
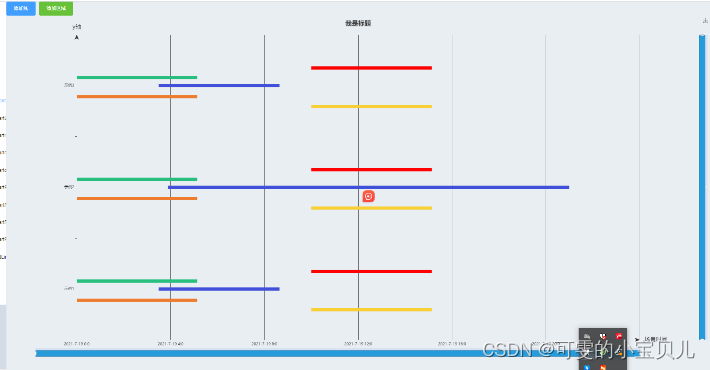
<template><el-button type="primary" @click="addlin">添加线</el-button><el-button type="success" @click="addArea">添加区域</el-button><div ref="echart" id="echart" class="echart"></div>
</template><script setup>
import { nextTick, onMounted, ref } from "vue";
import * as echarts from "echarts";
let colorTheme = ["#4150d8","#28bf7e","#ed7c2f","#ff0000","#f9cf36","#4a5bdc","#7b04f4","#ee04f4","#04a0f4","#1af404","#d4f404","#f404f1",
];
// 0 代表y轴索引 后面0 代表 甘特图一个数据有多行 0 代表1个 1 代表2个
// [0, "2021-07-19 03:29:19", "2021-07-19 08:38:50", 0]
let showData = [[{value: [0, "2021-07-19 03:29:19", "2021-07-19 08:38:50", 0],},{value: [1, "2021-07-19 03:53:07", "2021-07-19 21:00:08", 1],},{value: [2, "2021-07-19 03:29:19", "2021-07-19 08:38:50", 0],},],[{value: [0, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 0],},{value: [1, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 0],},{value: [2, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 0],},],[{value: [0, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 2],},{value: [1, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 2],},{value: [2, "2021-07-19 00:00:00", "2021-07-19 05:08:02", 2],},],[{value: [0, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 3],},{value: [1, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 3],},{value: [2, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 3],},],[{value: [0, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 4],},{value: [1, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 4],},{value: [2, "2021-07-19 10:00:00", "2021-07-19 15:08:02", 4],},],
];let linflag = false;
const addlin = () => {linflag = !linflag;option.series = option.series.map((item) => {item.markLine = {data: [],};return item;});if (linflag) {option.series[0].markLine = {//使用警戒线symbol: "none", //取消警戒线箭头silent: "true", //图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件data: [{ xAxis: "2021-07-19 10:53:07" }],label: {show: true,color: "red",fontSize: 20,formatter: "",},lineStyle: {//线条颜色与线条虚实color: colorTheme[0], //航线的颜色type: "scrollDataIndex",},};}myChart.setOption(option);
};let areaflag = false;
const addArea = () => {areaflag = !areaflag;option.series = option.series.map((item) => {item.markArea = {data: [],};return item;});if (areaflag) {option.series[0].markArea = {itemStyle: {color: "rgba(0,0,0,0.2)",},data: [[{ xAxis: "2021-07-19 03:29:19" },{ xAxis: "2021-07-19 08:29:19" },],],};}myChart.setOption(option);
};
// 分配y值
const produceSeries = (data) => {let len = data.length;let step = len % 2 == 1 ? -5 : 2;let series = [];data.map((val, index) => {if (step == -5) {series.push(configSeriec(val, index, 0));step = step + 30;return;}if (index % 2 == 0) {series.push(configSeriec(val, index, step));step = step + 20;} else {series.push(configSeriec(val, index, -step));step = step + 10;}});function configSeriec(val, index, step) {return {type: "custom",renderItem: (params, api) => {//开发者自定义的图形元素渲染逻辑,是通过书写 renderItem 函数实现的var categoryIndex = api.value(0); //这里使用 api.value(0) 取出当前 dataItem 中第一个维度的数值。var start = api.coord([api.value(1), categoryIndex]); // 这里使用 api.coord(...) 将数值在当前坐标系中转换成为屏幕上的点的像素值。var end = api.coord([api.value(2), categoryIndex]);var height = 10;return {type: "rect", // 表示这个图形元素是矩形。还可以是 'circle', 'sector', 'polygon' 等等。y: step,shape: echarts.graphic.clipRectByRect({// 矩形的位置和大小。x: start[0],y: start[1] - height / 2,width: end[0] - start[0],height: height,},{// 当前坐标系的包围盒。x: params.coordSys.x,y: params.coordSys.y,width: params.coordSys.width,height: params.coordSys.height,}),style: api.style(),};},encode: {x: [1, 2], // data 中『维度1』和『维度2』对应到 X 轴y: 0, // data 中『维度0』对应到 Y 轴},itemStyle: {normal: {color: function (params) {//return colorTheme[params.value[0]];return colorTheme[index];},},},data: val,};}return series;
};let option = {// grid: {// left: "5%",// right: "7%",// bottom: "5%",// containLabel: false,// },title: {text: "我是标题",top: "1%",x: "center",textStyle: {fontSize: 20,color: "#333333",},},tooltip: {enterable: true,backgroundColor: "rgba(255,255,255,1)", //背景颜色(此时为默认色)borderRadius: 5, //边框圆角padding: 10, // [5, 10, 15, 20] 内边距textStyle: {color: "#000",},position: function (point, params, dom, rect, size) {dom.innerHTML = params.value[1] + "~" + params.value[2];},},legend: {//图例data: "我是图例",left: "90px",top: 22,itemWidth: 16,itemHeight: 16,selectedMode: false, // 图例设为不可点击textStyle: {color: "#333333",fontSize: 16,},},toolbox: {show: true,feature: {saveAsImage: {},},},xAxis: {name: "场景时间",nameTextStyle: {color: "#333333",fontSize: 18,},type: "time",splitNumber: 6,max: "2021-07-20 00:00:00",min: "2021-07-19 00:00:00", //将data里最小时间的整点时间设为min,否则min会以data里面的min为开始进行整点递增axisLabel: {show: true,formatter: function (value) {//在这里写你需要的时间格式var t_date = new Date(value);return ([t_date.getFullYear(),t_date.getMonth() + 1,t_date.getDate(),].join("-") +" " +[t_date.getHours(), t_date.getMinutes()].join(":"));},},splitLine: {show: true,lineStyle: {color: "#333333",},},axisLine: {show: true,color: "#333333",symbol: ["none", "arrow"],lineStyle: {color: "#333333",width: 1,type: "solid",},},},yAxis: {name: "y轴",nameTextStyle: {color: "#333333",fontSize: 18,},axisLine: {color: "#333333",lineStyle: {color: "#333333",},symbol: ["none", "arrow"],},axisLabel: {show: true,textStyle: {color: "#333333", //这里用参数代替了},},data: ["示例1", "示例2", "示例3"],},dataZoom: [{show: true,realtime: true,start: 0,end: 100,height: 20,borderColor: "rgba(43,48,67,0.5)",fillerColor: "#269cdb", //滑动块的颜色backgroundColor: "rgba(44, 92, 170, 0.35)", //两边未选中的滑动条区域的颜色xAxisIndex: [0, 1],width: "86%",},{type: "inside",realtime: true,start: 30,end: 70,// xAxisIndex: [0, 1],},{type: "slider",show: true,// 设置组件控制的y轴yAxisIndex: 0,right: 15,// top: 60,// 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%// 也可以用 startValue设置起始值// start: "0",// end: "50",maxSpan: 20,maxValueSpan: 3, // 最大显示y轴的条数width: 20, //滚动条的粗细// height: 450,// 组件的背景颜色// left: 600, //左边的距离// right: 8,//右边的距离borderRadius: 8,borderColor: "rgba(43,48,67,0.5)",fillerColor: "#269cdb", //滑动块的颜色backgroundColor: "rgba(44, 92, 170, 0.35)", //两边未选中的滑动条区域的颜色// 是否显示detail,即拖拽时候显示详细数值信息showDetail: false,// 控制手柄的尺寸handleSize: 16,// 是否在 dataZoom-silder 组件中显示数据阴影。数据阴影可以简单地反应数据走势。showDataShadow: false,zoomLock: true, //禁止拖拽 y轴固定,不能拉长滚动条},{type: "inside",yAxisIndex: [0],start: 1,end: 36,// 鼠标滚轮Y轴能触发缩放 false 禁止滚轮缩放 true 滚轮可以缩放zoomOnMouseWheel: false,// 不按任何功能键,鼠标移动能触发数据窗口平移},],series: produceSeries(showData),
};let echart = ref();
let myChart;
onMounted(() => {nextTick(() => {console.log(echart.value);myChart = echarts.init(echart.value);myChart.setOption(option);});
});
</script>
<style lang="less">
.echart {width: 100%;height: 1000px;
}
</style>