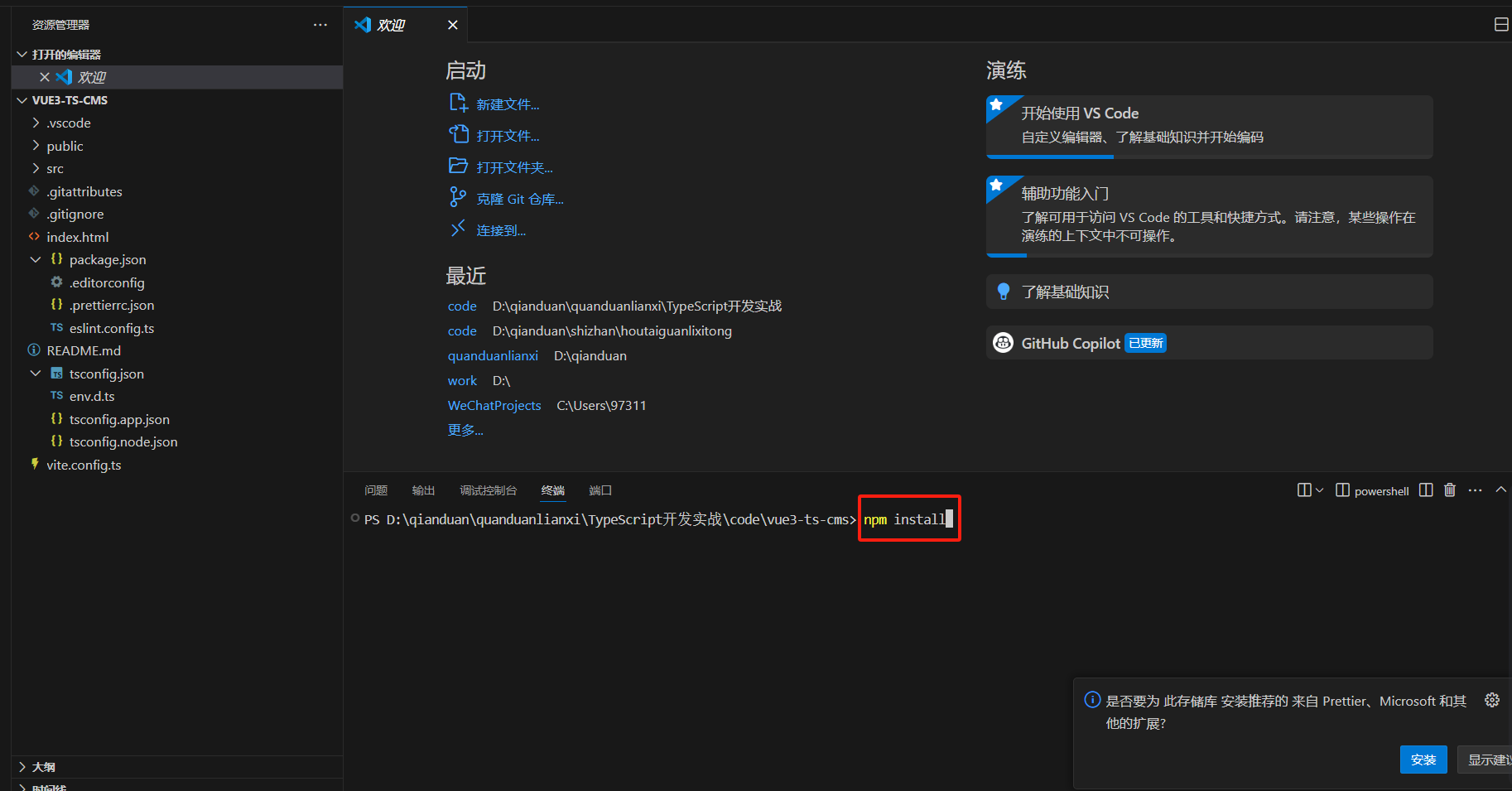
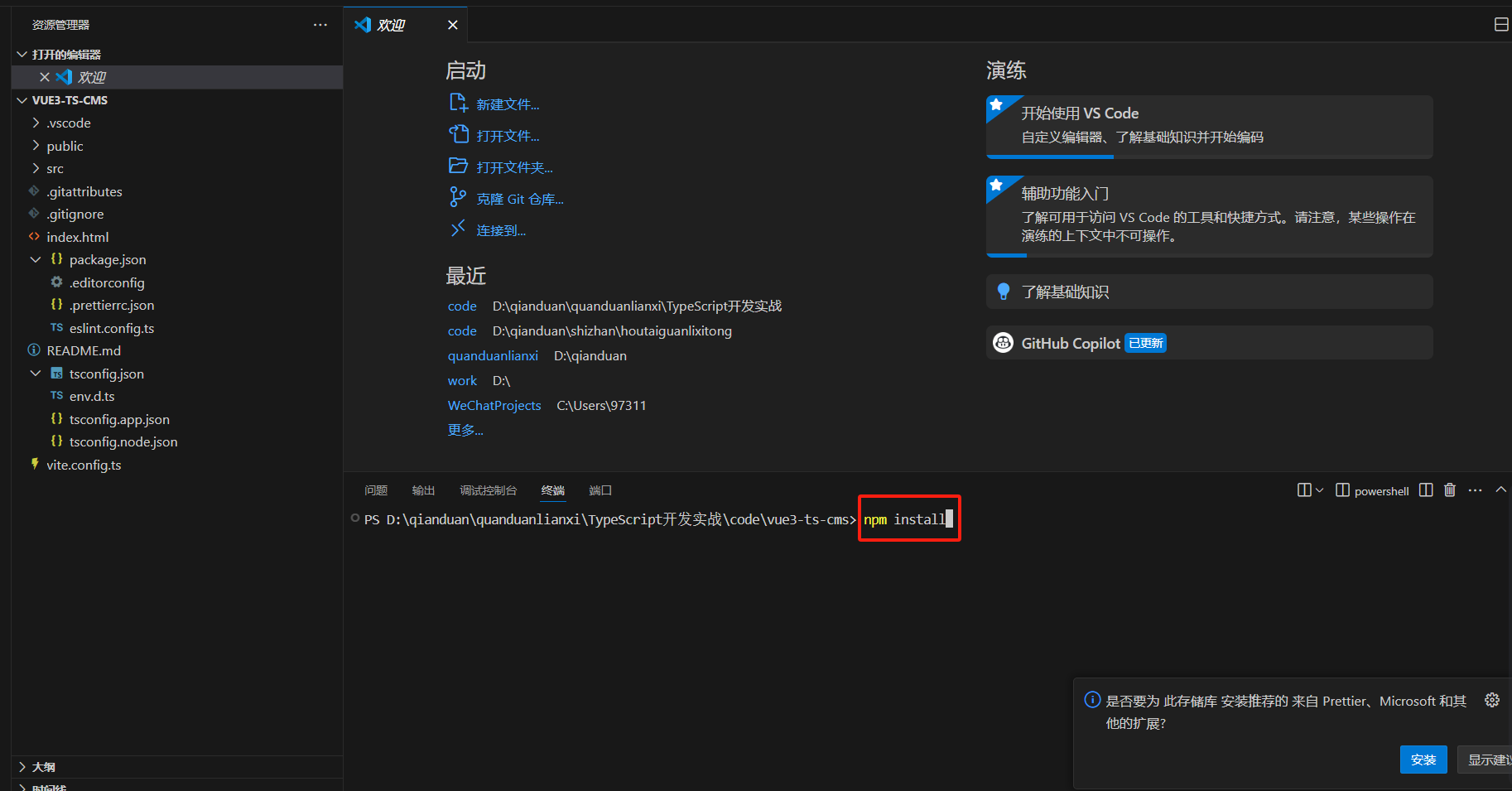
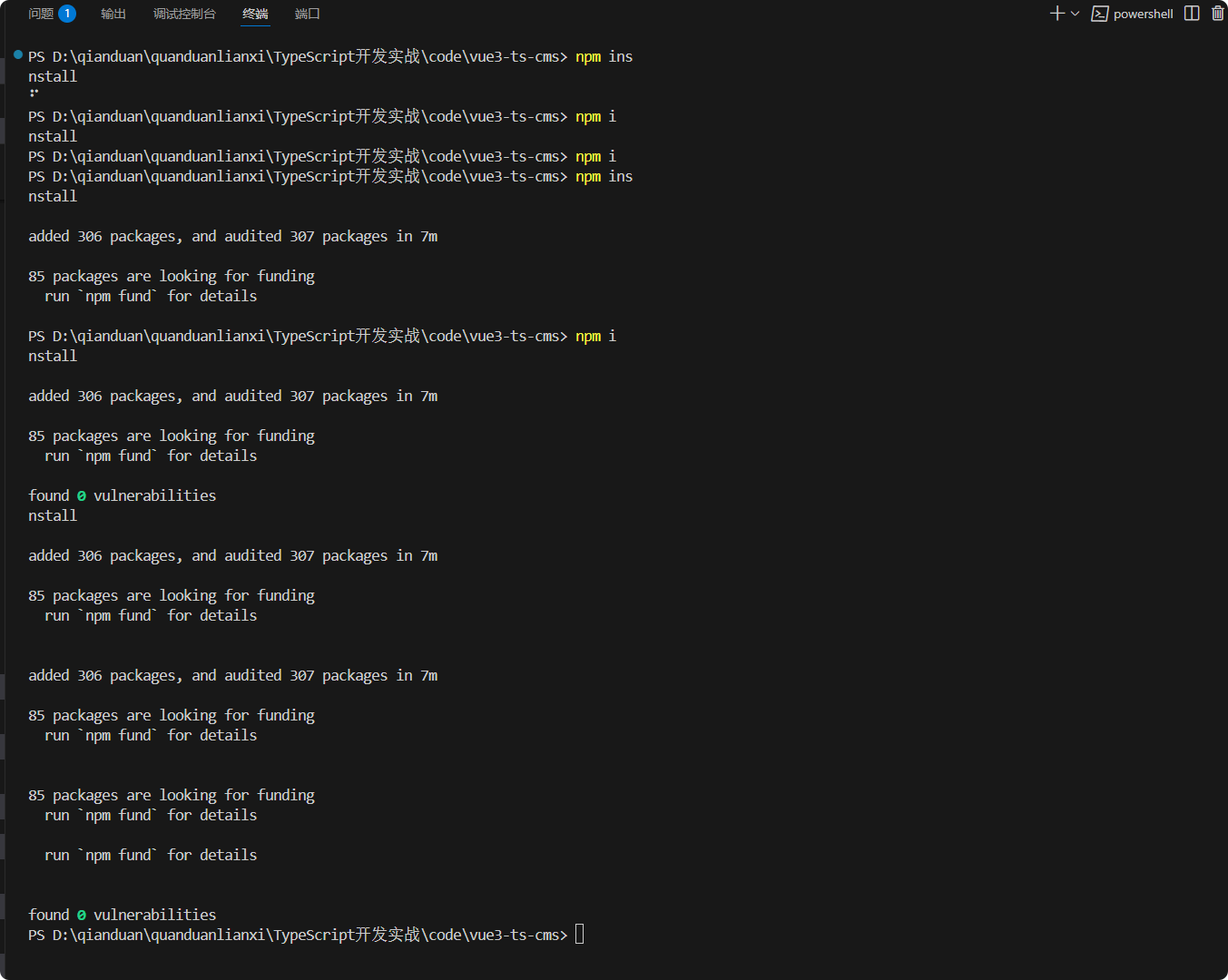
10、输入 npm install 安装依赖文件

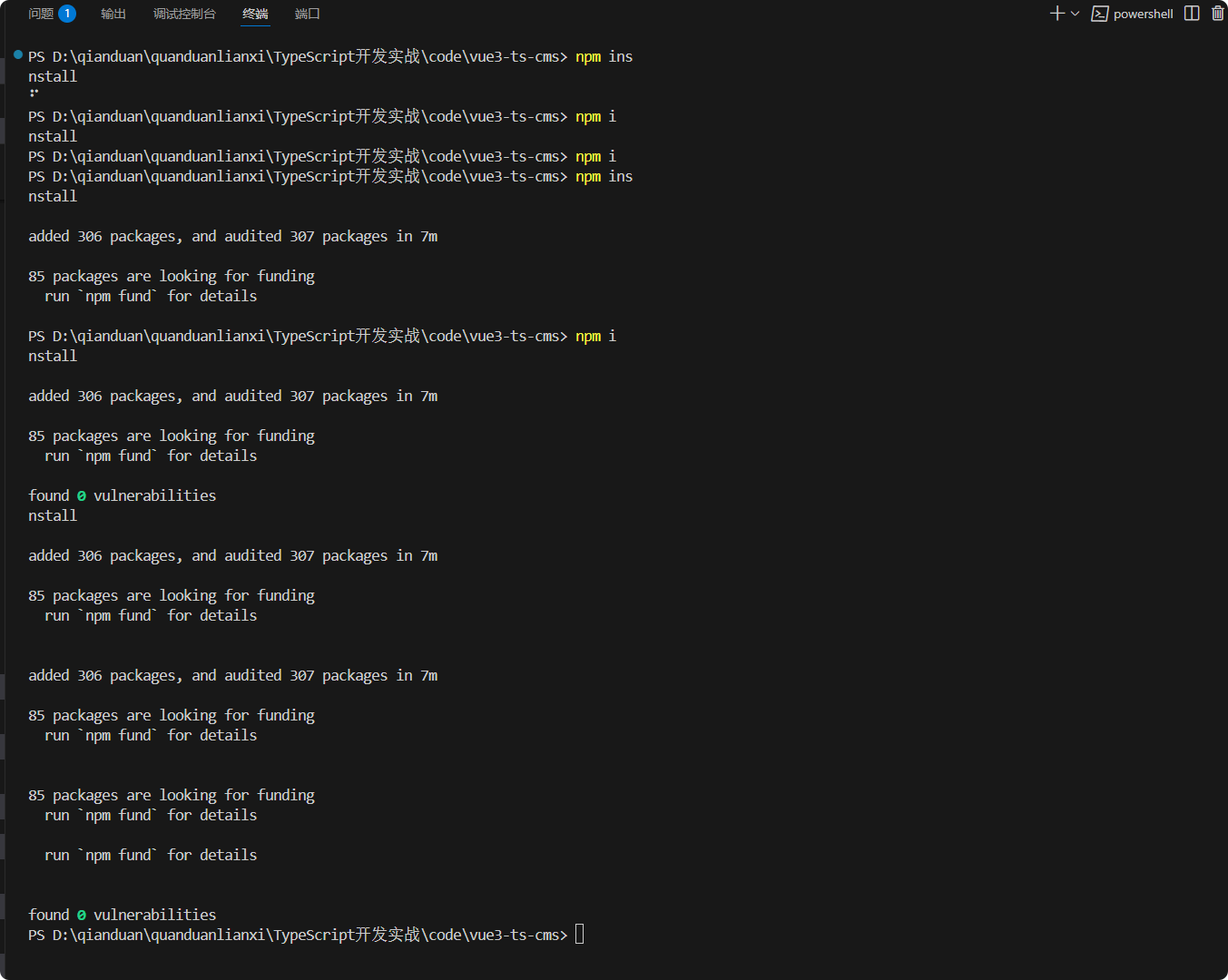
安装完成

1、点击文件,点击打开文件夹

2、选择文件夹,打开文件夹

3、点击终端,新建终端

4、在终端内输入npm init vue@latest 按回车

5、写入项目名称 vue3-ts-cms

6、选择:这里我们先这样选择,Router(单页面应用开发)Pinia(状态管理)这次我们搭建一下

7、 这里我们选择NO

可以看见已经帮我们创建好项目了

8、这时候我们进入这个项目

9、打开终端

10、输入 npm install 安装依赖文件

安装完成

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/896789.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!