近期有些朋友对于HTML打包EXE的网络一机一码验证和离线一机一码验证不太理解,本篇文章主要介绍离线一机一码的使用。
相较于需要联网验证的方案,离线版本的优势在于无需连接服务器,通过本地生成的机器码与激活码即可完成授权验证,更适合对数据安全性要求较高,无法联网的项目。
一、工具基础功能
HTML一键打包工具支持将本地HTML项目或在线网址打包成独立EXE文件,适用场景包括:
• 全景VR项目(KRPano)
• WebGL游戏(Egret/Cocos/RPG MV Maker)
• 教学课件/数据看板
• 企业内网系统封装/平板看房
其中HTML一键打包EXE 一机一码功能非常适合于 课件打包加密, 离线小游戏加密等, 已经被用户广泛使用
双击生成的EXE即可直接运行,无需安装额外环境。
二、离线一机一码加密实操
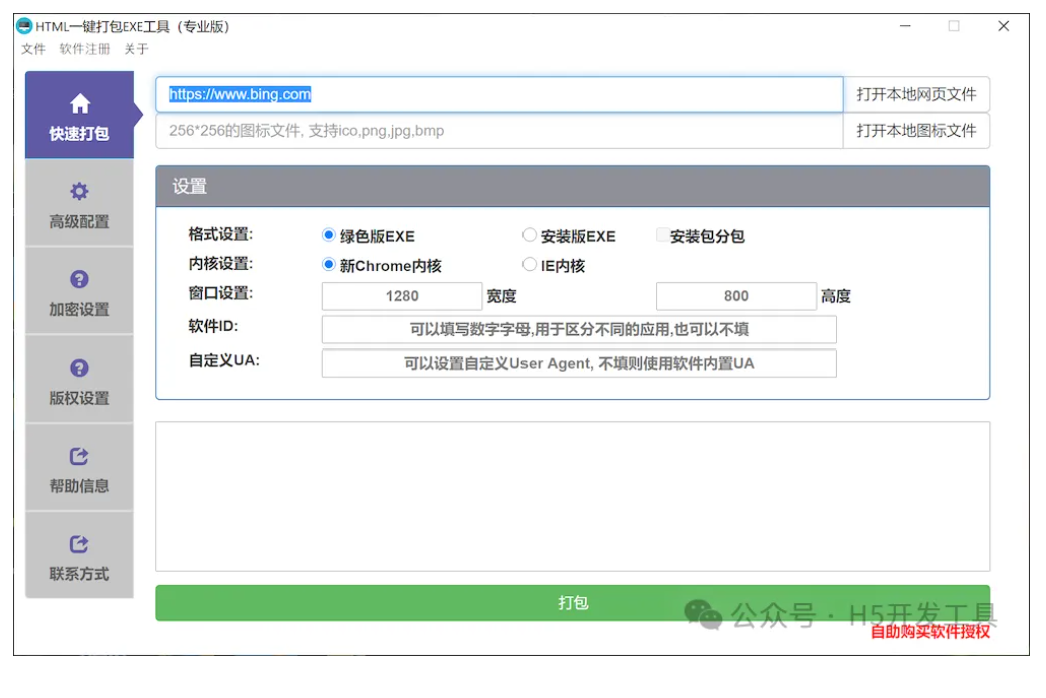
步骤1:基础配置
启动工具后,在首页输入要打包的网页地址(支持http/https协议或本地路径)。建议填写软件ID(用于区分不同项目),按需配置窗口尺寸、图标等参数。

步骤2:启用加密功能
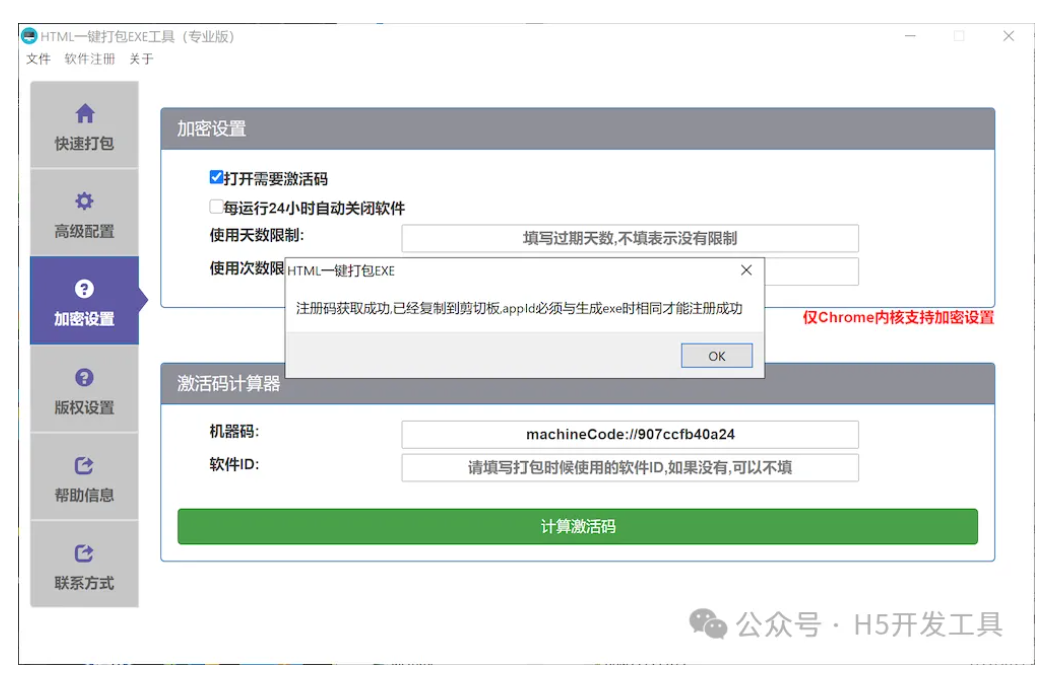
切换至"加密设置"标签页,勾选【需要激活码】选项:
• 可以设置使用天数限制
• 可以设置使用次数限制限制
• 可以设置每运行24小时关闭软件

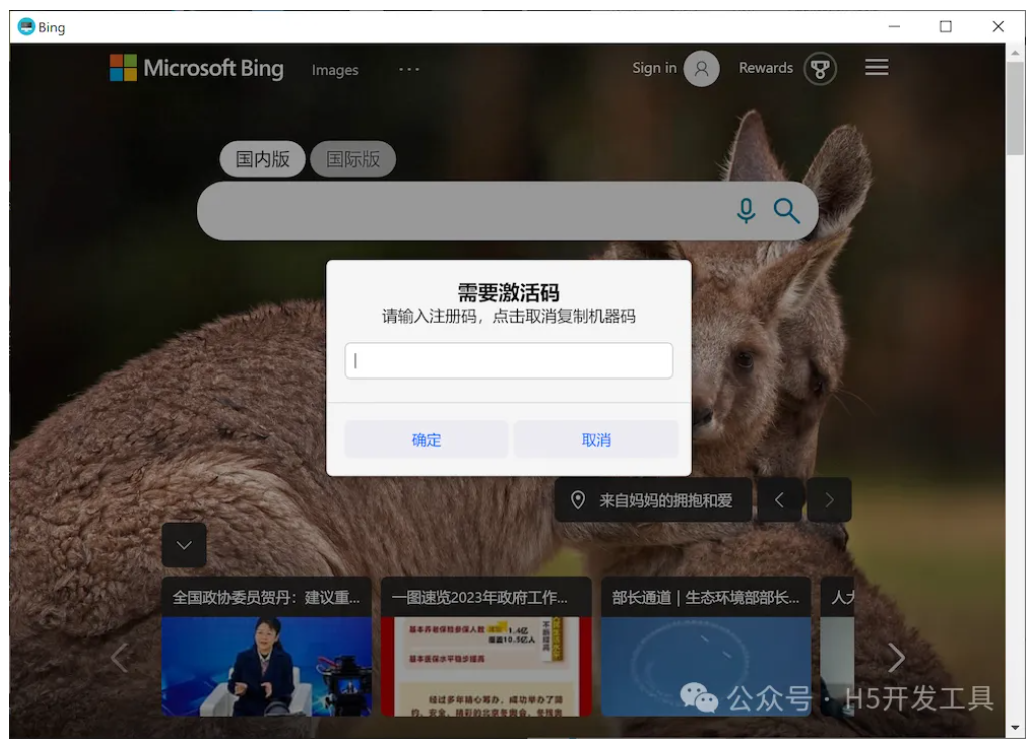
步骤3:生成待激活程序
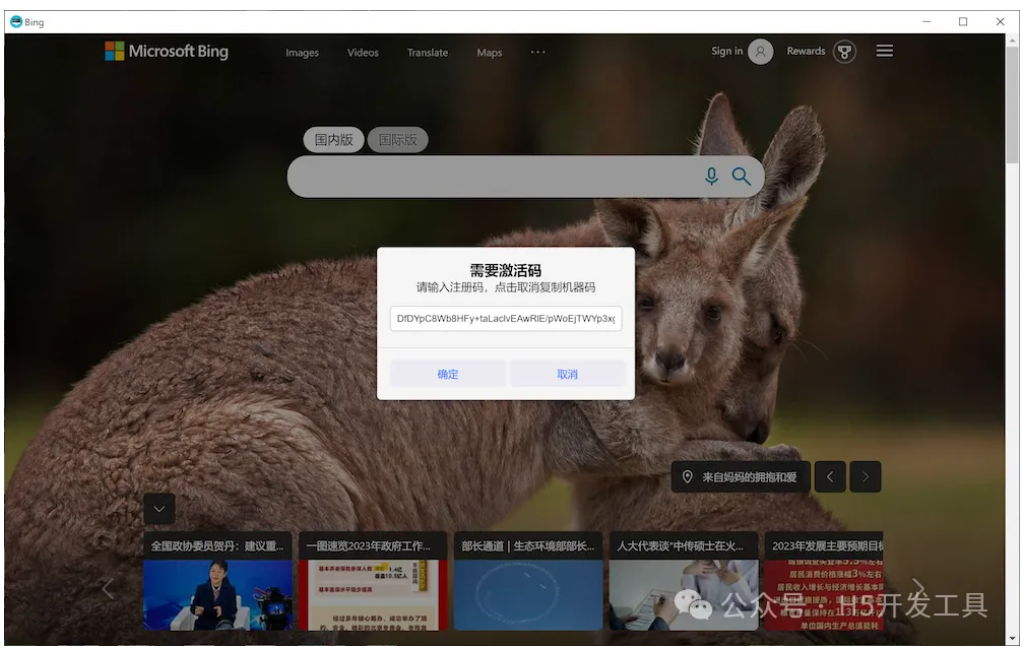
返回首页点击"开始打包",生成的EXE首次运行时会弹出激活窗口。点击"取消"自动复制机器码。

步骤4:生成激活码
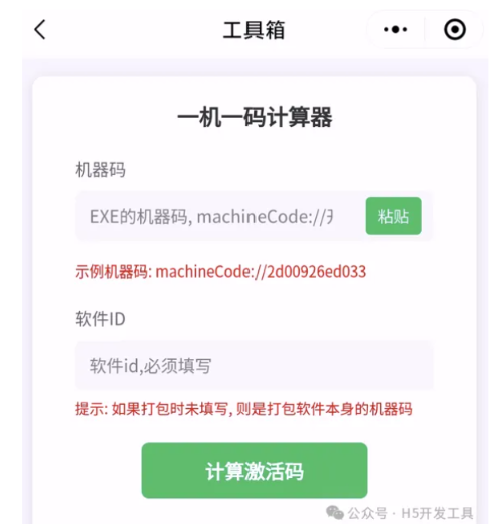
在打包工具的加密页面找到"激活码计算器":
1. 粘贴复制的机器码
2. 输入打包时填写的软件ID(若未填则留空)
3. 点击计算生成激活码

步骤5:完成激活
将生成的激活码输入EXE程序的激活窗口,验证通过后即可正常使用。

三、扩展阅读
如需了解HTML打包工具的完整功能(包括网络验证,其他高级设置等内容,可参之前的文章:
HTML打包EXE中的WebView2(免费)与Chrome内核的区别和使用场景详细介绍
HTML打包EXE2.0.0版本新增免费内核介绍 - 永久使用不过期, 无广告 - H5开发技术 - 博客园




![rp2040笔记[1]-使用embassy实现呼吸灯并通过命令行切换状态](https://img2024.cnblogs.com/blog/1048201/202503/1048201-20250318200821899-101119469.png)